[React] 리액트 동시성 렌더링(Concurrent) 톺아보기
사용자가 사용하는 UI는 여러 부분으로 구성되어 있다. 일반적으로 폼 입력 필드는 상호 작용에 즉각적으로 응답하지만, 많은 양의 필터링 목록 같은 부분은 응답하는데 오랜 시간이 소요될 수 있다. React는 기본적으로 동기적인 방식으로 렌더링하는데, UI의 느린 작업(필터링 목록 등)이 다른 빠른 작업(입력 폼 등)을 차단하여 응답이 느려지는 현상이 발생한다.
💡 Render-blocking: Concurrent 기능을 사용하지 않을 때 React는 컴포넌트를 동기적으로 렌더링 하며, 렌더링을 시작하면 예외가 아닌 이상 렌더링을 중단할 수 없다. 즉, 렌더링이 끝나야만 다른 작업을 수행할 수 있다.
React 18 버전에 공개한 Concurrent 기능은 이런 문제를 해결하기 위해 개발됐다. Concurrent는 여러 작업에 우선순위를 부여하여 중요한 부분을 먼저 처리하는 방식으로, 빠른 작업과 느린 작업을 실질적으로 분리하여 각각 자신의 속도로 작업을 진행할 수 있도록 한다. 즉, 다음 View를 렌더링하는 동안 현재 View의 반응성을 유지하도록 렌더링 프로세스를 재작업한다. 이러한 방식은 사용자 경험을 끊김 없이 유지하면서 어플리케이션의 반응성을 향상시키는 효과를 가져온다.
동기적 렌더링의 문제점
아래는 ①제어(controlled) 컴포넌트 <input />, ②렌더링하는데 2초가 소요되는 <Slow /> 컴포넌트, ③강제로 <Slow /> 컴포넌트를 리렌더링하는 버튼으로 구성되어 있다.
<Slow /> 컴포넌트는 props를 받지 않고 메모이징돼서 input 값이 변경돼도 리렌더링하지 않는다. 하지만 버튼을 클릭할 때마다 key 값이 변경되므로 <Slow /> 컴포넌트는 리렌더링 된다.
// 코드 출처 via The Miners
export default function App() {
const [value, setValue] = useState('');
const [key, setKey] = useState(Math.random());
return (
<div className="container">
<input
value={value}
onChange={(e) => {
console.log(
`%c Input changed! -> "${e.target.value}"`,
'color: yellow;',
);
setValue(e.target.value);
}}
/>
<button onClick={() => setKey(Math.random())}>Render Slow</button>
<Slow key={key} />
</div>
);
}
const Slow = memo(() => {
sleep(2000);
console.log('%c Slow rendered!', 'color: teal;');
return <></>;
});
const sleep = (ms) => {
const start = performance.now();
while (performance.now() - start < ms);
};
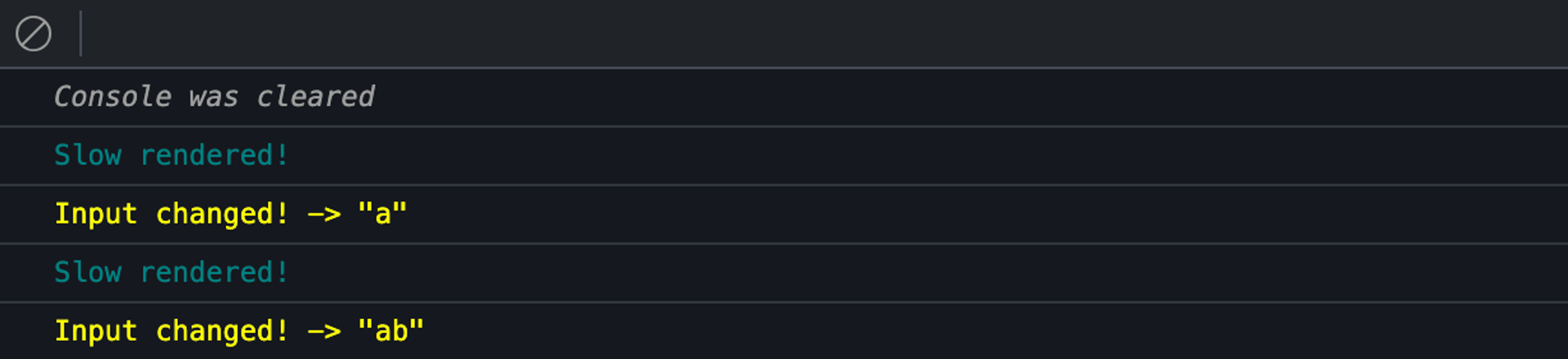
버튼을 클릭해서 <Slow /> 컴포넌트를 리렌더링하는 동안 input 필드에 값을 입력해도 화면에 아무런 반응이 없다가, 리렌더링이 끝나야만 입력한 값이 반영된다. 느린 컴포넌트의 렌더링을 마친 후에야 다른 UI의 업데이트를 처리할 수 있기 때문이다. 느린 작업이 빠른 작업을 차단하는 현상이 발생한 것이다.
a입력 → 화면에 바로 반영- 버튼 클릭 →
<Slow />컴포넌트 리렌더링 시작 b입력 → 반응 없음- (리렌더링 종료) 입력한 내용 반영

렌더링 우선순위
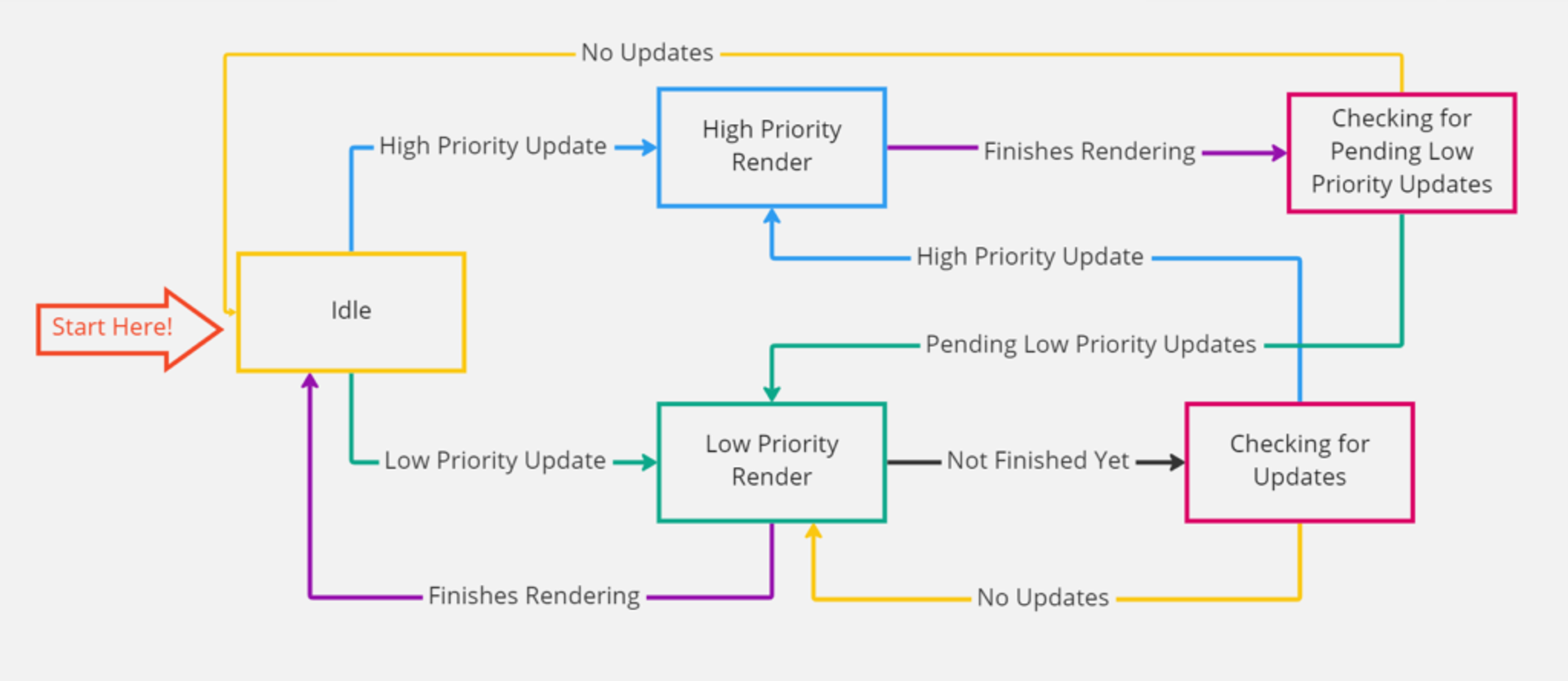
Concurrent 렌더링 맥락에서 말하는 업데이트는 리렌더링이 발생하는 상황을 말한다. 업데이트는 두 가지 우선순위로 나뉘며, 우선순위가 낮은 업데이트는 우선순위가 높은 렌더링을 완료해야만 실행한다. 또한, 우선순위가 낮은 업데이트는 우선순위가 높은 업데이트에 의해 중단될 수 있다. 우선순위가 낮은 리렌더링이 중단되면, 우선순위가 높은 리렌더링을 완료할 때까지 기다린 후 처음부터 다시 시작한다.
- 우선순위가 높은 업데이트
- setState
- dispatch (useReducer)
- useSyncExternalStore (외부 스토어 구독)
- UI가 외부 스토어(Redux 등)와 일치하지 않는 Tearing 문제를 해결하기 위해 사용하는 훅
- ReactDOM.createRoot (앱을 처음 렌더링할 때 호출)
- 우선순위가 낮은 업데이트
- startTransition
- useDeferredValue
동일한 호출 스택에서 발생한 모든 업데이트는 일괄 처리돼서 단일 리렌더링이 발생한다. 때문에 아래 코드 기준으로 높은 우선순위와 낮은 우선순위에 대한 단일 업데이트가 총 2회 발생한다.
const Component = () => {
const [filter, setFilter] = useState('');
const [otherFilter, setOtherFilter] = useState('');
const [delayedFilter, setDelayedFilter] = useState('');
const [delayedOtherFilter, setDelayedOtherFilter] = useState('');
const [isPending, startTransition] = useTransition();
const handleInputChanged = (e) => {
// 두 상태 업데이트 일괄 처리(batching) -> 우선순위가 높은 단일 업데이트 발생
setFilter(e.target.value);
setOtherFilter(e.target.value.toUpperCase());
startTransition(() => {
// 두 상태 업데이트 일괄 처리(batching) -> 우선순위가 낮은 단일 업데이트 발생
setDelayedFilter(e.target.value);
setDelayedOtherFilter(e.target.value.toUpperCase());
});
};
return (
<>
<input value={filter} onChange={handleInputChanged} />
</>
);
};
이 같은 방식으로 느린 부분을 렌더링하고 있더라도 빠른 부분의 업데이트가 있다면 느린 부분을 중단시키고 빠른 부분을 업데이트하여 반응성을 유지한다. 빠른 부분의 렌더링을 완료하면 다시 느린 부분의 렌더링으로 돌아간다.

Concurrent 진행 흐름
Concurrent 기능을 사용하면 빠른 작업(입력)과 느린 작업(목록 필터링)을 분리하여 빠른 작업의 응답성을 유지할 수 있다.
아래 예제 코드에선 우선순위가 높은 업데이트에 사용할 filter 상태 외에, 우선순위가 낮은 업데이트에 사용할 delayedFilter 상태를 정의하여 <List /> 컴포넌트에 prop으로 전달하고 있다. <List /> 컴포넌트는 메모이징 돼서 이전 렌더링 때 전달한 props(delayedFilter)가 변경될 때만 리렌더링 된다. 입력을 시작하면 onChange 핸들러에 의해 우선순위가 높은 업데이트와 우선순위가 낮은 업데이트를 모두 트리거한다.
export default function App() {
// 우선순위가 높은 업데이트
const [filter, setFilter] = useState('');
// 우선순위가 낮은 업데이트
const [delayedFilter, setDelayedFilter] = useState('');
const [isPending, startTransition] = useTransition();
useDebug({ filter, delayedFilter });
return (
<div className="container">
<input
value={filter}
onChange={(e) => {
// 높은&낮은 우선순위 업데이트를 모두 트리거하는 핸들러
setFilter(e.target.value); // 우선순위가 높은 업데이트
startTransition(() => {
setDelayedFilter(e.target.value); // 우선순위가 낮은 업데이트
});
}}
/>
<List filter={delayedFilter} /> {/* delayedFilter 상태 변경시 리렌더링 */}
</div>
);
}
const List = memo(({ filter }) => {
const filteredList = list.filter((entry) =>
entry.name.toLowerCase().includes(filter.toLowerCase()),
);
sleep(100);
return (
<ul>
{filteredList.map((item) => (
<li key={item.id}>
{item.name} - ${item.price}
</li>
))}
</ul>
);
});
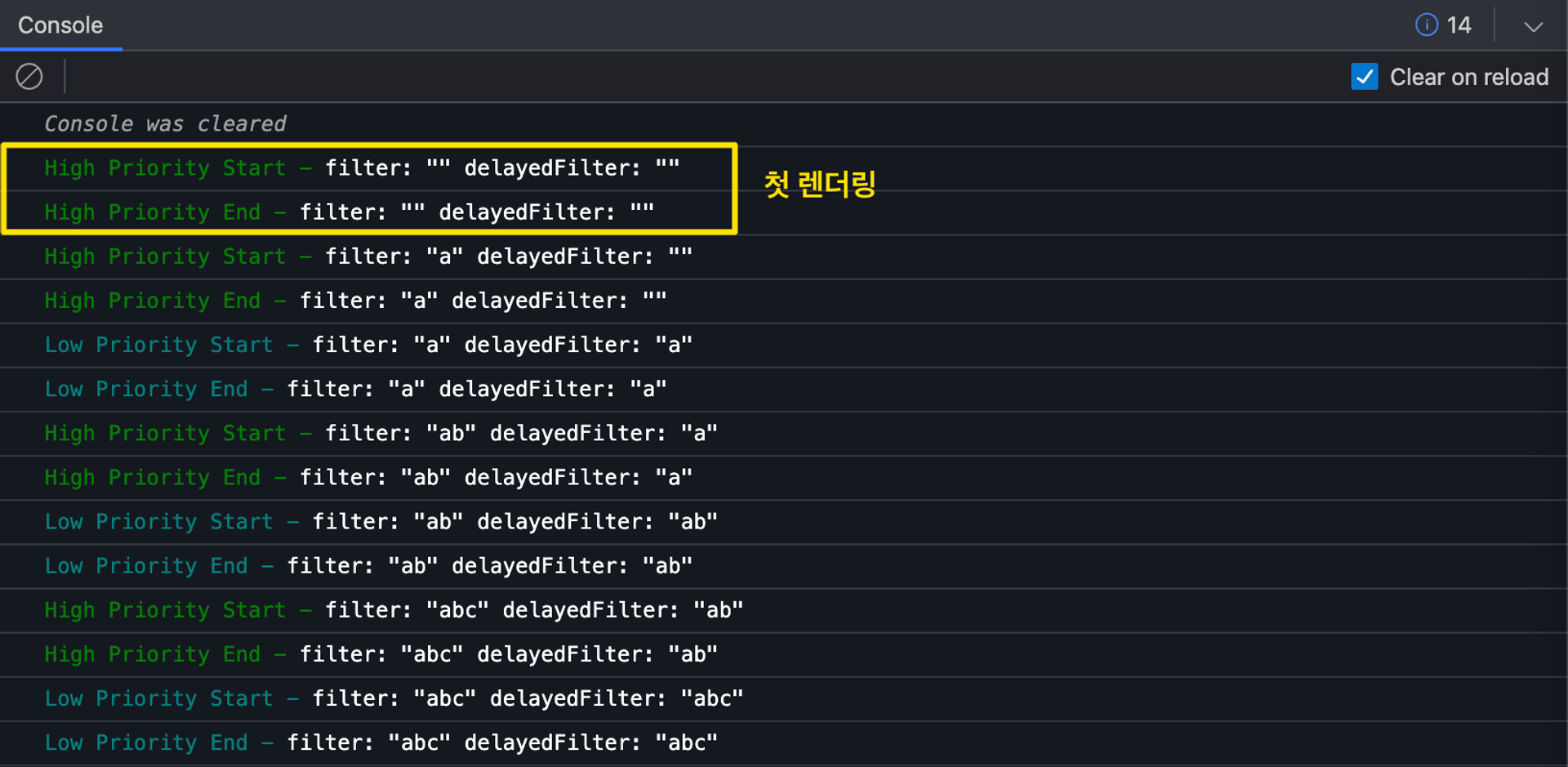
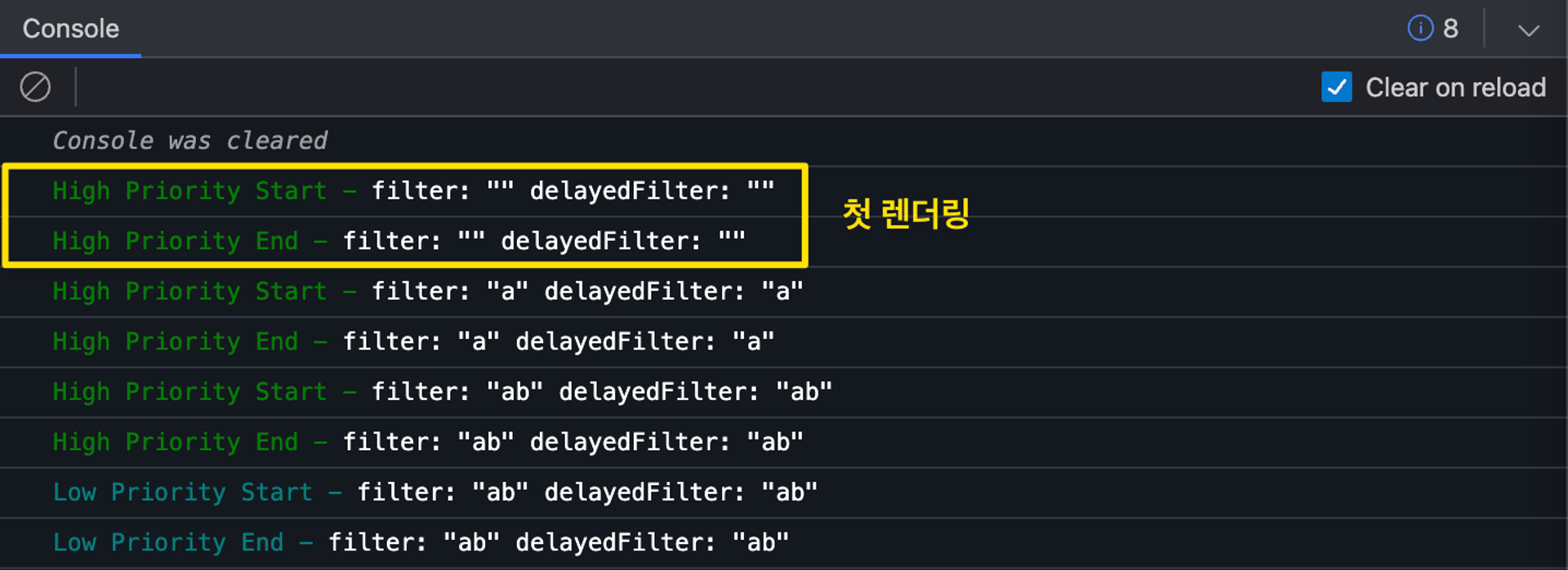
<App />을 처음 렌더링할 때 ReactDOM.createRoot에 의해 첫번째 우선순위가 높은 렌더링을 트리거한다. 이때 filter, delayedFilter 모두 빈 문자열을 초기값으로 갖는다. 그 후 a, b, c를 빠르게 입력하면 아래와 같이 콘솔을 출력한다. 우선순위가 높은 업데이트 도중엔 우선순위가 낮은 업데이트를 진행하지 않고, 우선순위가 낮은 리렌더링은 우선순위가 높은 업데이트에 의해 즉시 중단되고 버려질 수 있다는 점에 주목하자.
Interrupted 없이 우선순위가 높은 렌더링 시작/종료 → 우선순위가 낮은 렌더링 시작/종료 순으로 반복해서 진행


- [High Priority Start]
a입력 → 우선순위가 높은 리렌더링 시작- filter :
""→"a" - delayedFilter :
""— 변경 없음- 이 단계에선 우선순위가 낮은 업데이트를 진행하지 않음
<List />는 이전 렌더링과 동일한delayedFilter값을 전달받으므로 리렌더링하지 않음
- filter :
- [High Priority End] 우선순위가 높은 리렌더링 종료 → VDOM에 커밋 → 생명주기 진행
생명주기(Lifecycle) : 이펙트 주입 → DOM 변경 → 레이아웃 → 레이아웃 이펙트 → 페인트 → 이펙트 - [Low Priority Start]
a입력에 대한 우선순위가 낮은 리렌더링 시작- filter :
"a"— 변경 없음 - delayedFilter :
""→"a"
- filter :
- [Low Priority Interrupted]
b입력 → 우선순위가 낮은 리렌더링 중지- 우선순위가 높은 업데이트에 의해 우선순위가 낮은 렌더링이 중단됨 (커밋 안됨)
- 변경 사항을 커밋하지 않았으므로
delayedFilter상태 값은 이전과 동일 - 이전과 동일한 상태를 가지므로
<List />역시 리렌더링하지 않음
- [High Priority Start]
b입력에 대한 우선순위가 높은 리렌더링 시작- filter :
"a"→"ab" - delayedFilter :
""— 변경 없음
- filter :
- 입력을 중단할 때까지 위 사이클 반복…
우선순위가 높은 업데이트(입력)에서 delayedFilter 상태가 변경되지 않기 때문에 <List /> 컴포넌트가 리렌더링되지 않고, 그로 인해 UI의 빠른 부분의 응답성을 유지할 수 있게된 것이다.
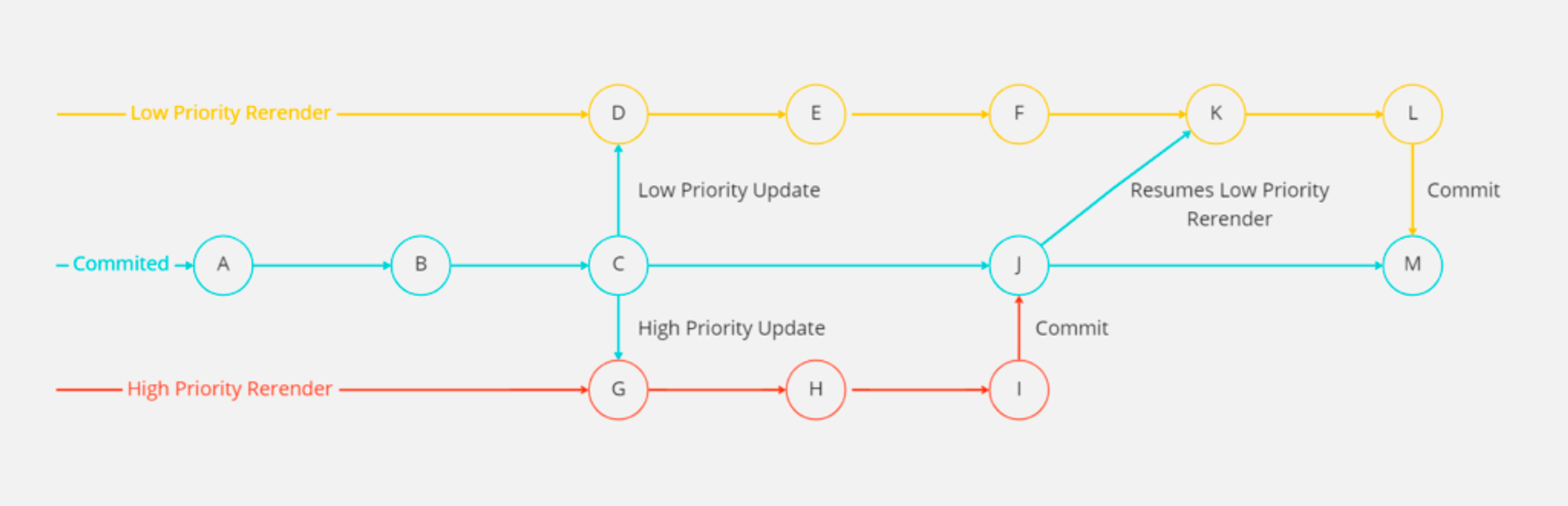
Branch 전략과 Concurrent 닮은꼴
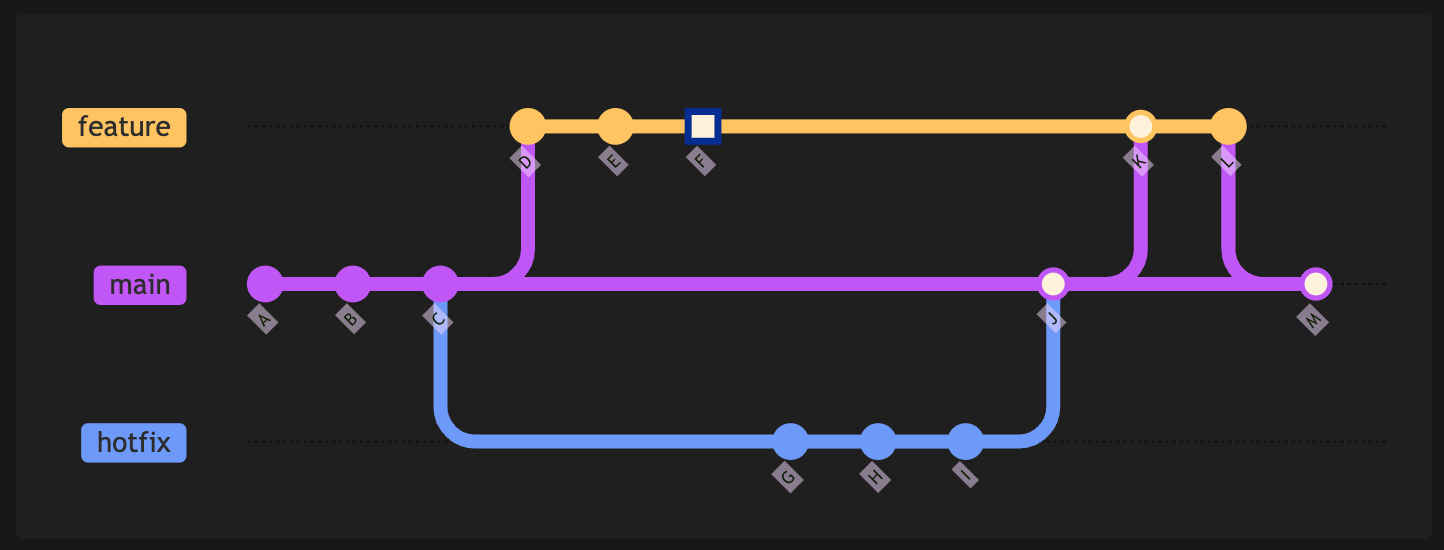
Concurrent 기능에서 우선순위가 높은 업데이트는 긴급한 버그를 수정하는 hotfix 브랜치 작업, 우선순위가 낮은 업데이트는 feature 브랜치 작업과 유사하다.

기능 개발중 핫픽스를 배포해야 하는 상황이 발생할 수 있다. 일반적으로 핫픽스 배포가 기능 배포보다 더 시급하므로 기능 개발을 중단하고 핫픽스 브랜치에서 작업을 시작한다. 핫픽스 작업을 완료하면 main 브랜치에 작업 내용을 병합한다.

다시 기능 작업을 시작하기 위해선 main 브랜치에 반영된 핫픽스 내용을 feature 브랜치로 가져와야 한다. 이를 위해 feature 브랜치로 이동해서 main 브랜치를 병합하거나 리베이스를 통해 main 브랜치를 따라 잡는다.

만약 다른 긴급한 수정을 위해 추가적인 핫픽스 작업이 필요하다면 기능 작업을 다시 중단하고 위 과정을 반복한다. 이처럼 기능 브랜치 작업은 우선순위가 높은 핫픽스 작업으로 인해 언제든지 중단될 수 있는 점에서 우선순위가 낮은 업데이트와 유사하다.
또한, 기능 브랜치 작업을 시작하기 전 핫픽스 변경 사항을 기능 브랜치로 가져오는 부분은, 우선순위가 낮은 렌더링 작업을 다시 시작할 때, 우선순위가 높은 업데이트의 변경 내용을 통합하기 위해 처음부터 렌더링을 다시 시작하는 것과 비슷하다.

Concurrent 기능
Concurrent 렌더링은 Transition 혹은 DeferredValue 두 가지 방법으로 활성화할 수 있다. 두 가지 모두 특정 업데이트를 낮은 우선순위로 표시하면서 Concurrent 렌더러가 나머지를 처리하는 방식으로 동작한다.
트랜지션 | useTransition
독립적으로 작동하는
startTransition을 import해서 사용할 수도 있다
상태 변화의 우선 순위를 지정하기 위해 useTransition 훅을 사용한다. 이 훅은 isPending, startTransition 두 가지 값을 반환한다. isPending은 낮은 우선순위 작업이 지연 중임을 알리는 boolean 값이며(우선순위가 높은 리렌더링 진행 중), startTransition은 낮은 우선순위로 실행할 함수를 인자로 받는다(명령형 방법).
const [isPending, startTransition] = useTransition();
const [count, setCount] = useState(0);
function handleClick() {
startTransition(() => {
setCount((c) => c + 1);
});
}
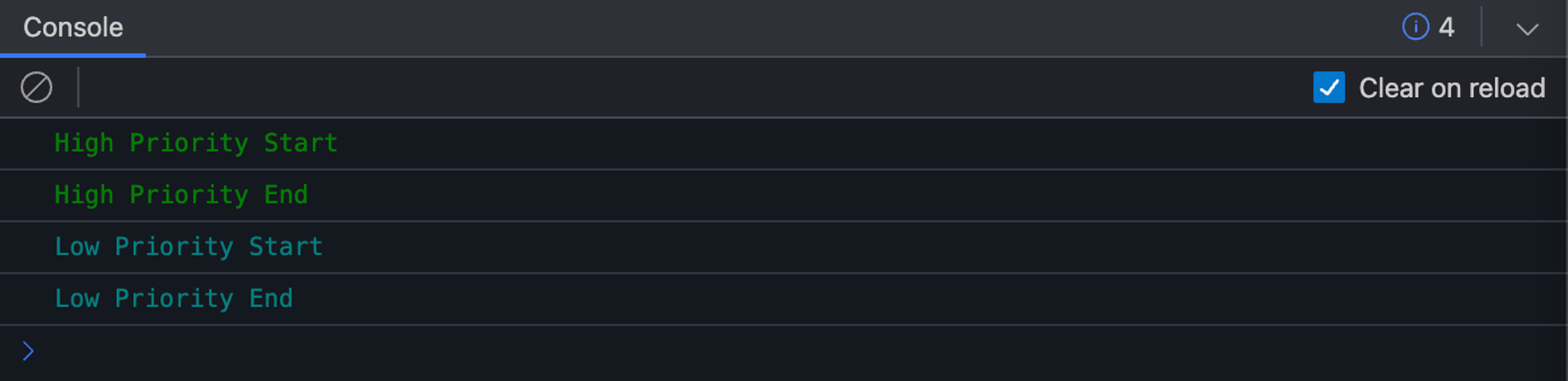
startTransition은 높은/낮은 우선순위 업데이트를 트리거한다
startTransition은 항상 우선순위가 높은 업데이트와 우선순위가 낮은 업데이트를 모두 트리거한다. 즉, startTransition 콜백 내부에 따로 업데이트를 명시하지 않아도 항상 높은/낮은 우선순위의 업데이트를 트리거한다.
export default function App() {
const [isPending, startTransition] = useTransition();
useDebug();
return (
<button
onClick={() => {
startTransition(() => {});
}}
>
Start Transition
</button>
);
}

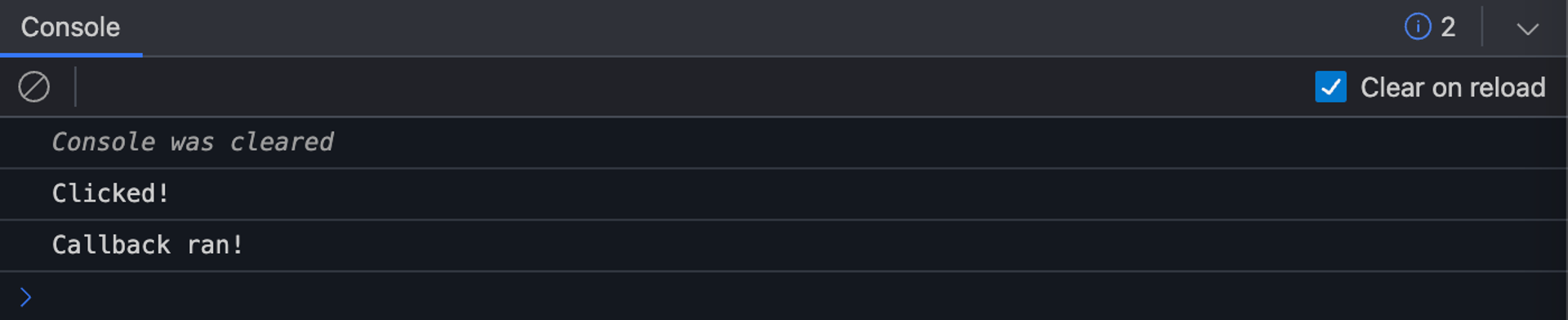
startTransition의 콜백은 즉시 실행된다
startTransition 인자로 전달한 함수는 동기적으로 즉시 실행된다. 때문에 콜백 내부에 비용이 많이 드는 작업을 수행해서는 안된다. 렌더링을 차단할 수도 있기 때문이다.
반면, startTransition 콜백에 의해 트리거된 업데이트는 백그라운드에서 실행하므로 비용이 많이 드는 리렌더링이 발생해도 무방하다.
export default function App() {
const [isPending, startTransition] = useTransition();
useDebug();
return (
<button
onClick={() => {
console.log('Clicked!');
startTransition(() => {
console.log('Callback ran!');
});
}}
>
Start Transition
</button>
);
}

startTransition 콜백과 같은 호출 스택에 있어야 한다
상태 업데이트가 낮은 우선순위로 지정되려면 startTransition 콜백 자체와 동일한 호출 스택에 있어야 한다. 아래 3가지 예시 모두 낮은 우선순위로 지정되는 것을 기대했지만, startTransition 콜백과 다른 호출 스택에 있어서 높은 우선순위 업데이트로 지정된다.
startTransition(() => {
setTimeout(() => {
// 다른 호출 스택
setCount((count) => count + 1);
}, 1000);
});startTransition(async () => {
await asyncWork();
// 다른 호출 스택
setCount((count) => count + 1);
});startTransition(() => {
asyncWork().then(() => {
// 다른 호출 스택
setCount((count) => count + 1);
});
});
위 문제를 해결하려면 비동기 함수를 startTransition 콜백 밖으로 빼거나 비동기 함수 내부에서 startTransition을 호출하도록 수정해야 한다.
setTimeout(() => {
startTransition(() => {
setCount((count) => count + 1);
});
}, 1000);await asyncWork();
startTransition(() => {
setCount((count) => count + 1);
});asyncWork().then(() => {
startTransition(() => {
setCount((count) => count + 1);
});
});
모든 트랜지션은 단일 리렌더링으로 일괄 처리한다
우선순위가 낮은 여러 업데이트는 단일 리렌더링을 통해 일괄 처리된다. 예를들어 우선순위가 낮은 A 업데이트가 보류중일 때 다른 우선순위가 낮은 B 업데이트가 트리거되면, A 업데이트를 포함한 모든 낮은 우선순위 업데이트가 동일한 리렌더링에서 일괄 처리된다.
또한 렌더링을 완료하지 않고 중단되면 처음부터 다시 렌더링하는 정책이 적용된다.
export default function App() {
return (
<div style={{ display: 'flex' }}>
<Component name="First" />
<Component name="Second" />
</div>
);
}
export const Component = ({ name }) => {
const [filter, setFilter] = useState('');
const [delayedFilter, setDelayedFilter] = useState('');
const [isPending, startTransition] = useTransition();
useDebug({ name });
return (
<div className="container">
<input
value={filter}
onChange={(e) => {
setFilter(e.target.value);
startTransition(() => {
setDelayedFilter(e.target.value);
});
}}
/>
{isPending && 'Recalculating...'}
<List filter={delayedFilter} />
</div>
);
};
// List 컴포넌트 생략

- 첫번재 필드
a입력- 높은 우선순위 렌더링 시작 ~ 종료
- 낮은 우선순위 렌더링 시작
- 두번째 필드
a입력- 첫번째 필드의 낮은 우선순위 렌더링 중지
- 두번째 필드의 높은 우선순위 렌더링 시작 ~ 종료
- 첫번째 / 두번째 필드의 낮은 우선순위 렌더링 시작
- 첫번째 / 두번째 필드의 낮은 우선순위 렌더링 종료
트랜지션은 상태에만 적용된다
startTransition 콜백 안에서 ref를 수정할 수 있지만, ref는 트랜지션을 사용하지 않고 변경한 것과 동일하게 동작한다. 때문에 아래 예제에서 우선순위가 높은 리렌더링일 때 delayedFilter 값도 변경돼서 filter 상태와 항상 동일하다.
export default function App() {
const [filter, setFilter] = useState('');
const delayedFilterRef = useRef(filter);
const [isPending, startTransition] = useTransition();
const delayedFilter = delayedFilterRef.current;
useDebug({ filter, delayedFilter });
return (
<div className="container">
<input
value={filter}
onChange={(e) => {
setFilter(e.target.value);
startTransition(() => {
delayedFilterRef.current = e.target.value;
});
}}
/>
{isPending && 'Recalculating...'}
<List filter={delayedFilter} />
</div>
);
}
// List 컴포넌트 생략

지연된 값 | useDeferredValue
명령형으로 작동하는 트랜지션(Transition) API와 달리, useDeferredValue 훅은 선언적인 방식으로 작동한다. useDeferredValue 훅의 인자로 전달한 값은 우선순위가 낮은 업데이트의 결과(상태)가 된다. 우선순위가 높은 렌더링 종료 시점에 useDeferredValue 훅에 전달한 값과 이전 값이 다르면 우선순위가 낮은 업데이트를 트리거한다.
export default function App() {
// 우선순위가 높은 업데이트
const [filter, setFilter] = useState('');
// 우선순위가 낮은 업데이트
const deferredFilter = useDeferredValue(filter);
useDebug({ filter, deferredFilter });
return (
<div className="container">
<input
value={filter}
onChange={(e) => {
setFilter(e.target.value);
}}
/>
<List filter={deferredFilter} />
</div>
);
}
// List 컴포넌트 생략
어플리케이션을 처음 렌더링하면 항상 우선순위가 높은 렌더링을 트리거한다. useDeferredValue를 처음 호출할 땐 우선 순위가 낮은 업데이트를 트리거하지 않고 초기화된 값만 반환한다.
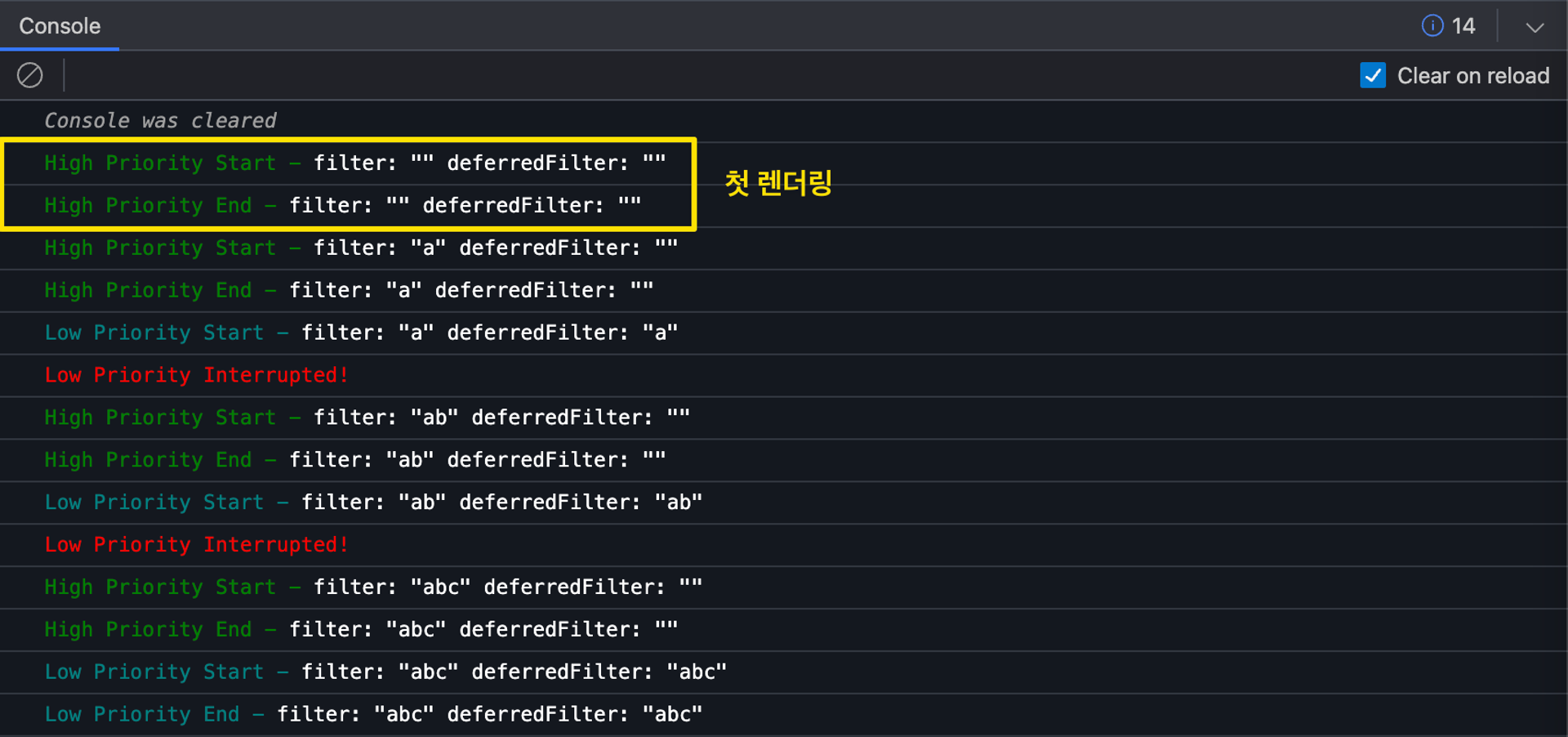
따라서 filter, deferredFilter 상태 모두 빈 문자열을 초기값으로 갖는다. 그 후 a, b, c를 연속적으로 빠르게 입력하면 아래처럼 콘솔을 출력한다. 로그를 보면 알 수 있듯 useDeferredValue 훅 역시 트랜지션 API와 유사하게 동작한다.

💡 낮은 우선순위 렌더링을 완료하기 전까진 useDeferredValue 훅은 항상 이전값을 반환하는 점에 주목하자. 우선순위가 높은 리렌더링을 완료해야만 useDeferredValue에 변경된 값이 전달된 후 트리거돼서 우선순위가 낮은 리렌더링을 시작한다.
a입력 :setFilter호출 → 우선순위가 높은 업데이트 트리거- 높은 우선순위 렌더링 시작 ~ 종료
filter상태""→"a"변경filter상태가 변경되면useDeferredValue훅의 인자로"a"가 전달되지만, 낮은 우선순위 렌더링을 완료하기 전까진 이전 값인""빈문자열 반환 ⚡️
- 낮은 우선순위 렌더링 시작 (이전과 다른 값인
"a"를 전달 받아 트리거됨)
- 높은 우선순위 렌더링 시작 ~ 종료
b입력- 낮은 우선순위 렌더링 중지
- 높은 우선순위 렌더링 시작 ~ 종료
- 낮은 우선순위 렌더링 시작
- 반복…
useDeferredValue는 다른 업데이트를 트리거하지 않는다
우선순위가 낮은 리렌더링이 진행중일 때 전달받은 값이, 처음 우선순위가 낮은 업데이트를 트리거한 값과 다르더라도 useDeferredValue는 항상 마지막으로 전달받은 값을 반환한다.
때문에 우선순위가 낮은 업데이트가 진행중일 때 useDeferredValue 훅이 새 값을 전달받아도, 훅을 그대로 통과하여 반환하므로 다른 낮은 우선순위 업데이트를 트리거하지 않는다. 이러한 작동 방식을 통해 항상 업데이트된 최신 값을 리렌더링에 사용할 수 있게 된다.
export default function App() {
const [filter, setFilter] = useState('');
const [delayedFilter, setDelayedFilter] = useState('');
const [isPending, startTransition] = useTransition();
// 높은 우선순위와 낮은 우선순위 리렌더링에 따라 각각 다른 값을 전달받음
// isPending은 우선순위가 높은 리렌더링이 진행중일 때만 true 반환
const deferredFilter = useDeferredValue(
isPending ? filter.toUpperCase() : delayedFilter,
);
useDebug({ filter, delayedFilter, deferredFilter });
return (
<div className="container">
<input
value={filter}
onChange={(e) => {
setFilter(e.target.value);
startTransition(() => {
setDelayedFilter(e.target.value);
});
}}
/>
<List filter={deferredFilter} />
</div>
);
}
// List 컴포넌트 생략
높은 우선순위와 낮은 우선순위 리렌더링 도중 useDeferredValue 훅에 서로 다른 값을 전달하더라도 추가적인 렌더링을 트리거하지 않는다.

여러 업데이트는 단일 리렌더링에서 일괄 처리한다
모든 트랜지션이 단일 리렌더링에서 일괄 처리되는 것처럼, 여러 useDeferredValue 호출도 단일 리렌더링에서 일괄 처리한다. 즉, 컴포넌트 트리내 여러 useDeferredValue 호출이 발생하더라더 우선순위가 낮은 단일 리렌더링에서 일괄 처리된다.
트랜지션과 마천가지로 렌더링을 완료하지 않고 중단되면 처음부터 다시 렌더링하는 정책도 적용된다.
레퍼런스
Everything you need to know about Concurrent React (with a little bit of Suspense) And why it's a game changer - The Miners
Table of Contents Intro The Problem Synchronous Rendering The Solution Concurrent List Filtering Concurrent Rendering ~ Branching Workflow Concurrent Features Transitions Deferred Values Suspense Additional Considerations Suspension Points Low Priority and
blog.codeminer42.com
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [Algorithm] 데이터 추가, 삭제, 정렬로 보는 BFS / DFS 탐색 알고리즘 (0) | 2024.05.21 |
|---|---|
| [React/JS] 드래그한 문자열 분리(랩핑)하기 / Selection API (0) | 2024.05.21 |
| [Express] req.query vs req.params (0) | 2024.05.19 |
| [JS] 함수형 / 객체 지향 프로그래밍의 닮은 꼴 (0) | 2024.05.19 |
| [TS] TypeScript 타입스크립트 Infer 키워드 활용하기 (0) | 2024.05.19 |
댓글
이 글 공유하기
다른 글
-
[Algorithm] 데이터 추가, 삭제, 정렬로 보는 BFS / DFS 탐색 알고리즘
[Algorithm] 데이터 추가, 삭제, 정렬로 보는 BFS / DFS 탐색 알고리즘
2024.05.21 -
[React/JS] 드래그한 문자열 분리(랩핑)하기 / Selection API
[React/JS] 드래그한 문자열 분리(랩핑)하기 / Selection API
2024.05.21 -
[Express] req.query vs req.params
[Express] req.query vs req.params
2024.05.19 -
[JS] 함수형 / 객체 지향 프로그래밍의 닮은 꼴
[JS] 함수형 / 객체 지향 프로그래밍의 닮은 꼴
2024.05.19