[TS] 타입스크립트 - 제네릭, 프로미스
제네릭 소개
제네릭은 타입을 함수의 파라미터처럼 사용하는 것을 의미한다. 제네릭은 재사용성이 높은 컴포넌트를 만들 때 자주 사용한다. 한 가지 타입보다 여러가지 타입에서 동작하는 컴포넌트를 생성할 때 유용하다.
제네릭 기본 문법
💡 T는 Type parameter의 약자로 관용적으로 사용한다. 꼭 T를 사용해야하는건 아니다.
아래 함수의 text파라미터엔 hi 10 true 등 어떤 타입의 값이 들어가더라도 그대로 반환한다. 이렇게 모든 타입을 받을 수 있는 이유는 타입을 따로 지정하지 않았기 때문에 암묵적으로 any 타입이 돼서 그런 것이다.
function getText(text) {
return text;
}

아래 함수는 제네릭 기본 문법이 적용된 형태다. 위 함수와 비슷하게 어떤 타입이든 파라미터로 넘길 수 있다.
function getText<T>(text: T): T {
return text;
}함수를 호출할 때 아래처럼 타입을 직접 넘겨줄 수 있다. 아래 2가지 방법으로 호출할 수 있다.
getText<string>('hi'); // 혹은 getText('hi')
getText<number>(10); // 혹은 getText(10)
getText<boolean>(true); // 혹은 getText(true)
getText<string>('hi') 코드로 함수를 호출했을 때 제네릭이 적용된 함수는 아래 모양과 같아진다. 함수를 호출할 때 제네릭 값으로 string을 넘겼기 때문에 함수의 T 부분이 string으로 적용된 것이다(정확히 말하면 함수를 호출할 때 넘긴 타입에 대해 타입스크립트가 추정할 수 있게 된 것)
// 파라미터, 반환값 모두 string
function getText<string>(text: string): string {
return text;
}제네릭 타입 제한
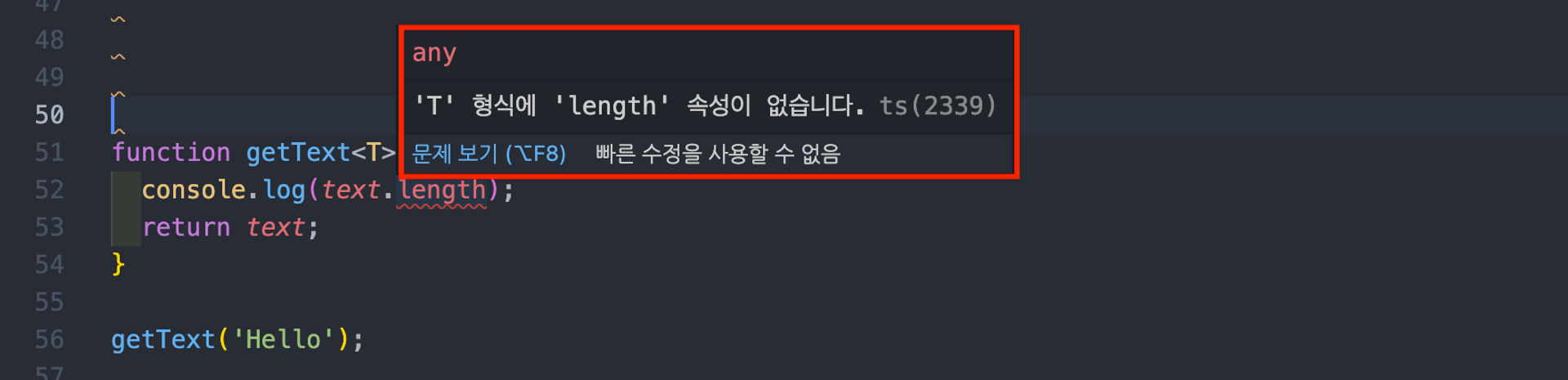
만약 함수 인자로 받은 문자열의 length를 확인하고 싶다면 .length 메소드를 사용하면 된다. 하지만 아래처럼 ts(2339) 컴파일러 에러가 발생한다. 제네릭 함수 코드의 T 는 파라미터와 반환 값 타입에 any를 지정한 것과 같은 동작을 한다. 컴파일러 입장에선 .length 속성이 없는 number 타입 등이 올 수 있는 것을 감안하여 .length 속성을 허용하지 않는 것이다.

가장 간단한 방법은 타입 가드를 이용해 특정 타입만 핸들링하면 된다.
function getText<T>(text: T): T {
if (typeof text === 'string') {
console.log(text.length); // 5
}
return text;
}
getText('Hello');
배열을 인자로 받아 length를 사용해도 같은 에러가 발생한다. 이땐 T[] 형식의 제네릭 타입을 정의하면 된다. 더 엄밀하게 말하면 제네릭 타입을 배열[]로 제한한 것이다.
function getText<T>(text: T[]): T[] {
// 더 명시적인 제네릭 선언 방법 : function getText<T>(text: Array<T>): Array<T> { ... }
console.log(text.length); // 2
return text;
}
getText(['Hello', 'World']);extends 키워드 활용 ⭐️
만약 배열도 받고 싶고, 문자열도 받고 싶다면? 인터페이스를 이용해 length 타입을 정의하면 된다.
interface LengthType {
length: number; // length 속성은 숫자이므로 number로 정의
}
이제 함수에 extends 키워드를 이용해 LengthType을 선언한다. extends 키워드는 기존 정의했던 인터페이스 혹은 타입을 확장할 때 사용한다. 그럼 제네릭으로 받은 타입은 항상 LengthType의 하위 타입인 것으로 인식해서 LengthType에 있는 length 속성도 가지게 된다.
function getText<T extends LengthType>(text: T): T {
console.log(text.length);
return text;
}
getText('abc'); // 3 (문자열은 length 속성을 기본적으로 가지므로 OK)
getText(['Hello', 'World']); // 2 (배열은 length 속성을 기본적으로 가지므로 OK)
getText(10); // Error
getText({ length: 10 }); // 10 (객체에 length 속성을 포함했으므로 OK)
getText({ len: 10 }); // Error (객체에 length 속성이 정의되어 있지 않기 때문에 Error)
💡 함수 호출 시 func(...) 을 명시하지 않으면 호출시 넘겼던 인자의 타입으로 추론된다.
keyof 키워드 활용
아래 name price stock 속성을 가진 ShoppingItem이란 인터페이스가 있다.
interface ShoppingItem {
name: string;
price: number;
stock: number;
}
아래 함수의 인자가 인터페이스에서 가진 속성만 받도록 제약을 걸고 싶다면 keyof 키워드를 사용하면 된다. 그럼 ShoppingItem 인터페이스가 가진 속성(key)만 타입(인자)으로 올 수 있다. 즉 ShoppingItem 인터페이스의 3개 속성중 1개가 제네릭(T)으로 올 것이라고 정의해주는 것과 같다.
function getShoppingItemOption<T extends keyof ShoppingItem>(itemOption: T): T {
return itemOption;
}
getShoppingItemOption('name'); // ok
getShoppingItemOption('names'); // error

아래처럼 사용할 수도 있다.
function getProperty<T, O extends keyof T>(obj: T, key: O) {
return obj[key];
}
let obj = { a: 1, b: 2, c: 3 };
getProperty(obj, 'a'); // ok
getProperty(obj, 'z'); // error: "z"는 "a", "b", "c" 속성에 해당하지 않습니다.제네릭은 언제 사용할까? — 제네릭의 장점
아래 코드에서 logText 함수는 문자열만 받을 수 있다. 만약 이 함수에서 숫자 타입도 받고 싶다면 동일한 로직의 함수를 중복해서 만들거나 유니온 타입을 사용하면 된다.
function logText(text: string): string {
console.log(text);
return text;
}
logText('Hello');
logText(10);함수 중복 생성 시 문제점
아래처럼 동일한 로직의 함수를 중복해서 만들 수 있지만, 단순히 타입을 다르게 받기 위해 중복된 코드를 계속 생산하면 코드양도 비대해지고 가독성도 떨어진다. 유지보수 측면에서 보면 최악이다.
// 문자열 타입을 받는 동일 로직의 함수 1
function logText(text: string): string {
console.log(text);
return text;
}
// 넘버 타입을 받는 동일 로직의 함수 2
function logNumber(num: number): number {
console.log(num);
return num;
}
const str = logText('Hello'); // 결과 변수에 string과 관련된 API사용할 수 있다.
const num = logNumber(10); // 결과 변수에 number와 관련된 API를 사용할 수 있다.유니온 타입 사용시 문제점
두번째 방법인 유니온 타입을 사용하면 각 타입의 메소드를 사용할 수 없는 문제가 발생한다. 아래처럼 문자열을 넘겨 함수 호출 결과를 변수에 담고 split() 같은 문자열 메소드를 사용하려고 하면 에러가 발생한다. 문자열과 숫자 타입이 공통으로 접근할 수 있는 API만 사용할 수 있기 때문이다.
function logText(text: string | number) {
console.log(text);
return text;
}
const strResult = logText('Hello');
strResult.split(''); // ts(2339) error!
const numResult = logText(10);


해결책 — 제네릭 사용
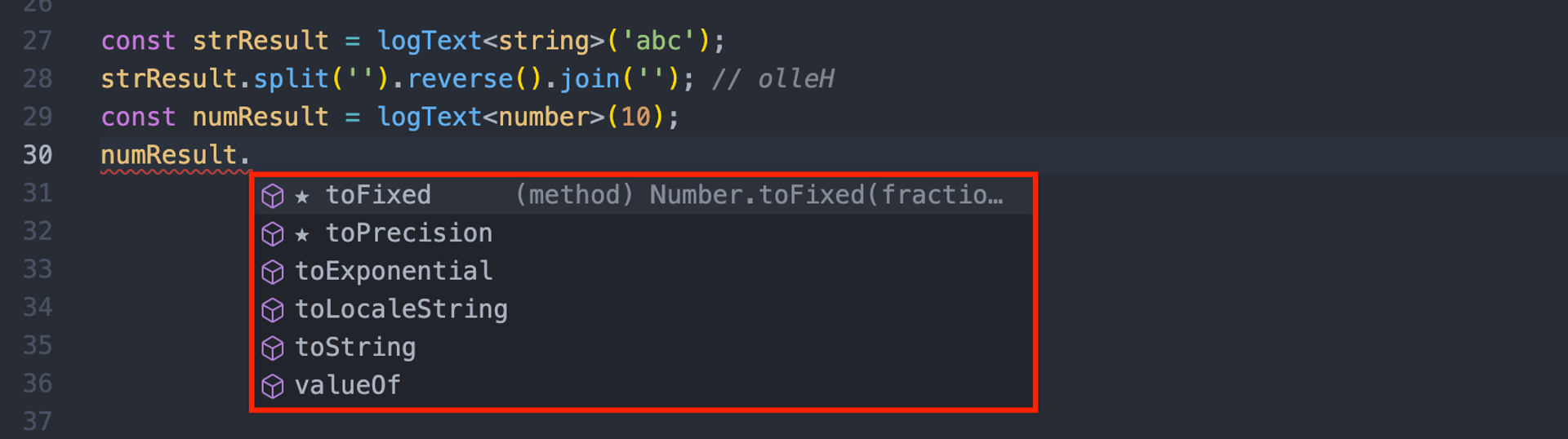
이런 문제들은 제네릭을 이용하면 말끔하게 해결할 수 있다. 함수 호출 시점에 타입을 정의하기 때문에 모든 타입이 올 수 있고, 반환값 역시 호출 시점 타입에 해당하는 API를 사용할 수 있다.
function logText<T>(text: T): T {
console.log(text);
return text;
}
const strResult = logText<string>('Hello');
strResult.split('').reverse().join(''); // 'olleH'
const numResult = logText<number>(10);
numResult.toString(); // '10'

제네릭 타입 정의
제네릭 인터페이스
제네릭도 인터페이스를 이용해 타입 정의를 할 수 있다. 아래 코드처럼 T 타입을 파라미터로 받아 value에 있는 T 로 넘기는 구조라고 이해하면 된다.
interface DropdownItem<T> {
value: T;
selected: boolean;
}
정의한 타입은 아래처럼 사용하면 된다. 입력한 문자열 타입 <string>은 DropdownItem의 T로 넘겨진다. 여러가지 타입을 제네릭을 이용해 하나의 인터페이스로 커버하고 있다. 타입 코드를 줄일 수 있어서 유용하다.
const emails: DropdownItem<string>[] = [
{ value: 'naver.com', selected: true },
{ value: 'gmail.com', selected: false },
{ value: 'hanmail.net', selected: false },
];
const numberOfProducts: DropdownItem<number>[] = [
{ value: 1, selected: true },
{ value: 2, selected: false },
{ value: 3, selected: false },
];
아래처럼 여러 타입을 받도록 할 수도 있다.
// 유니온 연산자를 이용한 방법
function createDropdownItem(item: DropdownItem<string> | DropdownItem<number>) {
// ...
}
const item = createDropdownItem(email);
// extends 키워드를 이용한 방법
function createDropdownItem<T extends string | number>(item: DropdownItem<T>) {
// ...
}
const item = createDropdownItem<string>(email);
💡 위 같은 방식으로 인터페이스 뿐만 아니라 클래스도 생성할 수 있다. 이넘과 네임페이스는 제네릭으로 생성할 수 없는점 참고.
제네릭 클래스
제네릭 인터페이스와 비슷한 방식으로 제네릭 클래스를 생성할 수 있다. 클래스 이름 우측에 <T> 코드를 추가하고 인스턴스 생성 시 타입에 어떤 값이 들어갈지 지정하면 된다.
class GenericMath<T> {
pi: T;
sum: (x: T, y: T) => T;
}
const math = new GenericMath<number>();
프로미스
서버 통신을 하는 API 호출을 할 때 제네릭이 자주 쓰인다. 보통 서버 응답 Response 값 규칙에 제네릭을 쓴다. Promise는 제네릭 타입으로 정의된다.
// 반환값은 Promise 타입의 문자열 배열
function fetchItems(): Promise<string[]> {
const items: string[] = ['a', 'b', 'c'];
return new Promise((res) => res(items));
}
Async Await 키워드에선 아래처럼 사용한다.
interface Employee {
id: number;
employee_name: string;
employee_salary: number;
employee_age: number;
profile_image: string;
}
// 전체 직원들(배열) API 호출
const fetchEmployees = async (): Promise<Array<Employee> | string> => {
const api = 'http://dummy.restapiexample.com/api/v1/employees';
try {
const response = await fetch(api);
const { data } = await response.json();
return data;
} catch (error) {
if (error) {
return error.message;
}
}
};
// 직원 1명(객체) API 호출
const fetchEmployee = async (
url: string,
id: number,
): Promise<Record<string, string>> => {
const response = await fetch(`${url}/${id}`);
const { data } = await response.json();
return data;
};
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [JS] 캔버스 Canvas 도형 확대 축소 후 원점 조정하기 (0) | 2024.04.24 |
|---|---|
| [React] Canvas API 기본 내용 정리 / 리액트에서 사용법 (0) | 2024.04.24 |
| [TS] 타입스크립트 - 타입 추론 / 단언 / 가드 (0) | 2024.04.24 |
| [TS] 타입스크립트 - 기초 내용 정리 (0) | 2024.04.24 |
| [JS] location 객체의 href/assign, replace 차이점 (0) | 2024.04.24 |
댓글
이 글 공유하기
다른 글
-
[React] Canvas API 기본 내용 정리 / 리액트에서 사용법
[React] Canvas API 기본 내용 정리 / 리액트에서 사용법
2024.04.24 -
[TS] 타입스크립트 - 타입 추론 / 단언 / 가드
[TS] 타입스크립트 - 타입 추론 / 단언 / 가드
2024.04.24 -
[TS] 타입스크립트 - 기초 내용 정리
[TS] 타입스크립트 - 기초 내용 정리
2024.04.24 -
[JS] location 객체의 href/assign, replace 차이점
[JS] location 객체의 href/assign, replace 차이점
2024.04.24