[JS] 캔버스 Canvas 도형 확대 축소 후 원점 조정하기
반응형
도형 사이즈 조정 메서드
ctx.scale(x, y) : 도형 크기 확대/축소. 캔버스에서 1 단위는 1픽셀. scale(2, 2)는 하나의 단위를 2픽셀로 확대(좌표 사이의 간격 증가)
ctx.translate(x, y) : 캔버스의 원점 이동. 기본값은 왼쪽 좌상단 (0, 0)
ctx.rotate(angle) : 도형을 라디안(angle) 단위 만큼 시계 방향으로 회전. 항상 캔버스 원점이 회전의 중심
ctx.transform(scaleX, skewX, skewY, scaleY, translateX, translateY)
- scale(), rotate(), translate() 일괄 적용하는 메서드
- 이전 변형 결과 값에 이어서 수행
- 초기 상태에서 transform(1.2, 0, 0, 1.2, -30, -30)을 3번 수행하고 Matrix 정보를 확인해 보면 아래와 같다. 이전에 수행한 Matrix 결과 값에 이어서 transform()이 적용되기 때문
console.log(ctx.getTransform());
// 출력 결과: 1.72, 0, 0, 1.72, -90, -90
// scaleX 변화 과정: 1 * 1.2 * 1.2 * 1.2 = 1.72
// scaleY 변화 과정: 1 * 1.2 * 1.2 * 1.2 = 1.72
// translateX 변화 과정: 0 - 30 - 30 - 30 = -90
// translateY 변화 과정: 0 - 30 - 30 - 30 = -90
ctx.setTransform(scaleX, skewX, skewY, scaleY, translateX, translateY)
- 이전 설정값을 무시하고 transform() 실행
- transform(1, 0, 0, 1, 0, 0)인 상태에서 transform() 실행하는 것과 동일
ctx.getTransform() : 현재 Matrix 정보 조회
console.log(ctx.getTransform());
// DOMMatrix {a: 1, b: 0, c: 0, d: 1, e: 0, f: 0, ...}
ctx.resetTransform() : 현재 Matrix 정보 초기화
console.log(ctx.getTransform()); // 1.2, 0, 0, 1.2, -64, -87, ...
ctx.resetTransform(); // 혹은 ctx.setTransform(1, 0, 0, 1, 0, 0)
console.log(ctx.getTransform()); // 1, 0, 0, 1, 0, 0scale() 실행 후 원점 조정
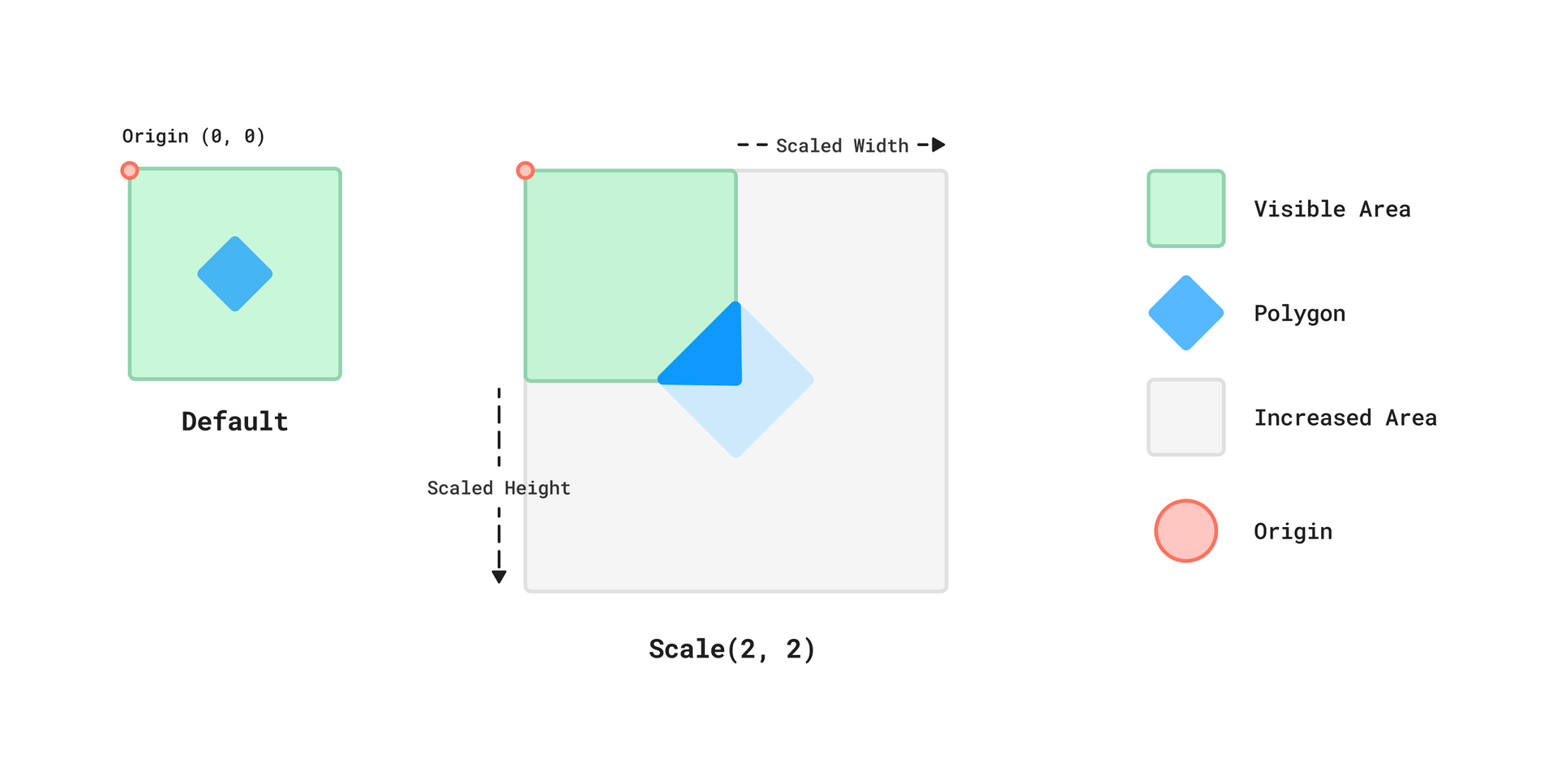
캔버스에서 `scale(2, 2)`를 적용하면 모든 그래픽 요소(도형)의 크기가 2배로 늘어나므로, `scale()` 적용 전 캔버스 중앙에 그렸던 도형은 아래처럼 가장자리만 보인다.
참고로 `scale()` 수행시 실제 캔버스의 물리적 크기가 늘어나는 것은 아니지만(논리적 확대) 아래는 설명의 편의를 위해 캔버스 크기가 증가한 것처럼 설명했다.

늘어난 캔버스 크기(width, height)의 절반만큼 원점을 이동시키면 캔버스가 스크린 가운데 보이도록 조정할 수 있다.

- 원래 캔버스 크기가 width
600, height400이라고 가정 scale(2, 2)후 캔버스 크기는 width1200, height800- 확대 전/후 캔버스 크기 차이는 width
600, height400 - 늘어난 크기의 절반만큼 원점을 이동시키면 도형이 스크린 정중앙에 위치
translate(-300, -200)
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
반응형
'🪄 Programming' 카테고리의 다른 글
| [JS] 자바스크립트 경과 시간 표시 / UTC / ISO 8601 (0) | 2024.04.25 |
|---|---|
| [JS] 자바스크립트 랜덤 숫자, 데이터 생성 예시 (0) | 2024.04.25 |
| [React] Canvas API 기본 내용 정리 / 리액트에서 사용법 (0) | 2024.04.24 |
| [TS] 타입스크립트 - 타입 추론 / 단언 / 가드 (0) | 2024.04.24 |
| [TS] 타입스크립트 - 제네릭, 프로미스 (0) | 2024.04.24 |
댓글
이 글 공유하기
다른 글
-
[JS] 자바스크립트 경과 시간 표시 / UTC / ISO 8601
[JS] 자바스크립트 경과 시간 표시 / UTC / ISO 8601
2024.04.25 -
[JS] 자바스크립트 랜덤 숫자, 데이터 생성 예시
[JS] 자바스크립트 랜덤 숫자, 데이터 생성 예시
2024.04.25 -
[React] Canvas API 기본 내용 정리 / 리액트에서 사용법
[React] Canvas API 기본 내용 정리 / 리액트에서 사용법
2024.04.24 -
[TS] 타입스크립트 - 타입 추론 / 단언 / 가드
[TS] 타입스크립트 - 타입 추론 / 단언 / 가드
2024.04.24