[JS] 바닐라 자바스크립트로 마리오 러너 게임 구현하기

러너 게임(달리기 게임)은 플레이어가 자동으로 전진하면서 장애물을 회피하고, 점수를 획득하는 게임 유형이다. 간단한 러너 게임은 캔버스 없이 JavaScript, HTML, CSS 만으로도 구현할 수 있다. 러너 게임 구현은 크게 ①이동(전진), ②점프, ③장애물 배치, ④장애물 충돌 감지로 나눌 수 있다. 슈퍼 마리오는 플레이어가 캐릭터를 직접 조종하는 플랫포머 장르에 속하지만 친숙한 마리오 캐릭터와 구조물을 이용해서 러너 게임으로 만들어보자.
싱글톤 DOM 관리
// dom-manager.js
class DomManager {
static instance = null;
constructor() {
// 생성자 함수는 기본적으로 새로 생성된 인스턴스(this)를 반환하지만 명시적으로 반환 값을 지정할 수도 있다
if (DomManager.instance) return DomManager.instance;
this.gameArea = document.querySelector('.game');
this.dialog = document.querySelector('.dialog-failed');
this.score = document.querySelector('.score');
this.dialogScore = document.querySelector('.score-dialog');
this.stopButton = document.querySelector('.button-stop');
this.startButton = document.querySelector('.button-start');
this.restartButton = document.querySelector('.button-restart');
DomManager.instance = this;
}
static getInstance() {
// getInstance()를 처음 호출하면 생성자 함수를 실행해서 새로운 인스턴스를 만들고 DomManager.instance에 할당한다
// 그 후 getInstance()를 다시 호출하면 DomManager.instance 정적 프로퍼티에 할당했던 기존 인스턴스를 반환한다
if (!DomManager.instance) DomManager.instance = new DomManager();
return DomManager.instance;
}
}
// 프로젝트에서 동일한 DomManager 인스턴스에 접근할 수 있도록 싱글톤으로 export
export default DomManager.getInstance();// dom-manager.js
class DomManager {
static instance = null;
constructor() {
if (DomManager.instance) return DomManager.instance;
this.gameArea = document.querySelector('.game');
this.dialog = document.querySelector('.dialog-failed');
// ...
DomManager.instance = this;
}
static getInstance() {
if (!DomManager.instance) DomManager.instance = new DomManager();
return DomManager.instance;
}
}
export default DomManager.getInstance();
게임 영역, 스코어, 시작 버튼 등 게임에서 자주 사용하는 요소들은 DomManager 라는 클래스에서 관리한다. 이렇게 DOM 관련 작업을 한 곳에 중앙화하면 반복적인 쿼리와 조작을 피할 수 있다.
클래스의 인스턴스를 오직 하나만 생성하여 어플리케이션 전체에 공유하는 방식을 싱글톤 패턴이라고 부른다. 돔 매니저를 싱글톤으로 내보내면 프로젝트 어디서든 동일한 인스턴스에 접근하기 때문에 일관성을 높일 수 있다.
getInstance() 정적 메서드를 처음 호출하면 생성한 인스턴스가 없기 때문에 constructor를 실행해서 새로운 인스턴스를 만들고, DomManager.instance 정적 프로퍼티에 할당한다. 그 후 getInstance() 를 다시 호출하면 DomManager.instance 프로퍼티에 할당했던 기존 인스턴스를 반환한다.
💡 생성자(constructor) 함수는 기본적으로 새로 생성된 인스턴스(this)를 반환하지만 위처럼 명시적으로 반환 값을 지정할 수도 있다.
마리오 전진
// background.js
class Background {
speed;
positionX = 0;
frameId = null;
constructor({ speed }) {
this.speed = speed;
this.move = this.move.bind(this);
}
move() {
this.positionX -= this.speed;
DomManager.gameArea.style.backgroundPositionX = this.positionX + 'px';
this.frameId = requestAnimationFrame(this.move);
}
stop() {
cancelAnimationFrame(this.frameId);
this.frameId = null;
}
reset() {
this.positionX = 0;
DomManager.gameArea.style.backgroundPositionX = this.positionX + 'px';
}
}
export default Background;게임내 구조물들이 게임 화면을 기준으로 움직일 수 있도록, 게임 화면 요소의 position 값은 relative로 설정하고, 마리오나 장애물 등은 absolute로 설정한다.
/* 게임 화면(gameArea) 요소의 CSS 스타일링 */
.game {
width: 100%;
min-height: 440px;
overflow: hidden;
position: relative;
background-image: url('./assets/background.png');
background-size: 600px 500px;
background-position: center;
}
background-position-x 는 배경 이미지의 수평 위치를 조절할 때 사용하는 스타일 속성이다. 이 속성을 이용해 배경 이미지의 수평 위치를 주기적으로 왼쪽으로 이동 시키면 앞으로 전진하는 듯한 효과를 구현할 수 있다. 이 속성의 기본값은 왼쪽 가장 자리를 나타내는 0%다.
// background.js
class Background {
speed;
positionX = 0;
frameId = null;
constructor({ speed }) {
this.speed = speed;
this.move = this.move.bind(this);
}
move() {
this.positionX -= this.speed;
DomManager.gameArea.style.backgroundPositionX = this.positionX + 'px';
this.frameId = requestAnimationFrame(this.move);
}
// ...
}
전진 효과를 자연스럽게 구현하기 위해 requestAnimationFrame(rAF) 메서드를 활용하여 매 프레임마다 5px씩 background-position-x 값을 감소시킨다. rAF 콜백 함수의 호출 주기는 모니터 주사율에 따라 결정되는데, 60Hz 주사율을 갖는(1초에 화면을 60번 새로 고침) 일반적인 모니터를 기준으로 1초에 60회 호출된다. 즉, 16.6ms마다 한 번씩 호출된다.
중력 점프 ⭐
// mario.js
class Mario {
static JUMP_HEIGHT = 18; // 점프 높이. 높을수록 더 높이 점프
static GRAVITY = 0.4; // 중력 가속도. 낮을수록 더 오래 점프
static STOP_IMAGE_PATH = './assets/mario-stop.png';
static RUN_IMAGE_PATH = './assets/mario-run.gif';
stopImage = new Image();
runImage = new Image();
element = new Image();
audio;
defaultBottom;
isJumping = false;
constructor({ audio, defaultBottom, className = 'mario' }) {
this.audio = audio;
this.defaultBottom = defaultBottom;
this.preloadImages()
.then(() => this.initializeImage(className))
.catch((error) => console.error('Error initializing Mario:', error));
}
initializeImage(className) {
this.element.src = this.stopImage.src;
this.element.classList.add(className);
this.element.style.bottom = this.defaultBottom + 'px';
DomManager.gameArea.appendChild(this.element);
}
async preloadImages() {
const srcset = [Mario.STOP_IMAGE_PATH, Mario.RUN_IMAGE_PATH];
try {
const [stopImage, runImage] = await loadImages(srcset);
this.stopImage.src = stopImage.src;
this.runImage.src = runImage.src;
} catch (error) {
console.error('Error preloading Mario images:', error);
}
}
run() {
this.element.src = this.runImage.src;
}
stop() {
this.element.src = this.stopImage.src;
}
jump() {
if (this.isJumping) return;
this.audio.playJumpSound();
this.isJumping = true;
let jumpCount = 0;
let velocity = Mario.JUMP_HEIGHT;
/**
* 상승(Fast) -> 정점(Slow) -> 하강(Fast) 중력 작용이 유사하게 적용된 점프 메서드
* count 1, velocity 17.6, height 17.6 | 차이 18 -- 상승
* count 5, velocity 16, height 80 | 차이 63
* count 10, velocity 14, height 140 | 차이 60 -- 느려지기 시작
* count 15, velocity 12, height 180 | 차이 40
* count 20, velocity 10, height 200 | 차이 20
* count 22, velocity 9.2, height 202 | 차이 2 -- 정점
* count 25, velocity 8, height 200 | 차이 2 -- 하강
* count 30, velocity 6, height 180 | 차이 20 -- 빨라지기 시작
* count 35, velocity 4, height 140 | 차이 40
* count 40, velocity 2, height 80 | 차이 60
* count 45, velocity 0, height 0 | 차이 80
* */
const up = () => {
jumpCount++;
velocity = Math.max(velocity - Mario.GRAVITY, 0);
let nextBottom = jumpCount * velocity + this.defaultBottom;
this.element.style.bottom = nextBottom + 'px';
if (nextBottom > this.defaultBottom) requestAnimationFrame(up);
else this.isJumping = false;
};
up();
}
}
export default Mario;💡 이미지 미리 로드: 새로운 이미지 요소를 만든 뒤 src 속성에 이미지 URL를 할당하는 순간 백그라운드에서 이미지를 로드하기 시작한다. 그 후 다른 이미지 요소의 src 속성에 이미 로드했던 이미지 URL을 할당하면 브라우저는 캐시에 저장된 이미지를 사용한다. 참고로 크롬 네트워크 탭에서 캐시 사용 중지 항목을 비활성화해야 캐시 기능이 정상적으로 작동한다 — 그 외 다른 방법은 링크 참고
// mario.js
class Mario {
static JUMP_HEIGHT = 18; // 점프 높이. 높을수록 더 높이 점프
static GRAVITY = 0.4; // 중력 가속도. 낮을수록 더 오래 점프
audio;
defaultBottom;
isJumping = false;
// ...
constructor({ audio, defaultBottom, className = 'mario' }) {
this.audio = audio;
this.defaultBottom = defaultBottom;
// ...
}
jump() {
if (this.isJumping) return;
this.audio.playJumpSound();
this.isJumping = true;
let jumpCount = 0;
let velocity = Mario.JUMP_HEIGHT;
const up = () => {
jumpCount++;
velocity = Math.max(velocity - Mario.GRAVITY, 0);
let nextBottom = jumpCount * velocity + this.defaultBottom;
this.element.style.bottom = nextBottom + 'px';
if (nextBottom > this.defaultBottom) requestAnimationFrame(up);
else this.isJumping = false;
};
up();
}
// ...
}
사용자가 스페이스바를 누르면 jump() 메서드를 호출한다. 이 메서드는 up() 함수를 매 프레임마다 호출하여 점프 동작을 구현한다. up() 함수에선 jumpCount를 1씩 증가시키고, velocity를 Mario.GRAVITY 만큼 감소시킨다.
이후 jumpCount와 감소한 velocity를 곱하고, 이 결과에 마리오의 기본 높이인 defaultBottom을 더해서 현재 프레임의 점프 높이인 nextBottom을 계산한다. nextBottom이 defaultBottom보다 작거나 같아지면 점프는 종료된다.
velocity 가 매 프레임마다 Mario.GRAVITY 만큼 감소하므로 점프의 폭이 빠르게 상승하다가 점차 속도가 느려지고, 증가한 jumpCount로 인해 정점에서 다시 빠르게 하강하는, 중력 효과와 유사하게 진행된다.
아래는 매 프레임마다 높이가 어떻게 변하는지 나타낸 표/이미지. 이해를 돕기 위해 velocity는 매 프레임마다 1씩 감소시키고 defaultBottom 값은 높이 계산에 포함하지 않았다.

점프를 시작할 때 상승 폭이 가장 높고, 정점에 가까워질수록 중력의 영향으로 상승 폭이 점차 감소하여 0에 가까워진다. 정점을 지난 후에는 원점으로 돌아갈때까지 상승 폭이 다시 증가한다.
| 카운트 | 속도 | 높이(카운트×속도) | 이전 높이와 차이 | 구간 |
| 0 | 16 | 0 | 0 | 원점 |
| 1 | 15 | 15 | 15 | 상승 시작 |
| 2 | 14 | 28 | 13 | |
| 3 | 13 | 39 | 11 | |
| 4 | 12 | 48 | 9 | |
| 5 | 11 | 55 | 7 | |
| 6 | 10 | 60 | 5 | |
| 7 | 9 | 63 | 3 | |
| 8 | 8 | 64 | 1 | 정점 |
| 9 | 7 | 63 | 1 | 하강 시작 |
| 10 | 6 | 60 | 3 | 빨라지기 시작 |
| 11 | 5 | 55 | 5 | |
| 12 | 4 | 48 | 7 | |
| 13 | 3 | 39 | 9 | |
| 14 | 2 | 28 | 11 | |
| 15 | 1 | 15 | 13 | |
| 16 | 0 | 0 | 15 | 원점 |
장애물 배치
장애물 이동
// obstacle.js - Obstacle 클래스
class Obstacle {
constructor({ defaultBottom, speed, className = 'obstacle' } = {}) {
this.speed = speed;
this.point = 1;
this.frameId = null;
this.element = document.createElement('div');
this.element.classList.add(className);
this.element.style.bottom = defaultBottom + 'px';
this.element.style.right = '-100px'; // 장애물 생성을 자연스럽게 하기 위해 초기값을 더 오른쪽으로 지정
this.move = this.move.bind(this);
}
get isOutOfBounds() {
// 장애물이 게임 화면 왼쪽 경계를 벗어나면 제거
// element.clientWidth 값은 요소의 내부 너비(padding 포함)
return this.currentPosition >= DomManager.gameArea.clientWidth;
}
get currentPosition() {
return parseInt(this.element.style.right, 10); // parseInt('10.5px') => 10
}
move() {
const nextRight = this.currentPosition + this.speed;
this.element.style.right = nextRight + 'px'; // 장애물을 왼쪽으로 이동
this.frameId = requestAnimationFrame(this.move);
}
stop() {
cancelAnimationFrame(this.frameId);
}
}장애물이 갑작스럽게 나타나는 것을 방지하기 위해, 장애물의 초기 위치를 게임 화면의 보이지 않는 오른쪽에 배치한다. 장애물 요소의 right 스타일 속성을 음수 값으로 지정하면 장애물이 화면 밖 오른쪽에서 시작하게 된다.
게임을 시작하면 매 프레임마다 장애물의 right 속성에 speed 값을 일정하게 더해서 왼쪽으로 이동시킨다. 그럼 마리오가 앞으로 전진하면서 장애물과 점점 가까워지는 효과를 구현할 수 있다. 이때 게임의 배경 이미지가 수평 이동하는 speed와 장애물의 speed를 동일하게 설정해서 일관성 있는 움직임을 보장하는 것이 중요하다.
// Obstacle 클래스 (장애물 인스턴스는 이동, 정지, 위치 정보를 반환하는 기능을 갖춘다)
class Obstacle {
constructor({ defaultBottom, speed, className = 'obstacle' } = {}) {
this.element.style.right = '-100px'; // 장애물 생성을 자연스럽게 하기 위해 초기 위치를 더 오른쪽으로 지정
this.move = this.move.bind(this);
// ...
}
get isOutOfBounds() {
return this.currentPosition >= DomManager.gameArea.clientWidth;
}
get currentPosition() {
return parseInt(this.element.style.right, 10); // parseInt('10.5px') => 10
}
move() {
const nextRight = this.currentPosition + this.speed;
this.element.style.right = nextRight + 'px'; // 장애물을 왼쪽으로 이동
this.frameId = requestAnimationFrame(this.move);
}
// ...
}
element.clientWidth속성은padding을 포함한 엘리먼트의 내부 너비를 반환한다. 만약 장애물 요소의right속성 값이 게임 화면의clientWidth보다 크거나 같다면 화면을 벗어났음을 의미한다.parseInt메서드 인자에 넘긴 문자열이 숫자로 시작하면 숫자(정수)만 반환한다. 문자열이 숫자로 시작하지 않을 땐NaN을 반환한다. e.g.'100.5px'→100,'a100.5'→NaN
장애물 관리
// obstacle.js - ObstacleManager 클래스
class ObstacleManager {
list = new Set();
frameId = null;
isMonitoring = false;
options;
constructor(options) {
this.options = options;
}
add() {
const obstacle = new Obstacle(this.options);
DomManager.gameArea.appendChild(obstacle.element);
this.list.add(obstacle);
obstacle.move();
}
remove(obstacle) {
obstacle.stop();
obstacle.element.remove();
this.list.delete(obstacle);
}
reset() {
this.list.forEach((obstacle) => this.remove(obstacle));
}
offScreenMonitor() {
const checkObstacles = () => {
this.list.forEach((obstacle) => {
if (obstacle.isOutOfBounds) this.remove(obstacle);
});
if (this.isMonitoring) {
this.frameId = requestAnimationFrame(checkObstacles);
}
};
checkObstacles();
}
moveAll() {
this.list.forEach((obstacle) => obstacle.move());
if (!this.isMonitoring) {
this.isMonitoring = true;
this.offScreenMonitor();
}
}
stopAll() {
this.list.forEach((obstacle) => obstacle.stop());
if (this.isMonitoring) {
cancelAnimationFrame(this.frameId);
this.isMonitoring = false;
}
}
}
export default ObstacleManager;ObstacleManager 클래스는 게임 내에서 장애물을 생성하고 관리하는 핵심 역할을 수행한다. 장애물을 중복 없이 관리하기 위해 Set 객체(list 프로퍼티)를 이용하여 관리한다.
// ObstacleManager 클래스
class ObstacleManager {
list = new Set();
// ...
constructor(options) {
this.options = options;
}
add() {
const obstacle = new Obstacle(this.options);
DomManager.gameArea.appendChild(obstacle.element);
this.list.add(obstacle);
obstacle.move();
}
remove(obstacle) {
obstacle.stop();
obstacle.element.remove();
this.list.delete(obstacle);
}
offScreenMonitor() {
const checkObstacles = () => {
this.list.forEach((obstacle) => {
if (obstacle.isOutOfBounds) this.remove(obstacle);
});
if (this.isMonitoring) {
this.frameId = requestAnimationFrame(checkObstacles);
}
};
checkObstacles();
}
moveAll() {
this.list.forEach((obstacle) => obstacle.move());
if (!this.isMonitoring) {
this.isMonitoring = true;
this.offScreenMonitor();
}
}
// ...
}
moveAll() 메서드는 모든 장애물의 이동 로직을 실행하고, offScreenMonitor() 메서드는 매 프레임마다 각 장애물이 게임 영역을 벗어났는지 확인한다. 게임 영역을 벗어난 장애물은 remove() 메서드를 통해 즉시 삭제된다. 장애물의 추가/삭제 과정에선 아래 3가지를 고려해야 한다.
- 장애물 이동 프레임 시작 혹은 중지
ObstacleManager클래스의list객체에 추가 혹은 삭제- 게임 화면 DOM에 추가 혹은 삭제
장애물 랜덤 생성
// game.js
class Game {
static DEFAULT_SPEED = 5;
static DEFAULT_BOTTOM = 50;
isPlaying = false;
obstacleTimerId = null;
collisionFrameId = null;
lastPassedObstacle = null;
audio;
score;
mario;
background;
obstacles;
eventHandler;
constructor({
speed = Game.DEFAULT_SPEED,
defaultBottom = Game.DEFAULT_BOTTOM,
} = {}) {
this.audio = new AudioManager();
this.score = new Score();
this.background = new Background({ speed });
this.obstacles = new ObstacleManager({ speed, defaultBottom });
this.mario = new Mario({ defaultBottom, audio: this.audio });
this.eventHandler = new EventHandler(this);
// 동일한 참조의 이벤트 핸들러를 사용해야 이벤트를 제거할 수 있으므로 this.handleKeyDown 메서드 바인딩
this.checkCollision = this.checkCollision.bind(this);
this.initializeController();
}
initializeController() {
DomManager.stopButton.onclick = () => this.stop();
DomManager.startButton.onclick = () => this.start();
DomManager.restartButton.onclick = () => this.restart();
DomManager.audioToggle.onclick = () => {
if (this.audio.isMuted) this.audio.unmute();
else this.audio.mute();
};
}
toggleButtonActive(shouldRestart) {
DomManager.startButton.disabled = shouldRestart;
DomManager.stopButton.disabled = shouldRestart;
DomManager.restartButton.disabled = !shouldRestart;
}
reset() {
this.obstacles.reset();
this.background.reset();
this.score.reset();
}
restart() {
this.reset();
this.start();
this.toggleButtonActive(false);
}
start() {
if (this.isPlaying) return;
this.isPlaying = true;
this.mario.run();
this.obstacles.moveAll();
this.background.move();
this.eventHandler.setupEventListeners();
this.checkCollision();
this.scheduleAddObstacle();
}
stop() {
if (!this.isPlaying) return;
this.isPlaying = false;
this.mario.stop();
this.obstacles.stopAll();
this.background.stop();
this.eventHandler.removeEventListeners();
cancelAnimationFrame(this.collisionFrameId);
clearInterval(this.obstacleTimerId);
}
failed() {
this.stop();
this.score.updateDialogScore();
DomManager.dialog.showModal();
}
scheduleAddObstacle() {
const randomInterval = generateRandomNumber(600, 1800);
this.obstacleTimerId = setTimeout(() => {
this.obstacles.add();
if (this.isPlaying) this.scheduleAddObstacle();
}, randomInterval);
}
checkCollision() {
const marioRect = this.mario.element.getBoundingClientRect();
for (let obstacle of this.obstacles.list) {
const obstacleRect = obstacle.element.getBoundingClientRect();
if (this.isColliding(marioRect, obstacleRect)) {
this.toggleButtonActive(true);
return this.failed();
}
if (this.isPassed(marioRect, obstacleRect)) {
this.lastPassedObstacle !== obstacle && this.score.add(obstacle.point);
this.lastPassedObstacle = obstacle;
}
}
this.collisionFrameId = requestAnimationFrame(this.checkCollision);
}
isColliding(marioRect, obstacleRect) {
/*
* 수평 충돌 상활
* Mario: |-----|
* Obstacle: |-----|
* */
const isHorizontalOverlap =
marioRect.left < obstacleRect.right && // 마리오가 장애물 오른쪽에서 겹치는 경우 검사
marioRect.right > obstacleRect.left; // 마리오가 장애물 왼쪽에서 겹치는 경우 검사
const isVerticalOverlap =
marioRect.top < obstacleRect.bottom && // 마리오가 장애물 아래에서 겹치는 경우 검사
marioRect.bottom > obstacleRect.top; // 마리오가 장애물 위에서 겹치는 경우 검사
return isHorizontalOverlap && isVerticalOverlap;
}
isPassed(marioRect, obstacleRect) {
return marioRect.left > obstacleRect.right; // 마리오가 장애물 넘었는지 확인
}
}
export default Game;장애물을 불규칙한 시간 간격으로 생성하기 위해 setTimeout 타이머 메서드를 활용할 수 있다. 게임을 시작하면 scheduleAddObstacle() 메서드를 호출하고 600~1800 사이의 랜덤 숫자를 생성한다. 생성된 랜덤 숫자는 setTimeout의 두 번째 인자인 delay로 설정해서 장애물 추가 함수 실행을 지연시킨다.
지연 시간이 경과하면 장애물이 추가되고, 게임이 계속 진행중인 경우 scheduleAddObstacle() 메서드를 재귀적으로 호출해서 다음 장애물 추가를 예약하는 과정이 반복된다. 게임 난이도를 어렵게 만들고 싶다면 랜덤 숫자 생성 범위를 줄여서 장애물이 더 자주 나타나게 하면 된다.
// game.js
class Game {
static DEFAULT_SPEED = 5;
static DEFAULT_BOTTOM = 50;
obstacleTimerId = null;
obstacles;
// ...
constructor({
speed = Game.DEFAULT_SPEED,
defaultBottom = Game.DEFAULT_BOTTOM,
} = {}) {
this.obstacles = new ObstacleManager({ speed, defaultBottom });
// ...
}
start() {
// ...
this.scheduleAddObstacle();
}
scheduleAddObstacle() {
const randomInterval = generateRandomNumber(600, 1800);
this.obstacleTimerId = setTimeout(() => {
this.obstacles.add();
if (this.isPlaying) this.scheduleAddObstacle();
}, randomInterval);
}
// ...
}
장애물 충돌 감지 ⭐
// game.js
class Game {
static DEFAULT_SPEED = 5;
static DEFAULT_BOTTOM = 50;
isPlaying = false;
obstacleTimerId = null;
collisionFrameId = null;
lastPassedObstacle = null;
audio;
score;
mario;
background;
obstacles;
eventHandler;
constructor({
speed = Game.DEFAULT_SPEED,
defaultBottom = Game.DEFAULT_BOTTOM,
} = {}) {
this.audio = new AudioManager();
this.score = new Score();
this.background = new Background({ speed });
this.obstacles = new ObstacleManager({ speed, defaultBottom });
this.mario = new Mario({ defaultBottom, audio: this.audio });
this.eventHandler = new EventHandler(this);
// 동일한 참조의 이벤트 핸들러를 사용해야 이벤트를 제거할 수 있으므로 this.handleKeyDown 메서드 바인딩
this.checkCollision = this.checkCollision.bind(this);
this.initializeController();
}
initializeController() {
DomManager.stopButton.onclick = () => this.stop();
DomManager.startButton.onclick = () => this.start();
DomManager.restartButton.onclick = () => this.restart();
DomManager.audioToggle.onclick = () => {
if (this.audio.isMuted) this.audio.unmute();
else this.audio.mute();
};
}
toggleButtonActive(shouldRestart) {
DomManager.startButton.disabled = shouldRestart;
DomManager.stopButton.disabled = shouldRestart;
DomManager.restartButton.disabled = !shouldRestart;
}
reset() {
this.obstacles.reset();
this.background.reset();
this.score.reset();
}
restart() {
this.reset();
this.start();
this.toggleButtonActive(false);
}
start() {
if (this.isPlaying) return;
this.isPlaying = true;
this.mario.run();
this.obstacles.moveAll();
this.background.move();
this.eventHandler.setupEventListeners();
this.checkCollision();
this.scheduleAddObstacle();
}
stop() {
if (!this.isPlaying) return;
this.isPlaying = false;
this.mario.stop();
this.obstacles.stopAll();
this.background.stop();
this.eventHandler.removeEventListeners();
cancelAnimationFrame(this.collisionFrameId);
clearInterval(this.obstacleTimerId);
}
failed() {
this.stop();
this.score.updateDialogScore();
DomManager.dialog.showModal();
}
scheduleAddObstacle() {
const randomInterval = generateRandomNumber(600, 1800);
this.obstacleTimerId = setTimeout(() => {
this.obstacles.add();
if (this.isPlaying) this.scheduleAddObstacle();
}, randomInterval);
}
checkCollision() {
const marioRect = this.mario.element.getBoundingClientRect();
for (let obstacle of this.obstacles.list) {
const obstacleRect = obstacle.element.getBoundingClientRect();
if (this.isColliding(marioRect, obstacleRect)) {
this.toggleButtonActive(true);
return this.failed();
}
if (this.isPassed(marioRect, obstacleRect)) {
this.lastPassedObstacle !== obstacle && this.score.add(obstacle.point);
this.lastPassedObstacle = obstacle;
}
}
this.collisionFrameId = requestAnimationFrame(this.checkCollision);
}
isColliding(marioRect, obstacleRect) {
/*
* 수평 충돌 상활
* Mario: |-----|
* Obstacle: |-----|
* */
const isHorizontalOverlap =
marioRect.left < obstacleRect.right && // 마리오가 장애물 오른쪽에서 겹치는 경우 검사
marioRect.right > obstacleRect.left; // 마리오가 장애물 왼쪽에서 겹치는 경우 검사
const isVerticalOverlap =
marioRect.top < obstacleRect.bottom && // 마리오가 장애물 아래에서 겹치는 경우 검사
marioRect.bottom > obstacleRect.top; // 마리오가 장애물 위에서 겹치는 경우 검사
return isHorizontalOverlap && isVerticalOverlap;
}
isPassed(marioRect, obstacleRect) {
return marioRect.left > obstacleRect.right; // 마리오가 장애물 넘었는지 확인
}
}
export default Game;💡 DOM에 변경사항이 발생했지만 아직 화면에 반영하지 않은 상태라면 getBoundingClientRect() 메서드를 호출했을 때 리플로우(레이아웃 다시 계산)가 발생한다. 브라우저가 요소의 정확한 위치와 크기 정보를 제공하기 위해 레이아웃을 계산해야 하기 때문이다. 만약 DOM에 변경사항이 없고 브라우저가 최신 레이아웃 정보를 이미 계산해둔 상태라면 리플로우가 발생하지 않는다.
게임을 시작하면 checkCollision() 메서드를 호출해서 매 프레임마다 모든 장애물 요소에 대해 마리오와 충돌 여부를 검사한다. 마리오와 장애물이 충돌했다면 게임은 중지된다.
각 요소의 위치는 뷰포트 기준의 좌표 값을 반환하는 element.getBoundingClientRect() 메서드를 호출해서 획득할 수 있다. — 더 자세한 내용은 이전 포스팅 참고
// game.js
class Game {
// ...
collisionFrameId = null;
constructor({
speed = Game.DEFAULT_SPEED,
defaultBottom = Game.DEFAULT_BOTTOM,
} = {}) {
this.obstacles = new ObstacleManager({ speed, defaultBottom });
this.mario = new Mario({ defaultBottom, audio: this.audio });
// ...
}
start() {
// ...
this.checkCollision();
}
checkCollision() {
const marioRect = this.mario.element.getBoundingClientRect();
for (let obstacle of this.obstacles.list) {
const obstacleRect = obstacle.element.getBoundingClientRect();
if (this.isColliding(marioRect, obstacleRect)) {
this.toggleButtonActive(true);
return this.failed();
}
// ...
}
this.collisionFrameId = requestAnimationFrame(this.checkCollision);
}
isColliding(marioRect, obstacleRect) {
const isHorizontalOverlap =
marioRect.left < obstacleRect.right && // 마리오가 장애물 오른쪽에서 겹치는 경우 검사
marioRect.right > obstacleRect.left; // 마리오가 장애물 왼쪽에서 겹치는 경우 검사
const isVerticalOverlap =
marioRect.top < obstacleRect.bottom && // 마리오가 장애물 아래에서 겹치는 경우 검사
marioRect.bottom > obstacleRect.top; // 마리오가 장애물 위에서 겹치는 경우 검사
return isHorizontalOverlap && isVerticalOverlap;
}
// ...
}
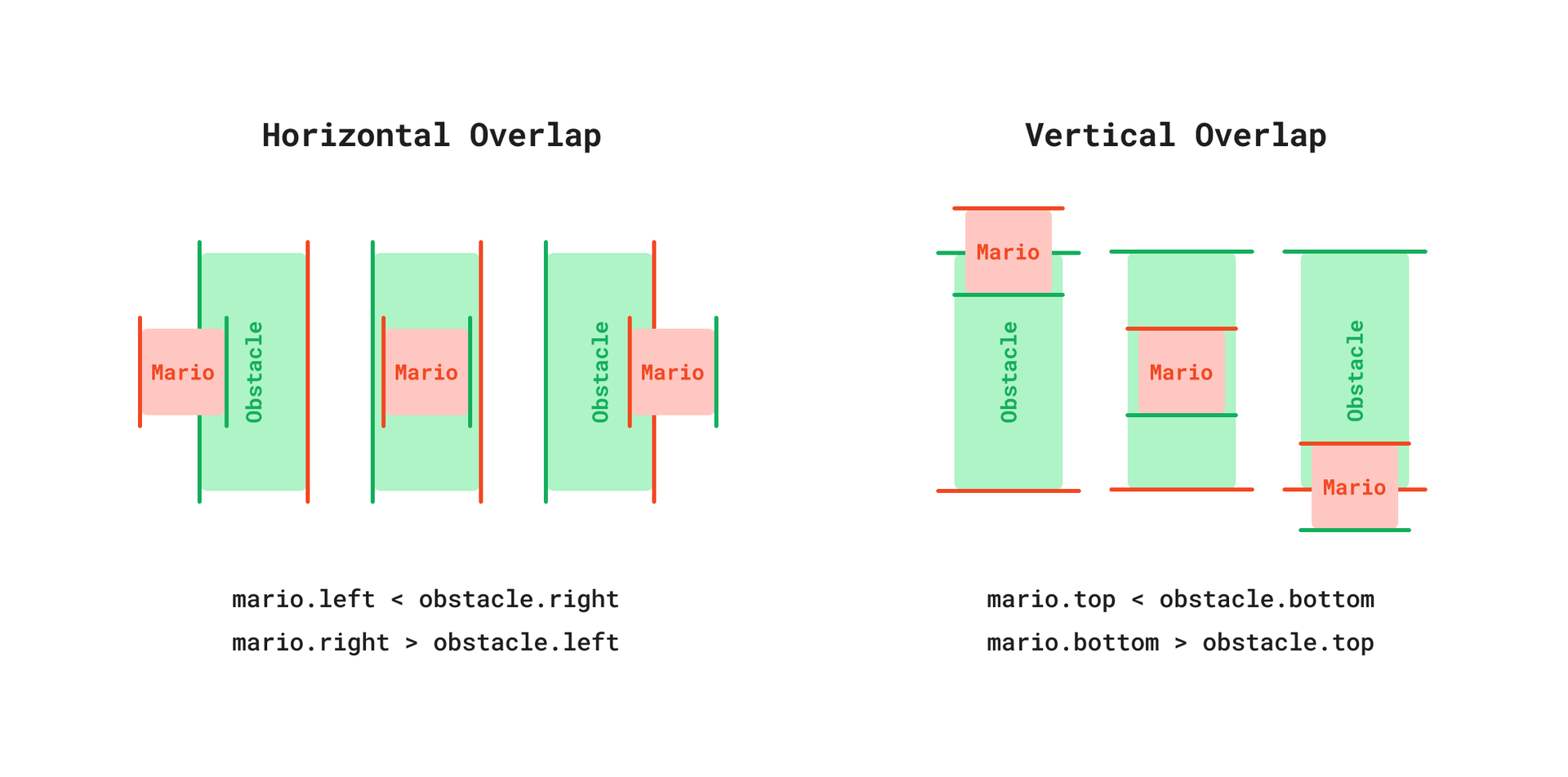
checkCollision() 메서드는 각 장애물을 순회하면서 마리오와 장애물의 현재 좌표를 획득한다. 마리오의 좌표 값을 매번 확인하는 이유는 마리오가 점프 중일 땐 매 프레임마다 위치가 계속 변하기 때문이다. 이 좌표들은 isColliding() 메서드에 전달돼서 수평과 수직 충돌 여부를 검사하는 데 사용된다(아래 이미지 참고).

- 수평 충돌 Horizontal Overlap
- 마리오 좌측 변이 장애물 우측 변보다 왼쪽에 있고,
- 마리오 우측 변이 장애물 좌측 변보다 오른쪽에 있을 때
- 수직 충돌 Vertical Overlap
- 마리오 상단 변이 장애물 하단 변보다 위에 있고,
- 마리오 하단 변이 장애물 상단 변보다 아래에 있을 때
완성 레포지토리
GitHub - romantech/super-mario: Super Mario Runner with Vanilla JavaScript
Super Mario Runner with Vanilla JavaScript. Contribute to romantech/super-mario development by creating an account on GitHub.
github.com
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [DevTools] 웹에서 VSCode 사용하기 - github.dev / github1s (0) | 2024.05.29 |
|---|---|
| [AWS] VSCode에서 AWS EC2 원격 연결 / EC2 메모리 부족 해결 (0) | 2024.05.29 |
| [HTML] select, option 요소의 주요 속성과 특징 (0) | 2024.05.29 |
| [Algorithm] 순열 / 조합 개념과 알고리즘 구현 (0) | 2024.05.28 |
| [React] 리액트에서 setTimeout 더 편하게 쓰기 (0) | 2024.05.28 |
댓글
이 글 공유하기
다른 글
-
[DevTools] 웹에서 VSCode 사용하기 - github.dev / github1s
[DevTools] 웹에서 VSCode 사용하기 - github.dev / github1s
2024.05.29 -
[AWS] VSCode에서 AWS EC2 원격 연결 / EC2 메모리 부족 해결
[AWS] VSCode에서 AWS EC2 원격 연결 / EC2 메모리 부족 해결
2024.05.29 -
[HTML] select, option 요소의 주요 속성과 특징
[HTML] select, option 요소의 주요 속성과 특징
2024.05.29 -
[Algorithm] 순열 / 조합 개념과 알고리즘 구현
[Algorithm] 순열 / 조합 개념과 알고리즘 구현
2024.05.28