[React] 리액트 Suspense 톺아보기
React v18 버전부터 Suspense를 공식적으로 지원한다. Suspense는 컴포넌트 렌더링에 필요한 특정 작업이 완료되지 않았음을 React에게 알려주는 매커니즘이다. 이 특정 작업은 여러가지가 있겠지만 Data Fetching 같은 비동기 작업인 경우가 가장 많다. Suspense를 이용하면, 데이터를 다 불러오지 못한 컴포넌트의 렌더링을 잠시 중단시키고 Loading 화면 같은 다른 컴포넌트를 먼저 보여주도록 할 수 있다.
💡 Suspense는 React Query, SWR 같은 Data Fetching 라이브러리와 함께 사용할 수 있도록 설계됐다. Data Fetching 라이브러리에선 옵션 인자를 전달하는 방식으로 Suspense 기능을 활성화 할 수 있다. 예를들어 useSWR에선 세번째 인자에 { suspense: true }를 넘기면 된다.
Suspense 장점
Suspense를 사용하면 워터폴(Waterfall), 경쟁 상태(Race Condition)를 방지할 수 있다.
워터폴(Warterfall) 문제 해결
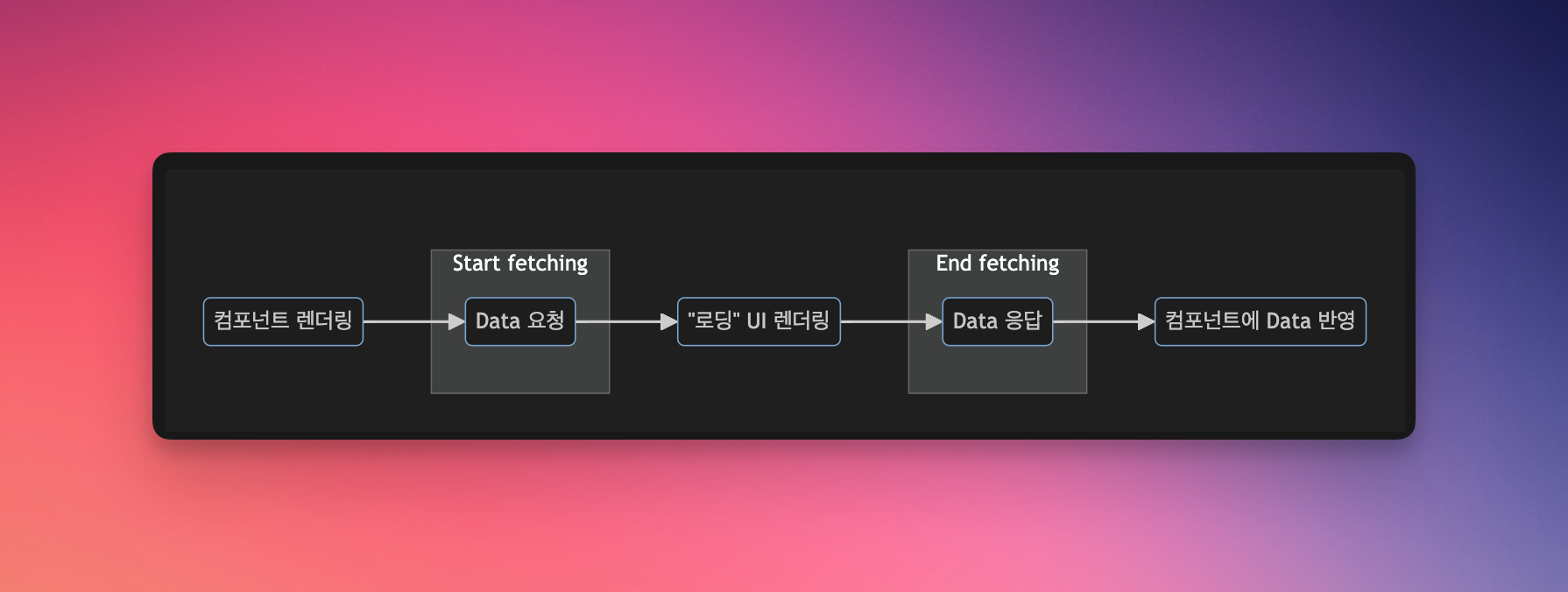
Data Fetching에서 워터폴 현상은 이전 Fetch 요청에 대한 응답이 도착해야 다음 Fetch 요청을 보낼 수 있는 상황을 말한다. User 컴포넌트에서 이름, 주소, 이메일 같은 유저 정보를 받아온 후 렌더링하고, Posts 컴포넌트에선 해당 유저(ID)에 대한 포스팅 정보를 요청하는 상황을 예로들 수 있다.
function User({ userId }) {
const [loading, setLoading] = useState(false);
const [user, setUser] = useState([]);
useEffect(() => {
// ...Fetch user data, update user state
}, []);
if (loading) return <p>Loading user...</p>;
return (
<div>
<p>{user.name} 님이 작성한 글</p>
<Posts userId={userId} />
</div>
);
}
function Posts({ userId }) {
const [loading, setLoading] = useState(false);
const [posts, setPosts] = useState([]);
useEffect(() => {
// ...Fetch posts data, update posts state
}, []);
if (loading) return <p>Loading posts...</p>;
return (
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
);
}
- (
User컴포넌트) 유저 데이터 요청 → 요청중엔 로딩 화면 표시 — 2초 소요 - (
User컴포넌트) 데이터 응답 → 유저 정보 렌더 → Posts 컴포넌트로userId전달 - (
Posts컴포넌트)userId에 대한 포스팅 데이터 요청 → 요청중엔 로딩 화면 표시 — 3초 소요 - (
Posts컴포넌트) 데이터 응답 → 포스팅 목록 렌더
User 컴포넌트에서 유저 데이터를 정상적으로 받아와야만 Posts 컴포넌트가 해당 유저에 대한 포스팅 정보를 요청할 수 있다. 포스팅 데이터를 받아오는덴 3초가 소요되지만 User 컴포넌트의 데이터 요청 때문에 2초를 더 기다려야 하는 문제가 발생한다. 이런 현상을 워터폴이라고 부른다.

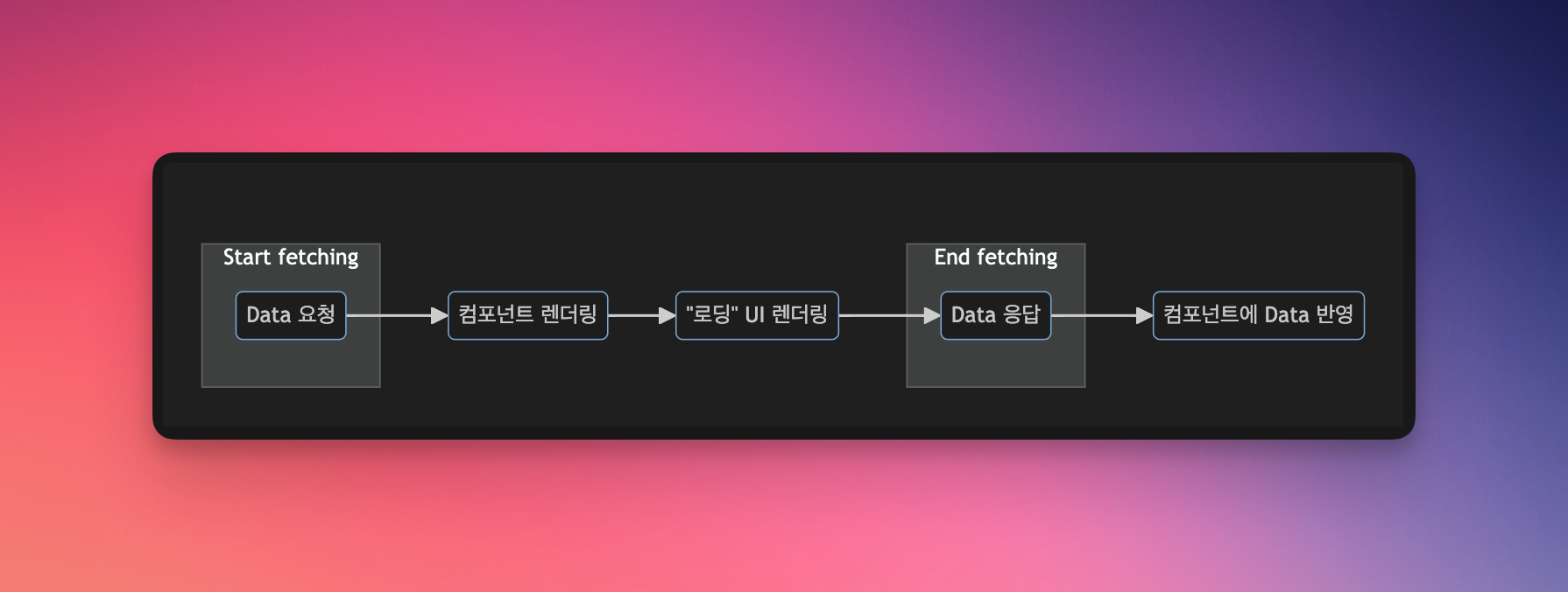
Data Fetching 라이브러리를 사용하면 컴포넌트 트리 구조에 필요한 모든 데이터를 렌더링 이전에 받아와서 워터폴 문제를 해결할 수 있다. 하지만 모든 데이터를 받아올때까지 트리 구조에 있는 컴포넌트를 렌더링할 수 없는, 또 다른 문제가 발생한다.
function fetchUser(userId) {
return fetch(`https://jsonplaceholder.typicode.com/users/${userId}`);
}
function fetchPosts(userId) {
return fetch(`https://jsonplaceholder.typicode.com/posts?userId=${userId}`);
}
// Data Fetching 라이브러리라고 가정
function fetchData(userId) {
return Promise.all([fetchUser(userId), fetchPosts(userId)])
.then((res) => Promise.all(res.map((r) => r.json())))
.then(([user, posts]) => ({ user, posts }));
}// 컴포넌트 렌더링 시작 전 데이터 요청
const promise = fetchData(1);
function User() {
const [user, setUser] = useState(null);
const [posts, setPosts] = useState(null);
useEffect(() => {
promise.then((data) => {
setUser(data.user);
setPosts(data.posts);
});
}, []);
if (user === null) return <p>Loading user...</p>;
return (
<div>
<p>{user.name} 님이 작성한 글</p>
<Posts posts={posts} />
</div>
);
}
// 자식 컴포넌트에선 더이상 데이터 요청을 하지 않음
function Posts({ posts }) {
if (posts === null) <p>Loading posts...</p>;
return (
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
);
}
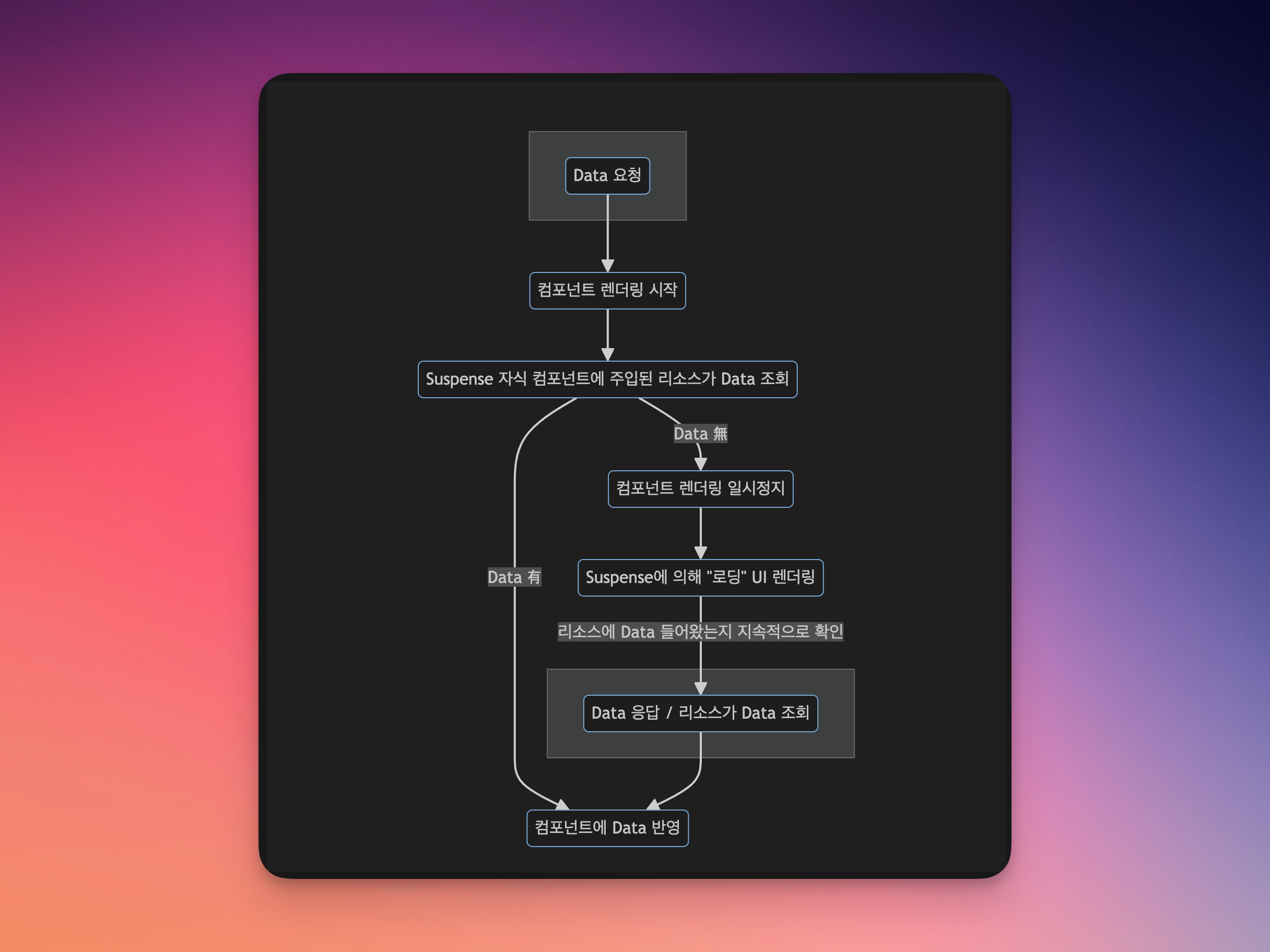
⭐️ Suspense를 사용하면 데이터 요청 직후 <Suspense> 자식 트리에 있는 컴포넌트 렌더링을 시작한다. 각 컴포넌트에 요청 리소스를 주입했다면, 요청 리소스에서 데이터를 읽을 수 있는지 지속적으로 확인한다. 데이터가 없을 땐 해당 컴포넌트의 렌더링을 잠시 멈춘 후 트리에 있는 다른 컴포넌트의 렌더링을 시도한다.
트리에 렌더링할 컴포넌트가 남아있지 않고 데이터가 없어 모든 컴포넌트가 정지 상태면, 가장 바깥 Suspense(경계)에 있는 Fallback(로딩 UI 등)을 찾아 보여준다. 데이터를 받으면 컴포넌트에 반영하고 Fallback은 해제된다.
// 공식 문서 참고해서 일부 수정
// Suspense를 통합해서 만든 특별한 객체(Promise 아님)
// { userId: 1, user: {read: ƒ}, posts: {read: ƒ} }
const resource = fetchData(1); // 데이터 요청 시작
function Main() {
return (
<Suspense fallback={<p>Loading user...</p>}>
<User resource={resource} />
<Suspense fallback={<p>Loading posts...</p>}>
<Posts resource={resource} />
</Suspense>
</Suspense>
);
}
function User({ resource }) {
// read()를 지속적으로 호출해서 데이터가 들어왔는지 확인
// user 데이터를 읽을 수 없다면 해당 라인에서 컴포넌트 렌더링 일시 중지
const user = resource.user.read();
return (
<div>
<p>{user.name} 님이 작성한 글</p>
</div>
);
}
function Posts({ resource }) {
// read()를 지속적으로 호출해서 데이터가 들어왔는지 확인
// posts 데이터를 읽을 수 없다면 해당 라인에서 컴포넌트 렌더링 일시 중지
const posts = resource.posts.read();
return (
<ul>
{posts.map((post) => (
<li key={post.id}>{post.title}</li>
))}
</ul>
);
}이처럼 컴포넌트 트리에 필요한 모든 데이터를 요청한 후 각 컴포넌트가 렌더링을 시작하기 때문에 워터폴이 없고, 데이터 응답을 받기 전까지 컴포넌트를 렌더링 할 수 없는 문제도 발생하지 않는다.

경쟁 상태(Race Condition) 방지
Suspense를 이용하면 Data Fetching에 의한 경쟁 상태(Race Condition)를 방지할 수 있다. 위키백과에 따르면 경쟁 상태는 “특정 자원을 여러 프로세스가 동시에 접근하려고 할 때 타이밍이나 순서 등이 결과에 영향을 줄 수 있는 것”이라고 나와있다. 자바스크립트에서 경쟁 상태는 여러개의 비동기 작업(Data Fetching 등) 결과가 하나의 DOM 객체에 반영되는 상황을 의미한다.
경쟁 상태 예시 — 다수의 비동기 작업(유저 데이터)이 하나의 DOM(유저 정보 컴포넌트)에 반영하는 상황 ▼
위 예제에서 각 버튼을 누르면 Fake API 요청을 통해 데이터를 받아온 후 하나의 공통 컴포넌트(USER INFO)에 반영하고 있다. 여러 버튼을 연속해서 눌렀다면 일반적으로 마지막에 누른 버튼의 정보가 반영될 것이라고 가정한다. 하지만 꼭 그렇지만은 않다. A → B 순서로 요청을 보냈지만 B → A 순서로 응답이 올 수 있기 때문이다. 이처럼 경쟁 상태는 코드가 실행되는 순서를 잘못 가정해서 발생하는 버그다.
React에선 useEffect 종속성 배열의 값이 변경될 때마다, 바뀐 값에 대한 API 요청을 보낼 때 경쟁 상태가 발생할 수 있다(종속성 배열 값이 단시간내 여러번 변경되는 경우). Axios의 취소 토큰(Cancel Token) 등을 사용해 이전 요청을 취소하는 방식으로 해결할 수 있지만 직관적이지 않고 디버그하기도 쉽지 않다.
// 잠재적인 경쟁 상태를 유발하는 코드 예시
useEffect(() => {
fetchUser(id).then((user) => setUser(user));
}, [id]);
요청 리소스를 State로 관리하고 Suspense를 사용하면 경쟁 상태를 방지할 수 있다.
💡 ref 값을 변경해도 컴포넌트는 리렌더링되지 않는다. 하지만 changeId 함수에서 ref 값을 변경할 때 resource 상태도 업데이트하므로 항상 변경된 ref 값을 렌더링 한다. 참고로 변수++ 후위 증감 연산자는 증감되기 이전의 값을 반환한다(fetchData 파라미터에 증감되기 전 값이 전달됨).
// Suspense를 이용해 경쟁 상태를 해결한 예시 (공식 문서 참고해서 일부 코드 수정)
// { userId: 1, user: {read: ƒ}, posts: {read: ƒ} }
const initialResource = fetchData(1); // 데이터 요청 시작
function Main() {
const [resource, setResource] = useState(initialResource);
const nextId = useRef(resource.userId + 1);
const changeId = useCallback(() => {
setResource(fetchData(nextId.current++)); // ref 값 변경 → data 요청 → state 업데이트
}, []);
return (
<>
<button onClick={changeId}>Next User</button>
<Suspense fallback={<h1>Loading user...</h1>}>
<User resource={resource} />
</Suspense>
</>
);
}
function User({ resource }) {
// read()를 지속적으로 호출해서 데이터가 들어왔는지 확인
// user 데이터를 읽을 수 없다면 해당 라인에서 컴포넌트 렌더링 일시정지
const user = resource.user.read();
return <h1>{user.name}</h1>;
}fetchData 함수는 User, Posts 컴포넌트에서 필요한 데이터를 제공하는 user, posts 속성을 포함한 객체를 반환한다. 각 속성에 있는 read() 함수는 데이터 요청중일 땐 suspense 변수(API 호출 프로미스)를 반환하고, 데이터를 수신하면 해당 데이터를 반환한다. 실제 구현은 더 복잡하겠지만 Relay 같은 데이터 Fetching 라이브러리 구현은 아래와 비슷한 구조로 되어 있다고 보면 된다.
read() 함수가 읽은 결과 값에 따라 어떤 UI를 보여줄지 결정하는 구조 — 작동 원리는 링크 참고
throw suspender:read()함수 호출 계속 /<Suspense>의 Fallback UI 표시- (에러)
throw result:read()함수 호출 정지 /<ErrorBoundary>의 Fallback UI 표시 - (성공)
throw result:read()함수 호출 정지 / 컴포넌트에 응답 데이터 반영
import axios from 'axios';
// 공식 문서 참고해서 일부 코드 수정
export default function fetchData(userId) {
const userPromise = fetchUser(userId); // 프로미스 리턴
const postsPromise = fetchPosts(userId); // 프로미스 리턴
return {
userId,
user: wrapPromise(userPromise),
posts: wrapPromise(postsPromise),
}; // { userId: 1, user: {read: ƒ}, posts: {read: ƒ} }
}
// Suspense integrations like Relay implement
// a contract like this to integrate with React.
// Real implementations can be significantly more complex.
// Don't copy-paste this into your project!
function wrapPromise(promise) {
let status = 'pending';
let result;
const suspender = promise.then(
(r) => {
status = 'success';
result = r.data;
},
(e) => {
status = 'error';
result = e;
},
);
return {
// 함수 밖에서 프로미스(suspender)의 진행 상황을 조회하는 인터페이스 역할(클로저 활용)
read() {
if (status === 'pending') {
throw suspender; // read() 호출 계속 / <Suspense>의 Fallback UI 표시
} else if (status === 'error') {
throw result; // read() 호출 정지 / <ErrorBoundary>의 Fallback UI 표시
} else if (status === 'success') {
return result; // read() 호출 정지 / 컴포넌트에 응답 데이터 반영
}
},
};
}
const instance = axios.create({
baseURL: 'https://jsonplaceholder.typicode.com',
});
function fetchUser(userId) {
return instance({ url: `/users/${userId}` });
}
function fetchPosts(userId) {
return instance({ url: `/posts?userId=${userId}` });
}버튼을 클릭할 때마다 새로운 userId에 대한 정보를 요청하는데, 요청을 보냄과 동시에 resource 상태를 업데이트하는 것에 주목하자. 업데이트된 resource는 <Suspense> 자식 트리에 있는 컴포넌트에 주입되고 resource가 데이터를 확보하는 즉시 컴포넌트에 반영된다.
경쟁 상태가 존재한 코드에선 요청 → 응답 → 상태 변경 순서로 동작하기 때문에 적절한 시점에 State를 설정하지 않으면 코드가 제대로 작동하지 않는다. 반면 Suspense를 사용하면 요청 → 상태 변경 → 응답 순서로 동작하므로 상태 변경 시점을 고려를 하지 않아도 되고 경쟁 상태도 발생하지 않는다.
Suspense 예시
User, Posts 컴포넌트를 Suspense로 감싸고 각 컴포넌트엔 요청 resource(fetchData 함수가 반환한 객체; 함수 호출 시 데이터 요청 시작)를 넘긴다. 데이터를 요청중일 땐 Suspense의 Fallback을 표시하고 데이터를 받으면 Fallback을 해제한다. if (...) 구문 혹은 에서 삼항 연산자를 이용해 로딩 UI를 보여주는 조건을 작성하지 않아도 되기 때문에 React와 더 잘 어울리는 “선언적"인 코드가 된다.
💡 Suspense로 컴포넌트를 감싸면 해당 컴포넌트에 고유한 경계가 생긴다. Posts보다 User 데이터를 먼저 응답 받았다면 User 컴포넌트를 감싸고 있는 바깥 Suspense 경계는 해제되고 User 컴포넌트를 렌더링한다. User와 Posts 컴포넌트를 동시에 보여주고 싶으면 둘 사이의 Suspense 경계를 제거하면 된다(Posts를 감싸고 있는 Suspense 제거).
import React, { Suspense, useCallback, useState } from 'react';
import fetchData from './fetchData';
export default function Main() {
const [id, setId] = useState(1);
const resource = fetchData(id); // { userId: 1, user: {read: ƒ}, posts: {read: ƒ} }
const changeId = useCallback(() => {
setId((prev) => prev + 1);
}, []);
return (
<div>
<Suspense fallback={<Loading type="user" />}>
<User resource={resource} />
<Suspense fallback={<Loading type="posts" />}>
<Posts resource={resource} />
</Suspense>
</Suspense>
<button type="button" onClick={changeId}>
{`Next ID (${id + 1})`}
</button>
</div>
);
}
요청 resource 가 주입된 컴포넌트에선 read() 함수를 통해 주기적으로 응답 데이터가 들어왔는지 확인한다(read 함수 내부에 콘솔을 찍어보면 데이터를 받기전까지 수없이 호출되는걸 확인할 수 있다). 아직 데이터 응답을 받지 않았으면 컴포넌트 렌더링을 일시 정지하고, Suspense 트리에 있는 다른 컴포넌트의 렌더링을 시도한다.
트리에 렌더링할 컴포넌트가 남아있지 않고 데이터가 없어 모든 컴포넌트가 정지 상태면, 가장 바깥 Suspense(경계)에 있는 Fallback(로딩 UI 등)을 찾아 보여준다. 데이터를 받으면 컴포넌트에 반영하고 Fallback은 해제된다.
💡 read() 함수 호출은 API 요청이 아닌, 응답 받은 데이터를 읽는 작업을 수행하는 점 참고. 결과적으로 read() 함수 호출은 응답 데이터를 읽어오거나, 컴포넌트를 정지시킨다.
function User({ resource }) {
// read()를 지속적으로 호출해서 데이터가 들어왔는지 확인
// user 데이터를 읽을 수 없다면 해당 라인에서 컴포넌트 렌더링 일시정지
const user = resource.user.read();
return <h1>{`Written by ${user.name} (${user.id})`}</h1>;
}
function Posts({ resource }) {
// read()를 지속적으로 호출해서 데이터가 들어왔는지 확인
// posts 데이터를 읽을 수 없다면 해당 라인에서 컴포넌트 렌더링 일시정지
const posts = resource.posts.read();
return (
<ul>
{posts.map((post) => (
<li key={post.id}>
<h3>{post.title}</h3>
<p>{post.body}</p>
</li>
))}
</ul>
);
}
에러 처리
💡 ErrorBoundary는 자식 컴포넌트에서 발생한 에러만 검출할 수 있다. 자신에 대한 오류는 검출할 수 없다.
What are error boundaries in React?
Error boundaries are React components that catch JavaScript errors anywhere in their child component tree, log those errors, and display a fallback UI instead of the component tree that crashed…
— React 공식 문서
프로미스에서 .catch 메서드를 이용해 에러를 처리하듯 Suspense에선 ErrorBoundary(에러 경계)를 사용해서 에러를 처리한다. ErrorBoundary는 클래스형 컴포넌트의 자식 컴포넌트에서 오류가 발생했을 때 호출되는 getDerivedStateFromError, componentDidCatch 라이프사이클 메서드를 이용해 에러를 검출한다. 하지만 함수형 컴포넌트엔 대응하는 메서드가 없기 때문에 클래스 컴포넌트를 이용해 구현해야 한다.
getDerivedStateFromError 메서드 특징 | 참고
- 자식 컴포넌트에서 오류가 발생했을 때 호출되는 생명주기 메서드
- Render 단계(가상 DOM 조작 단계 / 부수효과 비허용)에서 호출
- 업데이트된 상태(State) 값을 필수적으로 반환해야함
- 파라미터 : 오류 객체
componentDidCatch 메서드 특징 | 참고
- 자식 컴포넌트에서 오류가 발생했을 때 호출되는 생명주기 메서드
- Commit 단계(가상 DOM을 실제 DOM에 반영하고 라이프사이클 실행 / 부수효과 허용)에서 호출
- 주로 에러 리포팅 서비스에 에러를 기록할때 사용
- 파라미터
- 첫번째 : 오류 객체
- 두번째 : 오류가 발생한 컴포넌트에 대한 정보
import React from 'react';
// 코드 참고 - 공식 문서
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = { hasError: false };
}
// 자식 컴포넌트에서 오류가 발생했을 때 호출되는 생명주기 메서드
// render 단계(가상 DOM 조작 단계 / 부수효과 비허용)에서 호출
// 파라미터로 오류 객체를 전달받으며, 업데이트된 상태(State) 값을 필수적으로 반환해야함
static getDerivedStateFromError(error) {
// Fallback UI 를 표시할 수 있도록 hasError 상태 업데이트
return { hasError: true };
}
render() {
if (this.state.hasError) {
// 원하는 Fallback UI를 직접 렌더링할 수도 있음 ex) return <h1>에러 발생!</h1>;
return this.props.fallback;
}
return this.props.children;
}
}
export default ErrorBoundary;
ErrorBoundary는 오류를 검출하고 싶은 Suspense 트리에 추가한다. ErrorBoundary와 Suspense를 사용하면 UI 로직을 더욱 직관적(선언적)으로 작성할 수 있어서 좋다.
export default function Main() {
// ...
return (
<div>
<ErrorBoundary fallback={<Error id={id} />}> {/* 실패 UI */}
<Suspense fallback={<Loading type="user" />}> {/* 로딩 UI */}
<User resource={resource} /> {/* 성공 UI */}
<Suspense fallback={<Loading type="posts" />}> {/* 로딩 UI */}
<Posts resource={resource} /> {/* 성공 UI */}
</Suspense>
</Suspense>
</ErrorBoundary>
{/* ... */}
</div>
);
}// 코드 출처 - 공식 문서
function ProfilePage() {
return (
<Suspense fallback={<h1>Loading profile...</h1>}>
<ProfileDetails />
<ErrorBoundary fallback={<h2>Could not fetch posts.</h2>}>
<Suspense fallback={<h1>Loading posts...</h1>}>
<ProfileTimeline />
</Suspense>
</ErrorBoundary>
</Suspense>
);
}
예시 보기
유저 / 포스트 데이터는 JSON Placeholder에서 가져오며, 11번째 ID부턴 데이터가 없어서 에러 UI를 표시한다.
레퍼런스
- 데이터를 가져오기 위한 Suspense (실험 단계) - React
- React Suspense 소개 (feat. React v18)
- 사용자 경험 개선 1편 - react suspense
- Suspense for Data Fetching의 작동 원리와 컨셉 (feat.대수적 효과)
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [Algorithm] 분할 정복 / 병합 정렬 알고리즘 (0) | 2024.05.07 |
|---|---|
| [Algorithm] 정렬 알고리즘 기본 (버블/선택/삽입) (0) | 2024.05.06 |
| [Git] 알면 유용한 GitHub 단축키 / 팁 (0) | 2024.05.05 |
| [TS] 타입스크립트 제약 조건과 조건부 타입 (0) | 2024.05.05 |
| [HTML/CSS] select 태그의 화살표 아이콘 변경하기 (0) | 2024.05.05 |
댓글
이 글 공유하기
다른 글
-
[Algorithm] 분할 정복 / 병합 정렬 알고리즘
[Algorithm] 분할 정복 / 병합 정렬 알고리즘
2024.05.07 -
[Algorithm] 정렬 알고리즘 기본 (버블/선택/삽입)
[Algorithm] 정렬 알고리즘 기본 (버블/선택/삽입)
2024.05.06 -
[Git] 알면 유용한 GitHub 단축키 / 팁
[Git] 알면 유용한 GitHub 단축키 / 팁
2024.05.05 -
[TS] 타입스크립트 제약 조건과 조건부 타입
[TS] 타입스크립트 제약 조건과 조건부 타입
2024.05.05