[React] 리액트 useRef 활용 케이스 모음
useRef 함수는 current 속성을 가진 ref 객체를 반환한다. ref.current 값을 HTMLElement에 할당해서 해당 요소에 focus하거나, 엘리먼트 크기 등을 확인할 수 있다. ref 객체는 아래 특징을 갖는다.
- 컴포넌트가 다시 렌더링 돼도
ref.current값은 그대로 유지한다. ref.current값이 변경돼도 컴포넌트는 다시 렌더링하지 않는다HTMLElement뿐만 아니라 숫자 / 문자열 / 배열 등 값을 할당할 수 있다.
Case 1 — 리렌더링이 필요 없는 값을 관리할 때 ⭐️
useRef는.current프로퍼티로 전달된 인자(initialValue)로 초기화된 변경 가능한ref객체를 반환합니다. 반환된 객체는 컴포넌트의 전 생애주기를 통해 유지될 것입니다.
— React 공식 문서
공식 문서에 따르면 useRef 함수가 반환한 ref 객체는 컴포넌트 생애주기를 통해 유지된다고 말한다. 여기서 말하는 생애주기는 DOM에 마운트~언마운트까지 과정이다. 컴포넌트는 변경된 props를 받거나, 자신의 state가 변경되면 다시 렌더링하는데, 이때 컴포넌트가 다시 실행되면서 const a = 1 같은 변수도 재선언/재할당 된다.
const a = 1; // 렌더링할 때마다 값 초기화
const [state, setState] = useState(1); // 값 유지, 값 변경 시 리렌더링
const ref = useRef(1); // 값 유지, 값 변경돼도 리렌더링 안함
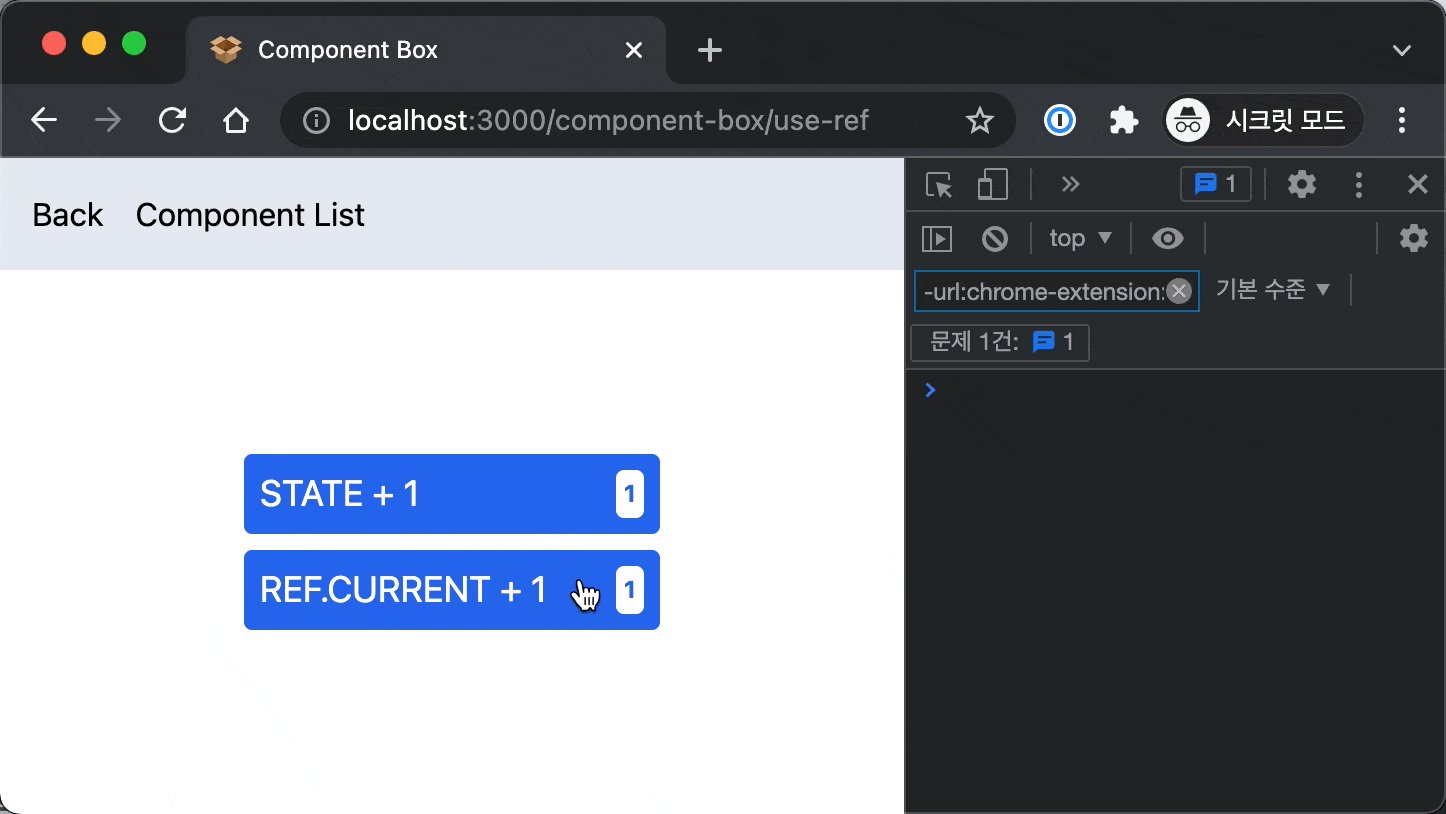
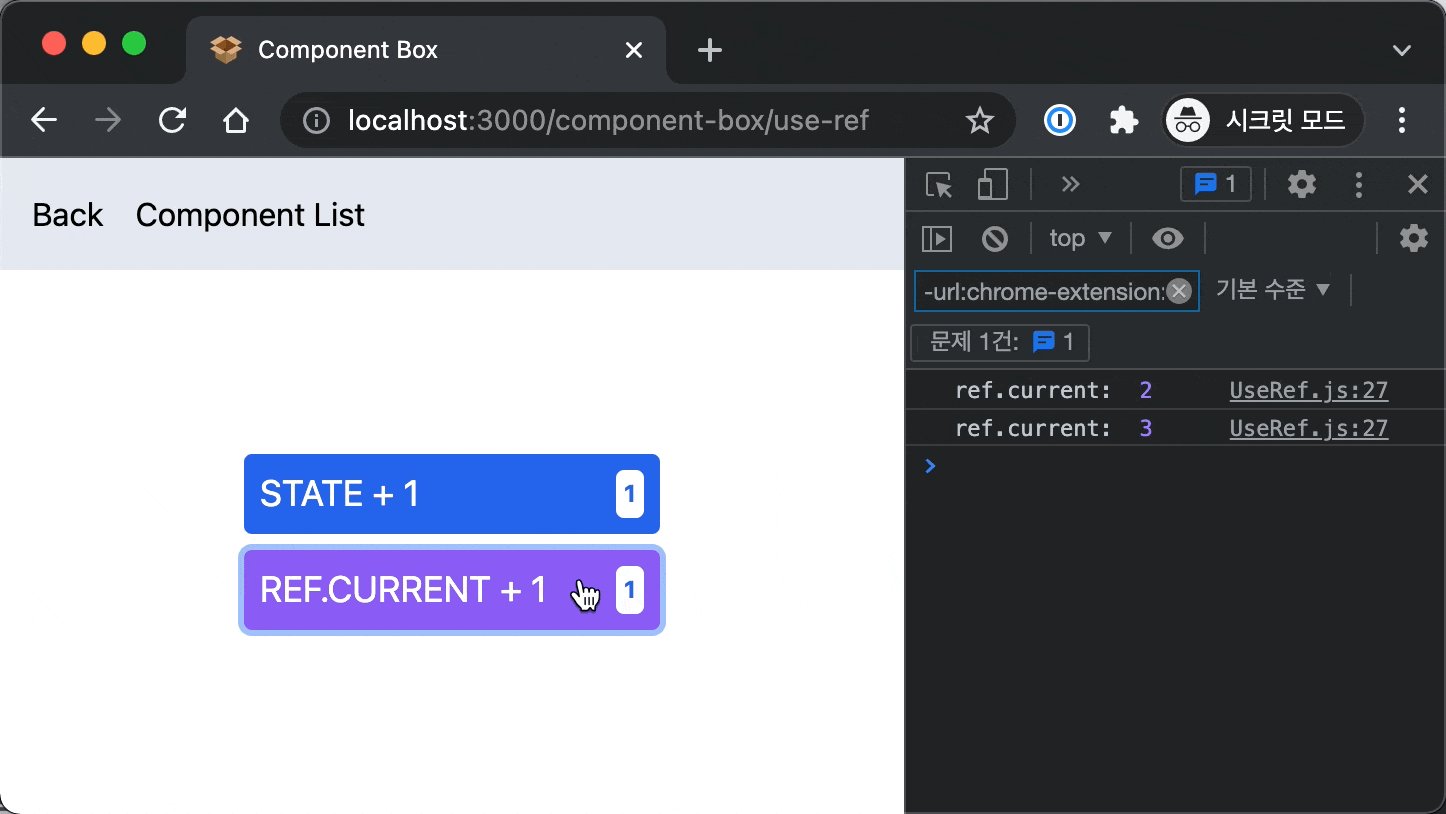
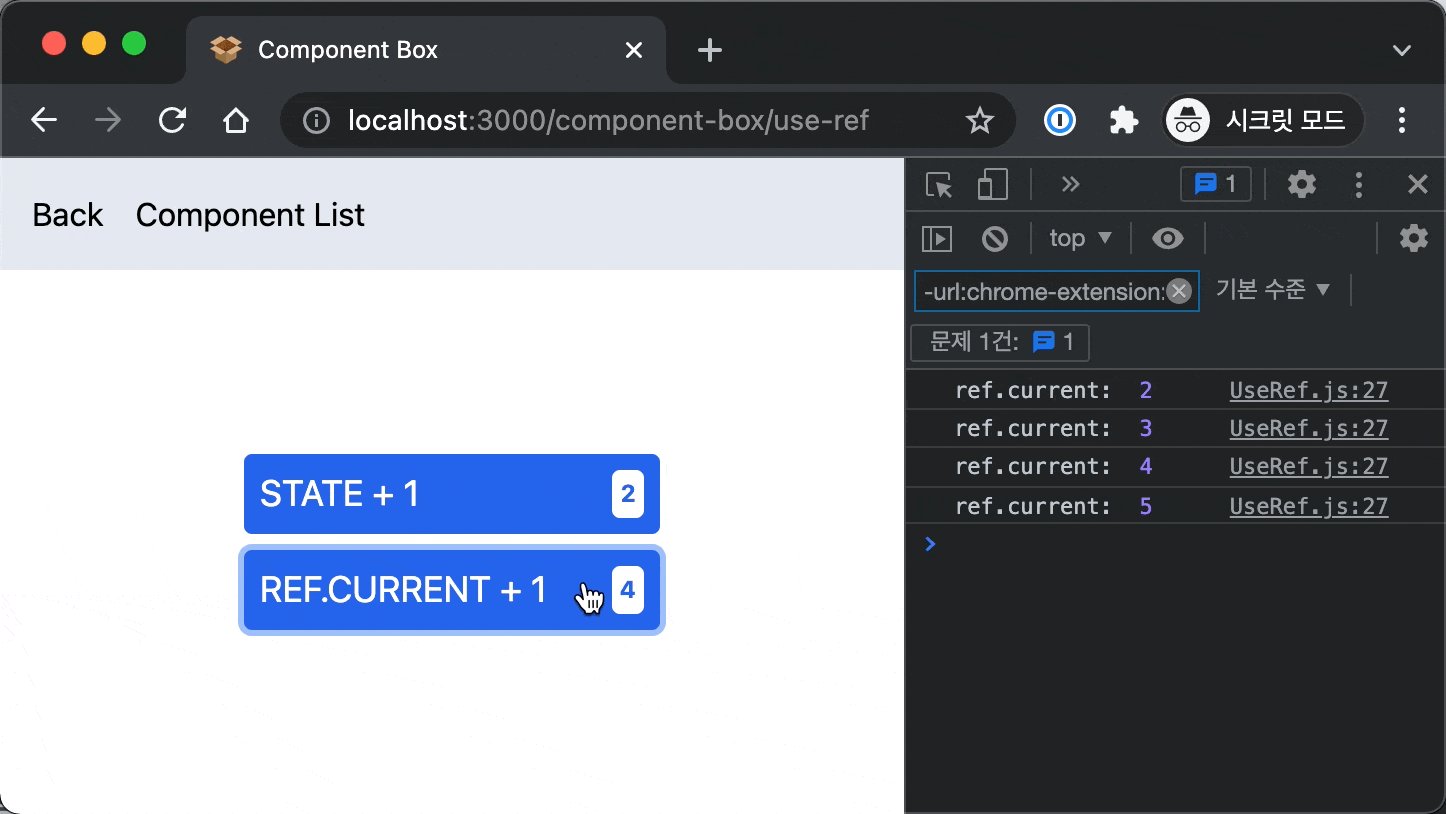
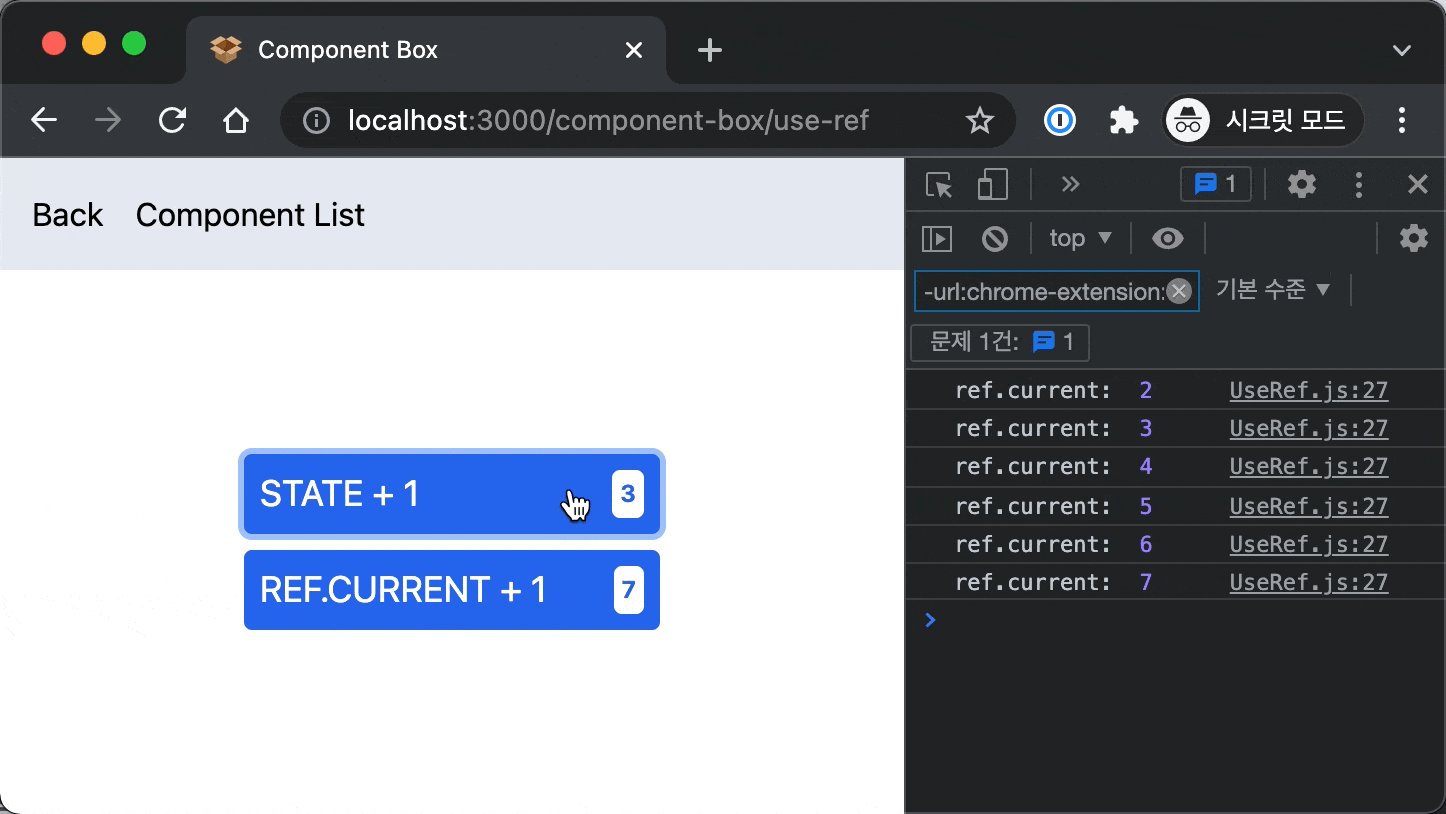
아래 2개 버튼이 있다. 상단 버튼을 클릭할 때마다 useState로 생성한 state 값을 1씩 더하고, 하단 버튼도 ref.current 값을 1씩 더한다.

상단 버튼을 클릭해서 state 값이 변하면 리렌더링 돼서 화면에 바로 업데이트 된다. 반면 하단 버튼을 클릭해서 ref.current 값이 변해도 리렌더링이 발생하지 않으므로 화면에도 업데이트되지 않는다. 대신 변한 값은 계속 유지하고 있다.
하단 버튼을 3번 누르면 ref.current가 +3 돼서 내부적으로 4 값을 갖고(화면엔 업데이트되지 않음), 다시 상단 버튼을 눌러 state 값이 변경되면 리렌더링이 발생하여 그제서야 변경된 ref.current 값을 볼 수 있다.
import React, { useRef, useState } from "react";
const initialState = 1;
const buttonStyle =
"w-52 bg-blue-600 text-white p-2 rounded leading-none flex items-center justify-between active:bg-violet-500 focus:ring";
const spanStyle =
"font-bold bg-white p-1 rounded text-blue-600 text-xs ml-2 select-none";
const UseRef = function () {
const [state, setState] = useState(initialState); // 값 유지, 값 변경 시 리렌더링
const ref = useRef(initialState); // 값 유지, 값 변경돼도 리렌더링 안함
return (
<div className="h-full flex flex-col justify-center items-center gap-2 text-lg text-neutral-700">
<button
className={buttonStyle}
type="button"
onClick={() => setState((prev) => prev + 1)}
>
STATE + 1 <span className={spanStyle}>{state}</span>
</button>
<button
className={buttonStyle}
type="button"
onClick={() => {
ref.current += 1;
console.log("ref.current: ", ref.current);
}}
>
REF.CURRENT + 1 <span className={spanStyle}>{ref.current}</span>
</button>
</div>
);
};
export default UseRef;
이 같은 ref 객체 특성을 이용해 컴포넌트 내부에서 변경된 값을 관리해야 하지만, 화면엔 업데이트(리렌더링) 할 필요 없는 값을 관리할 때 유용하게 쓰인다.

Case 2 — callbackRef (DOM Node 크기 구하기) ⭐️
useRef는 내용이 변경될 때 그것을 알려주지 않는다는 것을 유념하세요..current프로퍼티가 변경돼도 리렌더링이 발생하지 않습니다. 만약 React가 DOM 노드에 ref를 attach하거나 detach 할 때 어떤 코드를 실행하고 싶다면 콜백ref를 사용하세요.
— React 공식 문서(의 문맥 조금 수정)
ref.current 값을 변경해도 리렌더링이 발생하지 않는다. 즉, DOM 노드의 ref 속성에 ref.current 값을 할당하거나(attach) 할당을 해제해도(detach) 컴포넌트는 이를 인지하지 못한다는 것을 의미한다.
아래 코드에서 wrapperRef.current 값이 null에서 HTMLDivElement로 변경돼도 컴포넌트는 이를 인지하지 못한다. 때문에 console.log(wrapperRef.current)를 찍어봐도 null로 나온다.
import React, { useRef } from "react";
const App = function () {
const wrapperRef = useRef(null);
console.log(wrapperRef.current); // null
return <div ref={wrapperRef}></div>;
};
ref 객체가 DOM Node에 attach 혹은 detach될 때 특정 작업을 수행하고 싶다면 callback ref 방법을 사용하면 된다. DOM Node의 ref 속성에 ref 객체가 아닌 함수를 넘기는 방식이다. DOM Node의 가로/세로 값을 알아야 할 때 유용하게 사용할 수 있다.
💡 node.offsetWidth, node.offsetHeight 값은 getBoundingClientRect 메서드로 조회한 width, height 값과 동일하다. 단, offsetWidth, offsetHeight는 소수점을 정수로 반올림한 값을 반환한다. (참고링크)
import React, { useCallback, useState } from "react";
import CatImg from "../../assets/cat.png";
const CallbackRef = function () {
const [size, setSize] = useState({ height: 0, width: 0 });
const [loading, setLoading] = useState(true);
const callbackRef = useCallback(
(node) => {
if (node && !loading) {
const { width, height } = node.getBoundingClientRect();
setSize({ width, height });
}
},
[loading],
);
return (
<div className="h-full flex flex-col justify-center items-center gap-8">
<p className="text-lg text-neutral-700">
HEIGHT : {size.height} / WIDTH : {size.width}
</p>
<div ref={callbackRef}>
<img
className="max-w-[13rem]"
src={CatImg} // src={require(../assets/cat.png)}
alt="cat"
onLoad={() => setLoading(false)}
/>
</div>
</div>
);
};
export default CallbackRef;// useCallback을 사용한 예시
const callbackRef = useCallback((node) => {
if (node) {
/* ... */
}
}, []);
return (
<div ref={callbackRef}>
<img />
</div>
);// useState를 사용한 예시
const [callbackRef, setCallbackRef] = useState(null);
useEffect(() => {
if (callbackRef) {
/* ... */
}
}, [callbackRef]);
return (
<div ref={callbackRef}>
<img />
</div>
);

Case 3 — forwardRef
props를 전달하듯 자식 컴포넌트에게 ref를 전달할 수 있다. 다만 ref는 props 객체의 프로퍼티로 들어가지 않고, ref를 넘겨 받는 하위 컴포넌트를 forwardRef 함수로 감싸주는 작업이 필요하다. 부모 컴포넌트에서 자식 컴포넌트의 ref 상태값을 관리해야할 때 사용하는 방식이다.
import React from "react";
import { RandomCornerStyle, RandomWidthHeight } from "../../utils/webUtils";
const randomAxis = RandomWidthHeight(300, 120);
const randomCorner = RandomCornerStyle();
const Circle = React.forwardRef((props, ref) => {
return (
<div
className={`bg-indigo-500 ${randomCorner}`}
style={{
width: randomAxis.width,
height: randomAxis.height,
}}
ref={ref}
/>
);
});
Circle.displayName = "Circle"; // ESLint: react/display-name 에러 대응
const ForwardRef = function () {
const circleRef = React.useRef(null);
const [circleSize, setCircleSize] = React.useState({ width: 0, height: 0 });
React.useEffect(() => {
const { width, height } = circleRef.current.getBoundingClientRect();
setCircleSize({ width, height });
}, []);
return (
<div className="h-full flex flex-col justify-center items-center gap-8">
<p className="text-lg text-neutral-700">
WIDTH : {circleSize.width} / HEIGHT : {circleSize.height}
</p>
<Circle ref={circleRef} />
</div>
);
};
export default ForwardRef;// 자식 컴포넌트
const randomAxis = RandomWidthHeight(300, 120); // parameter: max, min
const Circle = React.forwardRef((props, ref) => {
return (
<div
style={{
width: randomAxis.width,
height: randomAxis.height,
}}
ref={ref}
/>
);
});
Circle.displayName = "Circle"; // ESLint: react/display-name 에러 대응
// 부모 컴포넌트
const App = function () {
const circleRef = React.useRef(null);
// ...
return <Circle ref={circleRef} />;
};
위 코드를 기반으로 <Circle /> 컴포넌트는 렌더링할 때마다 랜덤한 width, height 값을 갖는다고 가정해본다. 부모 컴포넌트는 자식 컴포넌트의 랜덤한 width, height 값을 알아야 하는 상황이다.

- 부모 컴포넌트에서
ref를 넘길 시점엔 아직 자식 컴포넌트의width,height값을 모르는 상태다. - 자식 컴포넌트가 랜덤한
width,height를 가지고, 전달받은ref를 attach해서 렌더링하면, - 마운트를 완료했으므로 부모 컴포넌트에 있는
useEffect가 실행된다.useEffect가 실행될 시점엔 자식 컴포넌트로 넘겼던ref객체(circleRef)를 통해,width,height값을 읽을 수 있다.
// 부모 컴포넌트
const [circleSize, setCircleSize] = React.useState({ width: 0, height: 0 });
const circleRef = React.useRef(null); // null | HTMLDivElement
React.useEffect(() => {
const { width, height } = circleRef.current.getBoundingClientRect();
setCircleSize({ width, height });
}, []);
레퍼런스
React useRef의 다양한 활용 방법(mutable object, callback ref와 forwardRef) - 이화랑 블로그
React useRef의 다양한 활용 방법(mutable object, callback ref와 forwardRef) 리액트에서 render() 메서드에 의해 만들어지는 DOM에 접근하는 방식 으로 ref 를 제공한다. 예를 들어 배송지 정보를 입력 받아야 하
leehwarang.github.io
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [HTML/CSS] 아이폰 사파리 테마 컬러 변경 방법 (0) | 2024.05.03 |
|---|---|
| [HTML/CSS] 유용한 HTML 태그 모음 (0) | 2024.05.03 |
| [HTML/CSS] CSS 인접하는 엘리먼트들의 border 겹침 문제 해결 (0) | 2024.05.03 |
| [HTML/CSS] 이메일 템플릿 작성법 (feat. 테이블 코딩) (0) | 2024.05.03 |
| [React] 리액트 이미지 미리보기(업로드) 구현 / File API (0) | 2024.05.02 |
댓글
이 글 공유하기
다른 글
-
[HTML/CSS] 아이폰 사파리 테마 컬러 변경 방법
[HTML/CSS] 아이폰 사파리 테마 컬러 변경 방법
2024.05.03 -
[HTML/CSS] 유용한 HTML 태그 모음
[HTML/CSS] 유용한 HTML 태그 모음
2024.05.03 -
[HTML/CSS] CSS 인접하는 엘리먼트들의 border 겹침 문제 해결
[HTML/CSS] CSS 인접하는 엘리먼트들의 border 겹침 문제 해결
2024.05.03 -
[HTML/CSS] 이메일 템플릿 작성법 (feat. 테이블 코딩)
[HTML/CSS] 이메일 템플릿 작성법 (feat. 테이블 코딩)
2024.05.03