[HTML/CSS] width 속성 작동 매커니즘
반응형
엘리먼트의 너비를 제어하기 위해 CSS의 width 속성을 사용한다. 평소에 자주 사용하는 속성이지만 종종 생각한대로 작동하지 않을 때가 있다. width는 ➊절대값 ➋상대값 ➌키워드 크게 3가지 설정으로 구분되며, 각 설정에 따라 너비가 다르게 결정된다.
<!-- 아래 예제에서 공통적으로 사용할 HTML -->
<section>
<p>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod
tempor incididunt ut labore et dolore magna aliqua
</p>
</section>
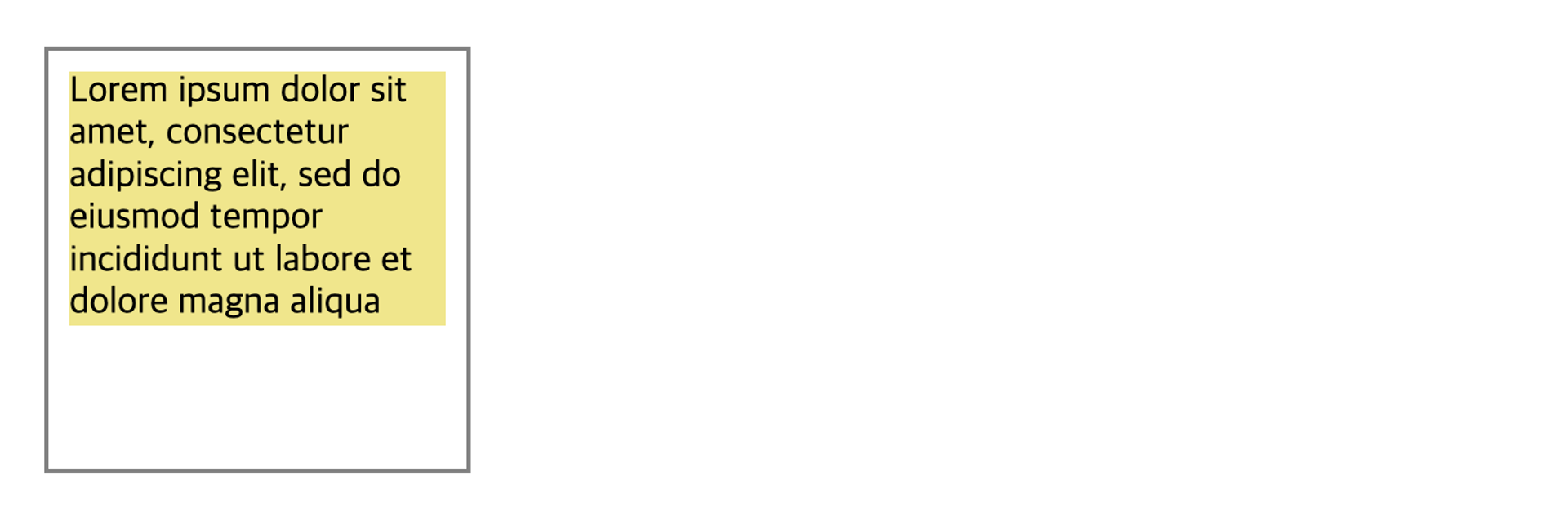
절대값
section {
width: 200px;
height: 200px;
border: 1px solid gray;
} /* 부모 */
p {
width: 300px;
background: Khaki;
margin: 10px;
} /* 자식 */

💡 가용 너비 : 부모 엘리먼트의 콘텐츠 박스 크기
px같은 절대 단위를 사용해서width를 지정하면 해당 엘리먼트는 항상 고정된 너비를 갖는다.- 가용 너비 / 콘텐츠 크기와 상관없이 엘리먼트의 너비를 특정값으로 고정시킬 수 있다.
- 고정된 너비를 가지므로 부모 엘리먼트를 넘칠 수 있다(부모 엘리먼트보다 크다면).
- 반응형이라면 고정값(절대값)을 사용하지 않는게 좋다
상대값
section {
width: 200px;
height: 200px;
border: 1px solid gray;
} /* 부모 */
p {
width: 100%;
background: Khaki;
margin: 10px;
} /* 자식 */

%퍼센트 같은 상대 단위를 사용하면 부모 요소의 크기에 비례한 너비를 갖는다p요소의 너비는 아래처럼 계산된 후 부모 요소를 넘치게 된다.width: 100%: 부모 요소(section)의 가용 너비200pxmargin: 10px: 좌 / 우 합해서20pxp요소의 너비200px(width) + 20px(margin)> 부모 요소의 너비200px
auto
section {
width: 200px;
height: 200px;
border: 1px solid gray;
} /* 부모 */
p {
width: auto;
background: Khaki;
margin: 10px;
} /* 자식 */

💡 width 속성을 명시하지 않으면 auto 키워드가 기본값이 된다.
auto키워드를 사용하면 브라우저가 해당 엘리먼트의width속성값을 자동으로 계산한다.- 부모 요소의 가용 너비에서
margin크기를 제외한 너비를width속성값으로 사용한다.- 따라서
p요소의 너비는200px(width) - 20px(margin) = 180px로 계산된다 width: calc(100% - 10px * 2)속성을 적용한 것과 동일하다
- 따라서
min-content
section {
width: 200px;
height: 200px;
border: 1px solid gray;
} /* 부모 */
p {
width: min-content;
background: Khaki;
margin: 10px;
} /* 자식 */


min-content는 엘리먼트의 콘텐츠에 의해width속성값이 결정된다.- 주로 엘리먼트의 너비를 최대한 줄이고 싶을 때 사용한다.
- 엘리먼트의 콘텐츠가 텍스트 형식이라면 중단점에 의해 분리된 가장 긴 단어의 길이가 최소 너비를 결정한다.
- non-CJK(영어 등)는 가장 긴 단어를 기준으로 최소 너비가 결정된다(위 예시에서
consectetur) - CJK는 한 글자(음절)를 기준으로 최소 너비가 결정된다.
- non-CJK(영어 등)는 가장 긴 단어를 기준으로 최소 너비가 결정된다(위 예시에서
아래는 word-break 속성에 따라 달라지는 중단점 정리표. 위 예시엔 명시하지 않았으므로 normal이 적용된다. 더 자세한 내용은 줄바꿈 제어 속성 포스팅 참고.
| normal (기본값) | break-all | keep-all (CJK만 해당) | |
| non-CJK | 띄어쓰기, - (하이픈) |
음절 | 띄어쓰기, - (하이픈) |
| CJK | 음절 | 음절 | 띄어쓰기, - (하이픈), 그 외 기호 |
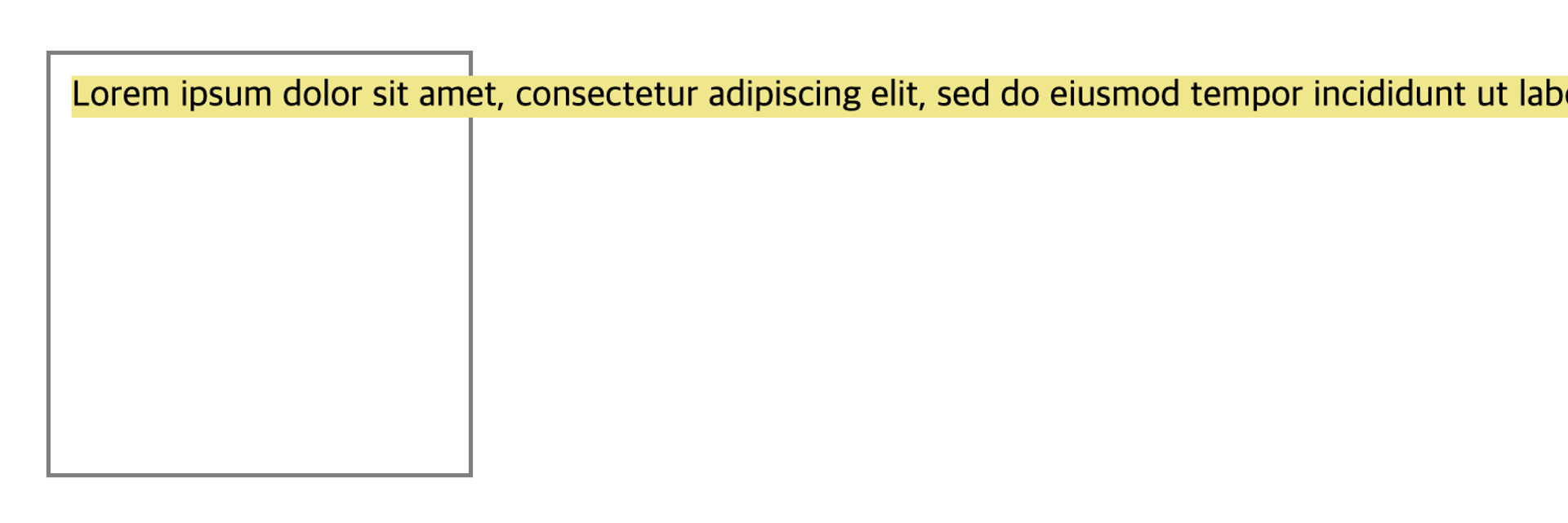
max-content
section {
width: 200px;
height: 200px;
border: 1px solid gray;
} /* 부모 */
p {
width: max-content;
background: Khaki;
margin: 10px;
} /* 자식 */


max-content역시 엘리먼트의 콘텐츠에 의해width속성값이 결정된다.min-content와 반대로 엘리먼트의 너비를 최대한 늘리고 싶을 때 사용한다.- 엘리먼트의 콘텐츠가 텍스트 형식이라면 중단점과 상관없이 한 문단의 길이가 최대 너비를 결정한다.
max-content는 텍스트 길이 만큼만 배경색을 적용할 때 유용하다.
fit-content ⭐️
section {
width: 200px;
height: 200px;
border: 1px solid gray;
} /* 부모 */
p {
width: fit-content;
background: Khaki;
margin: 10px;
} /* 자식 */


fit-content는max-content와auto를 합친 하이브리드 모드처럼 작동한다- 부모 요소의 가용 너비가 부족하지 않으면, 콘텐츠의 최대 너비를
width속성값으로 사용한다
—width: max-content속성처럼 작동 - 부모 요소의 가용 너비가 부족하다면,
가용 너비 - margin너비를width속성값으로 사용한다.
—width: auto속성처럼 작동
코드펜
See the Pen CSS - width 속성 매커니즘 by ColorFilter (@colorfilter) on CodePen.
레퍼런스
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
반응형
'🪄 Programming' 카테고리의 다른 글
| [HTML/CSS] Tailwind CSS 클래스 패턴 재활용 / 기본 테마 수정&확장 (0) | 2024.05.05 |
|---|---|
| [React] 리액트 드래그앤드롭 파일 업로드 구현 (0) | 2024.05.05 |
| [TS] 타입스크립트 맵드 타입 / 유틸리티 타입 / Enum (0) | 2024.05.05 |
| [TS] 타입스크립트 - 타입 호환 (0) | 2024.05.04 |
| [DevTools] 외부에서 로컬 서버 접속하기 — ngrok (0) | 2024.05.04 |
댓글
이 글 공유하기
다른 글
-
[HTML/CSS] Tailwind CSS 클래스 패턴 재활용 / 기본 테마 수정&확장
[HTML/CSS] Tailwind CSS 클래스 패턴 재활용 / 기본 테마 수정&확장
2024.05.05 -
[React] 리액트 드래그앤드롭 파일 업로드 구현
[React] 리액트 드래그앤드롭 파일 업로드 구현
2024.05.05 -
[TS] 타입스크립트 맵드 타입 / 유틸리티 타입 / Enum
[TS] 타입스크립트 맵드 타입 / 유틸리티 타입 / Enum
2024.05.05 -
[TS] 타입스크립트 - 타입 호환
[TS] 타입스크립트 - 타입 호환
2024.05.04