[React] 리액트 드래그앤드롭 파일 업로드 구현

요즘 대부분 웹사이트에서 파일을 업로드할 때 마우스로 원하는 파일을 끌어 놓는 드래그&드롭 기능을 지원한다. 리액트에선 React DnD 같은 라이브러리를 사용할 수도 있지만 HTML5에서 제공하는 드래그 드롭 API를 이용해서 직접 구현할 수 있다. 생각보다 어렵지도 않다.
기본 구조

export interface IFileTypes {
id: number;
object: File; // File 객체
}
const DragDrop = (
{
/* ... */
},
) => {
const [isDragging, setIsDragging] = useState<boolean>(false);
const [files, setFiles] = useState<IFileTypes[]>([]);
const fileId = useRef<number>(0);
const onChangeFiles = useCallback(/* onChange 로직 */);
const handleFilterFile = useCallback(/* 파일 삭제 로직 */);
const handleDragOut = useCallback(/* onDragLeave 핸들러 */);
const handleDragOver = useCallback(/* onDragOver 핸들러 */);
const handleDrop = useCallback(/* onDrop 핸들러(onChangeFiles 호출) */);
return (
<div>
<section>
<label htmlFor="fileUpload" onDragLeave={} onDragOver={} onDrop={}>
<input
hidden
id="fileUpload"
type="file"
accept={}
multiple={}
onChange={}
/>
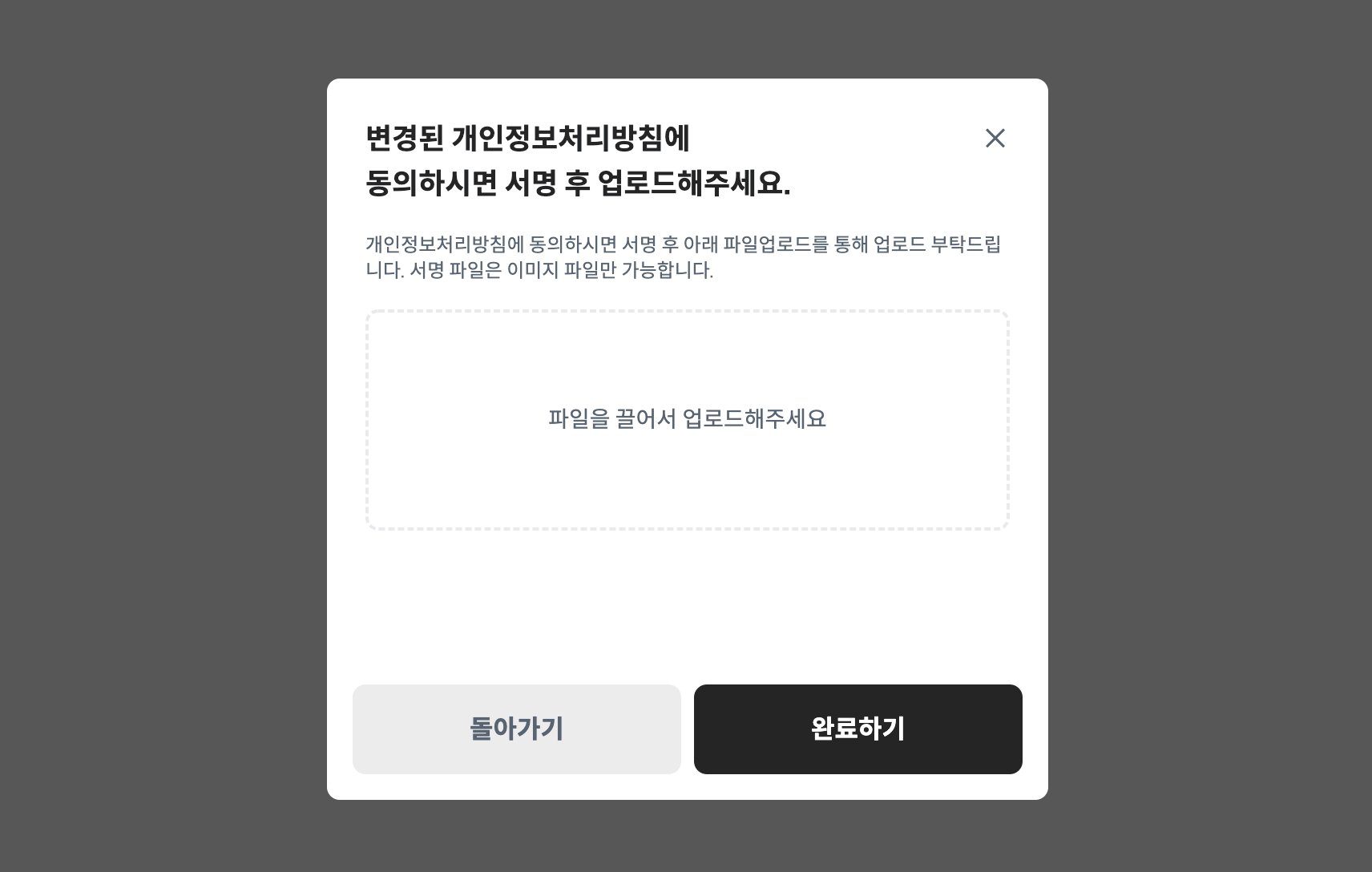
파일을 끌어서 업로드해주세요
</label>
</section>
{files.length > 0 &&
files.map(({ id, object: { name } }: IFileTypes) => {
return (
<section>
<span>{`📎 ${name}`}</span> {/* 업로드한 파일명 */}
<button>×</button> {/* 파일 삭제 버튼 */}
</section>
);
})}
</div>
);
};
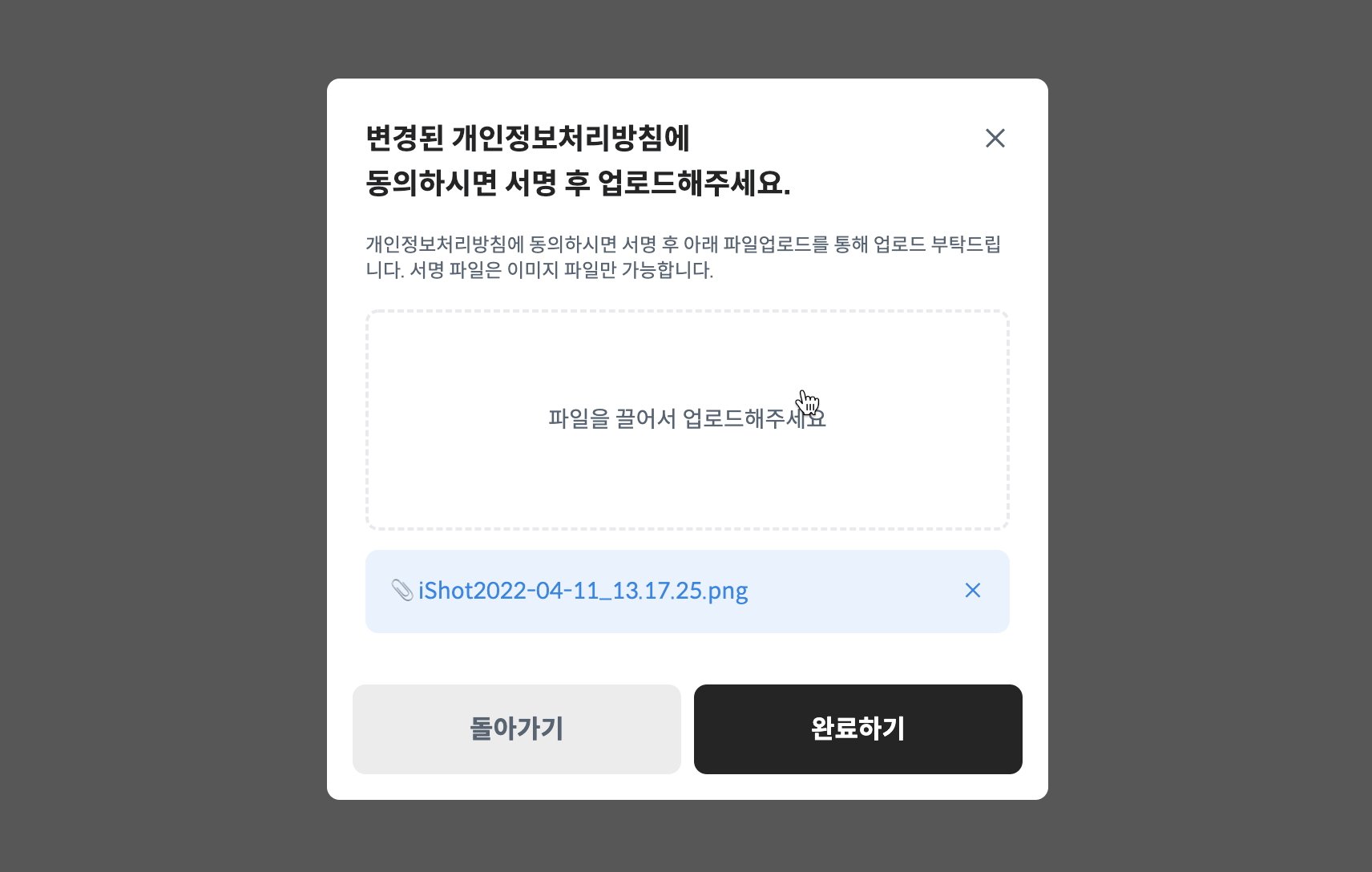
export default DragDrop;- 파일을 업로드하면 드롭 영역 하단에 업로드했던 파일명 리스트를 보여준다.
- 각 파일명 우측에 있는
×버튼을 누르면 업로드한 파일이 삭제된다. - (참고) 업로드한 파일이 이미지 형식이라면 FileReader API를 이용해 이미지 미리보기를 구현할 수도 있다.
상태
// Dragdrop.tsx
export interface IFileTypes {
id: number;
object: File; // File 객체
}
const [isDragging, setIsDragging] = useState<boolean>(false);
const [files, setFiles] = useState<IFileTypes[]>([]);
const fileId = useRef<number>(0); // 상태가 변해도 리렌더할 필요 없으므로 useRef로 관리
- isDragging : 드래그중인 마우스가 드롭 영역 위에 위치했는지 여부
- 🔍
onDragOver,onDrop이벤트가 걸린 요소는 드롭 영역으로 지정된다 - files : 업로드한 파일이 담길 배열. 각 요소는 하나의 File 객체
- fileId : 업로드한 파일 번호 (1개 파일을 업로드할 때마다 1씩 증가)
onChange 핸들러
💡 File 타입 Input 요소의 onChange 이벤트는 마우스 클릭 → 파일 선택 → 업로드 했을 때 트리거된다.
const onChangeFiles = useCallback(
(e): void => {
const selectFiles: File[] =
e.type === 'drop'
? e.dataTransfer.files // 드래그앤드롭으로 업로드했을 때
: e.target.files; // 클릭해서 파일을 업로드했을 때(e.type === 'change')
// 필요시 파일 유형, 크기 등 유효성 검사 로직 추가(https://dev-gorany.tistory.com/254)
// 유효성을 통과하지 않는다면 return
// FileList 객체는 length 프로퍼티를 가진 유사 배열이자 Symbol.iterator가 구현된 이터러블
// 따라서 map 메서드를 사용하려면 전개연산자 혹은 Array.from으로 진짜 배열로 만들어준다
const tempFiles: IFileTypes[] = [...selectFiles].map((f) => ({
id: fileId.current++,
object: f,
}));
setFiles([...files, ...tempFiles]);
e.target.value = ''; // 동일 파일 삭제/업로드 가능하도록 허용(클릭 업로드 시 input.value 값이 파일명으로 할당됨)
},
[acceptFileFormat, files, maxFileLength],
);
이벤트 타입
File 타입 Input 요소의 onChange 속성에 할당될 onChangeFiles 핸들러는 아래 2가지 상황에서 실행된다. ➊드래그 드롭 ➋클릭 - 파일 선택 업로드 방식에 따라 이벤트 타입이 다르므로 파일 객체가 담기는 곳도 상이하다.
- 드롭 영역 마우스 클릭 → 파일 선택 후 업로드 (
onChangeFiles핸들러 호출)- 이벤트 타입(
e.type) :change - File 객체 위치 :
event.dataTransfer.files
- 이벤트 타입(
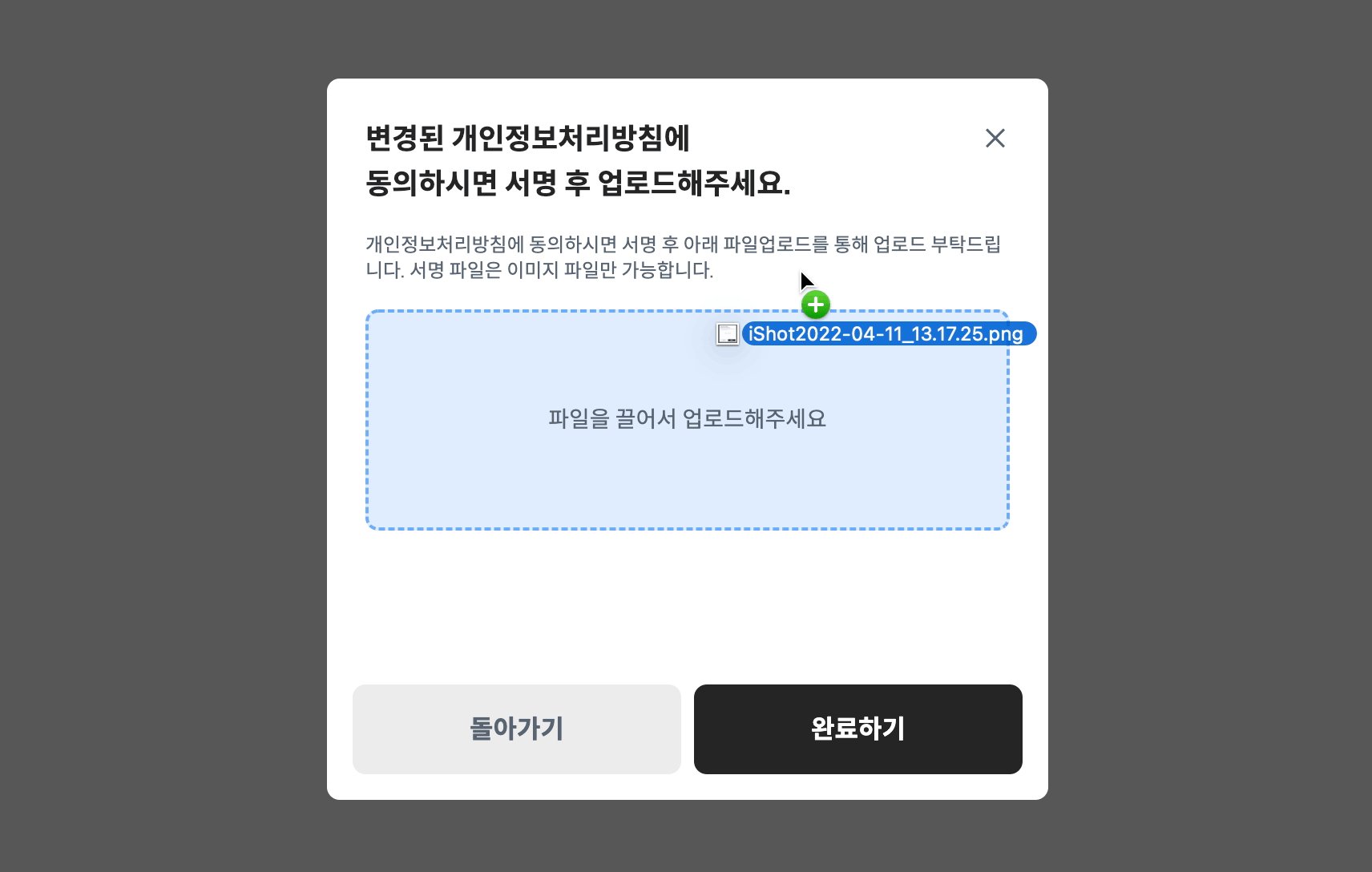
- 파일을 드롭 영역으로 드래그 / 드롭해서 업로드 (onDrop 이벤트 핸들러에서
onChangeFiles호출)- 이벤트 타입(
e.type) :drop - File 객체 위치 :
event.target.files
- 이벤트 타입(
FileList
업로드한 파일은 FileList 객체에 담기고, FileList는 Symbol.iterator 메서드가 구현된 이터러블이자 length 프로퍼티를 가진 유사배열이다. 따라서 map 같은 배열 메서드를 사용하려면 Array.from 이나 전개 연산자를 이용해 진짜 배열로 만들어주는 작업이 필요하다.

같은 파일 다시 올리기
💡 드래그 드롭으로 업로드한 파일은 <label> 요소에 걸린 드래그 이벤트를 통해 핸들링하므로 아래 내용은 해당되지 않는다.
드롭 영역 마우스 클릭 → 파일 선택 후 업로드하면 event.target.value 값에 경로.파일명이 할당된다. 상태에 추가된 기존 파일을 삭제하고 동일한 파일을 다시 올리면 아무일도 일어나지 않는다. input.value에 할당된 파일명과 동일하기 때문에 onChange 이벤트가 발생하지 않아서 그런것.
// onChange 핸들러 내부에서 콘솔 출력 시
// C:\fakepath\Profile_OpenPeeps.png
console.log(event.target.value);
같은 파일을 다시 올렸을 때도 onChange 이벤트가 발생하도록 하려면, onChange 핸들러에 input.value (event.target.value) 값을 비워주는 코드를 추가하면 된다.
드래그 드롭 이벤트 핸들러
💡 onDragOver와 onDrop 이벤트가 걸려있는 DOM이 드롭 가능한 영역(유효한 드롭 대상)이 된다.
handleDragOver — 드롭 영역 안
const handleDragOver = useCallback((e: DragEvent<HTMLLabelElement>): void => {
e.preventDefault(); // 드롭 허용(dragover, dragenter 이벤트는 기본적으로 드롭 이벤트를 취소 시킴)
setIsDragging(true);
}, []);
- 드래그중인 마우스가 드롭 영역(
onDragOver,onDrop이벤트가 걸린 요소) 위에 있을 때 트리거 - 핸들러는 드롭 요소의
onDragOver속성에 할당
🔍️ 참고로onDragEnter이벤트는 대상 객체 위에 처음 진입했을 때 1회만 트리거 되고,onDragOver이벤트는 대상 객체 위에 있는 동안 수백밀리초 간격으로 계속 트리거된다. - 현재 드래그중인 마우스가 드롭 영역 위에 위치했으므로
isDragging상태를true로 변경 onDragOver,onDragEnter이벤트는 기본적으로 드롭 이벤트를 취소하는 기본 동작을 가짐. 파일을 드롭 할 수 있도록 하기 위해preventDefault메서드 호출
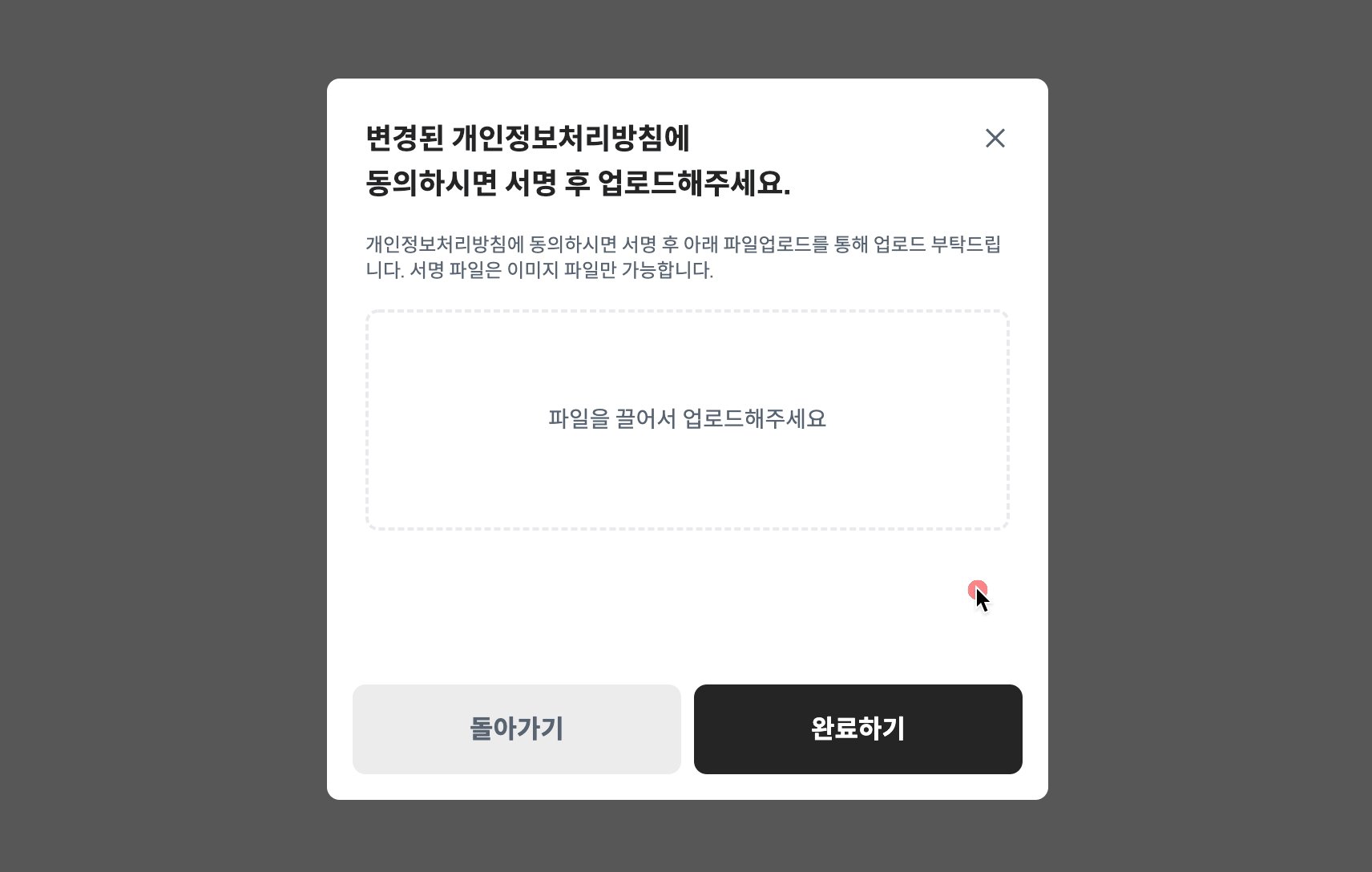
handleDragOut — 드롭 영역 밖
// Dragdrop.tsx
const handleDragOut = useCallback((): void => {
setIsDragging(false);
}, []);
- 드래그중인 마우스가 드롭 영역(
onDragOver,onDrop이벤트가 걸린 요소)을 벗어났을 때 트리거 - 핸들러는 드롭 요소의
onDragLeave속성에 할당 - 현재 드래그중인 마우스가 드롭 영역을 벗어났으므로
isDragging상태를false로 변경
handleDrop — 드롭 영역에서 드롭
// Dragdrop.tsx
const handleDrop = useCallback(
(e: DragEvent<HTMLLabelElement>): void => {
e.preventDefault(); // 브라우저 새 탭에서 파일이 열리는 기본 이벤트 방지
e.stopPropagation(); // 이벤트 전파 방지(마우스 관련 크롬 확장 프로그램이 트리거 되는 현상 방지)
onChangeFiles(e); // Drop 시점에 마우스로 드래그했던 파일 정보가 e.dataTransfer.files 객체에 담김
setIsDragging(false);
},
[onChangeFiles],
);
- 드롭 영역에서(
onDragOver,onDrop이벤트가 걸린 요소) 마우스 클릭을 해제하여 드롭했을 때 트리거 - 핸들러는 드롭 요소의
onDrop속성에 할당 - 드롭 시점에 마우스로 드래그했던 파일 정보는
event.dataTransfer.files객체에 담김드롭 시점에event.dataTransfer.files콘솔 출력 결과

- 드롭한 파일을 처리하기(상태로 저장) 위해 이벤트 객체를 인자로 넘겨
onChangeFiles핸들러 호출 - 파일 드롭 후엔 더이상 드래그 상태가 아니므로
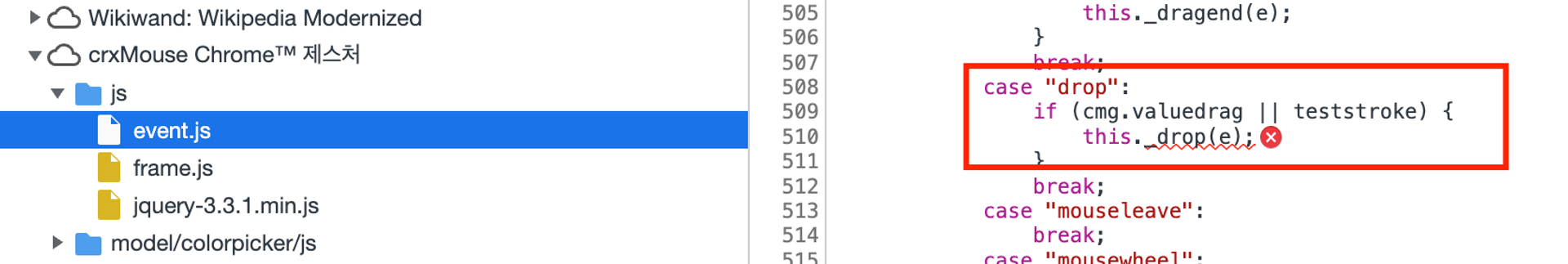
isDragging상태를false로 변경 onDrop이벤트는 브라우저 새탭에 드롭한 파일을 여는(Open) 기본 동작을 가짐. 이를 방지하기 위해preventDefault메서드 호출- crxMouse 같은 마우스 제스처 부가기능을 사용하면 드롭 이벤트가 발생한 후 이벤트가 전파돼서 콘솔에 에러를 찍는다. 이를 방지하기 위해
stopPropagation메서드를 호출해서 이벤트 전파를 막는다.

드롭 영역
파일 Input 스타일 수정
<input> 태그의 type을 file로 명시하면 “파일 선택” 버튼이 표시된다. accept 속성엔 허용할 파일 유형을 .확장자 형태로 입력한다. 확장자는 대소문자를 구분하지 않는다. 여러 값을 입력할 땐 콤마 , 로 구분한다.
특정 타입(MIME 유형)의 모든 확장자를 허용하고 싶으면 타입/* 을 입력한다. 허용하지 않은 파일 유형은 파일 선택 창에서 선택할 수 없다. (파일 유형 참고글)
- 확장자 입력 예시 :
.jpg, .png, .pdf(jpg,png,pdf파일 허용) - 특정 타입의 모든 확장자 허용 :
image/*,video/*,audio/*
기본적으로 1개 파일만 선택해서 업로드할 수 있으며 multiple 속성을 true로 설정하면 여러 파일을 업로드할 수 있다(multiple 속성을 명시하지 않으면 1개 파일만 업로드할 수 있다).
file 타입의 <input> 태그는 브라우저마다 조금씩 다른 기본 UI를 가진다. 아쉽게도 이 UI는 CSS 스타일로 변경할 수 없다. 스타일을 수정하고 싶다면 <input> 태그를 화면에서 숨기고 <label> 태그에 원하는 스타일을 정의해야 된다.

- Label ⇄ Input 태그 연결
<label>태그의htmlFor속성과<input>태그의id속성을 동일하게 작성하면 두 태그가 연결된다. 그럼<label>의textContent콘텐츠 영역을 클릭해도 input 박스를 핸들링 할 수 있다. - Input 태그 숨기기
<input>태그에hidden속성을 추가해서 숨겨진 필드로 정의한다. 그럼 화면에서 보이지 않는다. - Label 태그에 원하는 스타일 지정
Input 태그를 숨김 필드로 만들었으므로 “파일찾기” 버튼이 더이상 표시되지 않는다. 이제<label>태그에 원하는 스타일을 지정해주면 된다.
Tailwind CSS로 드롭 영역 스타일 정의한 예시 ▼
<div className={/*...*/}>
<section
className={classnames(
'w-full h-[138px] border-2 border-dashed rounded-lg active:border-blue-400',
{ 'bg-blue-100 border-blue-400': isDragging }, // 드래그중인 마우스가 드롭 영역에 있을 때 배경색 변경
)}
>
<label
className="cursor-pointer h-full grid place-content-center text-[#4E5968]"
htmlFor="fileUpload" // label ⇄ input 태그 연결 (input이 안쪽에 있어서 안적어도 되지만 참고용으로 기재)
// ...
>
<input
type="file"
hidden // 숨겨진 필드로 정의(화면에서 감춤)
id="fileUpload"
// ...
/>
파일을 끌어서 업로드해주세요
</label>
</section>
{/* 파일 리스트 생략... */}
</div>;
💡 radio 타입의 <input>은 1개만 선택 할 수 있고, checkbox 타입의 <input>은 여러 개 선택 할 수 있다. name 속성은 체크박스의 이름을 나타내며 같은 분류의 체크박스를 그룹으로 묶을 때 사용한다. React / Vue에서 특정 <input> 태그를 식별할 때 name 속성을 활용하기도 한다. form 태그로 데이터를 전송하면 <input>의 name, value 속성 값이 ...?name=value 형태로 전송된다(참고).
💡 <label> 태그와 <input> 태그를 연결하면 <label>의 textContent 영역만 클릭해도 input 체크박스를 핸들링할 수 있다. <label> 태그의 for 속성과 <input> 태그의 id 속성 값을 동일하게 입력하면 두 태그를 연결할 수 있다. 접근성을 고려해 <input>과 <label> 태그는 같이 쓰는게 좋다. <input> 태그가 <label> 안쪽에 있다면 연결된 상태가 되므로 for, id를 입력하지 않아도 된다.
핸들러 연결 / accet, multiple 속성 지정
Input 태그는 숨겨진 필드로 정의해서 화면에 보이지 않으므로, Input 태그와 연결된 Label 태그에 드래그 드롭 관련 핸들러를 할당한다. 마우스로 클릭했을 때도 파일 업로드를 처리 하기 위해 Input 태그의 onChange 속성에 onChangeFiles 핸들러를 할당한다.
💡 accept, multiple 속성은 Input 태그에 지정했으므로 Label 태그에서 이뤄지는 드래그 드롭 액션엔 적용되지 않는다. 따라서 onChangeFiles 핸들러에서 해당 조건을 따로 추가해줘야 한다.
// 아래 두 변수는 DragDrop.ts 컴포넌트가 props로 받음
// acceptFileFormat: Array<'jpg'|'png'|'...'>
// maxFileLength: number
<label
// ...
onDragLeave={handleDragOut} // 드롭 영역을 벗어났을 때
onDragOver={handleDragOver} // 드롭 영역 위에 있을 때
onDrop={handleDrop} // 드롭 영역에서 드롭했을 때
>
<input
// ...
accept={acceptFileFormat.map((t) => `.${t}`).join()} // 허용할 파일 확장자 *ex) 'jpg,png'*
multiple={maxFileLength > 1} // 여러 파일 업로드 허용 여부. 기본값 false
onChange={onChangeFiles} // 마우스로 클릭해서 파일 업로드 시 핸들러 호출
/>
파일을 끌어서 업로드해주세요
</label>
파일 리스트
파일 삭제 핸들러
id를 인자로 받아, filter 메서드로 해당 id를 가진 파일 객체를 걸러낸다(삭제).
const handleFilterFile = useCallback(
(id: number): void => {
setFiles(files.filter((file: IFileTypes) => file.id !== id));
},
[files],
);
파일 리스트 렌더링
업로드한 파일을 담아두는 files 상태 리스트를 렌더링한다. 파일명은 각 파일 객체의 name 속성에서 참조할 수 있다. × 버튼을 누르면 해당 파일의 id를 인자로 넘겨 파일 삭제 핸들러를 호출해서 삭제한다.
<div className={`text-sm ${classNameProps}`}>
{/* 드롭 영역(input/label 생략)... */}
{files.length > 0 &&
files.map(({ id, object: { name } }: IFileTypes) => {
return (
<section
key={id}
className="bg-[#E7F1FD] rounded-lg mt-3 p-4 flex items-center justify-between text-[#327ADF]"
>
<span>{`📎 ${name}`}</span>
<button type="button" onClick={() => handleFilterFile(id)}>
×
</button>
</section>
);
})}
</div>
Custom Hook 으로 분리
드래그 드롭 이벤트 로직를 커스텀 훅으로 따로 분리할 수도 있다. 커스텀 훅은 ➊ref 객체와 ➋드롭 영역 위에 위치했는지 여부에 대한 isDragging 상태를 관리한다. 이 둘은 커스텀 훅을 호출한 곳에서 반환받아 사용한다.
Hook이 마운트 되면 인자로 받은 ref 객체의 current 속성에 onDragOver 같은 드래그 관련 이벤트를 등록한다. 반대로 Hook이 언마운트됐을 땐 등록한 이벤트를 해제한다.
드래그 관련 이벤트를 등록한 뒤 onDrop 이벤트가 트리거 되면 파라미터로 받은 onChange 핸들러를 호출한다. 핸들러를 호출할 땐 이벤트 객체를 인자로 전달한다.
// hooks/useDragDrop.tsx
export default function useDragrop<T extends HTMLElement>(
onChangeHandler: UseDragDropProps,
) {
const [isDragging, setIsDragging] = useState(false); // 드래그 중인 마우스가 드롭 영역 위에 위치했는지 여부
const dragRef = useRef<T | null>(null);
const handleDragOut = useCallback(/* onDragLeave 핸들러 */);
const handleDragOver = useCallback(/* onDragOver 핸들러 */);
const handleDrop = useCallback(/* onDrop 핸들러(onChangeHandler 호출) */);
const initDragEvents = useCallback(() => {
if (dragRef.current) {
dragRef.current.addEventListener('dragover', handleDragOut);
// dragleave(onDragLeave), drop(onDrop) 이벤트 등록 생략...
}
}, [dragRef, handleDragOut, handleDragOver, handleDrop]);
const resetDragEvents = useCallback(() => {
if (dragRef.current) {
dragRef.current.removeEventListener('dragover', handleDragOut);
// dragleave(onDragLeave), drop(onDrop) 이벤트 등록 해제 생략...
}
}, [dragRef, handleDragOut, handleDragOver, handleDrop]);
useEffect(() => {
initDragEvents(); // Hook 마운트 시 이벤트 등록
return () => resetDragEvents(); // Hook 언마운트시 이벤트 등록 해제
}, [initDragEvents, resetDragEvents]);
return [isDragging, dragRef] as const; // onDragOver 여부, ref 객체 반환
}import { useCallback, useEffect, useRef, useState } from 'react';
interface UseDragDropProps {
(e: DragEvent): void;
}
export default function useDragDrop<T extends HTMLElement>(
onChangeHandler: UseDragDropProps,
) {
const [isDragging, setIsDragging] = useState(false);
const dragRef = useRef<T | null>(null);
// 대상 객체 영역을 벗어났을 때
const handleDragOut = useCallback((_e: DragEvent) => {
setIsDragging(false);
}, []);
// 대상 객체 위에 있을 때(위에 있는 동안 계속 호출)
const handleDragOver = useCallback((e: DragEvent) => {
e.preventDefault(); // 드롭 허용(dragover, dragenter 이벤트는 기본적으로 드롭 이벤트를 취소 시킴)
setIsDragging(true);
}, []);
// 마우스 클릭을 해제하여 드롭했을 때
const handleDrop = useCallback(
(e: DragEvent) => {
e.preventDefault(); // 브라우저의 새 탭에서 파일이 열리는 기본 이벤트 방지
e.stopPropagation(); // 이벤트 전파 방지(마우스 관련 크롬 확장 프로그램이 트리거 되는 현상 방지)
onChangeHandler(e); // Drop 시점에 마우스로 드래그했던 파일 정보가 e.dataTransfer.files 객체에 담김
setIsDragging(false);
},
[onChangeHandler],
);
const initDragEvents = useCallback(() => {
if (dragRef.current) {
dragRef.current.addEventListener('dragleave', handleDragOut);
dragRef.current.addEventListener('dragover', handleDragOver);
dragRef.current.addEventListener('drop', handleDrop);
}
}, [dragRef, handleDragOut, handleDragOver, handleDrop]);
const resetDragEvents = useCallback(() => {
if (dragRef.current) {
dragRef.current.removeEventListener('dragleave', handleDragOut);
dragRef.current.removeEventListener('dragover', handleDragOver);
dragRef.current.removeEventListener('drop', handleDrop);
}
}, [dragRef, handleDragOut, handleDragOver, handleDrop]);
useEffect(() => {
initDragEvents();
return () => resetDragEvents();
}, [initDragEvents, resetDragEvents]);
return [isDragging, dragRef] as const;
}
DragDrop.ts 컴포넌트에선 onChange 핸들러를 인자로 넘겨 Hook을 호출한 뒤 onDragOver 여부를 나타내는 isDragging 상태와 dragRef 객체를 반환 받는다. dragRef 객체는 드롭 영역으로 지정될 태그의 ref 속성에 할당한다. isDragging은 드래그 중인 마우스가 드롭 영역 위에 위치 했는지에 따라 배경색을 변경할 때 사용한다.
// DragDrop.tsx
const DragDrop = (
{
/* ... */
},
) => {
const onChangeFiles = useCallback(/* onChange 로직 */);
const [isDragging, dragRef] = useDragDrop<HTMLLabelElement>(onChangeFiles);
// ...생략
return (
<div className={/* ... */}>
<section
className={classnames(
'w-full h-[138px] border-2 border-dashed rounded-lg active:border-blue-400',
{ 'bg-blue-100 border-blue-400': isDragging }, // 드래그중인 마우스가 드롭 영역 위에 있을 때 배경색 변경
)}
>
<label
className="cursor-pointer h-full grid place-content-center text-[#4E5968]"
htmlFor="fileUpload"
ref={dragRef}
>
{/* <input onChange={onChangeFiles} ... /> 생략 */}
파일을 끌어서 업로드해주세요
</label>
</section>
{/* 파일 리스트 생략... */}
</div>
);
};
export default DragDrop;
전체 코드
// lib/utils.ts
import { ERR_FILE_NUM_EXCEEDED, ERR_NOT_ALLOWED_EXTENSION } from './constants';
import { AcceptFormat, IFileTypes } from '../types';
// AcceptFormat: 'jpg' | 'jpeg' | 'png' | 'gif' | 'webp' | 'tiff';
export const checkAcceptFormat = (files: File[], acceptList: string[]) => {
return [...files].every(
({ type }) => acceptList.includes(type.split('/')[1]), // image/png → ['image', 'png']
);
};
interface ValidCheckParams {
files: IFileTypes[]; // 이미 업로드한 파일이 담긴 리스트 (DragDrop 컴포넌트에서 관리)
selectFiles: File[]; // 업로드하기 위해 사용자가 현재 선택한(혹은 드래그 드롭) 파일 리스트
maxFileLength: number; // 최대 업로드 파일 개수 (DragDrop 컴포넌트가 props로 받음)
acceptFileFormat: AcceptFormat[]; // 업로드 할 수 있는 파일 포맷 (DragDrop 컴포넌트가 props로 받음)
}
export const validCheck = ({
files,
selectFiles,
maxFileLength,
acceptFileFormat,
}: ValidCheckParams) => {
const result = { isValid: true, errMsg: '' };
if (files.length >= maxFileLength || selectFiles.length > maxFileLength) {
result.isValid = false;
result.errMsg = `${ERR_FILE_NUM_EXCEEDED} \n`; // '최대 파일 갯수를 초과 하였습니다'
}
if (!checkAcceptFormat(selectFiles, acceptFileFormat)) {
result.isValid = false;
result.errMsg += ERR_NOT_ALLOWED_EXTENSION; // '허용되지 않은 확장자입니다'
}
return result;
};// DragDrop.tsx
import classnames from 'classnames';
import React, {
DragEvent,
useCallback,
useEffect,
useRef,
useState,
} from 'react';
import { IFileTypes, SignContent } from 'types';
import {
DD_UPLOAD_GUIDE,
MULTIPLICATION_SIGN,
UPLOAD_COMPLETE,
} from 'lib/constants';
import { validCheck } from 'lib/utils';
interface DragDropProps {
classNameProps: string;
handler: (arg: boolean) => void;
acceptFileInfo: SignContent['file'];
}
const DragDrop = ({
classNameProps,
handler,
acceptFileInfo: { maxFileLength, acceptFileFormat },
}: DragDropProps) => {
const [isDragging, setIsDragging] = useState<boolean>(false);
const [files, setFiles] = useState<IFileTypes[]>([]);
const fileId = useRef<number>(0); // 상태가 변해도 리렌더할 필요 없으므로 useRef 로 관리
const onChangeFiles = useCallback(
(e): void => {
const selectFiles: File[] =
e.type === 'drop'
? e.dataTransfer.files // 드래그앤드롭으로 업로드했을 때
: e.target.files; // 클릭해서 파일을 업로드했을 때(e.type === 'change')
// 필요시 파일 크기 등 유효성 검사 로직 추가(https://dev-gorany.tistory.com/254)
const { isValid, errMsg } = validCheck({
files,
selectFiles,
maxFileLength,
acceptFileFormat,
});
if (!isValid) return alert(errMsg);
// FileList 객체는 length 프로퍼티를 가지는 유사 배열이자 Symbol.iterator 가 구현된 이터러블
// 따라서 map 메서드를 사용하려면 전개연산자 혹은 Array.from 으로 진짜 배열로 만들어준다
const tempFiles: IFileTypes[] = [...selectFiles].map((f) => ({
id: fileId.current++,
object: f,
}));
setFiles([...files, ...tempFiles]);
e.target.value = ''; // 동일 파일 삭제/업로드 가능하도록 허용(클릭 업로드 시 value 값이 파일명으로 할당됨)
alert(UPLOAD_COMPLETE);
},
[acceptFileFormat, files, maxFileLength],
);
const handleFilterFile = useCallback(
(id: number): void => {
setFiles(files.filter((file: IFileTypes) => file.id !== id));
},
[files],
);
// 대상 객체 영역을 벗어났을 때
const handleDragOut = useCallback((): void => {
setIsDragging(false);
}, []);
// 대상 객체 위에 있을 때(위에 있는 동안 계속 호출)
const handleDragOver = useCallback((e: DragEvent<HTMLLabelElement>): void => {
e.preventDefault(); // 드롭 허용(dragover, dragenter 이벤트는 기본적으로 드롭 이벤트를 취소 시킴)
setIsDragging(true);
}, []);
// 마우스 클릭을 해제하여 드롭했을 때
const handleDrop = useCallback(
(e: DragEvent<HTMLLabelElement>): void => {
e.preventDefault(); // 브라우저의 새 탭에서 파일이 열리는 기본 이벤트 방지
e.stopPropagation(); // 이벤트 전파 방지(마우스 관련 크롬 확장 프로그램이 트리거 되는 현상 방지)
onChangeFiles(e); // Drop 시점에 마우스로 드래그했던 파일 정보가 e.dataTransfer.files 객체에 담김
setIsDragging(false);
},
[onChangeFiles],
);
useEffect(() => {
const len = files.length;
handler(len > 0 && len <= maxFileLength);
// eslint-disable-next-line react-hooks/exhaustive-deps
}, [files]);
return (
<div className={`text-sm ${classNameProps}`}>
<section
className={classnames(
'w-full h-[138px] border-2 border-dashed rounded-lg active:border-blue-400',
{ 'bg-blue-100 border-blue-400': isDragging }, // 드래그중인 마우스가 드롭 영역에 있을 때 배경색 변경
)}
>
<label
className="cursor-pointer h-full grid place-content-center text-[#4E5968]"
htmlFor="fileUpload"
onDragLeave={handleDragOut}
onDragOver={handleDragOver}
onDrop={handleDrop}
>
<input
hidden // 숨겨진 필드로 정의
type="file"
id="fileUpload"
accept={acceptFileFormat.map((t) => `.${t}`).join()} // 마우스로 클릭해서 파일 업로드 시 핸들러 호출
multiple={maxFileLength > 1} // 여러 파일 업로드 허용 여부. 기본값 false
onChange={onChangeFiles} // 마우스로 클릭해서 파일 업로드 시 핸들러 호출
/>
{DD_UPLOAD_GUIDE}
</label>
</section>
{files.length > 0 &&
files.map(({ id, object: { name } }: IFileTypes) => {
return (
<section
key={id}
className="bg-[#E7F1FD] rounded-lg mt-3 p-4 flex items-center justify-between text-[#327ADF]"
>
<span>{`📎 ${name}`}</span>
<button type="button" onClick={() => handleFilterFile(id)}>
{MULTIPLICATION_SIGN}
</button>
</section>
);
})}
</div>
);
};
export default DragDrop;// DragDrop.tsx
import classnames from 'classnames';
import React, {
ChangeEvent,
useCallback,
useEffect,
useRef,
useState,
} from 'react';
import { IFileTypes, SignContent } from 'types';
import {
DD_UPLOAD_GUIDE,
MULTIPLICATION_SIGN,
UPLOAD_COMPLETE,
} from 'lib/constants';
import { validCheck } from 'lib/utils';
import useDragDrop from 'hooks/useDragDrop';
interface DragDropProps {
classNameProps: string;
handler: (arg: boolean) => void;
acceptFileInfo: SignContent['file'];
}
const DragDrop = ({
classNameProps,
handler,
acceptFileInfo: { maxFileLength, acceptFileFormat },
}: DragDropProps) => {
const [files, setFiles] = useState<IFileTypes[]>([]);
const fileId = useRef<number>(0); // 상태가 변해도 리렌더할 필요 없으므로 useRef 로 관리
const onChangeFiles = useCallback(
(e: DragEvent | ChangeEvent<HTMLInputElement>): void => {
const selectFiles: File[] = [];
if ('dataTransfer' in e) {
// FileList 객체는 length 프로퍼티를 가지는 유사 배열이자 Symbol.iterator 가 구현된 이터러블
// 따라서 map 메서드를 사용하려면 전개연산자 혹은 Array.from 으로 진짜 배열로 만들어준다
selectFiles.push(...Array.from(e.dataTransfer?.files!)); // 드래그앤드롭으로 업로드했을 때
} else {
selectFiles.push(...Array.from(e.target.files!)); // 클릭해서 파일을 업로드했을 때(e.type === 'change')
e.target.value = ''; // 동일 파일 삭제/업로드 가능하도록 허용(클릭 업로드 시 value 값이 파일명으로 할당됨)
}
// 필요시 파일 크기 등 유효성 검사 로직 추가(https://dev-gorany.tistory.com/254)
const { isValid, errMsg } = validCheck({
files,
selectFiles,
maxFileLength,
acceptFileFormat,
});
if (!isValid) return alert(errMsg);
const tempFiles: IFileTypes[] = selectFiles.map((f) => ({
id: fileId.current++,
object: f,
}));
setFiles([...files, ...tempFiles]);
alert(UPLOAD_COMPLETE);
},
[acceptFileFormat, files, maxFileLength],
);
const handleFilterFile = useCallback(
(id: number): void => {
setFiles(files.filter((file: IFileTypes) => file.id !== id));
},
[files],
);
const [isDragging, dragRef] = useDragDrop<HTMLLabelElement>(onChangeFiles);
useEffect(() => {
const len = files.length;
handler(len > 0 && len <= maxFileLength);
// eslint-disable-next-line react-hooks/exhaustive-deps
}, [files]);
return (
<div className={`text-sm ${classNameProps}`}>
<section
className={classnames(
'w-full h-[138px] border-2 border-dashed rounded-lg active:border-blue-400',
{ 'bg-blue-100 border-blue-400': isDragging }, // 드래그중인 마우스가 드롭 영역에 있을 때 배경색 변경
)}
>
<label
className="cursor-pointer h-full grid place-content-center text-[#4E5968]"
htmlFor="fileUpload"
ref={dragRef}
>
<input
hidden // 숨겨진 필드로 정의
type="file"
id="fileUpload"
accept={acceptFileFormat.map((t) => `.${t}`).join()} // 허용할 파일 확장자 ex) 'jpg,png'
multiple={maxFileLength > 1} // 여러 파일 업로드 허용 여부. 기본값 false
onChange={onChangeFiles} // 마우스로 클릭해서 파일 업로드 시 핸들러 호출
/>
{DD_UPLOAD_GUIDE}
</label>
</section>
{files.length > 0 &&
files.map(({ id, object: { name } }: IFileTypes) => {
return (
<section
key={id}
className="bg-[#E7F1FD] rounded-lg mt-3 p-4 flex items-center justify-between text-[#327ADF]"
>
<span>{`📎 ${name}`}</span>
<button type="button" onClick={() => handleFilterFile(id)}>
{MULTIPLICATION_SIGN}
</button>
</section>
);
})}
</div>
);
};
export default DragDrop;
관련 포스팅 / 레퍼런스
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [React] 키보드로 조작할 수 있는 드롭다운 자동완성 검색창 구현하기 (0) | 2024.05.05 |
|---|---|
| [HTML/CSS] Tailwind CSS 클래스 패턴 재활용 / 기본 테마 수정&확장 (0) | 2024.05.05 |
| [HTML/CSS] width 속성 작동 매커니즘 (0) | 2024.05.05 |
| [TS] 타입스크립트 맵드 타입 / 유틸리티 타입 / Enum (0) | 2024.05.05 |
| [TS] 타입스크립트 - 타입 호환 (0) | 2024.05.04 |
댓글
이 글 공유하기
다른 글
-
[React] 키보드로 조작할 수 있는 드롭다운 자동완성 검색창 구현하기
[React] 키보드로 조작할 수 있는 드롭다운 자동완성 검색창 구현하기
2024.05.05 -
[HTML/CSS] Tailwind CSS 클래스 패턴 재활용 / 기본 테마 수정&확장
[HTML/CSS] Tailwind CSS 클래스 패턴 재활용 / 기본 테마 수정&확장
2024.05.05 -
[HTML/CSS] width 속성 작동 매커니즘
[HTML/CSS] width 속성 작동 매커니즘
2024.05.05 -
[TS] 타입스크립트 맵드 타입 / 유틸리티 타입 / Enum
[TS] 타입스크립트 맵드 타입 / 유틸리티 타입 / Enum
2024.05.05