[HTML/CSS] CSS 인접하는 엘리먼트들의 border 겹침 문제 해결

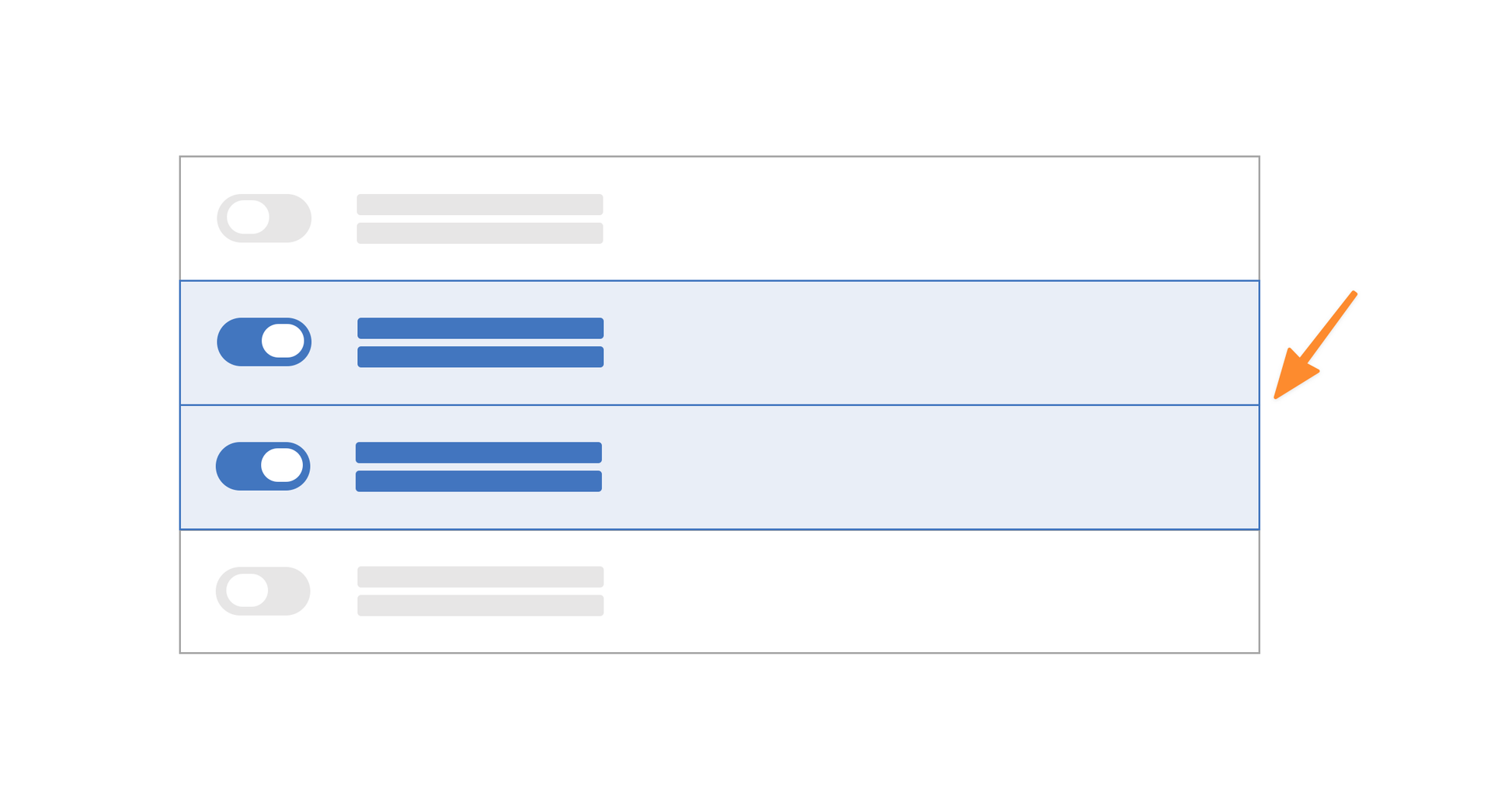
위 UI에서 상단/하단 박스의 토글이 활성화 되면 border 색상이 파란색으로 변경된다. 하지만 ➊상단 박스 아래 border와 ➋하단 박스 윗쪽 border가 겹쳐서 1px border가 2px 처럼 보이게 된다(주황색 화살표 부분).
토글이 활성화된 상태에선 상단 박스의 margin-bottom 하단 여백 값을 -1px 주는 방식으로 해결할 수 있지만, 다른 박스의 모든 토글 상황에 일일이 적용하는건 번거롭다. 게다가 토글이 3개 혹은 4개가 활성화 되는 상황도 고려해야되므로 복잡하다. 이땐 display: table;을 활용해서 해결할 수 있다.
테이블 구조 변경 작업
구조 변경
💡 border-collapse: collapse 속성은 table 태그를 사용했을 때만 유효하다. 테이블 태그에 관한 더 자세한 내용은 링크 참고.
토글을 감싸는 Wrapper 박스를 <table> 태그로 변경하고 border-collapse: collapse; 속성을 주면 선 겹침을 허용하지 않게 된다. div → table로 변경하지 않고 display: table; 속성만 줘도 된다.
Wrapper 박스의 자식 엘리먼트는 <tbody> <tr> <td> 구조로 변경해야 된다. <div>를 <td>로 변경하고 <tbody> <tr>로 감싸면 된다. <div>에 정의했던 Flex 등의 스타일도 <td> 태그에서 잘 적용된다.
<!-- 변경 전 -->
<section>
<div>
<button />
<div>...</div>
</div>
</section><!-- 변경 후 -->
<table>
<!-- 기존 section 태그 -->
<tbody>
<tr>
<td>
<!-- 기존 div 태그 -->
<button />
<div>...</div>
</td>
</tr>
</tbody>
</table>border 스타일 변경
💡 테이블에 border-collapse: collapse 속성을 주면 border-radius 스타일이 적용되지 않는다. 이땐 border-style 속성을 hidden으로 변경하고, box-shadow를 이용해 테두리 스타일을 지정해야 한다(참고글). 테이블에 border-radius 속성을 주면 처음/마지막 활성화 토글 박스에도 둥글기를 줘야하므로 훨씬 복잡해진다.
table태그에 회색border(상하좌우) 스타일 지정- (토글 활성화 전) 토글 박스에 회색
border-top(상단) 스타일 지정 — 박스간 구분선 - (토글 활성화 후) 토글 박스에 파란색
border(상하좌우) 스타일 지정
적용 후 모습 / 다른 방법
위처럼 작업하면 더이상 border가 겹쳐 보이지 않는다. 테이블을 사용하면 테두리 겸칩 문제를 간단히 해결할 수 있지만, 반응형 스타일을 지정하기 까다로운 단점이 있다. 테두리를 이용한 레이아웃 작업은 div를 사용했을 때보다 훨씬 복잡한 점도 고려해야 된다.

테이블을 사용하지 않고 겹침 문제를 해결할 수 있는 방법도 물론 있다. 엘리먼트에 배경색을 지정한 후 box-shadow 속성을 이용해 테두리 스타일을 주면 된다. 그럼 엘리먼트가 인접해 있어도 테두리가 겹치지 않는 것처럼 보인다.
.box {
background: black;
margin-bottom: 2px;
box-shadow: 0 0 0 2px gold;
}
.box:hover {
z-index: 1;
box-shadow: 0 0 0 2px skyblue;
}
See the Pen set border using box-shadow by ColorFilter (@colorfilter) on CodePen.
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [HTML/CSS] 유용한 HTML 태그 모음 (0) | 2024.05.03 |
|---|---|
| [React] 리액트 useRef 활용 케이스 모음 (0) | 2024.05.03 |
| [HTML/CSS] 이메일 템플릿 작성법 (feat. 테이블 코딩) (0) | 2024.05.03 |
| [React] 리액트 이미지 미리보기(업로드) 구현 / File API (0) | 2024.05.02 |
| [TS] 타입스크립트 - 느낌표 연산자 (0) | 2024.05.02 |
댓글
이 글 공유하기
다른 글
-
[HTML/CSS] 유용한 HTML 태그 모음
[HTML/CSS] 유용한 HTML 태그 모음
2024.05.03 -
[React] 리액트 useRef 활용 케이스 모음
[React] 리액트 useRef 활용 케이스 모음
2024.05.03 -
[HTML/CSS] 이메일 템플릿 작성법 (feat. 테이블 코딩)
[HTML/CSS] 이메일 템플릿 작성법 (feat. 테이블 코딩)
2024.05.03 -
[React] 리액트 이미지 미리보기(업로드) 구현 / File API
[React] 리액트 이미지 미리보기(업로드) 구현 / File API
2024.05.02