[Notion] 노션 페이지 링크 걸기 꿀팁

노션에선 @(골뱅이)이나 /Link 단축키를 입력하여 기존에 작성했던 노션 페이지를 바로 링크할 수 있다. 예전에 작성해둔 노션 페이지의 제목이 정확히 기억나지 않아도 키워드만 입력하면 연관 페이지들이 뜨기 때문에 편리하다. 노션을 사용하면서 가장 마음에 드는 기능 중 하나다. 오늘은 노션의 링크 삽입과 관련한 소소한 팁 3가지를 소개하고자 한다.
💡 팁 1. @ 단축키로 노션 페이지 링크 걸기
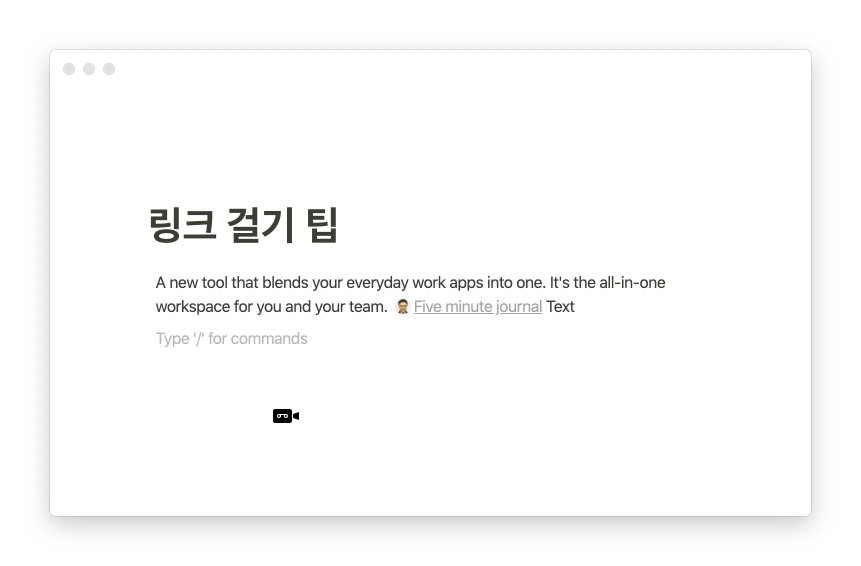
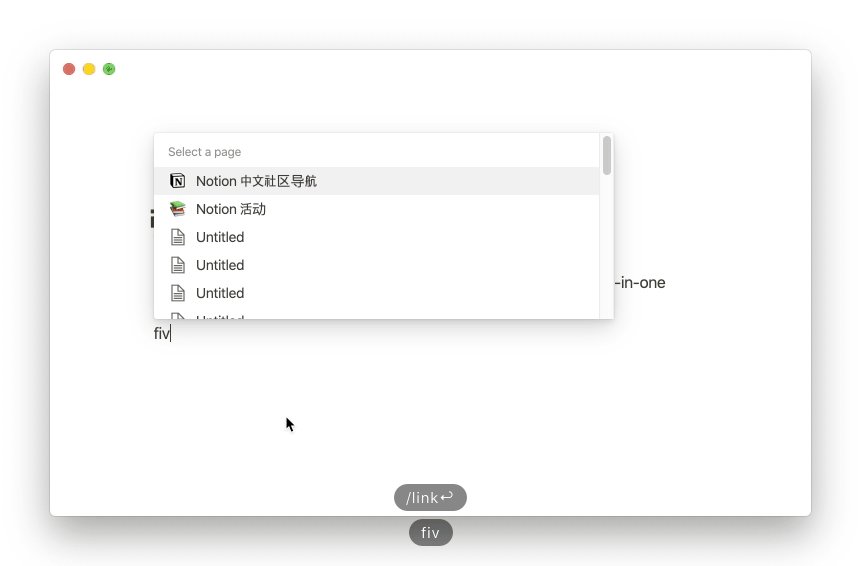
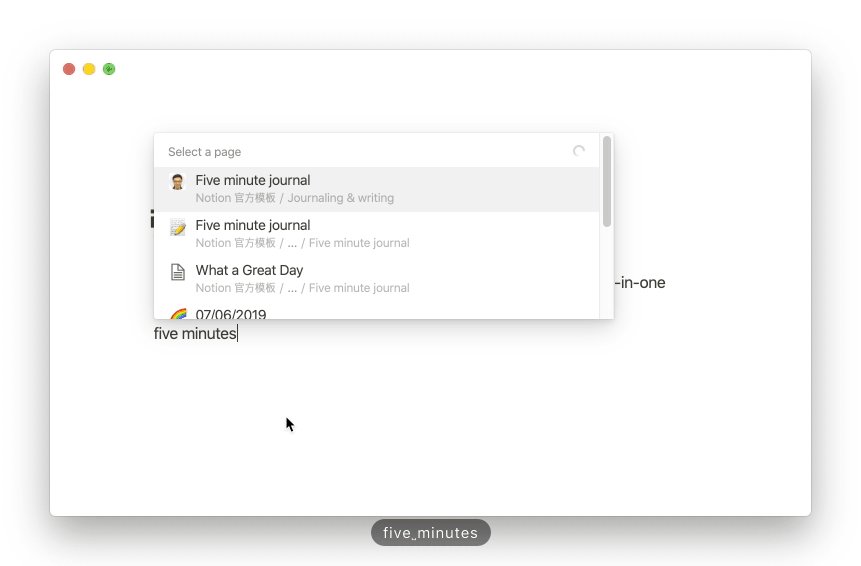
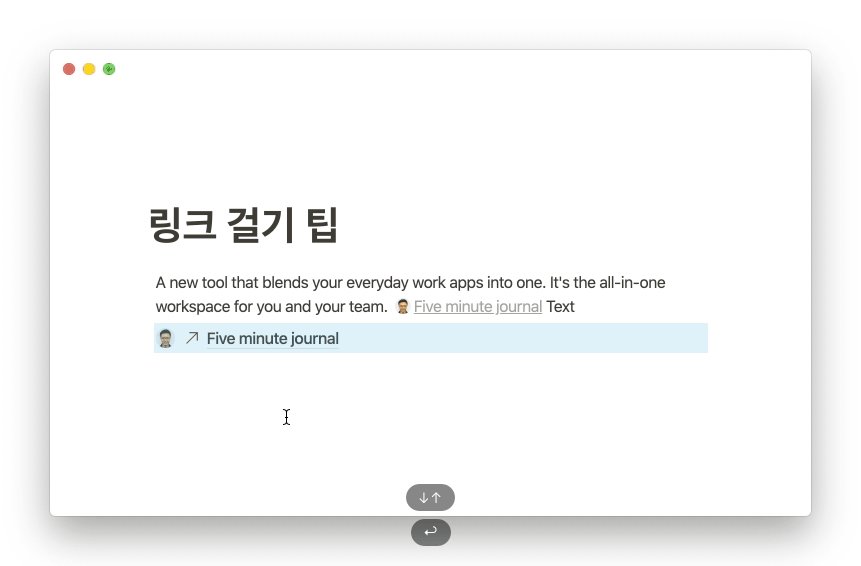
일반적인 서비스에서 @(골뱅이, at)는 보통 특정 사람을 호출할 때 사용한다. 하지만 노션에선 사람은 물론 날짜(Date), 노션 페이지(Page)까지 링크할 수 있다. ❶@ 입력 후 ❷링크하고 싶은 페이지 제목/키워드를 입력하면 연관 페이지들이 나타난다. ❸위/아래 방향키로 원하는 페이지를 선택한 뒤 ❹엔터(Enter) 키를 누르면 해당 페이지 제목의 회색 링크가 삽입된다.

💡 팁 2. /Link 단축키로 노션 페이지 링크 걸기
/Link 입력 → Enter 키 → 링크하고 싶은 페이지 제목/키워드 입력 페이지 선택 → Enter 키
이 방법은 @(골뱅이) 단축키로 삽입한 페이지 링크와는 다르게 하나의 블록(Block)을 모두 차지한다. 노션 페이지 링크를 복사-붙여넣기 했을 때 기본적으로 이 형식(↗︎ Link to page)으로 삽입된다.

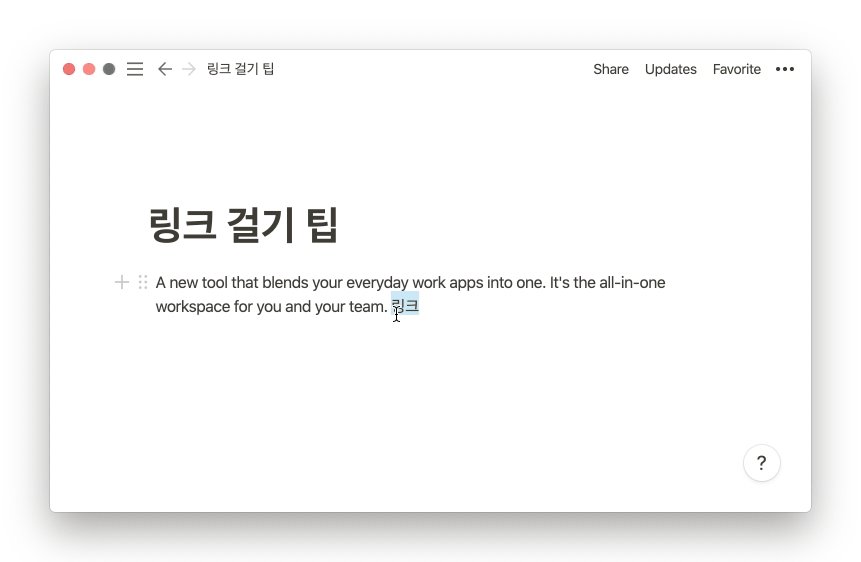
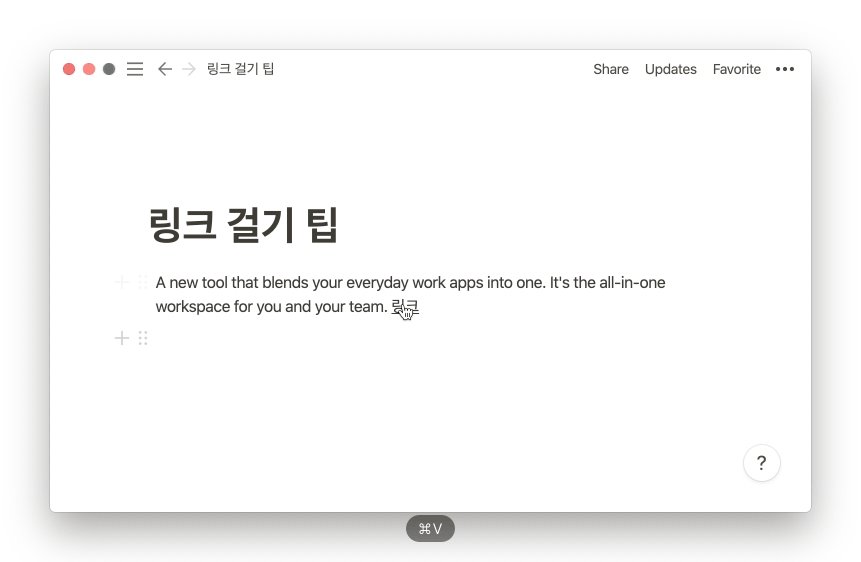
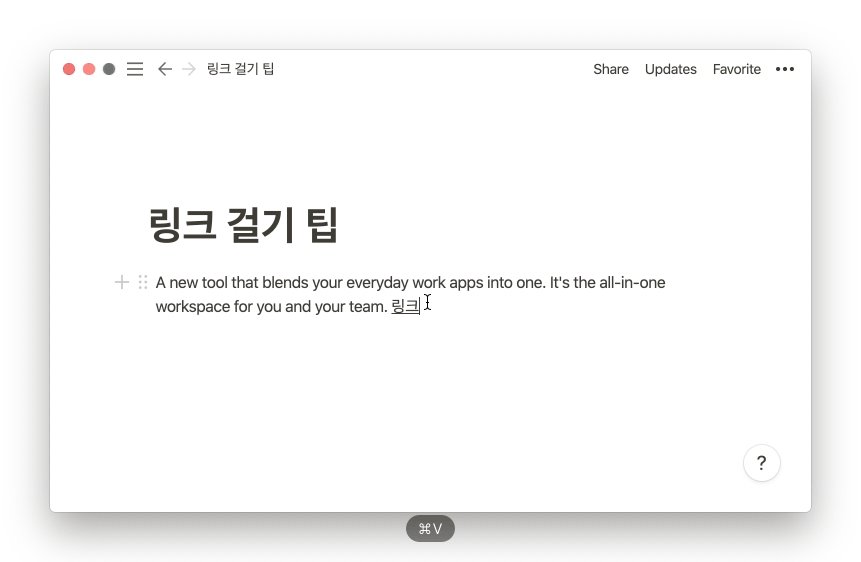
💡 팁 3. 붙여넣기 단축키로 링크 걸기
❶원하는 링크를 복사해두고 ❷링크 걸고 싶은 텍스트를 선택하여 ❸붙여넣기 단축키(CTRL/CMD+V)를 입력하면 해당 텍스트에 하이퍼링크가 생성된다. 개인적으로 아주 유용하게 쓰고 있는 기능이다. 아쉽게도 이 방법은 웹브라우저에선 안되고 Mac/Windows 노션 클라이언트에서만 가능하다. 또 현재 작성하고 있는 페이지 안에서 복사한 링크는 안된다(다른 페이지나 외부에서 복사한 링크만 가능).

'⌚️ Productivity' 카테고리의 다른 글
| [Notion] 노션에 익명 댓글창 설치하기 — Joey (14) | 2020.05.08 |
|---|---|
| [Notion] 원하는 노션 페이지에 구글 애널리틱스(GA) 사용하기 (26) | 2020.05.07 |
| [Notion] 노션에서 하위 블록의 칼럼(열) 나누기 (11) | 2020.04.29 |
| [웹사이트] 여러 번역사이트 한 번에 비교하기 (0) | 2020.04.28 |
| [Notion] 노션 페이지에 조회수 카운터 배지 달기 (11) | 2020.04.17 |
댓글
이 글 공유하기
다른 글
-
[Notion] 노션에 익명 댓글창 설치하기 — Joey
[Notion] 노션에 익명 댓글창 설치하기 — Joey
2020.05.08 -
[Notion] 원하는 노션 페이지에 구글 애널리틱스(GA) 사용하기
[Notion] 원하는 노션 페이지에 구글 애널리틱스(GA) 사용하기
2020.05.07 -
[Notion] 노션에서 하위 블록의 칼럼(열) 나누기
[Notion] 노션에서 하위 블록의 칼럼(열) 나누기
2020.04.29 -
[웹사이트] 여러 번역사이트 한 번에 비교하기
[웹사이트] 여러 번역사이트 한 번에 비교하기
2020.04.28