[DevTools] ESLint 9 Flat Config + Prettier 설정 (TypeScript, React)
Flat Config
ESLint 8.21.0 버전부터 구성 파일에 큰 변화가 생겼다. 기존 .eslintrc 파일 대신 플랫 구성(Flat Config)을 사용하는 eslint.config.js 형식이 새로 도입된 것. 플랫 구성은 extends나 overrides 같은 계층 구조없이 각 구성을 이루는 객체들을 포함한 1차원 배열로 표현한다. 이를 통해 규칙을 세분화해야 하는 상황에서 더 유연하게 대응할 수 있게 됐다. e.g., 구성 객체 1-자바스크립트 규칙, 구성 객체 2-타입스크립트 규칙
필요한 플러그인은 직접 import 한 후 사용하는 방식으로 변경돼서 종속성을 더 명확하게 관리할 수 있다.
// eslint.config.js 파일 예시
import eslint from '@eslint/js';
import reactPlugin from 'eslint-plugin-react';
export default [
// 불러온 구성 객체 1 { rules: { ... } }
eslint.configs.recommended,
// jsx, tsx 파일에만 적용할 구성 객체 2
{
files: ['**/*.{jsx,tsx}'],
plugins: { react: reactPlugin },
// ...
},
];
배열에 들어가는 각 구성 객체는 아래 속성을 포함하며, 1개 이상의 구성 객체로 조합해서 사용할 수 있다.
- files : 구성이 적용될 파일 패턴
- languageOptions : 파서(Parser), 전역 변수 등 언어 관련 옵션
- plugins : 플러그인
- rules : 규칙
- settings : 플러그인이나 규칙에서 사용하는 추가 설정
하지만 아직까지 플랫 구성을 지원하지 않는 플러그인이 꽤 있고, ESLint 9 버전에서 여러 API가 변경됐기 때문에 기존 plugin(규칙 정의 모음)/config(규칙 정의 + 패키지 모음)가 지원할 때까진 8.x 버전을 사용하는게 좋다.
아래는 2024.06.28 기준 주요 플러그인 지원 현황. ESLint에서 제공하는 Compatibility Utilities를 사용하거나 별도의 Workaround가 필요한 플러그인은 🌗로 표시했다. 더 자세한 지원 현황은 링크를 참고하자.
| 플러그인 이름 | Flat Config 지원 | ESLint v9 지원 | 관련 Issue/PR |
| typescript-eslint | ✅ | ✅ | |
| eslint-config-airbnb | ❌ | ❌ | Issue |
| eslint-config-airbnb-typescript | ❌ | ❌ | Issue |
| eslint-config-standard | ✅ | 🌗 | Issue |
| eslint-plugin-react | ✅ | 🌗 | Issue |
| eslint-plugin-react-hooks | ✅ | 🌗 | Issue |
| eslint-plugin-jsx-a11y | ✅ | 🌗 | Issue |
| eslint-plugin-import | ❌ | ❌ | PR |
| eslint-plugin-prettier | ✅ | ✅ | |
| eslint-plugin-react-refresh | ✅ | ✅ | |
| eslint-plugin-tailwindcss | ✅ | 🌗 | Issue |
| @tanstack/eslint-plugin-query | 🌗 | 🌗 | Issue |
ESLint 및 플러그인 셋업
🔍 아래 세팅은 create vite 기준으로 작성했다. 패키지 매니저는 pnpm을 사용했다.
프로젝트를 처음 시작한다면 ESLint v9 Flat Config 로 설정해두고, 향후 필요한 플러그인이 Flat Config를 지원했을 때 구성 파일을 업데이트하는게 더 편리할 수 있다.
eslint-config-airbnb는 아직 Flat Config를 지원하지 않기 때문에 대안으로 eslint-config-standard를 사용할 수 있다. Airbnb는 너무 엄격한 규칙 때문에 일일이 프로젝트에 맞춰 수정하는 과정이 번거로울 때가 종종 있는데, Standard JS는 규칙이 좀 더 유연한 장점이 있다.
ESLint 설치
아래 ESLint 초기화 명령어를 입력하면 어떤 모듈, 프레임워크 등을 사용하는지 물어보는 대화형 창이 나온다. 모든 선택을 완료하면 관련된 패키지를 설치하고, 기본 설정이 포함된 ESLint 구성 파일을 생성한다.
npm init @eslint/config@latest
# How would you like to use ESLint? problems
# What type of modules does your project use? esm
# Which framework does your project use? react
# The React plugin doesn't officially support ESLint v9 yet. What would you like to do? 9.x
# Does your project use TypeScript? typescript
# Where does your code run? browser
# Would you like to install them now? Yes
# Which package manager do you want to use? pnpm
위처럼 선택했을 때 설치되는 패키지는 아래와 같다
eslint@9.x, @eslint/js, @eslint/compat, globals, typescript-eslint, eslint-plugin-react
아래는 자동으로 생성되는 eslint.config.js 파일의 초기 상태. parseOptions 설정은 languageOptions 속성에 통합됐고, 환경변수 설정은 env 대신 languageOptions.globals 속성에 설정하는 방식으로 변경됐다. globals 객체엔 node, jest 등의 속성이 포함되어 있어서 필요한 변수만 전개 연산자를 이용해서 추가할 수 있다.
import globals from "globals";
import pluginJs from "@eslint/js";
import tseslint from "typescript-eslint";
import pluginReactConfig from "eslint-plugin-react/configs/recommended.js";
import { fixupConfigRules } from "@eslint/compat";
export default [
{ files: ["**/*.{js,mjs,cjs,ts,jsx,tsx}"] },
{ languageOptions: { parserOptions: { ecmaFeatures: { jsx: true } } } },
{ languageOptions: { globals: globals.browser } },
pluginJs.configs.recommended,
...tseslint.configs.recommended,
...fixupConfigRules(pluginReactConfig),
];
아래처럼 변수명, 코드를 살짝 정리해두면 더 보기 깔끔해진다.
import globals from "globals";
import eslint from "@eslint/js";
import tseslint from "typescript-eslint";
import reactPlugin from "eslint-plugin-react/configs/recommended.js";
import { fixupConfigRules } from "@eslint/compat";
export default [
eslint.configs.recommended,
...tseslint.configs.recommended,
...fixupConfigRules(reactPlugin),
{ files: ["**/*.{js,mjs,cjs,ts,jsx,tsx}"] },
{
languageOptions: {
parserOptions: { ecmaFeatures: { jsx: true } },
globals: { ...globals.browser },
},
},
];
typescript-eslint
구성 래핑
typescript-eslint는 config() 함수를 별도로 제공한다. 이 함수를 이용해 기존 구성을 래핑하고 // @ts-check 주석을 추가해두면 속성에 대한 자동 완성과 잘못된 값을 사용했을 때 타입 오류를 확인할 수 있다.
// @ts-check
import globals from "globals";
import eslint from "@eslint/js";
import tseslint from "typescript-eslint";
import reactPlugin from "eslint-plugin-react/configs/recommended.js";
import { fixupConfigRules } from "@eslint/compat";
// 변경 전: export default [...]
// 변경 후: export default tseslint.config(...)
export default tseslint.config(
eslint.configs.recommended,
...tseslint.configs.recommended,
...fixupConfigRules(reactPlugin),
{ files: ["**/*.{js,mjs,cjs,ts,jsx,tsx}"] },
{
languageOptions: {
parserOptions: { ecmaFeatures: { jsx: true } },
globals: { ...globals.browser },
},
},
);
// @ts-check 주석은 자바스크립트 파일에 타입 검사를 적용하기 위한 지시어다. 이 주석을 추가하면 타입스크립트 컴파일러가 해당 파일에 작성한 JSDoc 주석을 기준으로 타입 검사를 수행한다. 위 구성 파일에선 tseslint.config가 타입 정보를 직접 확인하기 때문에 타입 체크를 위한 JSDoc을 작성하지 않아도 된다.
타입 정보
🔍 타입스크립트에 능숙하다면 더 엄격한 규칙인 strict-type-checked을 적용할 수도 있다.
recommended-type-checked 공유 구성을 사용하면 TS에서 제공하는 타입 체크 API를 이용해 코드 정확성을 더 깊이있게 분석할 수 있는 추가 규칙들이 포함된다. 이를 통해 잠재적인 버그를 더 효과적으로 잡아낼 수 있다.
project 속성은 TSConfig(타입스크립트 프로젝트 설정) 경로를 지정할 때 사용하며 null, 불리언, 문자열, 배열 형식으로 지정할 수 있다. true로 설정하면 소스 파일에서 가장 가까운 tsconfig.json 파일을 사용한다.
export default tseslint.config(
eslint.configs.recommended,
// ...tseslint.configs.recommended, (제거)
...tseslint.configs.recommendedTypeChecked, // (추가)
...fixupConfigRules(reactPlugin),
{ files: ["**/*.{js,mjs,cjs,ts,jsx,tsx}"] },
{
languageOptions: {
parserOptions: {
ecmaFeatures: { jsx: true },
tsconfigRootDir: import.meta.dirname, // (추가 - 현재 모듈의 디렉토리 경로)
project: ["tsconfig.node.json", "tsconfig.app.json"], // (추가)
},
globals: { ...globals.browser },
},
},
);
위처럼 수정하면 Parsing error: ESLint was configured to run on … 파싱 에러가 발생한다. ESLint는 eslint.config.js 파일을 파싱하려고 하지만 컴파일 옵션에 이 파일이 포함되어 있지 않아서 발생하는 문제다.
tsconfig.node.json 파일 include 배열에 "eslint.config.js" 를 추가한 후 IDE를 종료했다가 다시 시작하면 에러가 사라진다. — 참고 이슈
{
"compilerOptions": {
"composite": true,
"tsBuildInfoFile": "./node_modules/.tmp/tsconfig.node.tsbuildinfo",
"skipLibCheck": true,
"module": "ESNext",
"moduleResolution": "bundler",
"allowSyntheticDefaultImports": true,
"strict": true,
"noEmit": true
},
// include 배열에 "eslint.config.js" 추가
"include": ["vite.config.ts", "eslint.config.js"]
}
타이핑 스타일
stylistic-type-checked 공유 구성은 프로그램 로직에 영향을 주지 않는 타입스크립트 Best Practice 규칙 모음이다. 예를들어 type, interface 키워드를 혼용하는대신 일관적인 interface 사용 규칙 등이 포함된다.
export default tseslint.config(
eslint.configs.recommended,
...tseslint.configs.recommendedTypeChecked,
...tseslint.configs.stylisticTypeChecked, // (추가)
...fixupConfigRules(reactPlugin),
// ...
);
JS 타입 체크 비활성
자바스크립트 파일은 타입 체크가 필요 없으므로 disable-type-checked 공유 구성으로 타입 체크를 비활성화할 수 있다. 아래 구성 객체를 tseslint.config(...) 인자에 추가한다.
export default tseslint.config(
// ... 생략
{
files: ["**/*.{js,mjs,cjs,jsx}"],
extends: [tseslint.configs.disableTypeChecked],
}, // 객체 추가
);
참고로 extends 속성은 typescript-eslint에서 제공하는 유틸리티 함수다. 구성 객체 안에서 { ...config } 전개연산자를 사용한 것과 동일하다고 보면 된다. 규칙이나 옵션을 재정의할 때 유용한 함수.
tsconfig.json 린트 비활성
create vite로 리액트 프로젝트를 생성하면 tsconfig.json(혹은 tsconfig.app.json) 파일에 타입스크립트와 관련된 noUnusedLocals, noUnusedParameters, noFallthroughCasesInSwitch 린팅 항목이 자동으로 추가된다. 하지만 이 항목들은 ESLint에서 제공하는 규칙과 겹치므로 비활성화 한다.
{
"compilerOptions": {
"composite": true,
"tsBuildInfoFile": "./node_modules/.tmp/tsconfig.app.tsbuildinfo",
"target": "ES2020",
"useDefineForClassFields": true,
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"module": "ESNext",
"skipLibCheck": true,
/* Bundler mode */
"moduleResolution": "bundler",
"allowImportingTsExtensions": true,
"resolveJsonModule": true,
"isolatedModules": true,
"moduleDetection": "force",
"noEmit": true,
"jsx": "react-jsx",
/* Linting */
"strict": true,
// "noUnusedLocals": true, (비활성)
// "noUnusedParameters": true, (비활성)
// "noFallthroughCasesInSwitch": true (비활성)
},
"include": ["src"]
}
eslint-plugin-prettier (eslint-config-prettier)
# 설치 명령어
pnpm add -D prettier eslint-plugin-prettier eslint-config-prettier
ESLint와 Prettier를 함께 사용하면 포매팅 규칙 충돌이 발생한다. Prettier 규칙을 ESLint 규칙으로 통합해주는 eslint-plugin-prettier와, Prettier와 충돌할 수 있는 ESLint 규칙을 비활성화하는 eslint-config-prettier를 사용하면 문제를 해결할 수 있다.
Pretter 플러그인은 다른 공유 구성보다 뒤에 위치시켜야 제대로 작동한다. — 참고 링크
// ...
import prettierPluginRecommended from "eslint-plugin-prettier/recommended"; // (추가)
export default tseslint.config(
eslint.configs.recommended,
...tseslint.configs.recommendedTypeChecked,
...tseslint.configs.stylisticTypeChecked,
...fixupConfigRules(reactPlugin),
prettierPluginRecommended, // (추가)
// ...
{ rules: { "prettier/prettier": "warn" } } // (추가)
);
eslint-plugin-react 🌗
# 설치 명령어
pnpm add -D eslint-plugin-react
React에서 코드 품질을 유지하고 일관성을 보장하기 위해 eslint-plugin-react 플러그인 사용한다. 리액트 유저라면 eslint-plugin-react-hooks와 함께 거의 필수적으로 사용하는 플러그인이다.
ESLint 9 버전부터 Flat Config를 지원하지 않는 플러그인의 호환을 위해 fixupConfigRules 같은 유틸리티 함수를 제공한다. ESLint를 초기화하면 아래처럼 리액트 플러그인에 fixupConfigRules이 적용돼 있다.
export default tseslint.config(
eslint.configs.recommended,
...tseslint.configs.recommendedTypeChecked,
...tseslint.configs.stylisticTypeChecked,
...fixupConfigRules(reactPlugin),
prettierPluginRecommended,
// ...
);
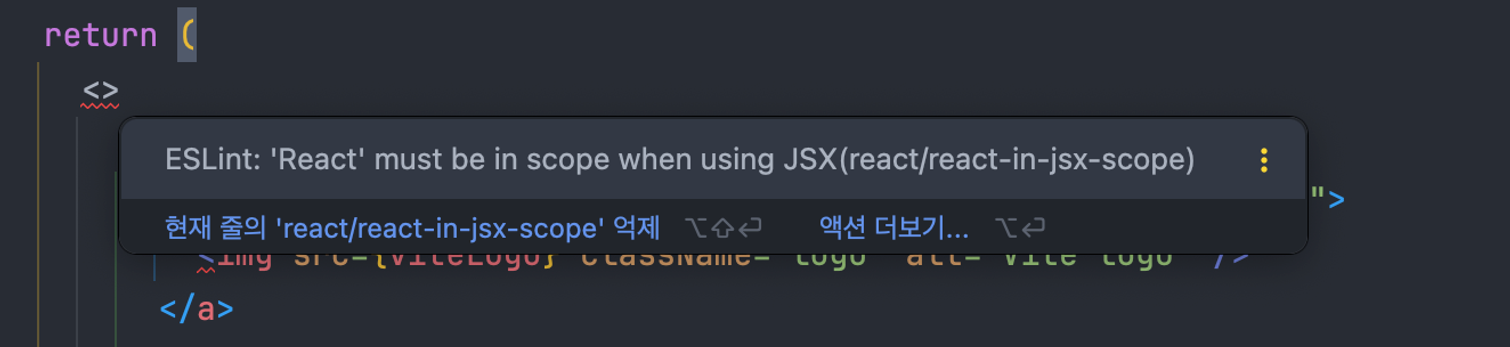
하지만 이 상태에서 tsx 파일을 열어보면 react/react-in-jsx-scope 오류가 발생한다. React를 import 하지 않아서 발생하는 문제인데, React 17 버전부터 JSX 변환을 자동으로 처리하므로 별도의 import 구문은 필요없다.

구성 파일을 아래처럼 수정하면 오류도 사라지고 린트도 잘 작동한다. — 참고 이슈
// ...
// import reactPlugin from "eslint-plugin-react/configs/recommended.js"; (제거)
import reactPlugin from "eslint-plugin-react"; // (추가)
export default tseslint.config(
eslint.configs.recommended,
...tseslint.configs.recommendedTypeChecked,
...tseslint.configs.stylisticTypeChecked,
// ...fixupConfigRules(reactPlugin), (제거)
prettierPluginRecommended,
// ...
{
plugins: { react: reactPlugin }, // (추가)
settings: { react: { version: "detect" } }, // (추가)
rules: {
...reactPlugin.configs["recommended"].rules, // (추가)
...reactPlugin.configs["jsx-runtime"].rules, // (추가)
"prettier/prettier": "warn",
},
},
);
eslint-plugin-react-hooks 🌗
# 설치 명령어
pnpm add -D eslint-plugin-react-hooks
eslint-plugin-react-hooks는 리액트 훅(Hooks)의 규칙을 강제하기 위한 플러그인이다. 함수 컴포넌트/커스텀 훅에서만 호출, 반복문/조건문/중첩 함수 내에서 호출 불가 등의 규칙이 포함되어 있다.
구성 객체의 plugins, rules 속성을 아래처럼 수정한다. eslint-plugin-react-hooks 플러그인은 ESLint v9의 변경된 API를 아직 지원하지 않기 때문에 그대로 사용하면 context.getSource is not a function 에러가 발생한다. fixupPluginRules 유틸리티 함수를 사용하면 오류를 해결할 수 있다.
// ...
import { fixupPluginRules } from "@eslint/compat";
import reactHooksPlugin from "eslint-plugin-react-hooks"; // (추가)
export default tseslint.config(
// ...
{
plugins: {
react: reactPlugin,
"react-hooks": fixupPluginRules(reactHooksPlugin), // (추가)
},
settings: { react: { version: "detect" } },
rules: {
...reactPlugin.configs["recommended"].rules,
...reactPlugin.configs["jsx-runtime"].rules,
...reactHooksPlugin.configs.recommended.rules, // (추가)
"prettier/prettier": "warn",
},
},
);
eslint-plugin-react-refresh
# 설치 명령어
pnpm add -D eslint-plugin-react-refresh
React Fast Refresh는 개발 환경에서 컴포넌트 수정 시 전체 코드를 새로고침 하지 않고도 즉각적인 피드백을 제공하기 위한 기능으로 Webpack, Vite 등 여러 빌드 도구에서 제공한다.
기본적으로 컴포넌트만 포함된 파일을 수정하면 해당 파일의 코드만 업데이트한 후 컴포넌트를 다시 렌더링하고, 컴포넌트 외의 다른 내보내기가 있는 파일을 수정하면 해당 파일과 이를 가져오는 다른 모든 파일을 다시 실행한다.
eslint-plugin-react-refresh 플러그인은 Fast Refresh가 올바르게 동작하도록 보장하기 위해 React 코드에 필요한 규칙들을 적용한다. 예를 들어 아래 코드는 react-refresh/only-export-components 규칙 에러가 발생하는데, Fast Refresh는 컴포넌트만을 내보냈을 때 작동하기 때문에 여러 곳에서 사용하는 변수나 상수는 새로운 파일에 작성하는 것을 유도한다.
// Error! react-refresh/only-export-components
export const myVariable = 88;
export const MyComponent = () => <div>Hello World</div>;
eslint-plugin-react-refresh 플러그인은 기본적으로 tsx, jsx 파일에서만 사용할 수 있다.
// ...
import reactRefresh from "eslint-plugin-react-refresh"; // (추가)
export default tseslint.config(
// ...
{
plugins: {
react: reactPlugin,
"react-hooks": fixupPluginRules(reactHooksPlugin),
"react-refresh": reactRefresh, // (추가)
},
settings: { react: { version: "detect" } },
rules: {
...reactPlugin.configs["recommended"].rules,
...reactPlugin.configs["jsx-runtime"].rules,
...reactHooksPlugin.configs.recommended.rules,
"prettier/prettier": "warn",
"react-refresh/only-export-components": "warn", // (추가)
},
},
);
eslint-plugin-jsx-a11y
# 설치 명령어
pnpm add -D eslint-plugin-jsx-a11y
eslint-plugin-jsx-a11y은 React 프로젝트에서 접근성을 개선하기 위한 플러그인으로, JSX 코드에서 발생하는 접근성 관련 문제를 감지하고 경고를 표시한다.
// Error! jsx-a11y/anchor-is-valid
<a href="#">Click here</a>
// Error! jsx-a11y/alt-text
<img src="image.jpg" />
eslint-plugin-jsx-a11y 플러그인은 아직 ESLint v9 타입 정의를 지원하지 않지만 사용하는데 큰 문제는 없다. 공유 구성(Shareable Configs)은 recommended, strict를 제공한다. 일반적인 상황이라면 recommended 사용을 추천한다.
// ...
import jsxA11y from "eslint-plugin-jsx-a11y"; // (추가)
export default tseslint.config(
eslint.configs.recommended,
...tseslint.configs.recommendedTypeChecked,
...tseslint.configs.stylisticTypeChecked,
jsxA11y.flatConfigs.recommended, // (추가)
prettierPluginRecommended,
// ...
);
eslint-config-standard 🌗
# 설치 명령어
pnpm add -D eslint-config-standard
eslint-config-standard는 JavaScript Standard Style을 따르는 ESLint 공유 설정이다. 들여쓰기 2칸, 문자열에 작은 따옴표 사용, 변수/함수 이름엔 카멜케이스 사용 등 자바스크립트 진영에서 널리 쓰이는 코드 스타일 규칙을 포함한다.
eslint-config-standard 플러그인은 아직 ESLint 9를 지원하지 않기 때문에 FlatCompat 함수를 이용해서 적용해야 한다. FlatCompat 함수를 사용하려면 @eslint/eslintrc 패키지를 설치해야 한다.
// ...
import { FlatCompat } from "@eslint/eslintrc"; // (추가)
const compat = new FlatCompat(); // (추가)
export default tseslint.config(
eslint.configs.recommended,
...compat.extends("eslint-config-standard"), // (추가)
...tseslint.configs.recommendedTypeChecked,
...tseslint.configs.stylisticTypeChecked,
jsxA11y.flatConfigs.recommended,
prettierPluginRecommended,
// ...
);
기타 플러그인
@tanstack/eslint-plugin-query 🌗
# 설치 명령어
pnpm add -D @tanstack/eslint-plugin-query
@tanstack/eslint-plugin-query는 TanStack Query(React Query)와 관련된 규칙을 제공하는 플러그인이다. 아직 ESLint v9를 지원하지 않기 때문에 아래와 같은 Workaround로 활성화시킬 수 있다.
// ...
import * as tanstackQueryPlugin from "@tanstack/eslint-plugin-query"; // (추가)
export default tseslint.config(
// ...
{
plugins: {
// ...
"@tanstack/query": tanstackQueryPlugin, // (추가)
},
rules: {
// ...
...tanstackQueryPlugin.configs.recommended.rules, // (추가)
},
},
);
eslint-plugin-tailwindcss
# 설치 명령어
pnpm add -D eslint-plugin-tailwindcss
eslint-plugin-tailwindcss는 Tailwind CSS 클래스 이름 검증, 중복 클래스 방지, 클래스 자동 정렬 등의 기능을 제공하는 플러그인이다. 특히 클래스 자동 정렬 기능이 유용하다. (더 자세한 내용은 포스팅 링크 참고)
// ...
import tailwindPlugin from "eslint-plugin-tailwindcss"; // (추가)
export default tseslint.config(
...tailwindPlugin.configs["flat/recommended"], // (추가)
// ...
);
최종 구성
TypeScript, React, Tailwind CSS, TanStack Query, Prettier를 사용했을 때 최종 구성은 아래와 같다.
// @ts-check
import globals from "globals";
import eslint from "@eslint/js";
import tseslint from "typescript-eslint";
import prettierPluginRecommended from "eslint-plugin-prettier/recommended";
import reactPlugin from "eslint-plugin-react";
import reactHooksPlugin from "eslint-plugin-react-hooks";
import tailwindPlugin from "eslint-plugin-tailwindcss";
import * as tanstackQueryPlugin from "@tanstack/eslint-plugin-query";
import { FlatCompat } from "@eslint/eslintrc";
import jsxA11y from "eslint-plugin-jsx-a11y";
import reactRefresh from "eslint-plugin-react-refresh";
import { fixupPluginRules } from "@eslint/compat";
const compat = new FlatCompat();
export default tseslint.config(
eslint.configs.recommended,
/** @see https://github.com/standard/eslint-config-standard/issues/411 */
...compat.extends("eslint-config-standard"),
...tseslint.configs.recommendedTypeChecked,
...tseslint.configs.stylisticTypeChecked,
...tailwindPlugin.configs["flat/recommended"],
jsxA11y.flatConfigs.recommended,
prettierPluginRecommended,
{
languageOptions: {
parserOptions: {
ecmaFeatures: { jsx: true },
tsconfigRootDir: import.meta.dirname,
/** @see https://github.com/vitejs/vite/issues/13747#issuecomment-1636870022 */
project: ["tsconfig.node.json", "tsconfig.app.json"],
},
globals: { ...globals.browser },
},
},
{
/** @see https://typescript-eslint.io/packages/typescript-eslint/#flat-config-extends */
files: ["**/*.{js,mjs,cjs,jsx}"],
extends: [tseslint.configs.disableTypeChecked],
},
{
plugins: {
react: reactPlugin,
/** @see https://github.com/facebook/react/issues/28313 */
"react-hooks": fixupPluginRules(reactHooksPlugin),
/** @see https://github.com/TanStack/query/issues/7544 */
"@tanstack/query": tanstackQueryPlugin,
"react-refresh": reactRefresh,
},
settings: { react: { version: "detect" } },
rules: {
...reactPlugin.configs["recommended"].rules,
...reactPlugin.configs["jsx-runtime"].rules,
...reactHooksPlugin.configs.recommended.rules,
...tanstackQueryPlugin.configs.recommended.rules,
"prettier/prettier": "warn",
"react-refresh/only-export-components": "warn",
"@typescript-eslint/no-unused-vars": "warn",
camelcase: "off",
},
},
);
설치한 패키지 목록. 아래 코드를 복사 붙여넣기 하면 모두 설치된다.
pnpm add -D \
eslint \
@eslint/compat \
@eslint/eslintrc \
@eslint/js \
globals \
prettier \
typescript-eslint \
eslint-config-prettier \
eslint-config-standard \
eslint-plugin-jsx-a11y \
eslint-plugin-prettier \
eslint-plugin-react \
eslint-plugin-react-hooks \
eslint-plugin-react-refresh \
eslint-plugin-tailwindcss \
@tanstack/eslint-plugin-query
CLI 변경 사항
create vite로 프로젝트를 세팅하면 package.json 파일 scripts 속성에 아래 명령어가 기본적으로 추가된다. 현재 디렉토리의 모든 타입스크립트 파일을 검사하고, 불필요한 eslint-disable 지시문을 보고하며, 경고가 하나라도 있으면 중지하도록 설정되어 있다.
"lint": "eslint . --ext ts,tsx --report-unused-disable-directives --max-warnings 0",
위 명령어의 --ext 플래그는 추가 확장자를 지정할 때 사용하는데, Flat Config에선 더 이상 지원하지 않기 때문에 삭제해야 한다(참고 링크). 대신 아래처럼 ESLint 구성 파일의 files 속성에 린트 대상 파일을 지정하는 방식으로 변경해야 한다.
export default [
{
files: ["**/*.ts", "**/*.tsx"],
// any additional configuration for these file types here
},
];
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [JS] 자바스크립트 Set 객체의 집합 연산 메서드 (교집합, 합집합 등) (2) | 2024.07.04 |
|---|---|
| [Git] RSS 글 발행 시(티스토리 등) GitHub 자동 커밋 방법 (1) | 2024.07.03 |
| [DevTools] nvm보다 40배 빠른 노드 버전 관리 도구 — fnm (0) | 2024.06.18 |
| [DevTools] Prettier 주요 포맷팅 옵션과 추천 설정 (0) | 2024.06.15 |
| [Algorithm] 이진 탐색 및 변형 알고리즘 Binary Search Algorithm (0) | 2024.06.02 |
댓글
이 글 공유하기
다른 글
-
[JS] 자바스크립트 Set 객체의 집합 연산 메서드 (교집합, 합집합 등)
[JS] 자바스크립트 Set 객체의 집합 연산 메서드 (교집합, 합집합 등)
2024.07.04 -
[Git] RSS 글 발행 시(티스토리 등) GitHub 자동 커밋 방법
[Git] RSS 글 발행 시(티스토리 등) GitHub 자동 커밋 방법
2024.07.03 -
[DevTools] nvm보다 40배 빠른 노드 버전 관리 도구 — fnm
[DevTools] nvm보다 40배 빠른 노드 버전 관리 도구 — fnm
2024.06.18 -
[DevTools] Prettier 주요 포맷팅 옵션과 추천 설정
[DevTools] Prettier 주요 포맷팅 옵션과 추천 설정
2024.06.15