[Notion] 노션에서 소수점 2자리 표시하기

노션의 숫자(Number) 속성 2개의 값을 Formula를 이용해 나누면 무한 순환하는 소수점으로 표시된다. 만약 숫자 1의 값이 11, 숫자 2의 값이 6이라 가정하고 Formula 속성에서 숫자 1/숫자 2로 나누면 1.833333333333으로 표시된다. Notion은 소수점을 반환할 수 있는 방법이 없기 때문에 원하는 소수점을 표시하려면 별도의 꼼수를 활용해야 한다.

엑셀과 비슷하게 노션에서도 Floor()라는 함수를 제공한다. 소수점을 모두 버리고 정수로 표시해주는 기능이다. 만약 Floor(2.8)을 입력하면 2로 표시된다. 이 Floor 함수를 활용하면 원하는 소수점으로 표시할 수 있다.
1.833333333333에 100을 곱하면 183.333333333이 된다. 여기에 Floor 함수를 적용하면 소수점이 모두 버림 처리되어 183이 된다. 여기서 다시 100을 나누면 우리가 원하는 1.83이 되어 우리가 원하는 소수점 2자리가 됐다.
사실 이 방법을 활용하면 원하는 소수점을 모두 표시할 수 있다. 소수점 3자리까지 표시하고 싶다면 먼저 1000을 곱하고 Floor 함수를 이용해 정수로 만들어준 뒤 다시 1000을 나누면 된다. 간단하다.
실습해보기
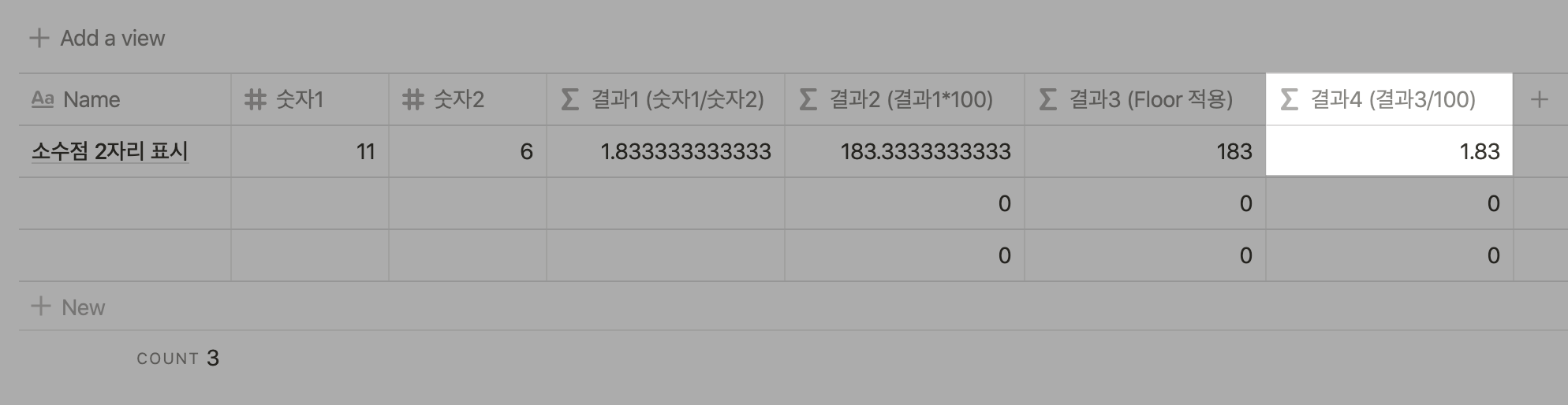
아래 이미지에서 "결과 4"속성이 최종적으로 얻을 값이다(수수점 2자리 표시). 실습 템플릿은 링크에서 확인할 수 있다.

1. 숫자1 / 숫자2 속성 나누기
숫자 1 속성과 숫자 2 속성을 나눠 결과 1 값을 구한다.
prop("숫자1") / prop("숫자2")

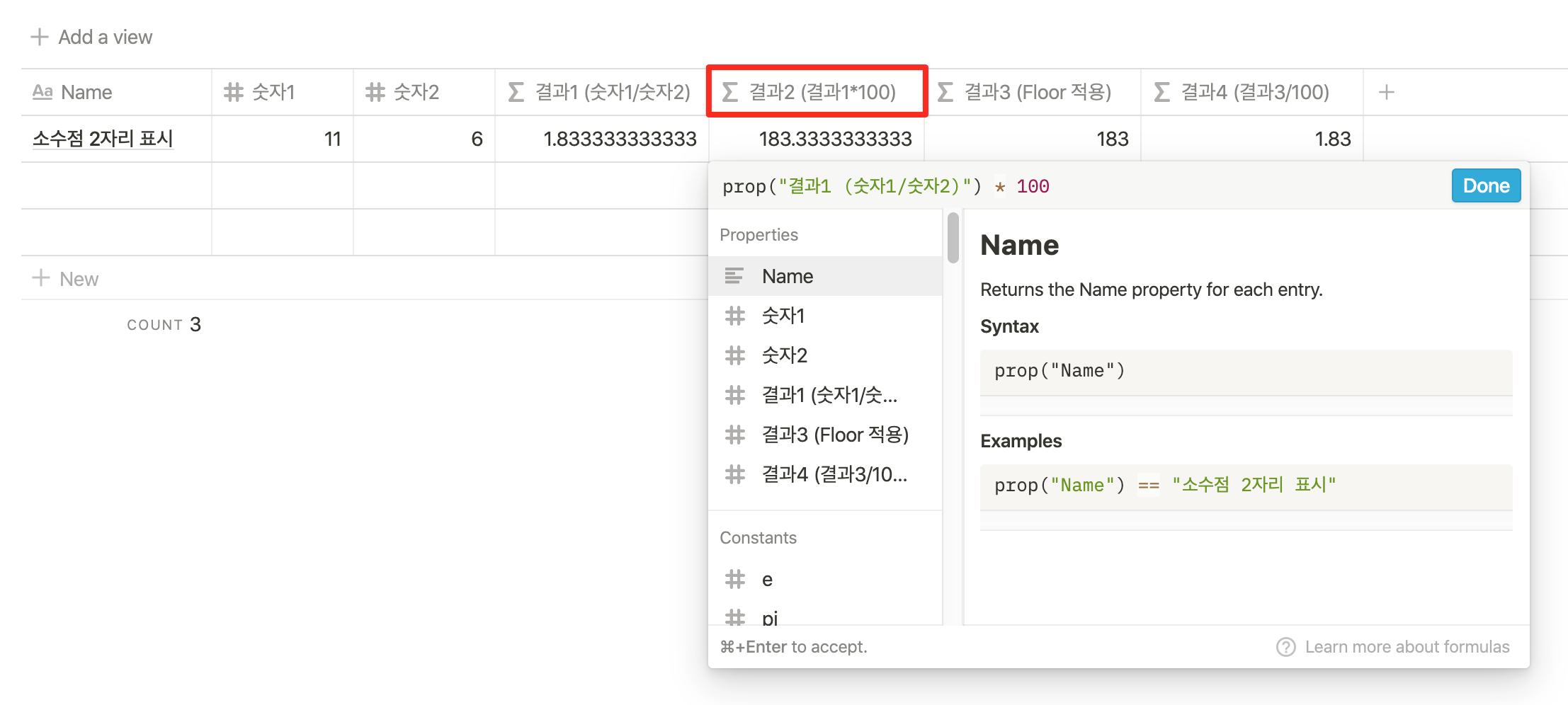
2. 결과 1에서 100 곱하기
결과 1에서 100을 곱하여 결과 2 값을 구한다.
prop("결과1 (숫자1/숫자2)") * 100

3. Floor 함수로 정수 값 얻기 (결과 3)
결과 2 값(183.3333333333)에서 Floor 함수를 적용해 소수점을 모두 버려준다. Floor(숫자)를 입력하면 된다. 우리는 결과 2 값에 대입해야 하니 Floor(183.3333333333)을 입력하여 결과 3 값인 183을 구한다.
floor(prop("결과2 (결과1*100)"))

4. 소수점 2자리 표시하기
결과 3에서 다시 100을 나눠 결과 4 값인 1.83을 구했다. 드디어 완성이다.
prop("결과3 (Floor 적용)") / 100

🔎 효과 미리보기

▶︎ 참고 글
'⌚️ Productivity' 카테고리의 다른 글
| [웹사이트] 여러 번역사이트 한 번에 비교하기 (0) | 2020.04.28 |
|---|---|
| [Notion] 노션 페이지에 조회수 카운터 배지 달기 (11) | 2020.04.17 |
| [Windows] 크롬에서 다운받은 이미지 JFIF 파일로 저장되는 문제 해결 (3) | 2020.04.13 |
| [Chrome] 네이버 중고나라 업자 게시물 필터링 확장기능 (10) | 2020.04.12 |
| [시놀로지 나스] 비디오 스테이션 DTS, EAC3, TrueHD 영상 재생하기 (28) | 2020.03.26 |
댓글
이 글 공유하기
다른 글
-
[웹사이트] 여러 번역사이트 한 번에 비교하기
[웹사이트] 여러 번역사이트 한 번에 비교하기
2020.04.28 -
[Notion] 노션 페이지에 조회수 카운터 배지 달기
[Notion] 노션 페이지에 조회수 카운터 배지 달기
2020.04.17 -
[Windows] 크롬에서 다운받은 이미지 JFIF 파일로 저장되는 문제 해결
[Windows] 크롬에서 다운받은 이미지 JFIF 파일로 저장되는 문제 해결
2020.04.13 -
[Chrome] 네이버 중고나라 업자 게시물 필터링 확장기능
[Chrome] 네이버 중고나라 업자 게시물 필터링 확장기능
2020.04.12