[React] 키보드로 조작할 수 있는 드롭다운 자동완성 검색창 구현하기

검색창 자동 완성 기능은 <input>, <datalist> 태그를 이용해 빠르게 구현할 수 있다(참고 포스팅). 키보드 방향키로 옵션을 선택할 수도 있다. 하지만 이 방법은 리스트 요소에 클릭 이벤트를 할당할 수 없는 단점이 있다(검색을 정말 많이 해봤지만 결론은 불가).
검색창에 키워드를 입력한 후 목록에 있는 각 옵션(<li>)을 클릭할 때마다 특정 액션을 취해야 한다면 위 방법을 사용할 수 없다. 대안은 React Select 처럼 잘 만든 라이브러리를 사용하거나, 몇 년간 유지 보수한 라이브러리보단 완성도는 조금 떨어질 수 있지만 직접 구현할 수 있다. 아래는 직접 구현한 내용을 기록한 내용.
구현 목표
- 마우스로 리스트 이동 / 선택
- Enter 키로 선택
- 방향키로 리스트 이동 (Keyboard navigate)
- 스크롤이 생긴 목록에서 방향키로 이동했을 때 포커스 전환/스크롤 이동 (Scrollable)
- 방향키 ⇄ 마우스로 전환해도 항상 마지막에 위치했던 옵션 인덱스에서 이동 시작
기본 구조
기본 구조만 깔끔하게 표현하기 위해 onFocus 등 속성 값 내용과 인터페이스 등은 생략했다.
// AutoComplete.tsx
export default function AutoComplete({
options, // 검색창에 입력한 키워드에 대한 옵션 목록 : Array<DefaultEntry>
selected, // 선택한 옵션 목록 : Array<DefaultEntry>
term, // 검색창 키워드 : string
loading, // 입력한 키워드에 대한 옵션 리스트 조회(API) 상태 : boolean
setTerm, // 검색창 키워드 상태 변경 함수 : React.Dispatch<React.SetStateAction<string>>;
selectHandler, // 마우스 클릭&엔터 버튼을 눌러 옵션을 선택했을 때 핸들러 : VoidHandler<DefaultEntry>;
maxSelect = 10, // 선택할 수 있는 최대 옵션 수 : number
placeholder = KR_INPUT_KEYWORD, // Input Placeholder : string
}: AutoCompleteProps) {
const [openList, setOpenList] = useState(false);
const [cursor, setCursor] = useState(0); // options index
const [hoveredEl, setHoveredEl] = useState<false | DefaultEntry>(false);
const ulRef = useRef<HTMLUListElement>(null);
// 인자로 넘긴 키 코드의 입력을 감지하는 커스텀 훅
const arrowUpPressed = useKeyPress("ArrowUp");
const arrowDownPressed = useKeyPress("ArrowDown");
const enterPressed = useKeyPress("Enter");
const escPressed = useKeyPress("Escape");
const preventFocusMove = (event: React.MouseEvent) => {
/* focus가 검색창에 유지되도록 제어 */
};
const focusHandler = (event: React.FocusEvent) => {
/* 검색창 onFocus&onBlur 핸들러 */
};
const cursorHandler = useCallback(() => {
/* 키보드&마우스 이벤트 핸들러 */
}, []);
useEffect(() => {
/* cursorHandler 호출 */
}, [cursorHandler, openList]);
useEffect(() => {
/* 옵션 리스트 표시 여부 제어 */
}, [term, options]);
return (
<div role="presentation" onMouseMove={() => {}} onKeyDown={() => {}}>
{/* 상단 검색창 */}
<div onFocus={() => {}} onBlur={() => {}} className="...">
<input
type="text"
className="..."
placeholder={() => {}}
onChange={() => {}}
autoComplete="off"
autoCorrect="off"
spellCheck={false}
/>
{loading && <Spinner />}{" "}
{/* 입력한 검색창을 조회할 때 로딩 스피너 표시 */}
<span className="sm:h-3/6 w-px bg-gray-200 sm:ml-2.5" />{" "}
{/* 로딩 스피너와 ▼ 버튼 사이의 구분자 */}
<button type="button" className="...">
▼
</button>{" "}
{/* 목록 표시 버튼. 검색창 포커스시 목록을 표시하므로 큰 의미는 없음 */}
</div>
{/* 하단 옵션 목록 */}
<ul role="tablist" ref={() => {}} onMouseDown={() => {}} className="...">
{options.map((option, i) => (
<li
role="presentation"
className="..."
key="..."
onMouseEnter={() => {}}
onMouseLeave={() => {}}
onClick={() => {}}
>
{option.name}
</li>
))}
</ul>
</div>
);
}
여러 곳에서 사용할 수 있도록 아래 상태는 부모 컴포넌트에서 전달받도록 작성했다. AutoComplete 컴포넌트에선 키워드가 변경될 때마다 setTerm 함수를 호출하고, 해당 키워드(term)에 대한 옵션 목록(options)을 전달받아(키워드에 대해 API 호출) 리스트를 표시한다. 리스트의 각 옵션을 클릭하면 selectHandler 핸들러를 호출해 선택한 옵션 목록을 업데이트한다.
- 검색어(키워드) 상태 :
term - 검색어 상태 변경 함수 :
setTerm - 입력한 검색어에 대한 옵션 목록(배열) :
optionsex)[{ id: number, name: string }, {...}] - 선택한 옵션 목록 :
selected - 최대 선택할 수 있는 옵션 수 :
maxSelect - 옵션 선택 핸들러(옵션을 마우스로 Click하거나 Enter 버튼을 눌렀을 때의 액션) :
selectHandler - 검색어에 대한 옵션 목록 조회 상태 :
loading
내부 상태
💡 키보드 / 마우스 조작으로 인해 현재 포커스된 요소의 인덱스를 cursor 상태로 관리하는 것이 핵심
const [openList, setOpenList] = useState(false);
const [cursor, setCursor] = useState(0); // index
const [hoveredEl, setHoveredEl] = useState<false | DefaultEntry>(false);
const [mouseMove, setMouseMove] = useState(true);
openList: 옵션 목록 표시 여부. 검색 키워드가 변경될 때마다openList상태를 업데이트한다. ➊검색어가 빈 문자열이거나 ➋검색어에 대한 옵션 목록이 없다면false로 설정.cursor: 현재 포커스가 어느 옵션 요소(<li>)에 위치했는지 나타내는 인덱스. ➊키보드 위 / 아래 방향키로 이동하거나 ➋마우스로 호버할 때마다 상태 업데이트hoveredEl: 마우스로 호버하고 있는 요소. 마우스로 옵션을 Navigate 할 때마다 커서에 있는 요소 정보가hoveredEl상태에 담긴다.options배열의 각 요소가hoveredEl상태에 담기는 셈이므로indexOf메서드로 인덱스 검색 가능. ex)options.indexOf(hoveredEl)mouseMove: 현재 마우스를 움직이고 있는지 여부. 키보드를 눌렀을 땐false, 마우스를 움직였을 땐true로 변경. 위 / 아래 방향키로 옵션 목록을 이동할 때 마우스 호버에 의해cursor상태가 변경되는 것을 방지하기 위해,false일 때만hoveredEl(마우스로 호버하고 있는 요소) 상태를 설정한다.
키보드 이벤트 감지 / 커스텀 훅
import { useEffect, useState } from "react";
// reference1: https://stackoverflow.com/a/57721430/3730665
// reference2: https://blog.whereisthemouse.com/create-a-list-component-with-keyboard-navigation-in-react
export default function useKeyPress(targetKey: KeyboardEvent["key"]) {
const [keyPressed, setKeyPressed] = useState(false);
useEffect(() => {
const downHandler = (e: KeyboardEvent) => {
// 한글은 조합문자기 때문에 문자 입력 시 글자가 조합중인지 판단한다
// 한글 입력 시 입력중인 문자 하단에 밑줄이 나오는 이유도 조합문자여서 그렇다
// 때문에 글자 입력을 마치고 방향키나 엔터키 등을 누르면 조합 여부를 확인하기 위해
// 키보드 이벤트가 1번 더 발생한다. 조합 여부는 e.isComposing 에서 확인할 수 있다
// 영어 입력 시 e.isComposing 은 항상 false, 한글은 조합중일 때 true
// 키보드 이벤트 중복을 막기 위해 e.isComposing === false 조건을 추가한다
if (e.key === targetKey && !e.isComposing) {
// e.keyCode는 deprecated 됐으므로 e.key로 접근
setKeyPressed(true);
}
};
const upHandler = (e: KeyboardEvent) => {
if (e.key === targetKey && !e.isComposing) {
setKeyPressed(false);
}
};
window.addEventListener("keydown", downHandler); // 키를 눌렀을 때
window.addEventListener("keyup", upHandler); // 키를 땔 때
return () => {
window.removeEventListener("keydown", downHandler);
window.removeEventListener("keyup", upHandler);
};
}, [targetKey]);
return keyPressed;
}
💡 한글을 포함한 CJK는 조합문자기 때문에 문자 입력시 글자가 조합중인지 판단한다. 입력 시 CJK 문자 하단에 밑줄이 나오는 이유도 조합문자여서 그렇다. 두번째 문자 입력(아, ㅇㅇ 등) 시점부터 글자가 조합중인걸로 판단하며 이때 event.isComposing 값은 true로 변한다.
스페이스나 방향키를 눌러 문자 조합을 완료하면 밑줄이 사라지고 isComposing 값은 다시 false가 되는데, 이때 키보드 이벤트가 한 번 더 발생한다. 이로인한 키보드 이벤트 핸들러 중복 실행을 막고 싶으면 event.isComposing === false 조건을 추가하면 된다.
// 인자로 넘긴 키 코드의 입력을 감지하는 커스텀 훅
const arrowUpPressed = useKeyPress('ArrowUp');
const arrowDownPressed = useKeyPress('ArrowDown');
const enterPressed = useKeyPress('Enter');
const escPressed = useKeyPress('Escape');
방향키(옵션 이동), 엔터(옵션 선택), ESC(옵션 목록 닫힘)에 대한 키 입력을 감지해야 되므로 useKeyPress 커스텀 훅을 만들어서 재사용하면 좋다.
ArrowUp, ArrowDown 같은 키 코드(참고) 문자열을 커스텀 훅의 인자로 넘겨서 사용한다. 키보드를 눌러 이벤트가 발생하면 event.key 값과 인자로 받은 키 코드와 비교한 후 같다면 입력 상태를 true로 변경한다.
검색창 포커스 시 부모 요소 색상 변경

:focus-within 속성은 포커스를 받은 요소를 포함하는 부모 요소를 가리킨다(더 자세한 내용은 링크 참고). 이 속성을 이용해 자식 요소인 <input>에 포커스됐을 때 부모 요소인 <div>의 테두리 색상을 변경할 수 있다.
💡 border 속성은 테두리 너비 만큼 박스 크기도 늘어나지만, outline은 박스 크기에 영향을 주지 않고 테두리만 생긴다. 전체 레이아웃에 영향을 주고 싶지 않을 때 outline을 사용한다.
<div
className="border-2 w-full flex items-center focus-within:border-orange-400 transition ease-in-out sm:w-9/12 h-10 mb-2"
// ...
>
<input
// input 태그는 기본적으로 포커스 됐을 때 outline이 생기므로 이를 감춘다(outline-none)
className="grow h-full w-10/12 sm:w-full sm:text-sm outline-none p-2"
onChange={({ target }) => setTerm(target.value)}
// ...
/>
</div>;
검색창에 포커스했을 때 목록 표시
검색창을 클릭해서 포커스 됐을 때(onFocus 이벤트 발생) ➊현재 검색 키워드(term)가 빈 문자열이 아니고 ➋표시할 옵션(options)이 1개 이상이라면 검색창 하단에 옵션 목록을 표시하도록 작성한다.
const focusHandler = (event: React.FocusEvent) => {
const isFocus = event.type === "focus";
setOpenList(isFocus && !!term.trim() && !!options.length); // openList 상태 변경
};
return (
<div role="presentation" onMouseMove={/*...*/} onKeyDown={/*...*/}>
<div onFocus={focusHandler} onBlur={focusHandler} className="...">
<input
onChange={({ target }) => setTerm(target.value)}
// ...
/>
{/* ... */}
</div>
<ul
role="tablist"
className={classnames({ hidden: !openList }, "border-2 w-full ...")}
// ...
>
{/* ... */}
</ul>
</div>
);
검색 키워드(term)와 표시할 옵션이(options) 변경됐을 때도 옵션 목록을 보이거나 감춘다. 검색어가 빈 문자열이라면 옵션 목록 어디에도 포커스 되지 않은 상태이므로 cursor 인덱스 상태를 0으로 초기화한다.
useEffect(() => {
setOpenList(!!term.trim() && !!options.length);
if (term.trim() === "") setCursor(0);
}, [term, options]);
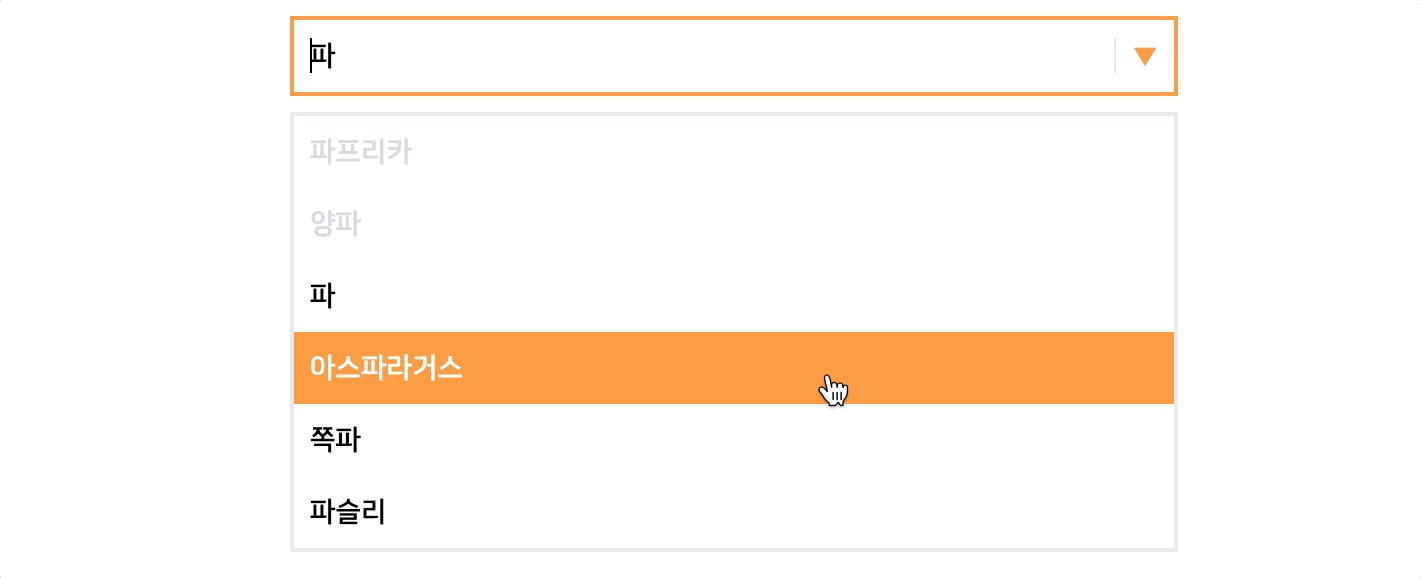
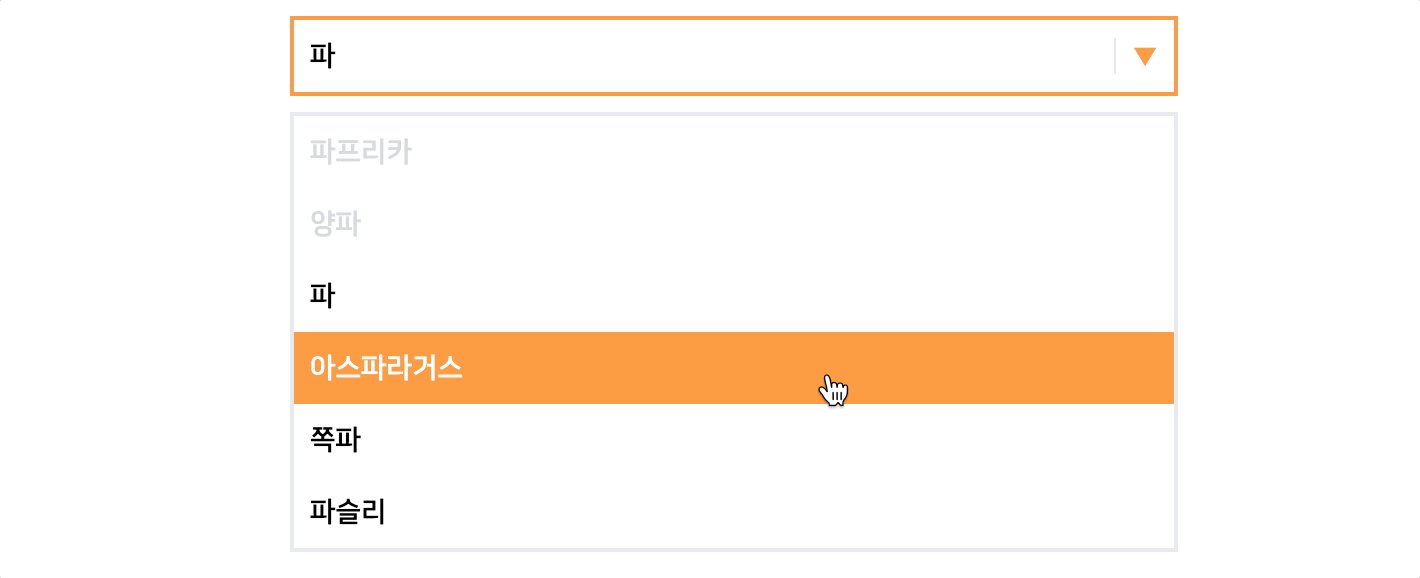
키보드 / 마우스 이벤트 처리 ⭐️
➊감지하고 있는 키 코드의 입력 상태가 변경되거나, ➋각 옵션 요소의 onMouseEnter, onMouseLeave 이벤트에 의해 hoveredEl 상태가 변경될 때 이를 처리할 핸들러를 정의한다.
const cursorHandler = useCallback(() => {
if (arrowDownPressed && cursor < options.length - 1) {
setCursor((prev) => prev + 1); // cursor 상태가 options 길이보다 작을 때만 cursor + 1
} else if (arrowUpPressed && cursor > 0) {
setCursor((prev) => prev - 1); // cursor 상태가 0보다 클 때만 cursor - 1
} else if (enterPressed && selected.length < maxSelect) {
selectHandler(options[cursor]);
} else if (escPressed) {
setOpenList(false); // ESC 키를 누르면 옵션 목록 감추기
} else if (hoveredEl) {
setCursor(options.indexOf(hoveredEl)); // 마우스가 위치한 옵션 요소의 인덱스로 cursor 상태 설정
setHoveredEl(false); // 🔍️ 위&아래 방향키를 눌러도 항상 마우스가 위치한 요소로 이동하는 문제 방지
}
// ...
}, [arrowUpPressed, arrowDownPressed, enterPressed, escPressed, hoveredEl]);
useEffect(() => {
if (openList) cursorHandler(); // 옵션 목록이 표시된 상태에서만 cursorHandler 호출
}, [cursorHandler, openList]);
위 조건의 가장 마지막 부분 setHoveredEl(false)을 명시하지 않으면 위 / 아래 방향키를 아무리 눌러도 항상 마우스가 위치한 요소로 포커스가 이동하는 문제가 발생한다. 과정을 요약해보면...

- 마우스가 옵션(
<li>) 목록 위에 있는 상태에서, 방향키를 눌러 다른 요소로 이동할 때마다 - 이동한 요소 위에서
onMouseEnter이벤트가 다시 호출되고,hoveredEl상태에 해당 요소 정보가 담김 - 즉, 위 / 아래 방향키를 아무리 눌러도 항상 마우스가 위치한 요소로 포커스가 이동하는 문제 발생
- 이를 방지하기 위해
onMouseEnter이벤트로cursor가 변경될 때마다hoveredEl상태를false로 변경
각 옵션 요소에 클릭 핸들러 할당 / 호버 효과 추가

💡 onMouseOver(반대는 onMouseOut)는 이벤트를 걸지 않은 자식 요소에 마우스가 진입해도 이벤트 전파로 인해 트리거된다. 자식 요소 ⇄ 부모 요소 사이를 오갈 때도 트리거 된다. onMouseEnter(반대는 onMouseLeave)는 이벤트가 걸린 요소 위에 마우스가 진입해야만 트리거 된다. — 참고
마우스가 옵션 요소 안쪽에 들어왔을 때(onMouseEnter) hoveredEl 상태에 해당 요소를 저장하고, 마우스가 해당 요소를 벗어났을 때(onMouseLeave) hoveredEl 상태를 false로 설정한다.
옵션 요소를 클릭했을 땐 이미 선택한 옵션 (selected.length) 개수가 최대 선택 개수(maxSelect) 보다 작을 때만 selectHandler를 실행해서 선택한 옵션 목록에 추가한다.
<div role="presentation" onMouseMove={/*...*/} onKeyDown={/*...*/}>
{/* 검색창 영역 생략 */}
<ul
role="tablist"
className={classnames({ hidden: !openList }, "border-2 w-full ...")}
// ...
>
{options.map((option, i) => (
<li
role="presentation"
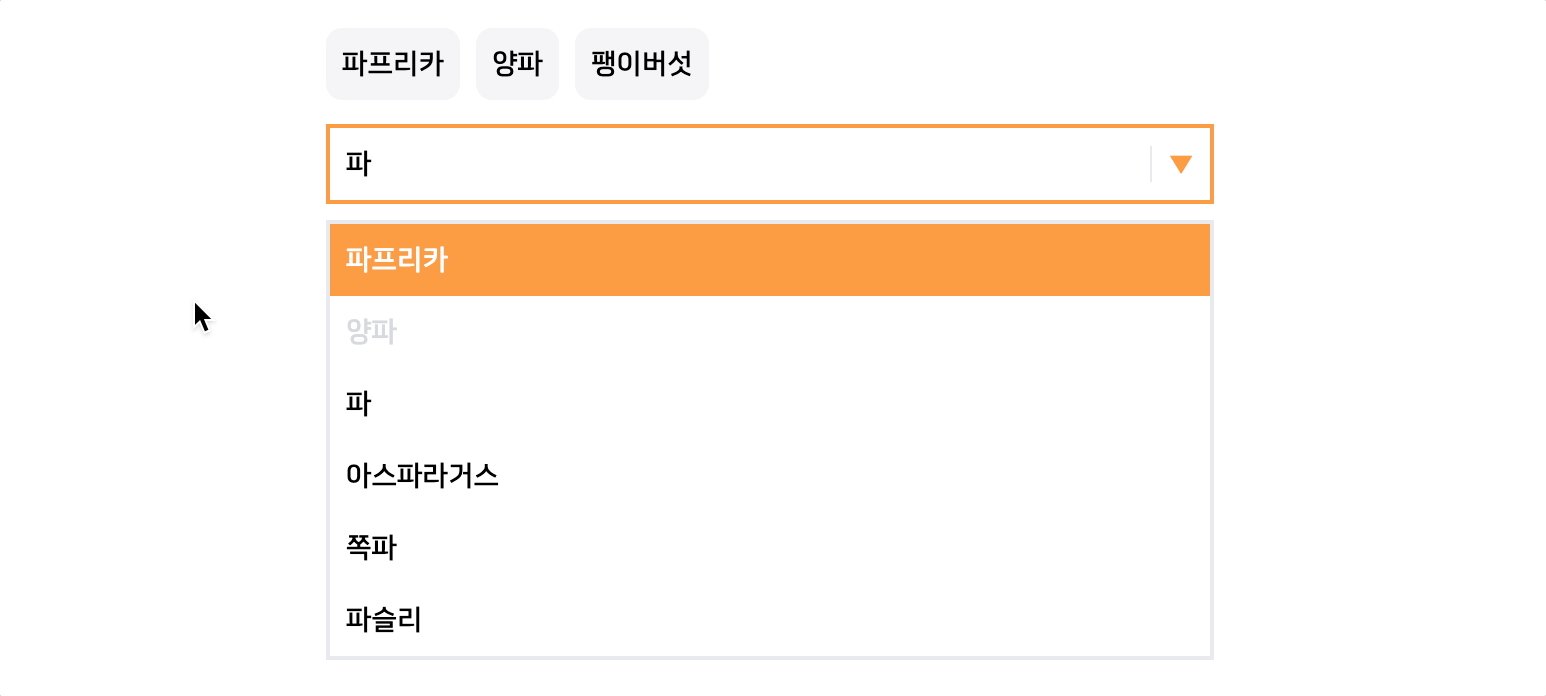
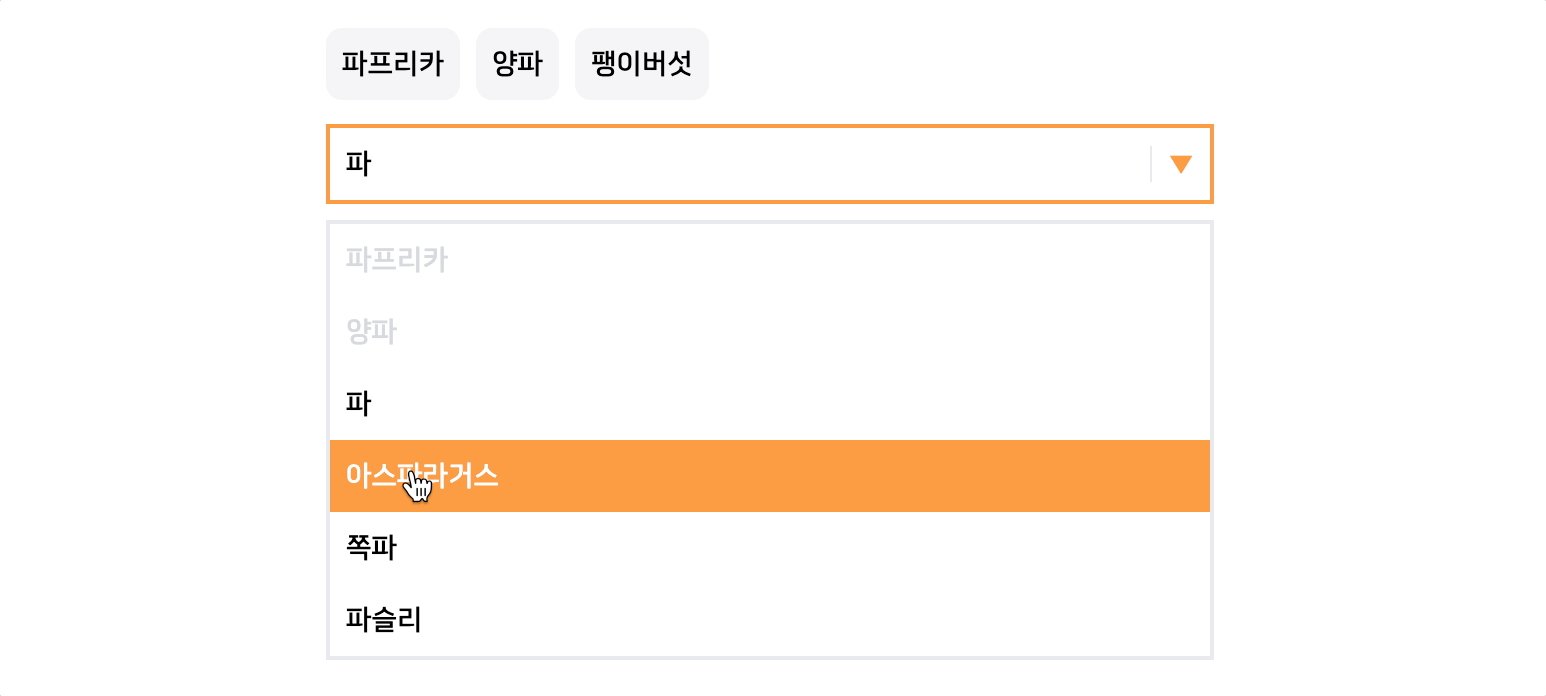
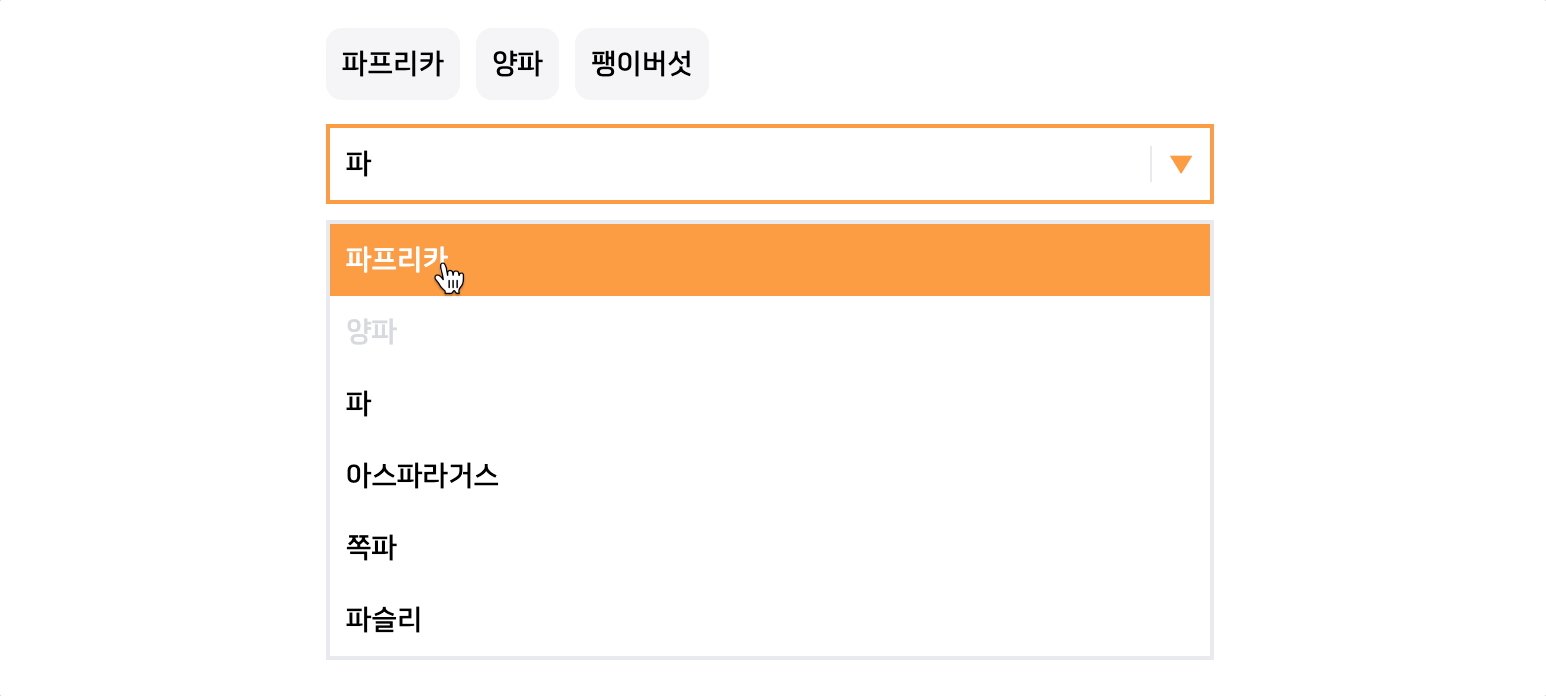
className={classnames("z-10 w-full p-2", {
"text-gray-300": !!selected.find((s) => s.id === option.id), // 이미 선택한 옵션은 회색으로 표시
"bg-orange-400 text-white": cursor === i, // 배경색 변경
})}
key={option.name}
onMouseEnter={() => setHoveredEl(option)} // 마우스가 요소 안에 들어왔을 때
onMouseLeave={() => setHoveredEl(false)} // 마우스가 요소를 벗어났을 때
onClick={() => selected.length < maxSelect && selectHandler(option)} // 선택 목록에 추가
>
{option.name}
</li>
))}
</ul>
</div>;
- 마우스 커서가 요소 안쪽으로 진입
onMouseEnter이벤트 트리거hoveredEl상태에 해당 요소 저장
hoveredEl상태가 변경됐으므로cursorHandler핸들러 실행cursor상태를 해당 요소 인덱스로 변경setCursor(options.indexOf(hoveredEl));hoveredEl상태를 다시false로 변경
options렌더 리스트에서cursor === i조건이 일치하므로 배경색 변경
Input 창의 Blur 이벤트 방지 ⭐️
검색창을 클릭한 순간 focus는 <input> 요소로 이동한다. 입력한 키워드에 대한 옵션이 1개 이상이라면 하단에 옵션 목록이 뜬다. 목록에 있는 옵션(<li>)을 클릭하면 검색창 부모 요소의 onBlur 이벤트가 발생한다.

💡 현재 포커스된 요소는 document.activeElement 메서드로 확인할 수 있다.
onBlur 이벤트가 발생하면 focusHandler에 의해 openList 상태가 false로 변경되고 옵션 목록이 닫히는 문제가 발생한다. 옵션 요소(<li>)의 onClick 이벤트보다 onBlur 이벤트가 먼저 발생해서 옵션 목록을 닫기 때문에 클릭 이벤트는 발생하지 않는다(옵션 목록이 닫힌 후 focus는 기본값인 <body> 요소로 이동한다).
이 문제를 해결하기 위해선 이벤트 처리 순서부터 알고 있어야 된다. 참고로 mousedown 이벤트는 마우스를 누르고 있을 때 발생하며, click 이벤트는 마우스를 누른 후 땠을 때 발생한다.
마우스 이벤트 처리 순서 : mousedown → blur → mouseup → click
onBlur 이벤트보다 onMouseDown 이벤트를 먼저 처리하므로 onMouseDown 이벤트가 발생했을 때 핸들러 안에서 onBlur 이벤트를 무효화하는 event.preventDefault() 코드를 추가하면 된다. 이벤트 위임 패턴을 활용해 onMouseDown 이벤트 핸들러는 각 옵션 요소(<li>)의 부모인 <ul>에 할당한다.
const focusHandler = (event: React.FocusEvent) => {
const isFocus = event.type === "focus";
setOpenList(isFocus && !!term.trim() && !!options.length); // openList 상태 변경
};
const preventFocusMove = (event: React.MouseEvent) => {
event.preventDefault(); // blur 이벤트를 무효화해서 <input>에 focus 유지
};
return (
<div role="presentation" onMouseMove={/*...*/} onKeyDown={/*...*/}>
<div onFocus={focusHandler} onBlur={focusHandler} className="...">
{/* <input> 등 생략 */}
</div>
<ul
role="tablist"
onMouseDown={preventFocusMove}
ref={ulRef}
className="..."
>
{/* <li> 리스트 생략 */}
</ul>
</div>
);
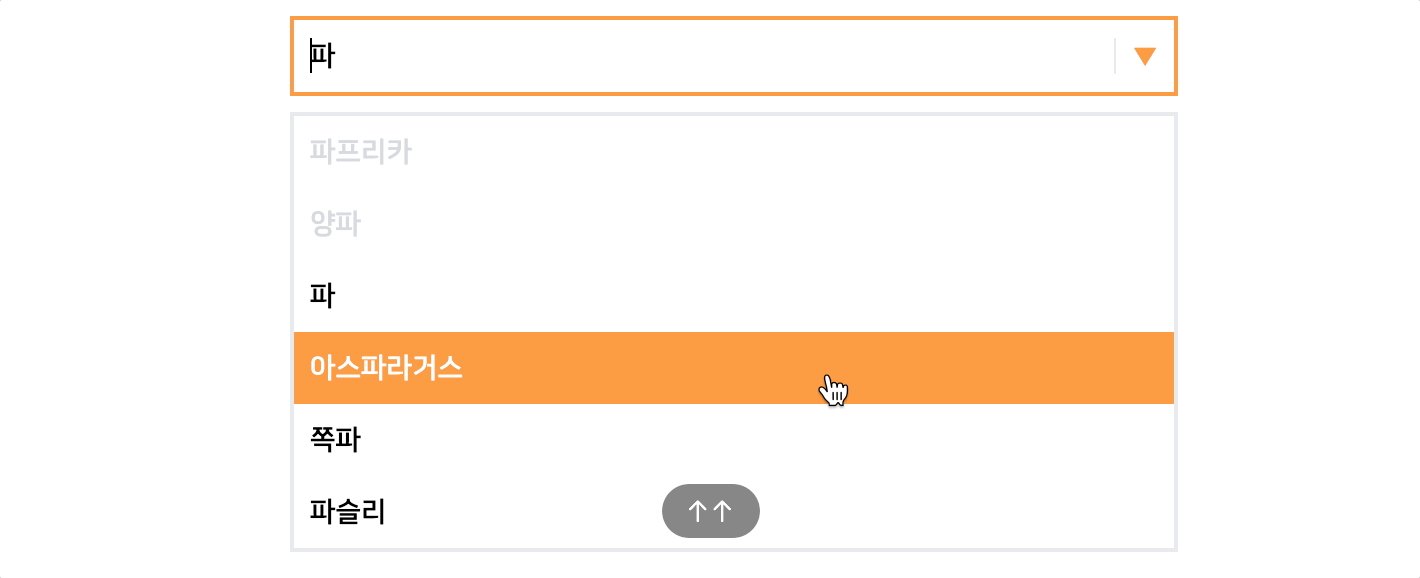
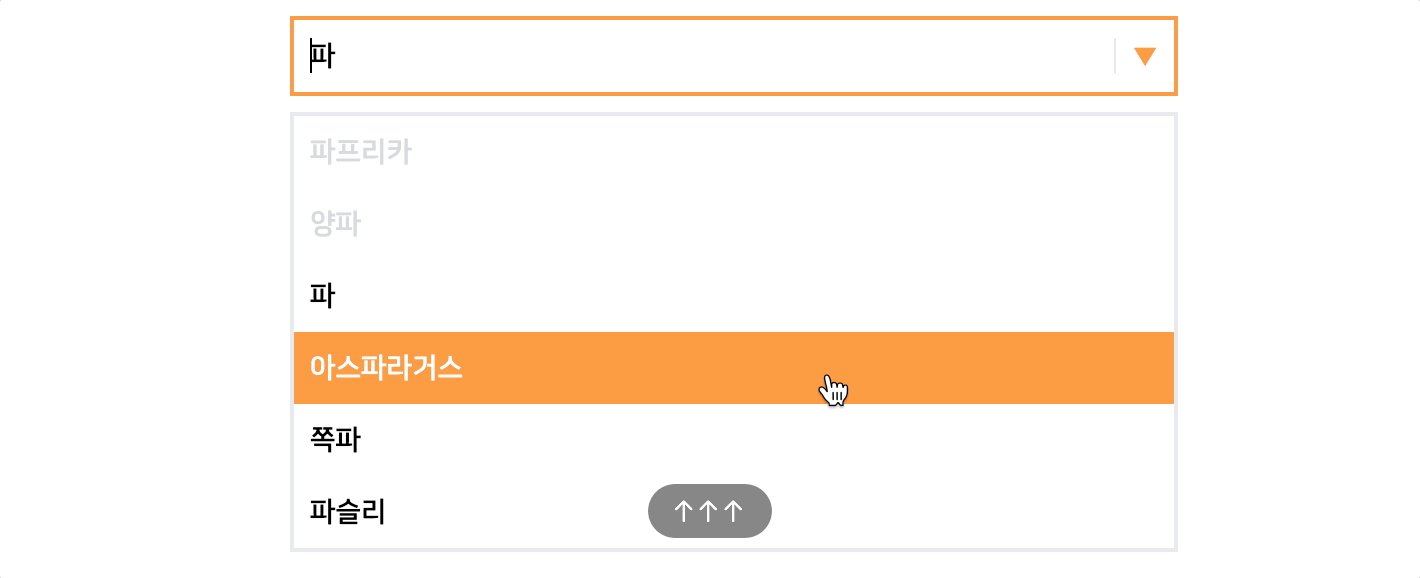
키보드 이동시 스크롤도 같이 움직이기 ⭐️

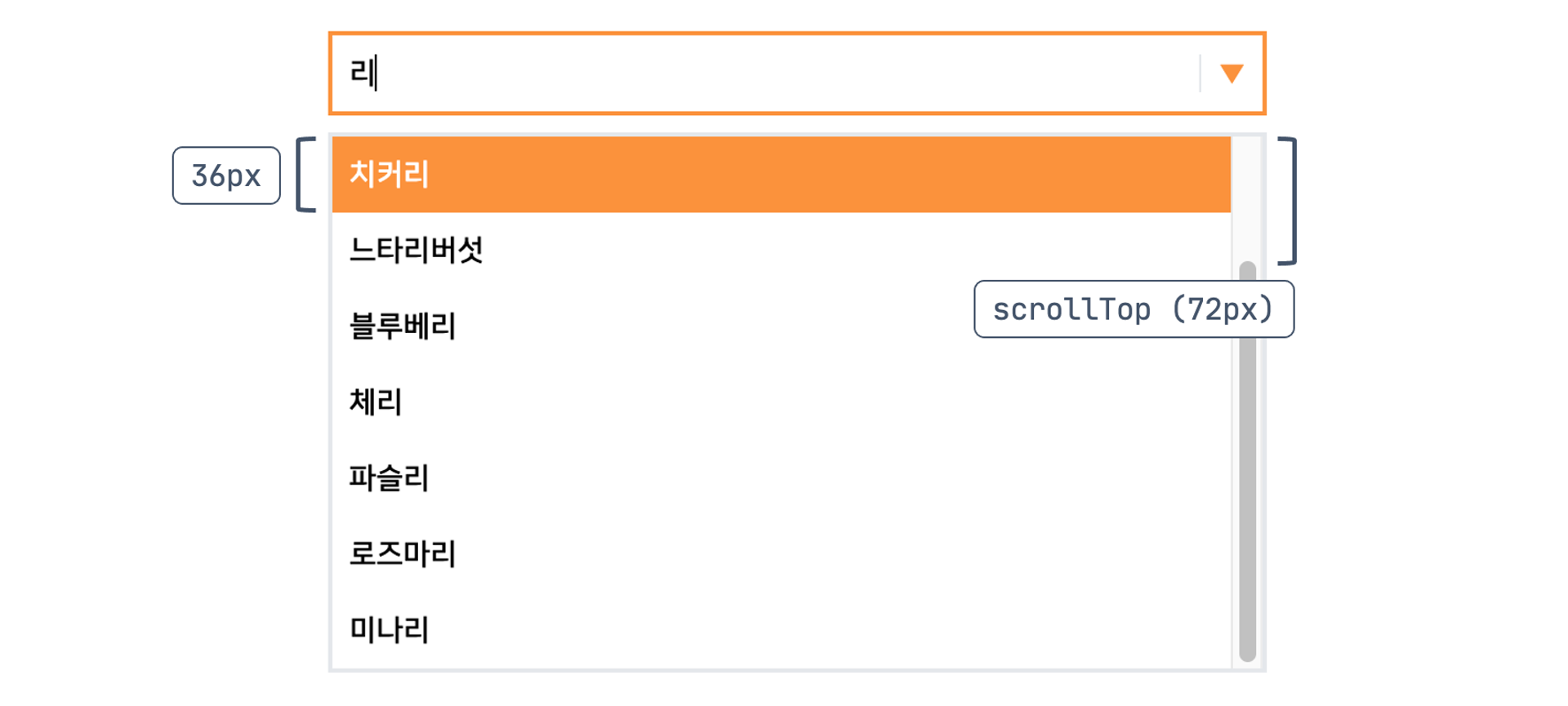
옵션 개수가 많아 리스트(<ul>) 컨테이너의 최대 높이를 초과하면 스크롤이 생긴다. 하지만 키보드 방향키를 눌러 가려진 옵션 요소로 이동해도 스크롤되지 않는다. 이를 해결하려면 컨테이너의 scrollTop(스크롤해서 가려진 콘텐츠 영역의 높이)속성을 조정하는 작업이 필요하다. — 기하 프로퍼티 참고 링크
아래로 스크롤
💡 elem.clientHeight는 해당 요소의 높이를 나타내며 위/아래 padding값을 포함한다.
<ul> 높이는 252px, 1개 옵션(<li>) 요소 높이는 36px라고 가정하고, 키보드 아래(down) 방향키를 7번 누르면 8번째 요소에 위치한다(이때 cursor 인덱스는 7). <ul>에서 표시할 수 있는 요소는 7번째 요소 까지므로(36px * 7 = 252px) 8번째 요소는 보이지 않는다. 따라서 <ul> 요소의 스크롤을 36px 만큼 이동해서(scrollTop += 36px) 1번째 요소는 가리고, 8번째 요소를 보이도록 하면 된다. 코드로 표현해보면...
const childrenHeight = $parentEl.children[0]?.clientHeight; // 1개 자식(li) 요소 높이(padding 포함)
const parentOffset = childrenHeight * cursorIdx; // 현재 포커스된 요소(li) "이전"까지의 총 높이
const viewport = scrollTop + $parentEl.clientHeight; // ul 높이(padding 포함) + 스크롤 높이
// cursor는 0부터 시작하는 index므로 li 높이를 한번 더 더한다
if (viewport < parentOffset + childrenHeight) {
$parentEl.scrollTop += childrenHeight; // 아래로 1칸 스크롤
}
위로 스크롤
반대로 위(up) 방향키를 누른 후 포커스된 요소(<li>) 이전까지의 총 높이가 scrollTop 보다 작다면 스크롤에 가려져 보이지 않는다. 즉, 포커스된 자식 요소 이전까지의 총 높이는 항상 scrollTop과 같거나 커야만 컨테이너 viewport안에 들어온다. 위(up) 방향키를 누른 상황을 재현해보면...

- 위 이미지를 기준으로 2개 요소(옵션)가 스크롤에 의해 가려져서
scrollTop은72px다. 3번째 요소에 포커스된 상태이므로, 3번째 요소 이전까지의 총 높이는36px * 2 = 72px가 된다. - 위(up) 방향키를 눌러 2번째 요소에 포커스하면 2번째 요소 이전까지의 총 높이는
36px * 1 = 36px가 된다. 스크롤에 의해 2번째 요소가 가려진 상태므로scrollTop을 포커스 이전까지의 총 높이인36px로 변경해서 가려진 요소를 표시한다.
if (parentOffset < scrollTop) {
$parentEl.scrollTop = parentOffset; // 위로 1칸 스크롤
}
유틸 함수로 분리
방향키 위 / 아래 키를 누를 때마다 컨테이너(<ul>)의 scrollTop 속성을 조절해야 하므로 cursorHandler 함수 내에서 처리한다. 여러 곳에서 사용할 수 있도록 컨테이너 요소의 ref 객체와 cursor 인덱스를 인자로 받는 유틸 함수로 분리한다.
💡 DOM 조작을 위한 용도는 RefObject, 변수를 관리할 땐 MutableRefObject 를 사용한다(참고)
import { RefObject } from "react";
// lib/utils.ts
export const scroller = <T extends HTMLElement>(
ref: RefObject<T>,
cursorIdx: number,
) => {
if (ref.current?.children) {
const { current: $parentEl } = ref;
const { scrollTop } = $parentEl; // 스크롤한 높이
const childrenHeight = $parentEl.children[0].clientHeight; // 1개 자식(li) 요소 높이(padding 포함)
const parentOffset = childrenHeight * cursorIdx; // 현재 포커스된 요소(li) "이전" 까지의 총 높이
const viewport = scrollTop + $parentEl.clientHeight; // 컨테이너 높이(padding 포함) + 스크롤 높이
// cursor 는 0부터 시작하는 index 이므로 childrenHeight 를 한번 더 더한다
if (viewport < parentOffset + childrenHeight) {
$parentEl.scrollTop += childrenHeight; // 아래로 1칸 스크롤
}
if (parentOffset < scrollTop) {
$parentEl.scrollTop = parentOffset; // 위로 1칸 스크롤
}
}
};// AutoComplete.tsx
const ulRef = useRef<HTMLUListElement>(null);
const cursorHandler = useCallback(() => {
// ...생략
if (!hoveredEl) scroller<HTMLUListElement>(ulRef, cursor); // 키보드 이벤트가 발생했을 때만 스크롤 조정
}, [arrowUpPressed, arrowDownPressed, enterPressed, escPressed, hoveredEl]);
return (
<div role="presentation" onMouseMove={/*...*/} onKeyDown={/*...*/}>
{/* 검색창 영역 생략 */}
<ul role="tablist" ref={ulRef} onMouseDown={/*...*/} className="...">
{/* <li> 리스트 생략 */}
</ul>
</div>
);
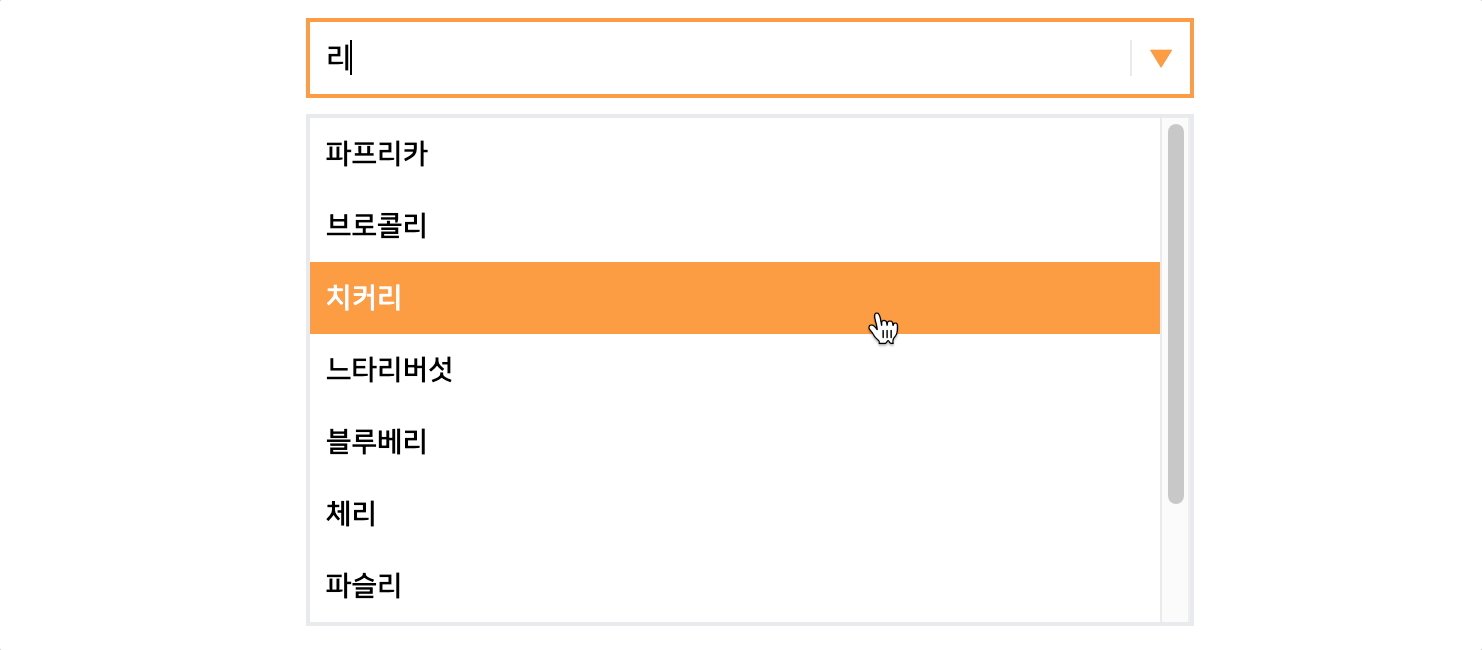
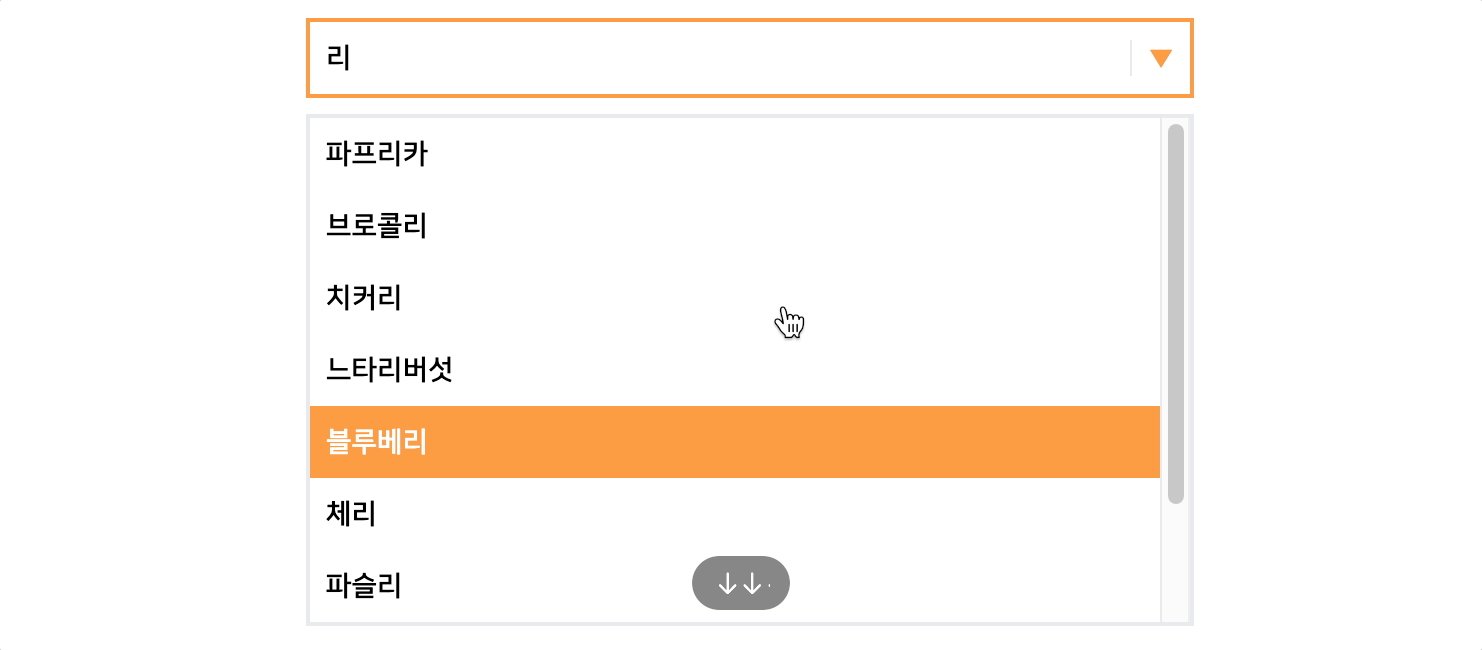
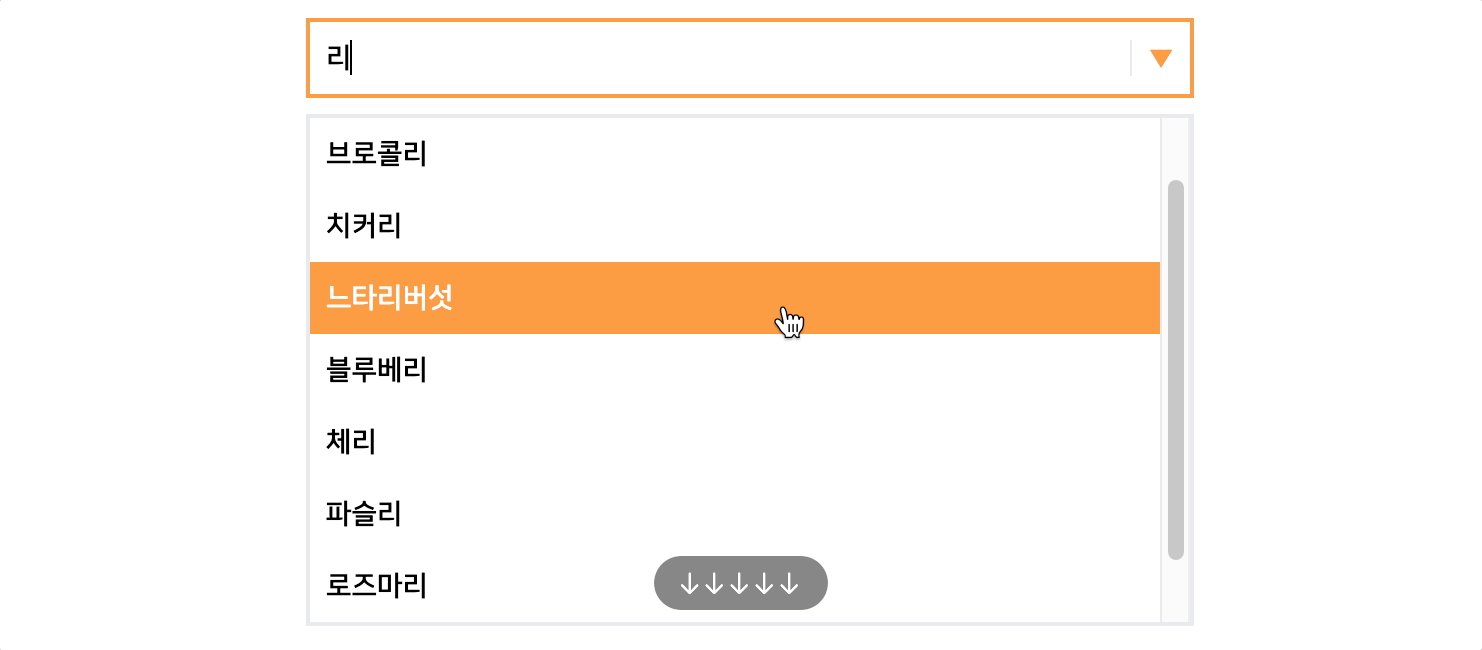
스크롤시 커서 아래 요소로 포커스되는 문제 해결

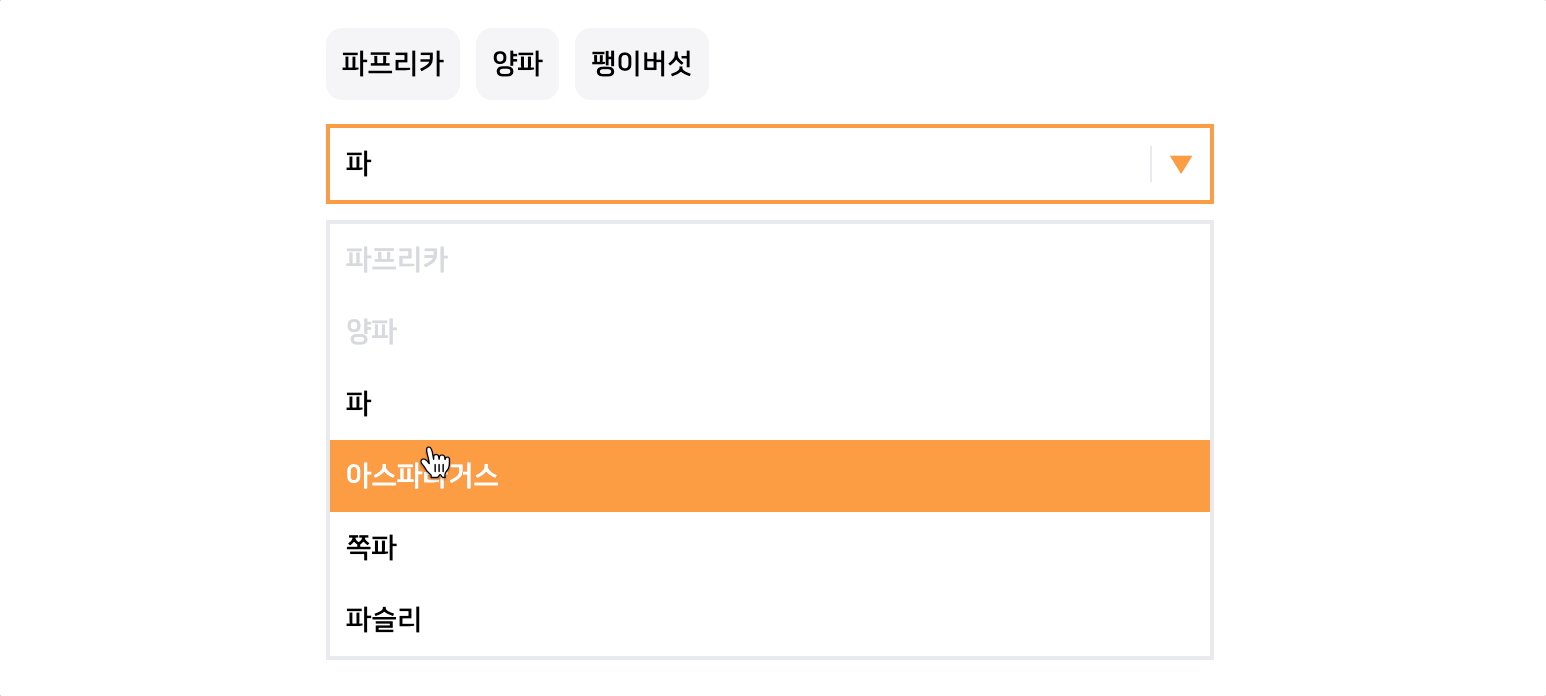
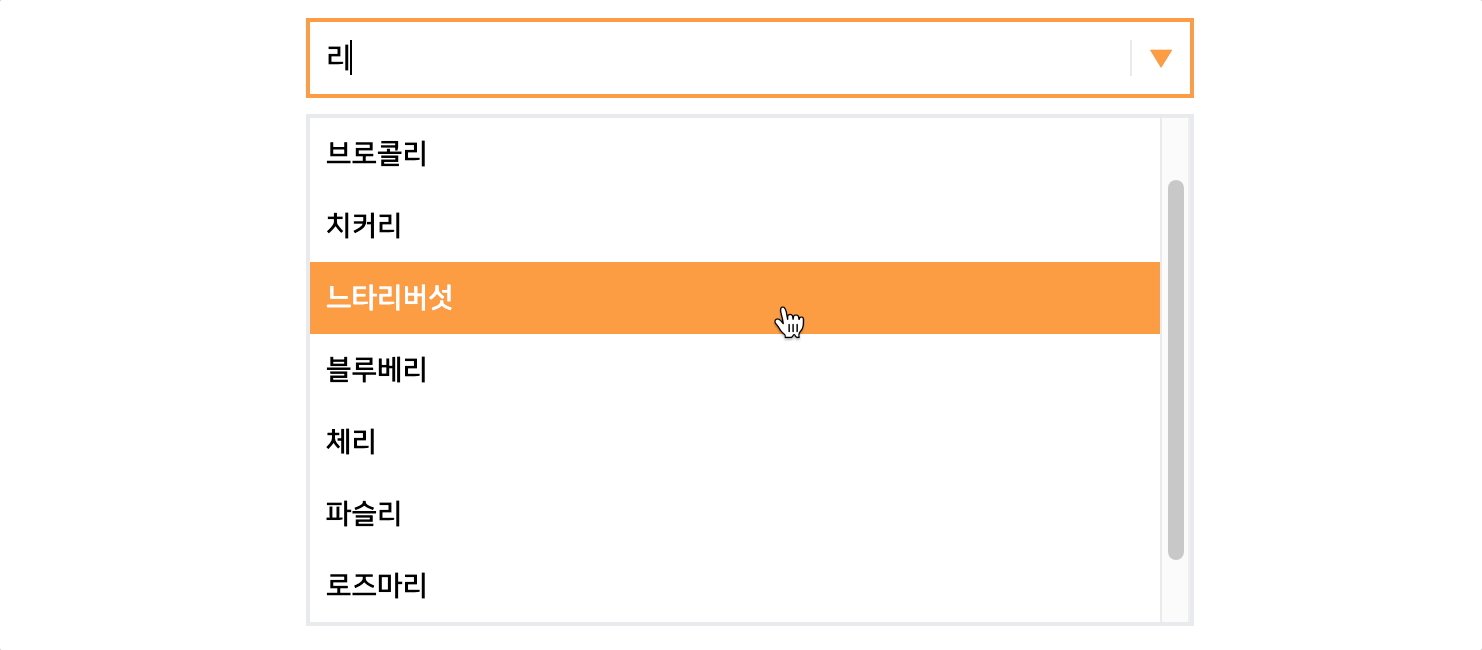
마우스 커서가 옵션 영역에 위치한 상태에서 키보드 아래(down) 방향키로 스크롤할 때마다 커서 아래에 요소가 포커스 되는 문제가 발생한다. 위 GIF 이미지를 기준으로 파슬리에서 아래로 스크롤하면 로즈마리가 포커스 돼야 정상이지만, 마우스 커서 아래에 위치한 느타리버섯에 포커스 되고 있다.
➊방향키로 스크롤할 때마다 ➋커서 아래 <li> 요소의 onMouseEnter 이벤트가 발생해서 ➌hoveredEl 상태를 변경하고, ➍hoveredEl 상태 변경을 감지한 cursorHandler 핸들러에서 cursor 상태(인덱스)를 변경해서 발생하는 문제다.
<li
onMouseEnter={() => setHoveredEl(option)} // 마우스가 요소 안에 들어왔을 때
onMouseLeave={() => setHoveredEl(false)} // 마우스가 요소를 벗어났을 때
onClick={() => selected.length < maxSelect && selectHandler(option)} // 선택 목록에 추가
// ...
>
{option.name}
</li>;
위 문제를 해결하기 위해선 키보드 위 / 아래 방향키로 조작중일 땐 <li> 요소의 onMouseEnter 핸들러가 실행되지 않도록 해야 된다. 마우스가 움직이고 있는지 여부를 나타내는 mouseMove 상태를 추가하고, 키보드 입력 이벤트가 발생하면 false로, 마우스를 움직이면 true로 바꾸도록 작성한다.
const [mouseMove, setMouseMove] = useState(true);
// ...
return (
<div
role="presentation"
onMouseMove={() => !mouseMove && setMouseMove(true)}
onKeyDown={() => mouseMove && setMouseMove(false)}
>
{/* 검색창 영역 생략 */}
<ul
role="tablist"
className={classnames({ hidden: !openList }, "border-2 w-full ...")}
// ...
>
{options.map((option, i) => (
<li
onMouseEnter={() => mouseMove && setHoveredEl(option)}
onMouseLeave={() => setHoveredEl(false)}
onClick={() => selected.length < maxSelect && selectHandler(option)}
// ...
>
{option.name}
</li>
))}
</ul>
</div>
);
전체 코드
Allergy.tsx - 검색어에 대한 옵션 리스트 API 호출(부모 컴포넌트) ▼
import React, { useEffect, useState } from "react";
import {
KR_NO_ALLERGY_SELECTED,
KR_SELECT_ALLERGY,
KR_SELECT_ALLERGY_GUIDE,
} from "lib/constants";
import useDebounce from "hooks/useDebounce";
import { useDispatch, useSelector } from "react-redux";
import {
addAllergy,
getAllergyList,
removeAllergy,
} from "modules/order.allergySlice";
import Tag from "components/Tag";
import { AppDispatch, RootState } from "modules";
import AutoComplete from "components/AutoComplete";
import Vegetable from "./Vegetable";
interface AllergyProps {
selectable?: boolean;
}
export default function Allergy({ selectable = true }: AllergyProps) {
const [term, setTerm] = useState("");
const [debouncedTerm] = useDebounce({ term, delay: 300 }); // 커스텀 훅
const dispatch = useDispatch<AppDispatch>();
const { queryData, allergies, loading } = useSelector(
(state: RootState) => state.allergy,
);
useEffect(() => {
if (debouncedTerm.trim() === "") return undefined;
// 요청 진행중일 때 새로운 요청 받으면 이전 요청 취소
// 1) Abort 설정: https://redux-toolkit.js.org/api/createAsyncThunk#canceling-while-running
// 2) Cancel Token 설정 : https://redux-toolkit.js.org/api/createAsyncThunk#listening-for-abort-events
const promise = dispatch(getAllergyList(debouncedTerm));
return () => promise.abort();
}, [debouncedTerm, dispatch]);
return (
<div>
<Vegetable />
<h1 className="text-3xl font-bold mb-4 mt-8">{KR_SELECT_ALLERGY}</h1>
<div className="flex mb-3 gap-2">
{allergies.map((allergy) => (
<Tag
key={allergy.name}
tag={allergy}
selectable={selectable}
handler={(option) => dispatch(removeAllergy(option))}
/>
))}
{allergies.length === 0 && (
<span className="text-gray-400">{KR_NO_ALLERGY_SELECTED}</span>
)}
</div>
{selectable && (
<AutoComplete
options={queryData}
selected={allergies}
term={term}
loading={loading}
setTerm={setTerm}
selectHandler={(option) => dispatch(addAllergy(option))}
maxSelect={3}
placeholder={KR_SELECT_ALLERGY_GUIDE}
/>
)}
</div>
);
}AutoComplete.tsx - 자동완성 검색창 (자식 컴포넌트) ▼
import classnames from "classnames";
import React, { useCallback, useEffect, useRef, useState } from "react";
import useKeyPress from "hooks/useKeyPress";
import { DROPDOWN_SIGN, KR_INPUT_KEYWORD } from "lib/constants";
import { scroller } from "lib/utils";
import Spinner from "./Spinner";
interface AutoCompleteProps {
options: Array<DefaultEntry>;
selected: Array<DefaultEntry>;
term: string;
loading: boolean;
setTerm: React.Dispatch<React.SetStateAction<string>>;
selectHandler: VoidHandler<DefaultEntry>;
maxSelect?: number;
placeholder?: string;
}
export default function AutoComplete({
options,
selected,
term,
loading,
setTerm,
selectHandler,
maxSelect = 10,
placeholder = KR_INPUT_KEYWORD,
}: AutoCompleteProps) {
const [openList, setOpenList] = useState(false);
const [cursor, setCursor] = useState(0); // 현재 포커스가 어느 옵션 요소에 위치했는지를 나타내는 인덱스
const [hoveredEl, setHoveredEl] = useState<false | DefaultEntry>(false);
const [mouseMove, setMouseMove] = useState(true);
const ulRef = useRef<HTMLUListElement>(null);
const arrowUpPressed = useKeyPress("ArrowUp");
const arrowDownPressed = useKeyPress("ArrowDown");
const enterPressed = useKeyPress("Enter");
const escPressed = useKeyPress("Escape");
const preventFocusMove = (event: React.MouseEvent) => {
// input 요소클 클릭하면 focus 는 input 요소로 이동한다 -> setOpenList(true)
// openList 상태가 true 이므로 input 요소 하단에 옵션 목록(<ul>...)이 뜬다
// 여기서 옵션 목록을 클릭하면 (input)blur 이벤트 발생 후 focus 가 리스트 목록으로 이동한다
// blur 이벤트가 발생했으므로 setOpenList(false) 상태로 변경되고 리스트가 닫힌다
// input 요소가 포커스된 상태에서 옵션 목록을 클릭해도 닫히지 않게 하려면
// input 요소의 blur 이벤트를 무효화(preventDefault)하면 된다.
// 그럼 focus 가 리스트 목록으로 이동하지 않는다
// 마우스 이벤트 처리 순서 : mousedown -> blur -> mouseup -> click
// blur 이벤트보다 mousedown 처리순서가 더 높기 때문에 mousedown 이벤트가 발생한 순간
// 핸들러에서 event.preventDefault() 메서드를 실행하면 blur 이벤트 실행을 방지할 수 있다
// 참고글: https://bit.ly/3xwJqiG
event.preventDefault();
};
const focusHandler = (event: React.FocusEvent) => {
const isFocus = event.type === "focus";
setOpenList(isFocus && !!term.trim() && !!options.length);
};
// reference : https://stackoverflow.com/questions/42036865/react-how-to-navigate-through-list-by-arrow-keys
const cursorHandler = useCallback(() => {
if (arrowDownPressed && cursor < options.length - 1) {
setCursor((prev) => prev + 1);
} else if (arrowUpPressed && cursor > 0) {
setCursor((prev) => prev - 1);
} else if (enterPressed && selected.length < maxSelect) {
selectHandler(options[cursor]);
} else if (escPressed) {
setOpenList(false);
} else if (hoveredEl) {
setCursor(options.indexOf(hoveredEl));
setHoveredEl(false);
// 마우스가 옵션(li) 리스트 위에 있는 상태에서 방향키를 눌러 다른 요소로 이동할 때마다
// 이동한 요소 위에서 mouseEnter 이벤트가 다시 호출되고 hoveredEl 상태를 true 로 변경함.
// 때문에 위아래 방향키를 아무리 눌러도 항상 마우스가 위치한 요소로 커서가 돌아가는 문제 발생함
// 이를 방지하기 위해 mouseEnter 이벤트를 통해 커서를 변경할 때마다 hoveredEl 상태 false 로 변경
}
if (!hoveredEl) scroller<HTMLUListElement>(ulRef, cursor); // 키보드 이벤트가 발생했을 때만 스크롤 조정
// eslint-disable-next-line react-hooks/exhaustive-deps
}, [arrowUpPressed, arrowDownPressed, enterPressed, escPressed, hoveredEl]);
useEffect(() => {
if (openList) cursorHandler();
}, [cursorHandler, openList]);
useEffect(() => {
setOpenList(!!term.trim() && !!options.length);
if (term.trim() === "") setCursor(0);
}, [term, options]);
return (
<div
role="presentation"
onMouseMove={() => setMouseMove(true)}
onKeyDown={() => mouseMove && setMouseMove(false)}
>
<div
onFocus={focusHandler} // focus 를 받을 때
onBlur={focusHandler} // focus 를 잃을 때
className="border-2 w-full sm:w-9/12 h-10 mb-2 flex items-center focus-within:border-orange-400 transition ease-in-out"
>
<input
className="grow h-full w-10/12 sm:w-full sm:text-sm outline-none p-2"
placeholder={placeholder}
type="text"
autoComplete="off"
autoCorrect="off"
spellCheck={false}
onChange={({ target }) => setTerm(target.value)}
/>
{loading && <Spinner />}
<span className="sm:h-3/6 w-px bg-gray-200 sm:ml-2.5" />
<button
type="button"
className={classnames("w-8 grid place-content-center text-gray-300", {
"text-orange-400": openList,
})}
>
{DROPDOWN_SIGN}
</button>
</div>
<ul
role="tablist"
ref={ulRef}
onMouseDown={preventFocusMove} // blur 이벤트를 무효화해서 <input>에 focus 유지
className={classnames(
"border-2 w-full sm:w-9/12 h-fit max-h-64 overflow-y-auto text-sm cursor-pointer",
{ hidden: !openList },
)}
>
{options.map((option, i) => (
<li
role="presentation"
className={classnames("z-10 w-full p-2", {
"text-gray-300": !!selected.find((s) => s.id === option.id),
"bg-orange-400 text-white": cursor === i,
})}
key={option.name}
onMouseEnter={() => mouseMove && setHoveredEl(option)}
onMouseLeave={() => setHoveredEl(false)}
onClick={() => selected.length < maxSelect && selectHandler(option)}
>
{option.name}
</li>
))}
</ul>
</div>
);
}Spinner.tsx - 로딩 스피너 ▼
import React from "react";
interface SpinnerProps {
classNameProps?: string;
color?: string;
}
export default function Spinner({
classNameProps,
color = "#FB923C",
}: SpinnerProps) {
return (
<div className="grid place-content-center">
<svg
role="status"
className={`w-5 h-5 text-gray-200 animate-spin ${classNameProps}`}
viewBox="0 0 100 101"
fill={color}
xmlns="http://www.w3.org/2000/svg"
>
<path
d="M100 50.5908C100 78.2051 77.6142 100.591 50 100.591C22.3858 100.591 0 78.2051 0 50.5908C0 22.9766 22.3858 0.59082 50 0.59082C77.6142 0.59082 100 22.9766 100 50.5908ZM9.08144 50.5908C9.08144 73.1895 27.4013 91.5094 50 91.5094C72.5987 91.5094 90.9186 73.1895 90.9186 50.5908C90.9186 27.9921 72.5987 9.67226 50 9.67226C27.4013 9.67226 9.08144 27.9921 9.08144 50.5908Z"
fill="currentColor"
/>
<path
d="M93.9676 39.0409C96.393 38.4038 97.8624 35.9116 97.0079 33.5539C95.2932 28.8227 92.871 24.3692 89.8167 20.348C85.8452 15.1192 80.8826 10.7238 75.2124 7.41289C69.5422 4.10194 63.2754 1.94025 56.7698 1.05124C51.7666 0.367541 46.6976 0.446843 41.7345 1.27873C39.2613 1.69328 37.813 4.19778 38.4501 6.62326C39.0873 9.04874 41.5694 10.4717 44.0505 10.1071C47.8511 9.54855 51.7191 9.52689 55.5402 10.0491C60.8642 10.7766 65.9928 12.5457 70.6331 15.2552C75.2735 17.9648 79.3347 21.5619 82.5849 25.841C84.9175 28.9121 86.7997 32.2913 88.1811 35.8758C89.083 38.2158 91.5421 39.6781 93.9676 39.0409Z"
fill="currentFill"
/>
</svg>
</div>
);
}useDebounce.tsx - 검색어 디바운스 ▼
import { useEffect, useState } from "react";
import { validateKoreanChar } from "lib/utils";
interface UseDebounceProps {
term: string;
delay: number;
}
// reference: https://usehooks.com/useDebounce/
export default function useDebounce({ term, delay }: UseDebounceProps) {
const [debouncedTerm, setDebouncedTerm] = useState(term);
useEffect(() => {
let timer: NodeJS.Timer;
if (validateKoreanChar(term, 1)) {
// 자음 혹은 모음만 입력했는지 검사
timer = setTimeout(() => {
setDebouncedTerm(term);
}, delay);
}
return () => clearTimeout(timer);
}, [term, delay]);
return [debouncedTerm] as const;
}utils.tsx - 한글 입력 유효성 검사 및 Scroller ▼
import { RefObject } from "react";
// ...
// 자음 혹은 모음만 입력했는지 검사
export const validateKoreanChar = (str: string, length: number) => {
const re = /([^가-힣\x20])/i;
return !re.test(str) && str.length >= length;
};
export const scroller = <T extends HTMLElement>(
ref: RefObject<T>,
cursorIdx: number,
) => {
if (ref.current?.children) {
// reference: http://jsfiddle.net/squeral/4jf0n2ff/
const { current: $parentEl } = ref;
const { scrollTop } = $parentEl; // 스크롤한 높이
const childrenHeight = $parentEl.children[0].clientHeight; // 1개 자식(li) 요소 높이(padding 포함)
const parentOffset = childrenHeight * cursorIdx; // 현재 포커스된 요소(li) "이전"까지의 총 높이
const viewport = scrollTop + $parentEl.clientHeight; // 컨테이너 높이(padding 포함) + 스크롤 높이
// cursor 는 0부터 시작하는 index 이므로 childrenHeight 를 한번 더 더한다
if (viewport < parentOffset + childrenHeight) {
$parentEl.scrollTop += childrenHeight; // 아래로 1칸 스크롤
}
if (parentOffset < scrollTop) {
$parentEl.scrollTop = parentOffset; // 위로 1칸 스크롤
}
}
};
레퍼런스
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [HTML/CSS] select 태그의 화살표 아이콘 변경하기 (0) | 2024.05.05 |
|---|---|
| [React] 리액트 Strict Mode 엄격 모드와 사이드 이펙트 (0) | 2024.05.05 |
| [HTML/CSS] Tailwind CSS 클래스 패턴 재활용 / 기본 테마 수정&확장 (0) | 2024.05.05 |
| [React] 리액트 드래그앤드롭 파일 업로드 구현 (0) | 2024.05.05 |
| [HTML/CSS] width 속성 작동 매커니즘 (0) | 2024.05.05 |
댓글
이 글 공유하기
다른 글
-
[HTML/CSS] select 태그의 화살표 아이콘 변경하기
[HTML/CSS] select 태그의 화살표 아이콘 변경하기
2024.05.05 -
[React] 리액트 Strict Mode 엄격 모드와 사이드 이펙트
[React] 리액트 Strict Mode 엄격 모드와 사이드 이펙트
2024.05.05 -
[HTML/CSS] Tailwind CSS 클래스 패턴 재활용 / 기본 테마 수정&확장
[HTML/CSS] Tailwind CSS 클래스 패턴 재활용 / 기본 테마 수정&확장
2024.05.05 -
[React] 리액트 드래그앤드롭 파일 업로드 구현
[React] 리액트 드래그앤드롭 파일 업로드 구현
2024.05.05