[DevTools] iPhone 아이폰 사파리에서 디버깅 / 콘솔 사용하기
Safari 개발자 도구
💡 아이폰 화면이 잠겨있을 땐 콘솔을 사용할 수 없다.
❶ 맥북 ⇄ 아이폰 USB 연결
❷ 아이폰 설정 → Safari → 고급 → <웹 속성> 체크
❸ macOS 사파리 설정 → 고급 → <메뉴 막대에서 개발자용 메뉴 보기> 체크
❹ macOS 사파리 상단 메뉴 → 개발자용 → 아이폰 기기 이름 → 아이폰 사파리에 열려있는 웹사이트 선택

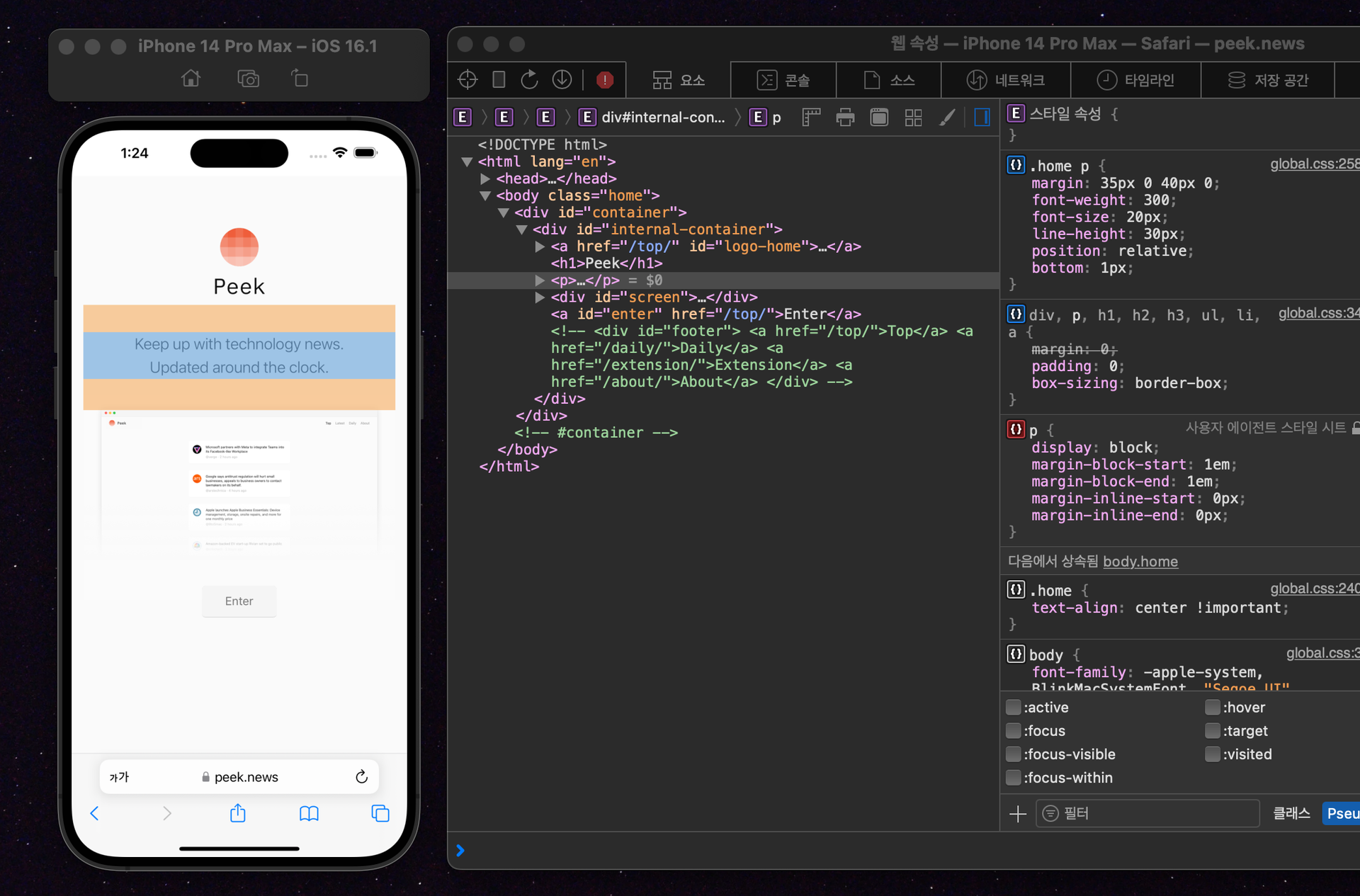
❺ macOS 사파리 콘솔 창에서 현재 연동중인 웹사이트의 속성 확인

iOS Simulator
💡 Status bar(노치 영역), Nav bar, Tab bar(주소창 영역), Home indicator 같은 아이폰 UI를 그대로 표현하므로 실물 기기를 이용할 때 어떻게 보일지 확인할 수 있다. 설정을 완료한 후 Xcode 실행 없이 스포트라이트에서 Simulator를 검색한 후 바로 실행할 수 있다.
❶ 앱스토어에서 Xcode 설치
❷ ⌘ , 단축키로 설정창 진입 → Platforms → 원하는 버전의 iOS Simulator 설치

❸ Xcode 상단 메뉴 → Window → Devices and Simulators → 원하는 iOS 버전/기기 Simulator 추가

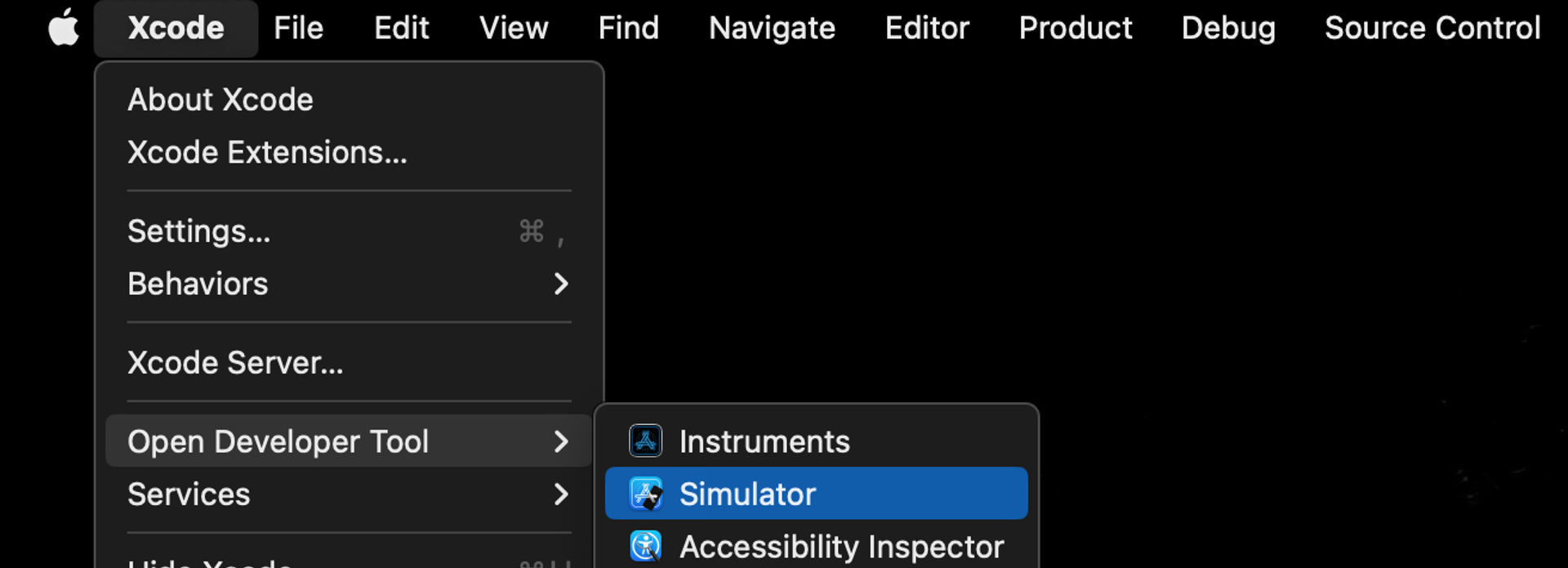
❹ Xcode 상단 메뉴 → Xcode → Open Developer Tool → Simulator 클릭

❺ Simulator 상단 메뉴 → File → Open Simulator → 기기 선택

❻ macOS 사파리 설정 → 고급 → <메뉴 막대에서 개발자용 메뉴 보기> 체크
❼ macOS 사파리 상단 메뉴 → 개발자용 → 시뮬레이터 → 웹사이트 선택 (선택하면 콘솔창이 뜬다)

모바일 콘솔 — Eruda

Eruda는 모바일 브라우저에서(아이폰 사파리 등) 콘솔을 사용할 수 있도록 해주는 라이브러리다. 요소, 네트워크, 리소스 등 크롬 콘솔과 비슷한 인터페이스 / 기능을 제공한다. npm 패키지 혹은 스크립트를 직접 추가하는 방식으로 설치할 수 있다. 브라우저 즐겨찾기에 Eruda 스크립트를 등록해두면 별다른 설치 없이 사용할 수도 있다.
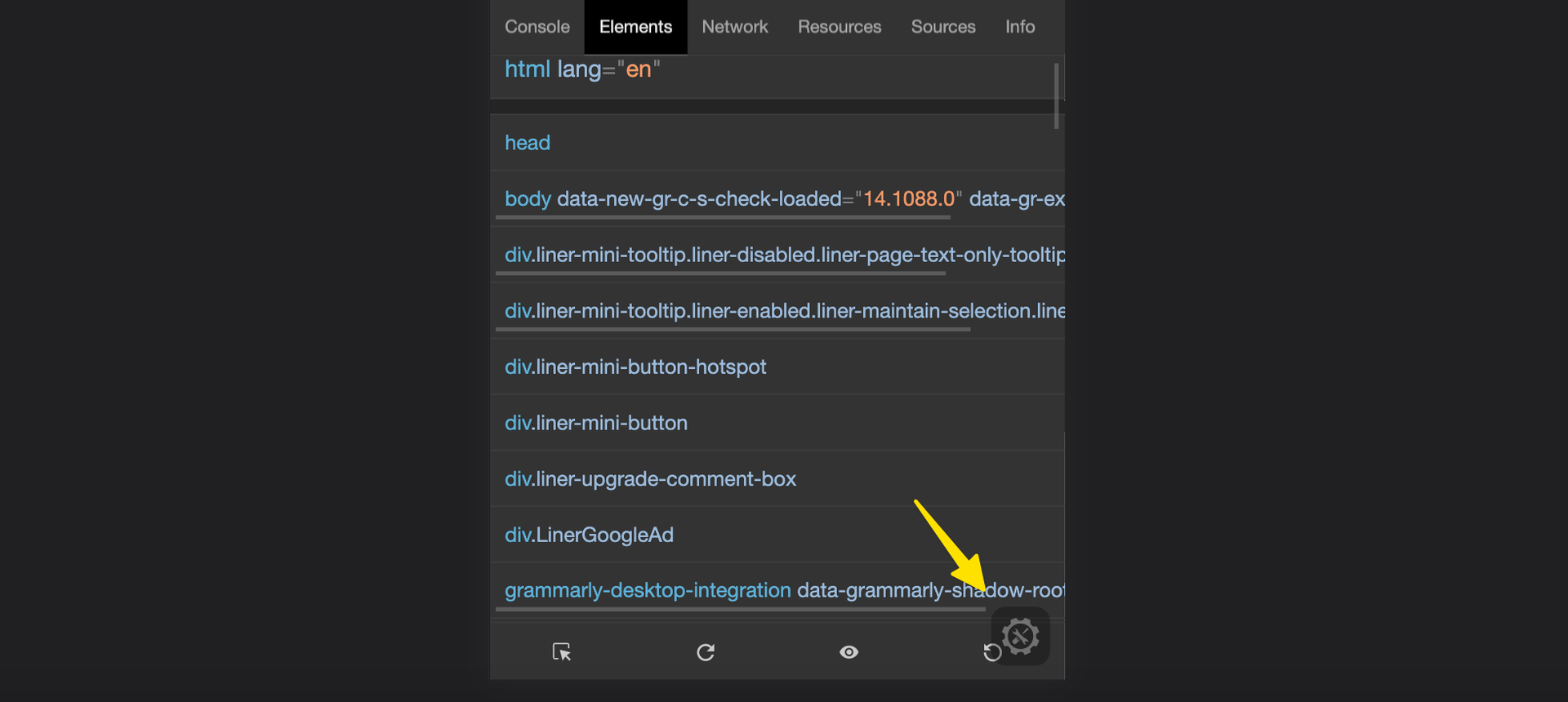
- Console: Display JavaScript logs.
- Elements: Check dom state.
- Network: Show requests status.
- Resource: Show localStorage, cookie information.
- Info: Show url, user agent info.
- Snippets: Include snippets used most often.
- Sources: HTML, JS, CSS source viewer.
사용 방법 — 스크립트 방식
💡 </body> 전에 스크립트 태그를 삽입하면 DOM 파싱을 완료한 후 스크립트를 로드/실행한다. defer 속성을 명시하지 않은 스크립트를 </head> 전에 삽입하면 <script> 코드를 만나는 순간 DOM 파싱을 일시 중지하고 스크립트를 로드/실행한다(스크립트 실행 완료 후 DOM 파싱 재개).
React
모든 페이지에서 실행할 때 예시 코드. </head> 태그 전에 넣고 싶다면 스크립트 태그에 defer 속성을 추가해서 DOM 파싱을 방해하지 않도록 한다. 그럼 DOM 파싱이 이뤄질 때 백그라운드에서 스크립트를 다운로드하고, DOM 파싱을 완료한 시점에 스크립트를 실행한다.
<!-- public/index.html — </body> 전에 삽입할 때 -->
<body>
<!-- 생략 -->
<script src="//cdn.jsdelivr.net/npm/eruda" onload="eruda.init()"></script>
</body><!-- public/index.html — </head> 전에 삽입할 때 -->
<head>
<!-- 생략 -->
<script
defer
src="//cdn.jsdelivr.net/npm/eruda"
onload="eruda.init()"
></script>
</head>
주소창 쿼리스트링 key/value가 ?eruda=true 일 때만 스크립트를 실행하도록 할 수도 있다.
<!-- public/index.html -->
<body>
<!-- ... -->
<script>
(function () {
const isErudaActive = /eruda=true/.test(window.location) || localStorage.getItem('active-eruda') === 'true';
if (!isErudaActive) return;
const script = document.createElement('script');
script.src = '//cdn.jsdelivr.net/npm/eruda';
script.onload = () => eruda.init();
document.body.append(script);
})();
</script>
</body>
Next.js
전체 페이지에서 실행하려면 _app.tsx 파일에, 특정 페이지에서만 실행하려면 해당 페이지 파일에 추가한다.
// _app.tsx
import Script from 'next/script';
export default function App() {
// ...
return (
<>
{/* ... */}
<Script
src="//cdn.jsdelivr.net/npm/eruda"
onLoad={() => window.eruda?.init()}
/>
</>
);
}
타입스크립트를 사용하면 전역 객체에서 eruda를 찾을 수 없다는 에러가 나오므로, 전역 객체 타입에 eruda를 추가해준다. init 메서드 인자에 옵션을 넣는다면 InitOptions 옵션 타입도 정의해야 한다(전체 타입 정의).
// global.d.ts
declare global {
interface Window {
eruda?: { init: () => void }; // 전역 객체에 eruda 타입 추가
}
}
export {};
ErudaScript 컴포넌트를 따로 만들어서 모바일 / 개발 환경 등의 실행 조건을 추가 할 수도 있다.
// ErudaScript.tsx
const ErudaScript = () => {
if (
typeof window === 'undefined' ||
process.env.NODE_ENV === 'production' ||
!isMobile // "react-device-detect" 패키지
)
return null;
return (
<Script
src="//cdn.jsdelivr.net/npm/eruda"
onLoad={() => window.eruda?.init()}
/>
);
};
참고로 Next.js Script 컴포넌트의 strategy 속성을 명시하지 않으면 afterInteractive 설정이 기본 적용된다. 차이점은 아래와 같다. 더 자세한 내용은 공식문서 참고.
afterInteractive(기본값)- 삽입 위치 :
</body>이전 (클라이언트에서 삽입) - 실행 시점 : 하이드레이션 이후
- 용도 : 태그 매니저, 애널리틱스 등
- 삽입 위치 :
beforeInteractive- 삽입 위치 :
</head>이전 (서버에서 미리 삽입) - 실행 시점 : 하이드레이션 이전 (서버에서 초기 HTML에 주입된 후 Next.js 모듈보다 먼저 다운로드)
- 용도 : 쿠키 동의 알림, 봇 탐지기 등
- 삽입 위치 :
사용 방법 — npm 패키지 방식
💡 참고 내용
- 모든 페이지에서 실행 : 최상위 컴포넌트에서 호출 e.g.
App.tsx(React),_app.tsx(Next.js) - 특정 페이지에서 실행 : 해당 페이지 컴포넌트에서 호출
React
useEruda 커스텀 훅으로 만들어서 사용한 예시 ▼
// useEruda.ts
import eruda from 'eruda';
const useEruda = () => {
useEffect(() => {
eruda.init();
return () => eruda.destroy(); // 언마운트시 eruda 인스턴스 제거
}, []);
};// App.tsx
// 모든 페이지에서 실행
function App() {
useEruda();
// ...
}
Next.js
💡 import(module) 구문은 모듈이 내보낸 객체를 담은 이행된 프로미스를 반환한다.
Next.js에서 eruda 모듈을 불러와서 사용하면 self is not defined 레퍼런스 에러를 뿜는다. 이 문제는 다이나믹 import 방식을 활용해서 ref 객체에 담아두는 방식으로 해결할 수 있다.
// useEruda.ts
import { Eruda } from 'eruda';
const useEruda = () => {
const instance = useRef<Eruda | null>(null);
useEffect(() => {
if (!instance.current) {
import('eruda').then((module) => {
// default export 모듈은 default 프로퍼티로 읽는다
instance.current = module.default;
instance.current.init();
});
}
}, []);
useEffect(() => {
return () => instance.current?.destroy();
}, []);
};// _app.tsx
// 모든 페이지에서 실행
function App({ Component, pageProps }: AppProps) {
useEruda();
// ...
return <Component {...pageProps} />;
}
사용 방법 — 북마크 방식 ⭐️
아래 주소로 사파리나 크롬 즐겨찾기에 추가해두면 어떤 사이트 / 페이지에서든 모바일 콘솔을 사용할 수 있다. 프로젝트에 따로 설치할 필요 없으므로 가장 편리한 방식(추천).
javascript: (function () {
const script = document.createElement('script');
script.src = '//cdn.jsdelivr.net/npm/eruda';
document.body.appendChild(script);
script.onload = () => eruda.init();
})();
옵션
콘솔 패널이 붙을 컨테이너를 지정하거나, 콘솔 창에 어떤 탭(Tool)을 포함할지 직접 설정할 수 있다. 이 외에도 투명도 / 사이즈 / 테마를 변경할 수 있고, show(), hide() 메서드로 콘솔 패널 표시를 제어할 수도 있다. 더 자세한 내용은 공식 문서 참고.
| 이름 | 타입 | 설명 |
| container | element | 컨테이너 요소. 설정하지 않으면 HTML 루트 요소 아래에 추가됨 |
| tool | string, array | 기본 도구 선택. 기본적으로 모든 도구가 추가됨 |
| autoScale=true | boolean | 다양한 뷰포트 설정에 맞춰 eruda를 자동으로 스케일링할지 여부 |
| useShadowDom=true | boolean | CSS 캡슐화를 위해 Shadow DOM 사용 여부 |
| defaults | object | 기본 설정 |
| defaults.transparency | number | 0~1 사이 투명도 |
| defaults.displaySize | number | 0~100 사이 표시 크기 |
| defaults.theme | string | 테마 설정. 기본값은 라이트 혹은 다크 모드에선 다크 |
// eruda.init() 옵션 예시 via 공식 문서
const el = document.createElement('div');
document.body.appendChild(el);
eruda.init({
container: el, // eruda 패널을 el 엘리먼트에 append
tool: ['console', 'elements'], // console, elements 탭만 표시
useShadowDom: true, // #Shadow Dom 사용
autoScale: true, // 자동 스케일
defaults: {
displaySize: 50, // 높이 50%
transparency: 0.9, // 투명도
theme: 'Atom One Dark', // 테마
},
});
레퍼런스
- next/script | Next.js
- Next.js에서 Script Component 효과적으로 사용하기
- Debugging iOS Safari (when all you have is a Mac)
- https://github.com/liriliri/eruda
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [React/JS] Promise 프로미스를 활용한 UX 개선 — 턴 미루기 (0) | 2024.05.16 |
|---|---|
| [React] 리액트 Profiler 프로파일러의 Hook 순서 (0) | 2024.05.16 |
| [JS/React] input 필드에 숫자만 입력 허용하기 (한글 입력 방지) (0) | 2024.05.16 |
| [JS] Promise 프로미스 병렬처리 메서드 톺아보기 (0) | 2024.05.14 |
| [JS] 타입 이름을 반환하는 getType 유틸 함수 (0) | 2024.05.14 |
댓글
이 글 공유하기
다른 글
-
[React/JS] Promise 프로미스를 활용한 UX 개선 — 턴 미루기
[React/JS] Promise 프로미스를 활용한 UX 개선 — 턴 미루기
2024.05.16 -
[React] 리액트 Profiler 프로파일러의 Hook 순서
[React] 리액트 Profiler 프로파일러의 Hook 순서
2024.05.16 -
[JS/React] input 필드에 숫자만 입력 허용하기 (한글 입력 방지)
[JS/React] input 필드에 숫자만 입력 허용하기 (한글 입력 방지)
2024.05.16 -
[JS] Promise 프로미스 병렬처리 메서드 톺아보기
[JS] Promise 프로미스 병렬처리 메서드 톺아보기
2024.05.14