[JS/React] input 필드에 숫자만 입력 허용하기 (한글 입력 방지)
text 타입일 때
onKeyDown, onKeyPress 이벤트는 핸들러 안에서 e.preventDefault() 메서드를 호출하면 입력을 막을 수 있다. 하지만 한글을 포함한 CJK 문자(조합 문자)는 메서드를 호출해도 그대로 입력된다. 이 방법은 숫자나 영어 입력을 막을때만 유효하다. 아래 방법으로 해결할 수 있다.
export default function App() {
const OnKeyDown = (e) => {
e.preventDefault();
};
return (
<div className="App">
<h1>Only allow numbers in input</h1>
<label>
<span className="label">Text Type</span>
<input type="text" onKeyDown={OnKeyDown} />
</label>
</div>
);
}
💡 React에선 onKeyDown → onKeyPress → onChange(value 변경됨) → onKeyUp(value 변경됨) 이벤트 순서대로 핸들러가 호출된다. 일반 자바스크립트에서 change 이벤트는 value 속성이 변경되고 포커스를 해제해야 호출되지만, React에선 Input 이벤트처럼 value 속성 값이 변경될 때마다 호출된다.
방법 1 — value 교체 (uncontrolled)
💡 정규식에서 \d 메타 문자는 10진수([0-9] 와 동일), \D는 10진수가 아닌 문자를 가리킨다.
onChange 이벤트가 발생하면 핸들러 안에서 숫자가 아닌 모든 value를 빈문자열로 대체한다. onKeyDown 이벤트는 value 속성이 바뀌기 전에 호출하므로 사용할 수 없고, onKeyUp 이벤트는 한글(CJK 문자)이 지워지는 과정을 육안으로 확인 할 수 있어서 UX에 좋지 않다. 따라서 onChange 이벤트를 사용한다.
const onChange = (e) => {
// onChange 이벤트가 발생할 때마다 10진수가 아닌 문자를 모두 빈문자열로 대체
// 방향키, 백스페이스 등도 잘 작동한다
e.target.value = e.target.value.replaceAll(/\D/g, "");
};
return (
<label>
<span className="label">Text Type</span>
<input type="text" onChange={onChange} />
</label>
);
방법 2 — 숫자일때만 상태 변경 (controlled)
onChange 이벤트가 발생해서 핸들러를 호출하는 시점엔 value 속성 값이 이미 바뀌어 있는 상태다. 예를들어 현재 Input에 88이 입력된 상태에서 a를 입력하면 핸들러 안에서 e.target.value는 88a가 된다.
정규식을 이용해서 e.target.value에 10진수 문자만 있을때 상태를 변경하면 ➊숫자만 허용하면서 ➋불필요한 렌더링을 방지할 수 있다. value 속성 값이 변경된 후 onChange 이벤트를 제어하므로 방향키나 백스페이스 등은 모두 정상적으로 이용할 수 있다.
const [textValue, setTextValue] = useState('');
const onChange = (e) => {
// '88'.match(/\D/g) -> null
// !'88'.match(/\D/g) -> true -> 조건 통과 후 상태 변경
// '88a'.match(/\D/g) -> ['a']
// !'88a'.match(/\D/g) -> false -> 조건 통과 못해서 상태 변경 안함
if (!e.target.value.match(/\D/g)) setTextValue(e.target.value);
};
return (
<label>
<span className="label">Text Type</span>
<input type="text" value={textValue} onChange={onChange} />
</label>
);
number 타입일 때
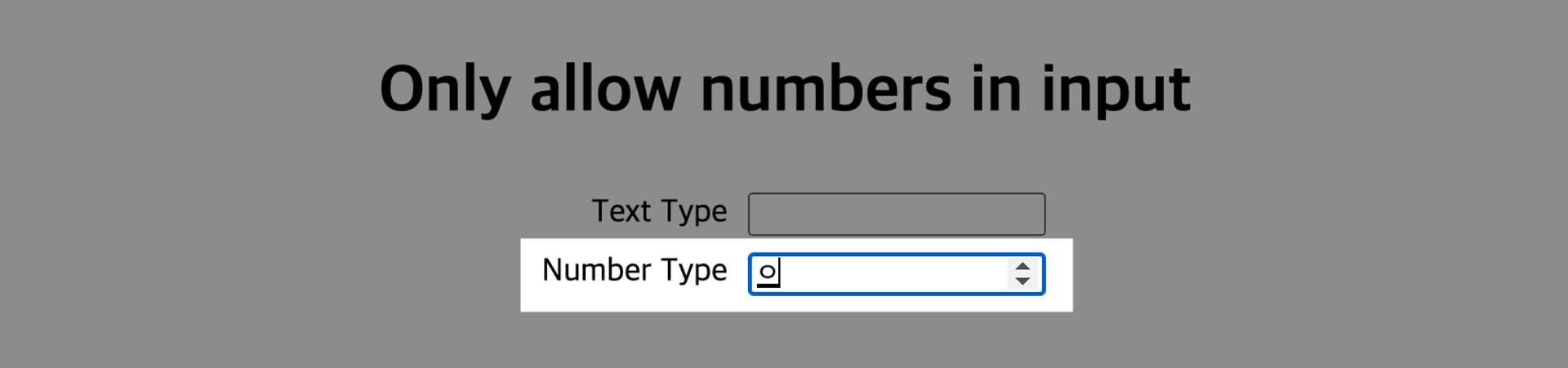
<input type="number" />일 땐 기본적으로 숫자만 입력할 수 있다. 하지만 CJK 문자는 아래 이미지처럼 입력 필드에 그대로 표시되는 문제가 있다. number 타입 Input에서 CJK 문자 입력 방지는 생각보다 까다롭다.

일단 CJK 문자 입력은 onChange, onKeyPress 이벤트가 감지하지 못한다. 즉, 한글을 입력해도 핸들러가 호출되지 않는다. 대신 onKeyDown, onKeyUp 이벤트를 사용해야 CJK 문자 입력을 감지할 수 있다.
방법 1 — value 교체 (uncontrolled)
onKeyDown 이벤트는 value 값이 바뀌기 전에 호출되므로 uncontrolled 방식에선 활용할 수 없다. 한글 입력을 감지할 수 있는 onKeyUp 이벤트를 사용해야 한다. 방법은 text 타입에서 value 교체 방법과 동일하다.
const onKeyUp = (e) => {
e.target.value = e.target.value.replaceAll(/\D/g, '');
};
return (
<label>
<span className="label">Number Type</span>
<input type="number" onKeyUp={onKeyUp} />
</label>
);
⑴한글, 영어처럼 숫자가 아닌 키를 입력하고 onKeyUp 핸들러 안에서 e.target.value 값을 조회해보면 항상 '' 빈 문자열만 나온다. 이미 숫자가 입력된 상태에서도 빈 문자열을 출력한다. 즉, 숫자가 아닌 키를 입력하면 입력 필드는 항상 빈 문자열이 된다. ⑵게다가 onKeyUp 이벤트를 사용하면 한글이 지워지는 과정을 그대로 확인할 수 있으므로 UX에 좋지 않다.

방법 2 — Composition 이벤트 활용 (controlled/uncontrolled) ⚡️
CJK 같은 조합문자는 문자 입력시 Composition 이벤트를 호출한다. CJK 문자를 입력하면 조합을 시작해서 밑줄이 표시된다. 스페이스 / 방향키를 누르면 조합을 완료해서 밑줄이 사라진다. 자주 사용하는 조합 관련 이벤트는 아래 3개가 있다. 이름 그대로 조합 시작/갱신/종료때 발생한다. 입력에 따라 이벤트가 어떻게 발생하는지는 MDN에서 직접 입력해보면서 확인할 수 있다.
compositionstart(onCompositionStart) : 조합 시작compositionupdate(onCompositionUpdate) : 조합 도중compositionend(onCompositionEnd) : 조합 종료
CJK 문자는 event.preventDefault() 메서드를 호출해도 입력을 막을 수 없으므로 포커스 이벤트를 활용해야 한다. CJK 문자 입력을 시작했을 때 onCompositionStart 이벤트 핸들러 안에서 포커스를 해제한 후, 다음 프레임(requestAnimation 메서드 활용)에 다시 포커스를 주는 방식으로 한글 입력을 방지할 수 있다.
requestAnimationFrame 메서드는 각 프레임의 시작 시점(1000ms/주사율, 주사율은 보통 60fps)에 애니메이션을 업데이트하는 자바스크립트(콜백)가 실행되도록 보장한다. 주로 프레임 누락을 방지할 때 사용한다.
만약 requestAnimation 메서드를 사용하지 않으면 한 프레임에서(핸들러 안) 포커스 해제 → 포커스 설정이 같이 이뤄지기 때문에 입력한 문자가 그대로 Input에 반영된다.
💡 참고 내용
Composition이벤트는 CJK 문자를 입력했을 때만 호출된다.onKeyDown이벤트가onCompositionStart이벤트보다 먼저 호출된다.
requestAnimation 메서드를 사용할 때

- CJK 문자 입력
onCompositionStart이벤트 핸들러 실행- 포커스 해제
requestAnimationFrame콜백 예약
- 핸들러 종료
- DOM 업데이트 → 포커스 해제 상태므로 Input엔 아무것도 입력 안됨
- 다음 프레임으로 넘어가서 콜백 실행 → 포커스 설정
requestAnimation 메서드를 사용하지 않을 때

- CJK 문자 입력
onCompositionStart이벤트 핸들러 실행- 포커스 해제
- 포커스 설정
- 핸들러 종료
- DOM 업데이트 → 포커스된 상태므로 입력한 문자가 Input에 그대로 반영됨
적용 코드
uncontrolled 방식 ▼
const onCompositionStart = (e) => {
e.target.blur(); // 포커스 해제
requestAnimationFrame(() => e.target.focus()); // 핸들러 종료 후 다음 프레임에 다시 포커스
};
return (
<label>
<span className="label">Number Type</span>
<input type="number" onCompositionStart={onCompositionStart} />
</label>
);
controlled 방식 ▼
const [numberValue, setNumberValue] = useState('');
const onChange = (e) => {
setNumberValue(e.target.value);
};
const onCompositionStart = (e) => {
e.target.blur();
requestAnimationFrame(() => e.target.focus());
};
return (
<label>
<span className="label">Number Type</span>
<input
type="number"
value={numberValue}
onCompositionStart={onCompositionStart}
onChange={onChange}
/>
</label>
);
CodeSandbox
레퍼런스
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [React] 리액트 Profiler 프로파일러의 Hook 순서 (0) | 2024.05.16 |
|---|---|
| [DevTools] iPhone 아이폰 사파리에서 디버깅 / 콘솔 사용하기 (0) | 2024.05.16 |
| [JS] Promise 프로미스 병렬처리 메서드 톺아보기 (0) | 2024.05.14 |
| [JS] 타입 이름을 반환하는 getType 유틸 함수 (0) | 2024.05.14 |
| [Next.js] 라우트 변경 / 새로고침 취소하기 (네비게이션 가드) (0) | 2024.05.14 |
댓글
이 글 공유하기
다른 글
-
[React] 리액트 Profiler 프로파일러의 Hook 순서
[React] 리액트 Profiler 프로파일러의 Hook 순서
2024.05.16 -
[DevTools] iPhone 아이폰 사파리에서 디버깅 / 콘솔 사용하기
[DevTools] iPhone 아이폰 사파리에서 디버깅 / 콘솔 사용하기
2024.05.16 -
[JS] Promise 프로미스 병렬처리 메서드 톺아보기
[JS] Promise 프로미스 병렬처리 메서드 톺아보기
2024.05.14 -
[JS] 타입 이름을 반환하는 getType 유틸 함수
[JS] 타입 이름을 반환하는 getType 유틸 함수
2024.05.14