[Notion] 노션 페이지에 조회수 카운터 배지 달기

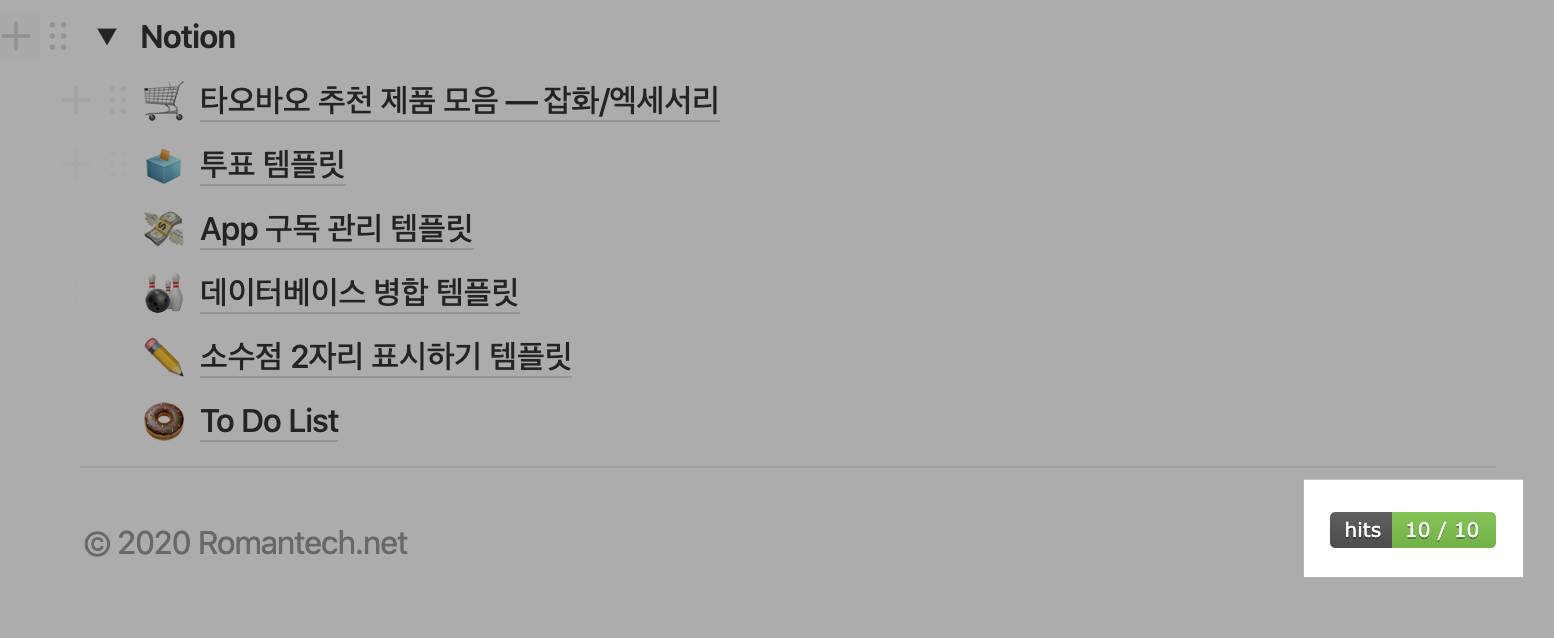
국내도 노션 사용자가 점점 많아지면서 일반적인 노트는 물론 채용, 동아리, 블로그 등 여러 상황에서 다양하게 활용되고 있다. 개인 웹사이트나 블로그만큼은 아니지만 이 정도의 확장성을 가진 노트 앱은 아직 얼마 없는 것 같다. 거기다 노션은 PDF, Google Map 등을 추가할 수 있는 Embed 기능을 제공한다. 오늘은 이 Embed 기능을 활용해 노션 페이지에 방문자 수(조회수) 카운터 다는 방법을 소개하고자 한다. 아래 이미지처럼 원하는 위치에 조회수 배지를 달 수 있다.

HITS 라는 사이트에선 마크다운/HTML로 임베드할 수 있는 SVG 배지 카운터를 무료로 제공한다. HTML 임베드가 가능한 노션에도 당연히 추가할 수 있다. 아래 임베드 URL에서 노션 페이지 주소 부분만 바꿔주면 된다. ▼
https://hits.seeyoufarm.com/api/count/incr/badge.svg?url=노션 페이지 주소
🔎 페이지 주소는 노션 우측 상단 "Share" 버튼 ➝ "Copy page link"를 클릭하면 자동으로 복사된다. 페이지를 외부에 공개하고 싶다면 Public Access 옵션에 체크하면 된다. ▼

🔎 카운터 배지 추가는 노션 페이지에서 /Embed 를 입력한 뒤 복사한 임베드 URL을 붙여 넣기 하면 된다. ▼

🔎 카운터 배지가 SVG 형식이기 때문에 일반 이미지처럼 크기도 자유롭게 조절할 수 있다. 이미지 가장자리에 마우스 커서를 대면 나오는 조절 바를 좌우로 드래그하면 된다. ▼(GIF)

🔎 배지를 오른쪽이나 왼쪽으로 정렬하고 싶다면 Enter를 눌러 빈 블록을 만든 뒤 우측 혹은 좌측 끝으로 드래그하면 된다. 배지 위치를 조절하고 싶다면 블록의 왼쪽 가장자리에 마우스 커서를 대면 나오는 회색 조절선을 좌우로 드래그하면 된다. ▼(GIF)

🔎 카운터 배지의 왼쪽 숫자는 오늘 조회수, 오른쪽 숫자는 전체 조회수다. ▼

🔎 HITS 홈페이지에서 최근 6개월 조회수를 그래프로 확인할 수 있다. 사이트 상단 내비게이션 메뉴 중 SHOW HISTORY를 클릭한 후 노션에 임베드했던 페이지 주소를 입력한 뒤 SHOW 버튼을 누르면 된다.

'⌚️ Productivity' 카테고리의 다른 글
| [Notion] 노션에서 하위 블록의 칼럼(열) 나누기 (11) | 2020.04.29 |
|---|---|
| [웹사이트] 여러 번역사이트 한 번에 비교하기 (0) | 2020.04.28 |
| [Notion] 노션에서 소수점 2자리 표시하기 (12) | 2020.04.16 |
| [Windows] 크롬에서 다운받은 이미지 JFIF 파일로 저장되는 문제 해결 (3) | 2020.04.13 |
| [Chrome] 네이버 중고나라 업자 게시물 필터링 확장기능 (10) | 2020.04.12 |
댓글
이 글 공유하기
다른 글
-
[Notion] 노션에서 하위 블록의 칼럼(열) 나누기
[Notion] 노션에서 하위 블록의 칼럼(열) 나누기
2020.04.29 -
[웹사이트] 여러 번역사이트 한 번에 비교하기
[웹사이트] 여러 번역사이트 한 번에 비교하기
2020.04.28 -
[Notion] 노션에서 소수점 2자리 표시하기
[Notion] 노션에서 소수점 2자리 표시하기
2020.04.16 -
[Windows] 크롬에서 다운받은 이미지 JFIF 파일로 저장되는 문제 해결
[Windows] 크롬에서 다운받은 이미지 JFIF 파일로 저장되는 문제 해결
2020.04.13