[HTML/CSS] 이메일 템플릿 작성법 (feat. 테이블 코딩)
이메일 포맷은 표준이 없다. 다양한 이메일 클라이언트에서 정상적으로 보이기 위해선 <div> 태그를 사용하지 않고 <table>, <tr>, <td>만 이용해서 작성하는게 좋다. 일명 테이블 코딩이라고 불린다. 여백을 지정할 때 보통 margin을 사용하는데, 이 또한 padding 등으로 대체한다. 스타일은 인라인 방식을 사용한다.
DOCTYPE
이메일 클라이언트에게 HTML 유형을 알려준다. XHTML 1.0 Transitional doctype 을 사용하면 이메일 클라이언트가 유효성을 검사하고 이메일을 렌더링하는데 도움이 된다.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html
lang="en"
xmlns="http://www.w3.org/1999/xhtml"
xmlns:o="urn:schemas-microsoft-com:office:office"
>
<!-- head 생략 -->
<!-- body 생략 -->
</html>
Head
텍스트와 특수 문자를 올바르게 표시할 수 있도록 문자 인코딩 방식을 UTF-8로 설정한다. DOCTYPE을 XHTML로 설정했기 때문에 Content-Type 선언도 포함해야 한다.
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="x-apple-disable-message-reformatting" />
<title>타이틀</title>
<!-- style 생략 -->
</head>
Style
<style> 태그에 전역 스타일 등을 포함할 수도 있다.
<head>
<!-- meta 생략 -->
<style type="text/css">
table,
td,
div,
h1,
p {
font-family: Arial, sans-serif;
}
</style>
<!-- body 생략 -->
</head>
Body
기본 구조 ⭐️
일부 이메일 클라이언트는 <body>를 제거하기 때문에 이를 대비해 <table> 태그를 컨테이너로 사용한다. 이메일 템플릿의 가장 안전한 가로 너비는 600px다. 최대 800px를 넘지 않도록 작성한다.
<table>은 아래처럼 초기화해서 사용한다. <table>, <tr>, <td>를 제외한 다른 테이블 관련 태그들은(thead, tbody, colgroup 등) 사용하지 않는 것이 좋다.
<table border="0" cellpadding="0" cellspacing="0" width="100%"></table><body style="margin: 0; padding: 0">
<!-- 컨테이너 table -->
<table
role="presentation"
style="
width: 100%;
border-collapse: collapse;
border-spacing: 0;
border: 0;
background: #ffffff;
"
>
<tr>
<td align="center" style="padding: 0">
<!-- 600px~800px 콘텐츠 컨테이너 table -->
<table
role="presentation"
style="
width: 600px;
border-collapse: collapse;
border-spacing: 0;
border: 0;
"
>
<tr>
<td><!-- 콘텐츠 (필요시 table 활용) --></td>
</tr>
<tr>
<td><!-- 콘텐츠 (필요시 table 활용) --></td>
</tr>
</table>
</td>
</tr>
</table>
</body>
- 예상하지 못했던 공간이 생기지 않도록
<body>태그의margin,padding값을0으로 준다. <body>바로 아래<table>태그는body역할을 한다.<table>에 추가 공간이 생기지 않도도록cellspacing,cellpadding속성을0으로 지정한다. 하지만 태그 속성을 사용하면 W3C 검증 시 CSS를 이용하라는 Warning 메시지가 나온다. 따라서 아래처럼 CSS를 이용해cellspacing,cellpadding속성을 지정할 수도 있다.cellspacing="0"테이블 속성 (셀 사이의 너비)<table>스타일에border-collapse: collapse;,border-spacing: 0;속성 추가.border-spacing: 0을 주기 위해선border-collapse: collapse로 지정해야 함.cellpadding="0"테이블 속성 (셀의 내부 여백)<td>스타일에padding: 0;속성 추가
<table>의 바깥 테두리 선을 없애기 위해border: 0;스타일을 추가한다.
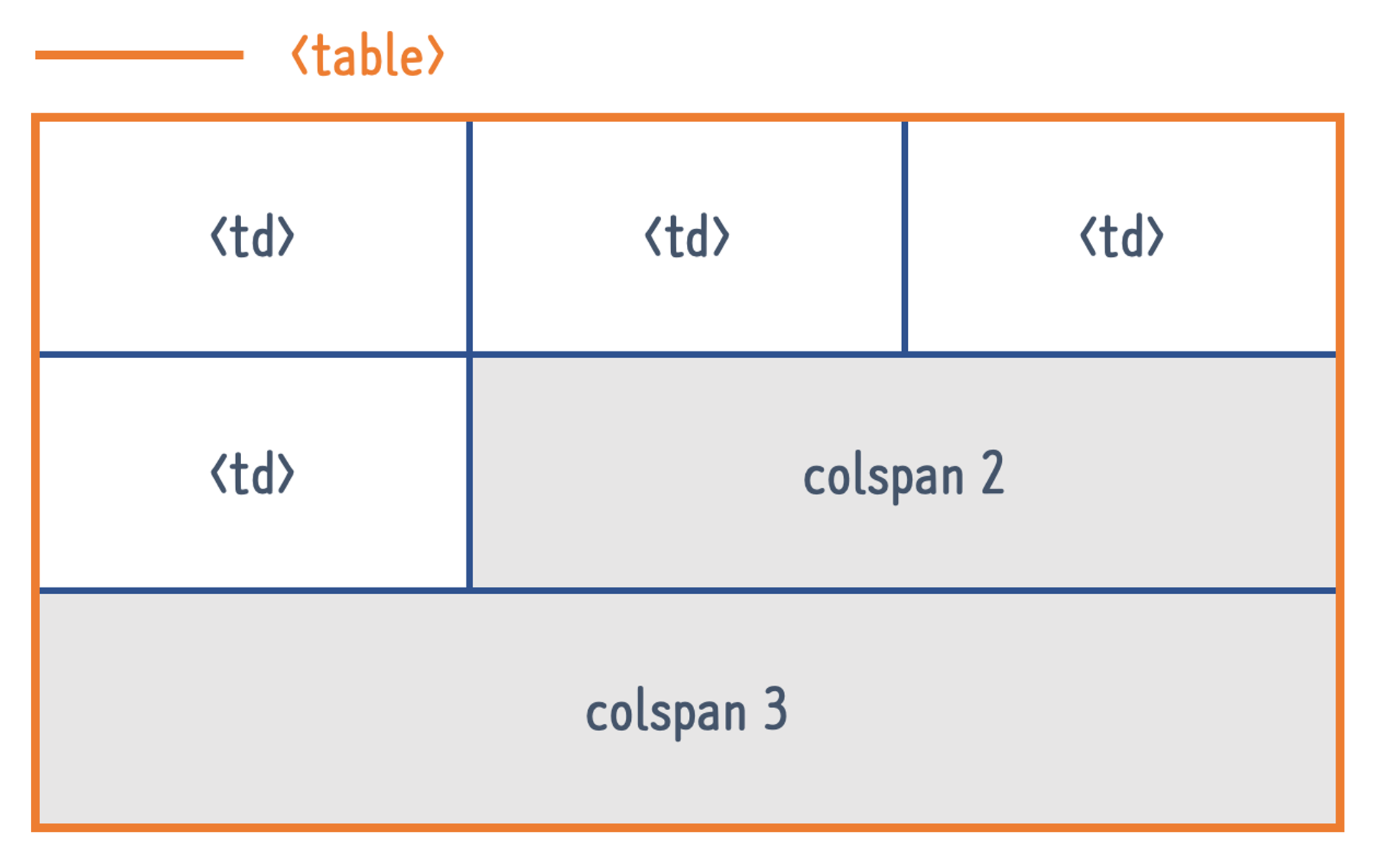
중첩 테이블 표현
셀을 병합할 때 사용하는 colspan, rowspan 속성은 대부분 지원하지 않는다. 대신 테이블을 중첩하는 방식으로 셀을 병합한 효과를 낼 수 있다.
<table border="0" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td colspan="2"></td>
</tr>
<tr>
<td colspan="3"></td>
</tr>
</table>

<table border="" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td>
<table border="" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table border="" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td></td>
<td></td>
</tr>
</table>
</td>
</tr>
<tr>
<td>
<table border="" cellpadding="0" cellspacing="0" width="100%">
<tr>
<td></td>
</tr>
</table>
</td>
</tr>
</table>

table 속성
| 속성 | 값 | 설명 |
| border | 1, 0 |
선(line) 유무 |
| cellpading | 픽셀 | 셀(td)의 내부 여백 |
| cellspacing | 픽셀 | 셀(td) 사이의 너비 |
| width | 픽셀 혹은 % |
테이블의 가로 너비 |
td 속성
| 속성 | 값 | 설명 |
| align | left, right, center, justify, char |
셀 내용 수평 정렬 |
| valign | top, middle, bottom, baseline |
셀 내용 수직 정렬 |
| bgcolor | HEX 컬러 e.g. #ffffff |
셀의 배경색 |
| width | 픽셀 혹은 % |
셀의 가로 너비 |
| height | 픽셀 혹은 % |
셀의 세로 너비 |
유의사항 ⭐️
스타일은 인라인 방식으로 작성하는게 가장 안전하다
❶ class 속성은 단일 값으로 작성.
<!-- MULTIPLE VALUES -->
<td class="table-data bold desc"></td>
<!-- SINGLE VALUE -->
<td class="table-data"></td>
❷ <p>, <h1>, <h2> 같은 단락 / 제목 태그는 사용하지 말것. 대부분의 경우 <td>로 작성하면 OK.
❸ 텍스트는 <font>, <b>, <i>, <u> 같은 스타일을 내포하는 태그와 함께 사용하면 더 안전. <a> 태그에서 기본 링크색을 확실하게 나타나지 않도록 하고 싶을때 <font> 태그를 함께 사용하면 된다.
<td>
<a href="https://google.com" target="_blank" style="color: #ff0000">
<font color="#ff0000">GOOGLE</font>
</a>
</td>
❹ RGB, RGBA, HSV는 일부 이메일 클라이언트에서 지원하지 않으므로 #ffffff 같은 Hex Color 코드 사용. 이때 #fff 이런 3글자 축약형은 사용하지 말 것.
<td bgcolor="#ffffff"></td>
❺ border-top: 1px solid black; 단축 속성 대신 개별 속성으로 작성.
border-top-width: 1px;
border-top-style: solid;
border-top-color: #000000;
❻ 이미지를 제거하는 클라이언트도 있으므로 이미지 태그 사용 시 width, height, alt 속성 필수 입력.
<img
src="http://placeholder.com/200x100"
alt="profile"
width="200"
height="100"
/>
- 절대 경로 사용
- 용량은 250kb 미만
- 가로(
width) / 세로(height) 너비 입력 - 대체 텍스트(
alt) 입력
❼ CSS margin은 사용 불가하므로, padding으로 여백 조정. padding 사용시 상하좌우값 모두 입력.
<td style="padding: 0 0 30px 0"></td>
❽ 바깥 여백을 주고 싶다면 빈 셀 추가해서 height 혹은 width 지정(빈 셀은 공백 문자 를 가짐).
<!-- 세로 margin 40px -->
<tr>
<td style="font-size: 0; line-height: 0" height="40"> </td>
</tr>
<!-- 가로 margin 40px -->
<td style="font-size: 0; line-height: 0" width="40"> </td>
HTML 품질 검사 / 전송 테스트
작업 완료한 문서는 W3C Validator 사이트에서 HTML 품질 검사 해보는걸 추천. 아래 두 사이트에서 작성한 코드를 붙여넣은 후 이메일 전송 테스트를 해볼 수 있다.
레퍼런스
작성 예시
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [React] 리액트 useRef 활용 케이스 모음 (0) | 2024.05.03 |
|---|---|
| [HTML/CSS] CSS 인접하는 엘리먼트들의 border 겹침 문제 해결 (0) | 2024.05.03 |
| [React] 리액트 이미지 미리보기(업로드) 구현 / File API (0) | 2024.05.02 |
| [TS] 타입스크립트 - 느낌표 연산자 (0) | 2024.05.02 |
| [Algorithm] 자바스크립트 쌍(pairs)을 포함하는 배열에서 유니크 넘버 찾기 (0) | 2024.05.02 |
댓글
이 글 공유하기
다른 글
-
[React] 리액트 useRef 활용 케이스 모음
[React] 리액트 useRef 활용 케이스 모음
2024.05.03 -
[HTML/CSS] CSS 인접하는 엘리먼트들의 border 겹침 문제 해결
[HTML/CSS] CSS 인접하는 엘리먼트들의 border 겹침 문제 해결
2024.05.03 -
[React] 리액트 이미지 미리보기(업로드) 구현 / File API
[React] 리액트 이미지 미리보기(업로드) 구현 / File API
2024.05.02 -
[TS] 타입스크립트 - 느낌표 연산자
[TS] 타입스크립트 - 느낌표 연산자
2024.05.02