[React] 크롬 확장 프로그램 개발 배경 지식 및 튜토리얼
크롬 확장기능 주요 기능
- 사용자 인터페이스 사용자화 : 브라우저 툴바에 버튼 추가, 사용자 정의 팝업/오버레이 생성 등
- 콘텐츠 스크립트 : 웹페이지에 직접 스크립트를 삽입하여 DOM 조작 가능
- 백그라운드 스크립트 : 브라우저를 사용하는 동안 지속적으로 실행돼서 필요한 기능 제공
- API 접근 : 북마크/탭/윈도우 관리, 히스토리 조작 등 브라우저의 다양한 영역 접근 가능
🔍 탭 이동, capture, zoom 등 다양한 방식으로 제어 가능 - 메시징 시스템 : 확장 기능의 다른 컴포넌트 혹은 웹페이지와 메시지 교환 가능
- 웹 요청 조작 : 네트워크 요청 가로채기, 광고 차단, 프라이버시 보호, 웹 트래픽 관리 등
🔍chrome.webRequestAPI로 http 요청을 가로채거나 request header 수정 가능 - 사용자 데이터 저장 : 로컬 저장소 혹은 Google 계정과 동기화된 저장소를 사용하여 데이터 저장/관리
- 다국어 지원 : 다양한 언어로 확장 기능 제공
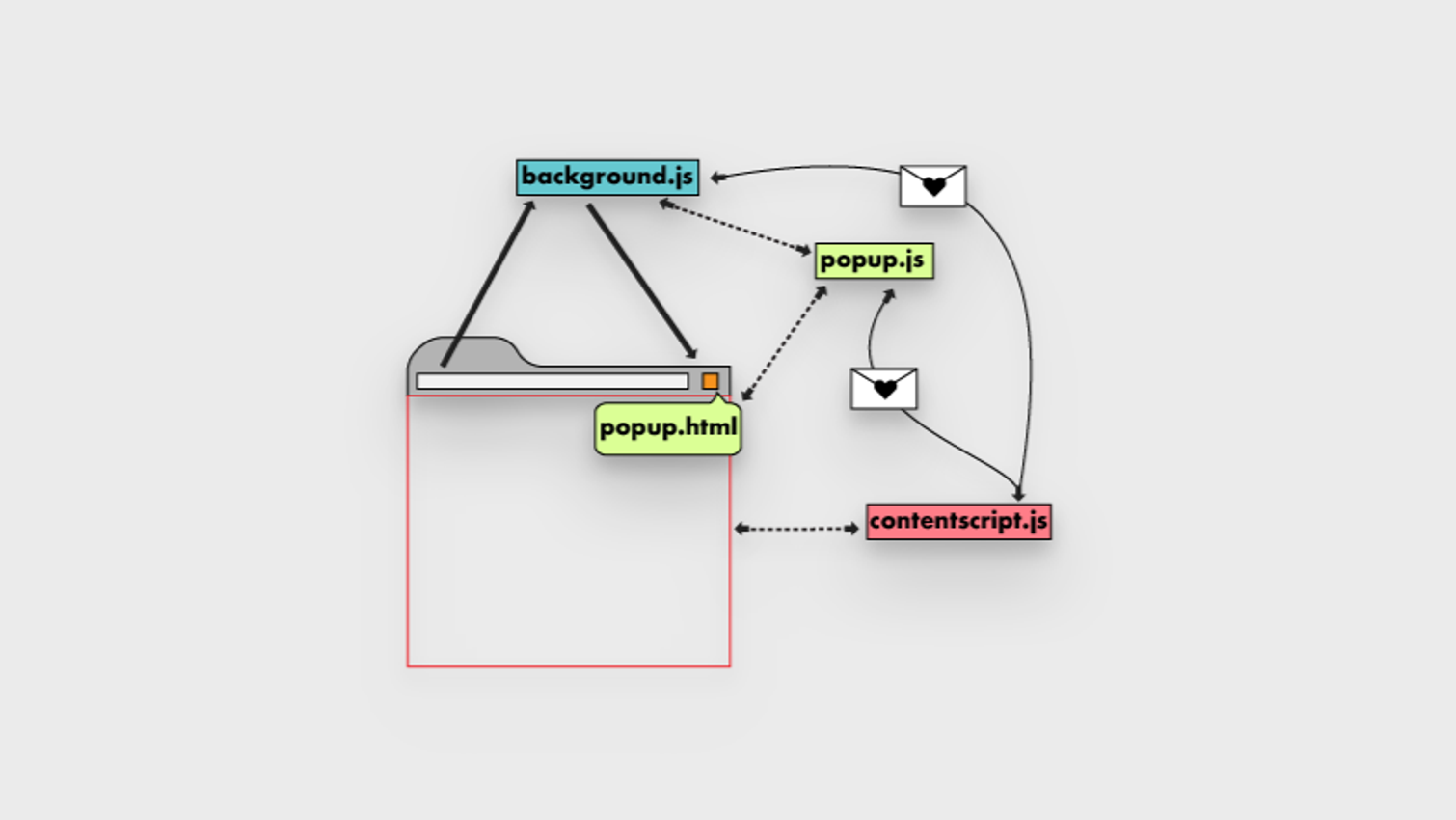
크롬 확장기능 구조
💡 웹 페이지에서 마우스 우클릭 시 표시되는 메뉴에 확장 프로그램 항목을 추가할 수도 있다

- 백그라운드 스크립트 : 이벤트 기반의 서비스 워커(Manifest V3 기준)
- 확장 프로그램의 핵심 로직을 실행하는 곳(라이프사이클 관리/이벤트 처리 등)
- 브라우저 시작시 활성화되고, 대기 상태로 있다가 이벤트 발생시 작업 수행
- 대부분의 Extension API 사용 가능
- 웹페이지에 대한 접근 권한 없음 (DOM 접근 불가)
- 콘텐츠 스크립트 : 웹페이지 로드시 스크립트 삽입/실행
- 웹 페이지의 컨텍스트에서 실행 (웹페이지의 자바스크립트 스코프/변수 등은 접근 불가)
- 스크립트가 주입된 웹사이트의 DOM에 접근하거나 수정 가능
- 일부 Extension API만 사용 가능
window.postMessage혹은 커스텀 이벤트를 통해 웹 페이지의 다른 스크립트와 통신 가능
- 옵션 페이지 : 확장 프로그램의 설정을 변경할 수 있는 HTML 페이지
- 팝업 페이지 : 확장 프로그램 아이콘을 클릭하면 나타나는 UI
웹 워커 vs 서비스 워커
💡 Manifest V3 기준 크롬 부가기능의 백그라운드 스크립트는 서비스 워커로 작동한다. 서비스 워커는 이벤트 기반으로 작동하며, 필요할 때만 활성화돼서 리소스 사용을 최소화할 수 있는 장점이 있다.
공통점
- 별도 스레드에서 실행되므로 메인 스레드에 영향을 주지 않는다
window,document객체에 접근할 수 없다 → DOM 조작 불가- 브라우저에서 제공하는 API에 제한적으로만 접근할 수 있다
- 동일 출처 정책 준수 (워커를 실행하는 출처와 다른 출처의 데이터 접근 불가)
차이점
- 생명 주기
- 웹 워커 : 워커를 생성한 스크립트가 존재할 때까지 활성화(워커를 실행중인 탭을 닫으면 워커도 종료)
- 서비스 워커 : 활성 탭과 관계없이 이벤트가 발생할 때마다 활성화돼서 실행
- 스코프
- 웹 워커 : 한 페이지에서 여러 웹 워커 생성 가능
- 서비스 워커 : 단일 서비스 워커가 스코프내 모든 활성 탭 제어
- 커뮤니케이션
- 웹 워커 : 메인 스레드와 메시지 기반으로 통신 (
postMessage,onmessage메서드 사용) - 서비스 워커 : 이벤트 기반. 네트워크 요청을 가로챌 때나 푸시 메시지를 받는 이벤트 등에 반응
- 웹 워커 : 메인 스레드와 메시지 기반으로 통신 (
- 설치 / 업데이트
- 웹 워커 : 필요에 따라 즉시 생성/사용
- 서비스 워커 : 설치/활성화 과정 필요. 새 버전의 워커를 사용하려면 업데이트 필요
- 사용 목적
- 웹 워커 : 메인 스레드 성능 저하를 방지하기 위해 무거운 연산/다중 스레딩이 필요한 작업에 사용
- 서비스 워커 : 네트워크 프록시, 백그라운드 동기화, 푸시 알림, 캐싱, 오프라인 처리 등
e.g. 사용자가 요청했던 데이터를 저장해두고, 이후 요청을 다시 받았을 때 저장해둔 데이터 제공
chrome.runtime API (메시징 API)
💡 chrome.runtime.onMessage 리스너는 백그라운드/콘텐츠 스크립트 양쪽에서 모두 사용할 수 있다.
[Sender] 백그라운드로 메시지 전달 (사용 컨텍스트: 클라이언트, 백그라운드/콘텐츠 스크립트, 팝업, 옵션)
chrome.runtime.sendMessage(extensionId?, message, options?, callback?);
[Listener] 백그라운드에서 동일한 확장 프로그램의 다른 컴포넌트에서 보낸 메시지 수신
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => { ... });
[Listener] 백그라운드에서 다른 확장 프로그램이나 웹 페이지에서 보낸 메시지 수신
chrome.runtime.onMessageExternal.addListener((message, sender, sendResponse) => { ... });
[Sender] 콘텐츠 스크립트로 메시지 전달 (사용 컨텍스트: 백그라운드, 팝업, 옵션)
chrome.tabs.sendMessage(tabId, message, options?, callback?);
[Listener] 콘텐츠 스크립트에서 메시지 수신
chrome.runtime.onMessage.addListener((message, sender, sendResponse) => { ... });
개발 환경 설정 (React + TypeScript + Vite)
❶ create-vite 리액트 타입스크립트 템플릿 설치
# 설치 명령어
pnpm create vite my-vue-app --template react-ts
❷ @crxjs/vite-plugin 플러그인 및 크롬 확장 프로그램 타입 정의 설치
# Vite 5.x 버전 이상을 사용한다면 bet 버전으로 설치해야 한다
# 참고로 CRXJS 플러그인은 @vite/plugin-react-swc를 지원하지 않는다
pnpm add -D @crxjs/vite-plugin@beta
pnpm add -D @types/chrome
CRXJS 플러그인은 개발 환경에서 브라우저를 새로고침 하지 않아도 수정된 부분을 반영해 주는 HMR(Hot Module Replacement) 기능을 지원한다. 크롬 확장기능을 개발할 때 변경사항이 발생하면 매번 새로 빌드하고 부가기능을 리로드 해야 한다. CRXJS 플러그인을 사용하면 코드를 수정하고 저장하기만 하면 변경사항이 반영돼서 개발 생산성을 크게 향상할 수 있다.
❸ 프로젝트 루트에 manifest.json 생성 (공식 문서)
// manifest.json
{
"manifest_version": 3,
"name": "...",
"description": "...",
"version": "1.0",
"action": {
"default_popup": "index.html"
},
"background": {
"service_worker": "src/background/background.ts"
},
"content_scripts": [
{
"matches": ["https://*.google.com/*"],
"js": ["src/content/content.google.tsx"]
}
],
"permissions": ["tabs"]
}
content_scripts: 페이지마다 동작할 스크립트 정의 | 참고matches: 콘텐츠 스크립트가 삽입될 페이지 지정 | Match Pattern 참고"<all_urls>"로 지정하면 모든 웹페이지에 삽입된다js: 매칭된 페이지가 삽입될 자바스크립트 파일 경로run_at: 스크립트 삽입 시점 | 참고document_idle: 페이지와 리소스가 완전히 로드된 후(기본값)document_start: DOM 로드를 시작할 때document_end: DOM 로드를 완료한 후. 리소스는 여전히 로드중일 수 있음
action: 크롬 툴바에 표시될 아이콘과 클릭시 나타나는 팝업창 정보 | 참고default_icon: 아이콘 이미지 경로 (사이즈별로 지정 가능)default_popup: 팝업창 HTML 경로
background: 백그라운드 스크립트 정의 | 참고service_worker: 서비스 워커로 지정할 자바스크립트 파일 경로. Manifest V3 부턴 1개의 서비스 워커만 등록할 수 있고,persistent속성도 제거됐다.type: 지정한 스크립트를 ES 모듈로 로드할지 여부classic: ES 모듈 포함 안함module: ES 모듈 포함 (스크립트에서import구문 사용)
permissions: tabs, storage, webRequest 등 플러그인에서 사용할 권한 정의 | 참고options_ui: 확장 프로그램 옵션에 표시될 페이지 정의 | 참고content_security_policy: 콘텐츠 보안 정책(CSP) 설정 | 참고
❹ vite.config.ts 파일 설정
import { defineConfig } from 'vite';
import react from '@vitejs/plugin-react';
import { crx } from '@crxjs/vite-plugin';
import manifest from './manifest.json';
type Bundle = Record<string, { fileName: string }>;
/**
* Error: vite manifest is missing 오류 임시 해결
* @see https://github.com/crxjs/chrome-extension-tools/issues/846#issuecomment-1861880919
* */
const viteManifestHackIssue846: {
name: string;
renderCrxManifest(_manifest: typeof manifest, bundle: Bundle): void;
} = {
name: 'manifestHackIssue846',
renderCrxManifest(_manifest, bundle) {
bundle['manifest.json'] = bundle['.vite/manifest.json'];
bundle['manifest.json'].fileName = 'manifest.json';
delete bundle['.vite/manifest.json'];
},
};
// https://vitejs.dev/config/
export default defineConfig({
plugins: [react(), crx({ manifest }), viteManifestHackIssue846],
server: {
/**
* SyntaxError: Failed to construct 'WebSocket': The URL 'ws://localhost:undefined/' is invalid 오류 해결
* @see https://github.com/crxjs/chrome-extension-tools/issues/696#issuecomment-1526138970
* */
strictPort: true, // 다른 포트를 찾지 않고 항상 지정한 포트에서만 실행
port: 5173, // vite 개발서버가 사용할 포트 지정
hmr: {
clientPort: 5173, // HMR 연결에 사용할 클라이언트 포트 지정
},
},
});
❺ 개발용 확장 프로그램 설치
pnpm run dev명령어로 개발 서버 실행 → 자동으로 빌드 후dist폴더에 저장됨- 크롬 주소창에
chrome://extensions입력 후dist폴더를 확장 프로그램 목록으로 드래그
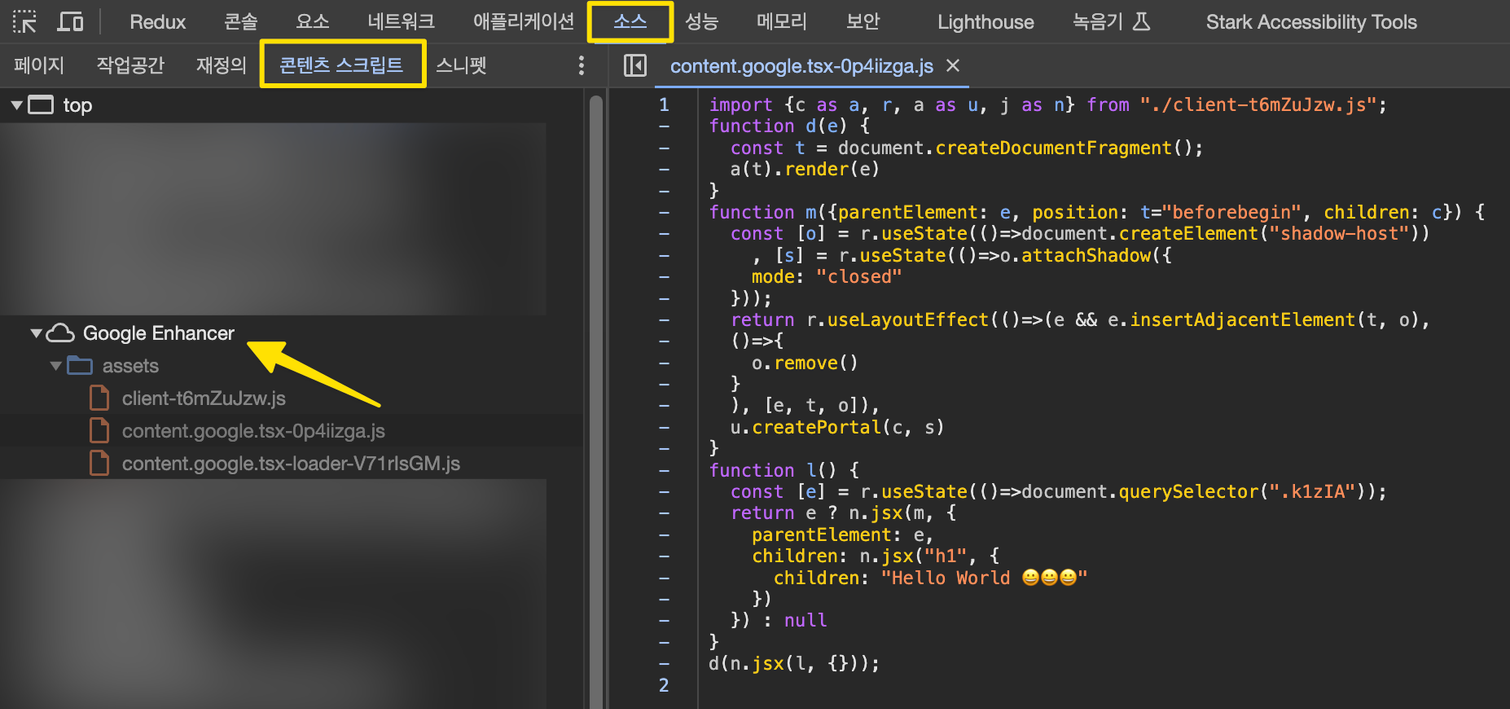
💡 우측 상단 개발자 모드 활성화 필요 - 부가기능 툴바 우클릭 - 팝업 검사를 클릭하면 개발자 콘솔을 확인할 수 있다
Content Script 삽입하기 — Shadow DOM 활용
웹 페이지를 로드하면 크롬 확장 기능을 통해 원하는 스크립트를 삽입하고 실행할 수 있다. 이를 이용해서 지정한 웹페이지에 새로운 요소를 추가하는 등의 DOM 조작이 가능해진다.
새로운 요소를 추가할 때 일반 DOM 대신 Shadow DOM을 사용하면 웹 컴포넌트 내부의 HTML 마크업과 CSS 스타일을 캡슐화할 수 있다. 그럼 마크업, 스타일이 페이지 다른 부분(일반 DOM)에 영향을 미치지 않게 돼서 재사용 가능하고 모듈화된 컴포넌트를 더 쉽게 만들 수 있다.

원하는 웹페이지에 스크립트를 삽입하려면 manifest.json 파일 content_scripts 속성의 maches 배열에 확장 기능이 적용될 URL 패턴을 추가하고, js 배열에 삽입하려는 스크립트 파일 경로를 추가해야 한다.
// manifest.json
{
// ...
"content_scripts": [
{
"matches": ["https://*.google.com/*"], // 스크립트를 주입할 URL (패턴)
"js": ["src/content/content.google.tsx"] // 스크립트 파일 경로
}
]
}

Shadow DOM 예시
Shadow DOM을 사용하려면 먼저 호스트 요소가 필요하다. 기존 요소를 호스트 요소로 사용하거나 새로운 요소를 생성해도 된다. 그런 다음 호스트 요소에 Shadow DOM을 연결(attach)해야 하는데 open, closed 두 가지 모드를 사용할 수 있다. open 모드에선 호스트 요소 밖에서 자바스크립트를 이용해 Shadow DOM에 접근할 수 있는 반면, closed 모드에선 자바스크립트로 접근할 수 없다.
// Shadow DOM을 포함할 호스트 요소 생성
const shadowHost = document.createElement("shadow-host");
// 호스트 요소에 'closed' 모드로 Shadow DOM 연결
const shadowRoot = shadowHost.attachShadow({ mode: "closed" });
shadowHost.shadowRoot; // null (자바스크립트로 ShadowDOM 접근 불가)
element.attachShadow 메서드를 호출하면 Shadow Root를 반환하는데 이름 그대로 Shadow DOM 트리의 루트 노드를 가리킨다. 일반 DOM 처럼 Shadow Root의 자식으로 원하는 요소를 추가할 수 있다.
💡 문자열을 전달하면 HTML로 파싱해서 DOM에 삽입하는 insertAdjacentHTML 메서드도 있다.
만약 호스트 요소로 사용하기 위해 새로운 요소를 만들었다면 이 호스트 요소를 DOM 트리에 삽입해야 화면에 표시된다. parentElement.insertAdjacentElement(position, element) 메서드를 이용하면 삽입 위치를 더욱 유연하게 지정할 수 있다.
| position 파라미터 | 삽입 위치 |
| beforebegin | parentElement 이전에 삽입 |
| afterbegin | parentElement 첫번째 자식으로 삽입 |
| beforeend | parentElement 마지막 자식으로 삽입 |
| afterend | parentElement 뒤에 삽입 |
google.com 첫 화면에서 아래 코드를 실행하면 .k1zIA 클래스를 가진 요소 이전 위치(beforebegin)에 Shadow DOM이 추가되고, 구글 로고 위쪽에 Hello World 😀😀😀가 표시된다. 참고로 구글 첫 화면의 로고를 감싸는 요소는 항상 .k1zIA 클래스를 가진다.
// Shadow DOM을 포함할 호스트 요소 생성
const shadowHost = document.createElement('shadow-host');
// 호스트 요소에 Shadow DOM 연결 후 Shadow Root 반환
const shadowRoot = shadowHost.attachShadow({ mode: 'closed' });
// 화면에 표시할 요소를 Shadow Root 자식으로 추가
const h1 = document.createElement('h1');
h1.textContent = 'Hello World 😀😀😀';
shadowRoot.appendChild(h1);
// logo 이전 위치에 Shadow DOM 호스트 추가
const logo = document.querySelector('.k1zIA');
logo.insertAdjacentElement('beforebegin', shadowHost);


React에서 Shadow DOM 사용하기
📦
├─ public/
├─ src/
├─ components/
│ ├─ index.ts
│ ├─ google.tsx [구글 커스텀 콘텐츠]
│ └─ shadow-dom.ts [Shadow DOM 공통 컴포넌트]
├─ content/
│ ├─ content.google.tsx [구글 커스텀 콘텐츠 렌더러 -> 스크립트 파일 경로]
│ └─ content.render.ts [Shadow DOM 범용 렌더러]
└─ manifest.json
Shadow DOM 공통 컴포넌트
부모 요소를 prop으로 받아 지정한 위치에 Shadow DOM을 생성/연결하고 createPortal API를 이용하여 Shadow Root 내부에 children을 렌더링하는 공통 컴포넌트.
일반적으로 React 컴포넌트는 부모 컴포넌트의 DOM 계층 안에서 렌더링되는데 이런 계층 구조를 벗어나 다른 위치에 렌더링하고 싶을 때 createPortal을 사용한다. 특히 모달, 팝업 등을 구현할 때 자주 사용하는 API.
// components/shadow-dom.ts
interface ShadowDomProps {
parentElement: Element;
position?: InsertPosition;
}
export default function ShadowDom({
parentElement,
position = 'beforebegin',
children,
}: PropsWithChildren<ShadowDomProps>) {
// 호스트 요소 생성
const [shadowHost] = useState(() => document.createElement('shadow-host'));
// 호스트 요소에 closed 모드로 Shadow DOM 연결
const [shadowRoot] = useState(() =>
shadowHost.attachShadow({ mode: 'closed' }),
);
// DOM이 화면에 그려지기 전에 호출
useLayoutEffect(() => {
if (parentElement) {
/** position 위치에 shadowHost DOM 추가 */
parentElement.insertAdjacentElement(position, shadowHost);
}
return () => {
/** 언마운트시 shadowHost DOM 제거 */
shadowHost.remove();
};
}, [parentElement, position, shadowHost]);
return createPortal(children, shadowRoot);
}
shadow-host태그 이름을 가진 호스트 요소를 생성하고, Shadow DOM 연결- 화면에 DOM을 그리기 전, prop으로 받은 부모 요소를 기준으로 지정한 위치에 Shadow DOM 추가
createPortal을 이용해 Shadow Root 내부에children컴포넌트 렌더링
구글 커스텀 콘텐츠
.k1zIA 클래스 이름을 가진 엘리먼트를 부모 요소로 지정하고, 이 부모 요소 이전 위치에 Shadow DOM을 추가한다. ShadowDom 컴포넌트의 children은 createPortal을 통해 Shadow Root 내부에 렌더링된다.
// components/google.tsx
import ShadowDom from './shadow-dom';
export default function Google() {
const [parentElement] = useState(() => document.querySelector('.k1zIA'));
if (!parentElement) return null;
return (
<ShadowDom parentElement={parentElement} position="beforebegin">
<h1>Hello World 😀😀😀</h1>
</ShadowDom>
);
}
Shadow DOM 범용 렌더러
콘텐츠 스크립트의 UI를 렌더링하기 위한 렌더러. createRoot() 함수를 이용해 React의 렌더링 시작점(루트)을 DocumentFragment로 지정하고, prop으로 받은 ReactElement를 루트에 렌더링한다.
// content/content.render.ts
export default function contentRender(content: ReactElement) {
const container = document.createDocumentFragment();
const root = createRoot(container);
root.render(content);
}
DocumentFragment는 일반적인 DOM 노드처럼 작동하지만 메인 DOM 트리에 속하지 않는 임시 컨테이너다. DOM 노드를 임시 저장하거나, 여러 노드에 CRUD 작업을 수행한 후 일괄적으로 DOM 트리에 추가할 때 유용하게 쓰인다. 실제 DOM 트리에 속하지 않으므로 reflow/repaint를 유발하지 않는 장점이 있다. 참고로 DOM 트리에 추가할 땐 DocumentFragment의 자식 노드들만 추가된다.
최종 렌더링
위에서 작성한 Shadow DOM 렌더러를 활용해 구글 첫 페이지에 삽입할 커스텀 콘텐츠를 로드하고 렌더링 한다. manifest.json에서 아래 파일을 스크립트 경로로 설정하면 google.com 접속시 자동으로 실행되고 주입된다.
// content/content.google.tsx
import contentRender from './content.render.ts';
import { Google } from '@/components';
contentRender(<Google />);
이런식으로 Shadow DOM 생성/연결(공통), Shadow DOM 렌더러(공통), 커스텀 콘텐츠를 각각 독립적인 모듈로 분리하면, 커스텀 콘텐츠에 새로운 기능을 추가하거나 변경 사항을 적용하기 훨씬 수월해진다. 또한 다른 페이지에도 동일한 렌더러를 재사용할 수 있어 관리 효율성도 좋아진다.
레퍼런스
- 확장 프로그램 / 개발 | Chrome for Developers
- 크롬 확장 플러그인 톺아보기 | 우아한형제들 기술블로그
- Creating a Chrome extension with React and TypeScript - LogRocket Blog
- Develop Chrome Extensions using React, Typescript, and Shadow DOM
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [Algorithm] 순열 / 조합 개념과 알고리즘 구현 (0) | 2024.05.28 |
|---|---|
| [React] 리액트에서 setTimeout 더 편하게 쓰기 (0) | 2024.05.28 |
| [Algorithm] 자바스크립트 Map으로 구현하는 LRU Cache 알고리즘 (0) | 2024.05.28 |
| [Algorithm] 최소 힙(Heap)으로 우선순위 큐 구현하기 (0) | 2024.05.28 |
| [Algorithm] 다익스트라 알고리즘 — 최단 경로 찾기 (0) | 2024.05.28 |
댓글
이 글 공유하기
다른 글
-
[Algorithm] 순열 / 조합 개념과 알고리즘 구현
[Algorithm] 순열 / 조합 개념과 알고리즘 구현
2024.05.28 -
[React] 리액트에서 setTimeout 더 편하게 쓰기
[React] 리액트에서 setTimeout 더 편하게 쓰기
2024.05.28 -
[Algorithm] 자바스크립트 Map으로 구현하는 LRU Cache 알고리즘
[Algorithm] 자바스크립트 Map으로 구현하는 LRU Cache 알고리즘
2024.05.28 -
[Algorithm] 최소 힙(Heap)으로 우선순위 큐 구현하기
[Algorithm] 최소 힙(Heap)으로 우선순위 큐 구현하기
2024.05.28