[TS] 타입스크립트 - 기초 내용 정리
타입스크립트란?
타입스크립트는 자바스크립트에 타입을 부여한 언어다. 자바스크립트의 확장된 언어라고 볼 수 있다. 타입스크립트를 브라우저에서 실행하려면 파일을 한 번 변환해줘야 한다. 이 변환 과정을 컴파일(정확히는 트랜스파일링)이라고 부른다.
참고로 Babel은 자바스크립트의 최신 문법을 최대한 많은 브라우저에서 호환할 수 있도록 변환해주는 도구다.
왜 써야 할까?
아래 2가지 관점에서 JS 코드 품질과 개발 생산성을 높일 수 있다.
- 에러 사전 방지
- 코드 가이드 및 자동 완성(생산성 향상)
에러 사전 방지
아래 두 코드 모두 두 숫자의 합을 구하는 함수다. 위는 자바스크립트, 아래는 타입스크립트로 작성했다. 함수 호출 시 숫자가 아닌 문자열을 넣으면 자바스크립트는 문자열을 결합해서 전혀 다른 결과를 반환한다.
아래는 간단한 코드라서 헷갈리지 않지만, 코드양이 많아지고 큰 프로젝트의 경우 이런 사소한 오류를 찾기 위해 많은 시간을 쏟아야 할 수도 있다. 반면 타입스크립트는 문자열을 넣으면 명확한 타입 에러 메시지를 던지기 때문에 의도치 않은 코드 동작을 미연에 방지할 수 있다.
function sum(a, b) {
return a + b;
}
sum(10, 20); // 30
sum(10, '20'); // 1020

function sum(a: number, b: number) {
return a + b;
}
sum(10, 20); // 30
sum(10, '20'); // Error

코드 자동 완성
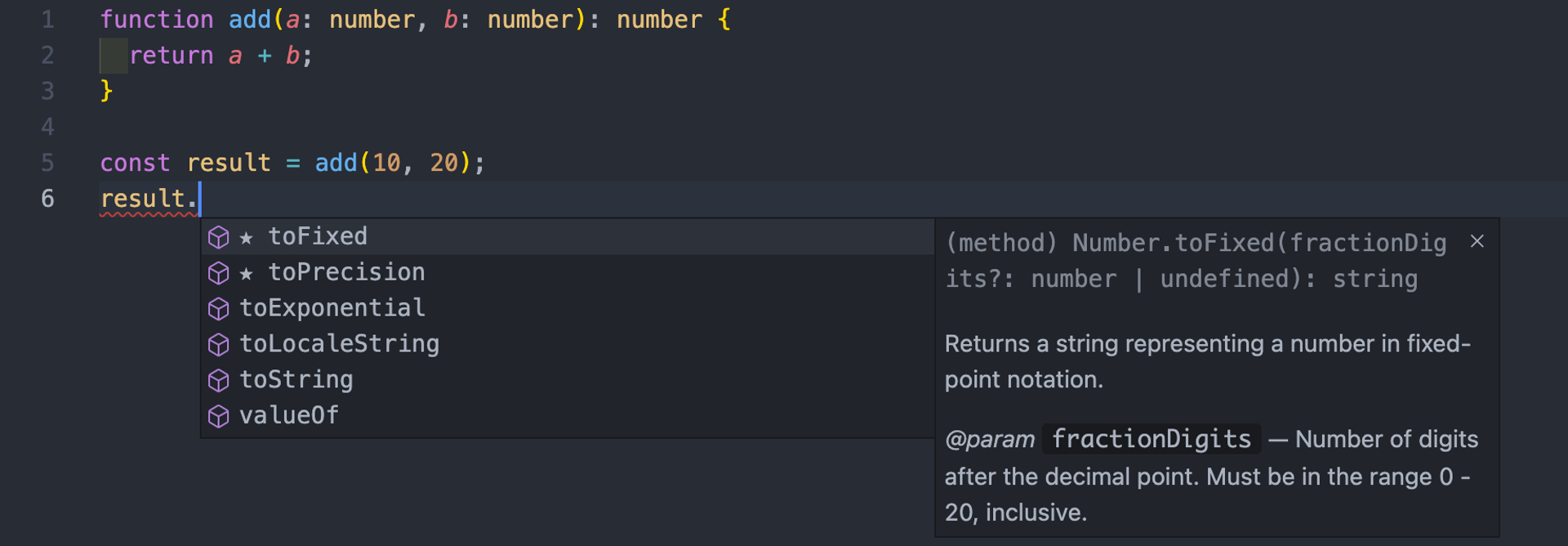
타입스크립트 코드에서 sum() 함수를 이용해 두 숫자의 합을 구한 결과를 result 변수에 담고, result. 를 입력하면(콤마까지) 해당 타입에서 제공하는 API 목록이 자동으로 나온다.

반면 자바스크립트는 타입이 정해져 있지 않기 때문에 API 이름을 일일이 입력해야 한다. API 이름을 입력하는 과정에서 오탈자를 냈다면 브라우저를 실행했을 때만 오류를 확인할 수 있으므로 번거롭다.
자바스크립트를 타입스크립트처럼 쓰는 방법
JSDoc을 이용하면 자바스크립트에서도 타입스크립트와 비슷하게 사용할 수 있다. 아래 /** 부분이 JSDoc이며 여기에 타입을 미리 지정할 수 있다.
/**
*
* @param {number} a 첫번째 숫자
* @param {number} b 두번째 숫자
*/
function sum(a, b) {
return a + b;
}
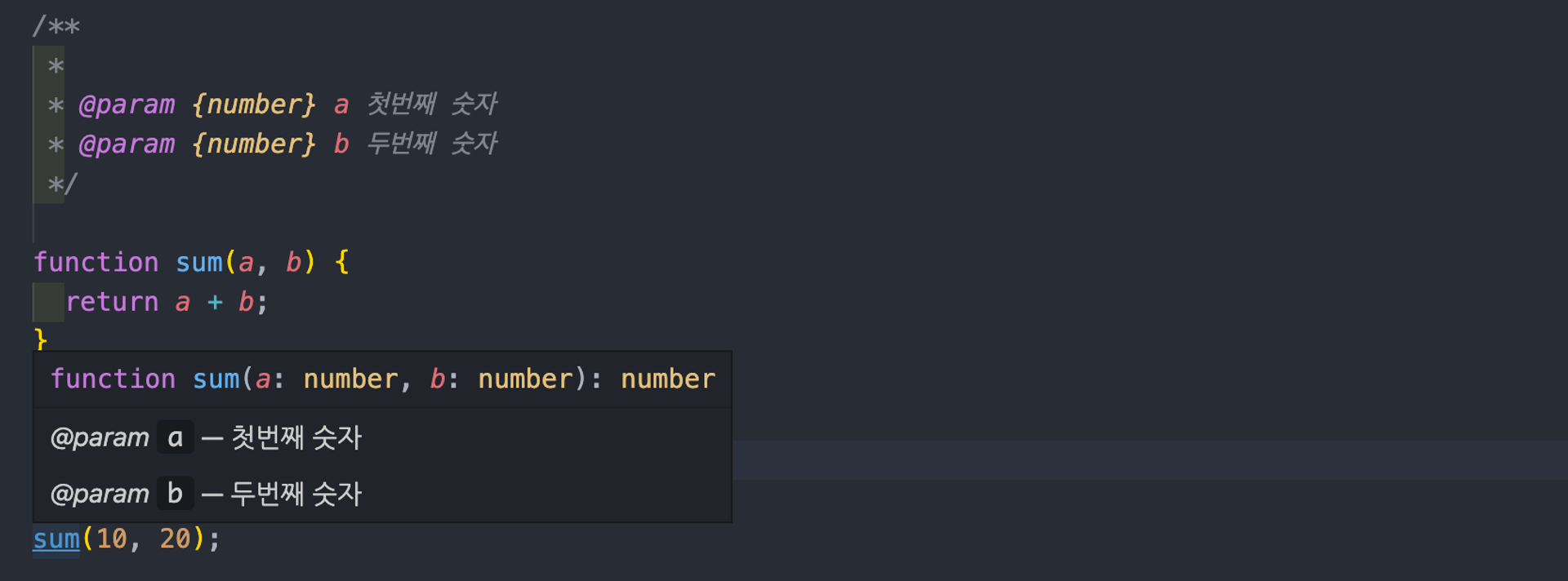
sum 함수에 마우스 커서를 올리면 친절하게 첫번째 숫자, 두번째 숫자 입력해둔 것까지 나온다. 하지만 타입스크립트처럼 타입을 체크하진 않는다(문자열을 입력해도 아무런 에러가 나오지 않는다).

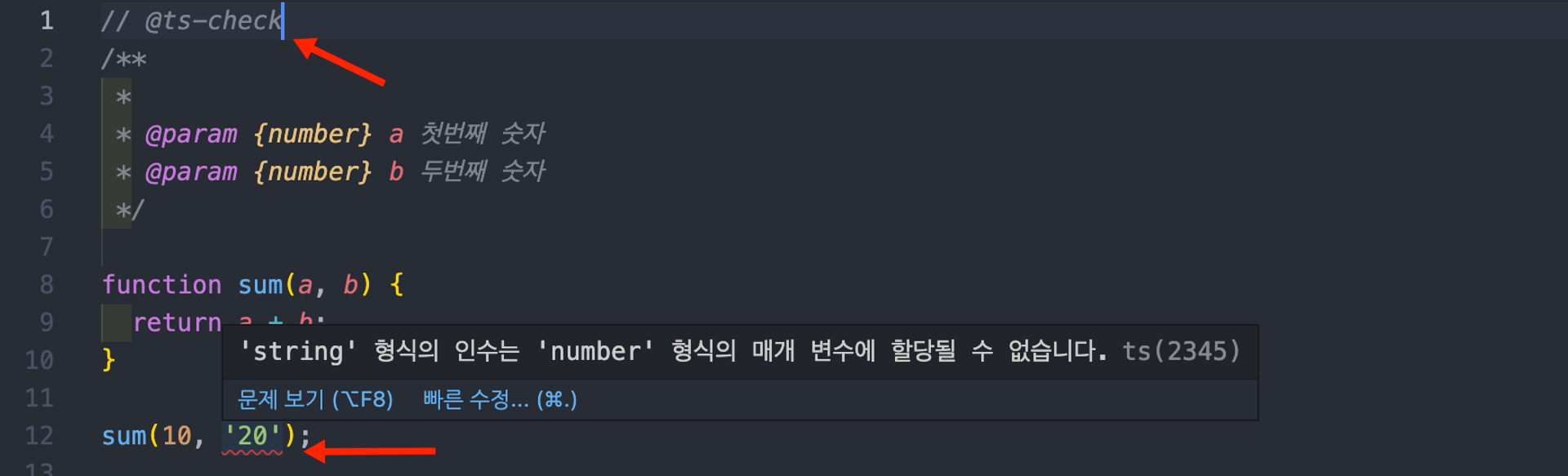
// @ts-check 코드를 추가하면 TS처럼 타입체크도 가능하다.

자바스크립트에서 이렇게 타입 체크를 할 수 있지만 매번 JSDoc에 일일이 작성하는 것은 번거로운 일이다. 작성한 타입을 import해서 재활용할 수도 없다. 타입스크립트를 이용하면 이런 번거로움을 해결할 수 있다.
타입
타입스크립트 기본 타입 12가지. 문자열, 뷸런, 넘버 같은 원시타입은 대부분 타입스크립트가 자동으로 추론해주므로 실무에선 타입을 명시하지 않는 경우가 많다.
BOOLEANNUMBERSTRINGOBJECTARRAYTUPLE: 배열 길이가 고정되어 있고, 각 요소의 타입이 지정되어 있는 배열 형식ENUM: 특정 값(상수)들의 집합(자바스크립트엔 없음)ANY: 모든 타입 허용(JS → TS 점진적으로 적용할 때 활용하면 좋음)VOID: 변수에는undefinednull만 할당하고 함수에는 반환값을 설정할 수 없는 타입. 반환값이 없다고 명시적으로 지정해주는 것. 함수에서 리턴 값이 없을 때 사용한다.NULLUNDEFINEDNEVER: 어떤 타입과도 호환하지 않는 타입. 논리적으로 끝까지 실행할 수 없는 함수의 반환값은never타입이 된다.if문 등으로 경우의 수가 좁혀진 변수는never타입이 될 수도 있다. 명시적으로 빈 배열을 타입으로 지정하고 싶을 때never[]를 사용할 수 있다.
UNKNOWN 타입
unknown 타입은 any처럼 모든 타입을 받을 수 있지만, 타입을 좁혀서 사용해야 하는 의무가 있는 점이 any와 다르다. 때문에 타입 단언이나 타입 가드를 사용하여 타입을 좁혀줘야 한다. — 참고 링크
unknown 타입으로 선언한 변수는 다른 타입으로 선언한 변수에 할당될 수 없다(any는 가능).
let sayHello: unknown;
sayHello = 'Hello World';
const sayHi: string = sayHello; // 'unknown' 형식은 'string' 형식에 할당할 수 없습니다.ts(2322)
const sayHi: string = sayHello as string; // string으로 타입 단언해서 할당 가능
const sayHi: any = sayHello; // any 타입이라서 할당 가능
const printConsole = (params: string) => {
console.log(params);
};
printConsole(hello); // 'unknown' 형식의 인수는 'string' 형식의 매개 변수에 할당될 수 없습니다.ts(2345)
printConsole(hello as string); // 'Hello World'
unknown 타입으로 선언한 변수는 프로퍼티에 접근할 수 없다. 인스턴스 역시 생성할 수 없다.
const fkj: unknown = {
title: 'Before Chill',
genre: 'Jazz Hiphop',
};
fkj.title // 개체가 '알 수 없는' 형식입니다.ts(2571)
const abc: unknown = ['a', 'b', 'c'];
abc[0] // 개체가 '알 수 없는' 형식입니다.ts(2571)
const abc: unknown = () => {
console.log('hello');
};
abc();// 개체가 '알 수 없는' 형식입니다.ts(2571)
💡 기존 타입을 무시하고, 강제로 다른 타입을 지정해야 할 때(타입 캐스팅) `unknown`을 사용할 수 있다.
... as unknown as 원하는타입
문자열 / 숫자 / 배열
💡 `:` 를 이용해 타입을 정의 하는 방식을 Type Annotation이라고 부른다. 타입을 정의하지 않은 코드에 타입을 입혀주는 행위를 타이핑(typing)이라고 한다.
// 문자열, 숫자 정의
const str: string = 'hello'; // 문자열 타입 정의
const num: number = 10; // 넘버 타입 정의
// 배열 타입 정의 방법1 (Array는 대문자로 적어야되는 점 주의)
const arr: Array<number> = [1, 2, 3]; // 넘버만 가능
const heroes: Array<string> = ['Capt', 'Thor', 'Hulk']; // 문자열만 가능
// 배열 타입 정의 방법2
const items: number[] = [1, 2, 3];
- String / Nuber 타입 정의 방법 :
const 변수명: 타입명 = 'value' - Array 타입 정의 방법 2가지 —
Array는stringnumber와 다르게 대문자로 적어야 되는 점 주의- 기본(제네릭) :
const 변수명: Array<타입명> = [...] - 축약 :
const 변수명: 타입명[] = [...]
- 기본(제네릭) :
튜플 / 객체 / 뷸런
// TS 튜플(배열의 특정 인덱스까지 타입 지정)
const address: [string, number] = ['gangnam', 100];
// 객체 타입 정의 방법1 (ESLint 비추천)
const person: object = {
name: 'John',
age: 100,
};
// 객체 타입 정의 방법2 (ESLint 추천)
const person: Record<string, unknown> = {
name: 'John',
age: 100,
};
// 객체 각 속성에 대한 타입 별도 지정
const person: { name: string; age: number } = {
name: 'John', // name 속성은 string만 가능
age: 100, // age 속성은 number만 가능
};
// 뷸런 타입 정의
const show: boolean = true;
- Tuple 타입 정의 방법 — Tuple은 배열 길이가 고정되어 있고, 각 요소의 타입이 지정된 배열 형식
const 변수명: [타입, 타입] = [...]const RGB: [red: number, green: number, blue: number] = [255, 0, 0]
- Object 타입 정의 방법 3가지 ⭐️
- 기본:
const 변수명: object = {...} - ESLint 추천 방법:
const 변수명: Record<string, unknown> = {...}
value 부분에 어떤 타입이 올지 모른다면unknown, 알고 있다면 해당하는 type 명시 - 객체 각 속성에 대한 타입 지정:
const 변수명: { key: 타입 } = {...}
- 기본:
- Boolean 타입 정의 :
const 변수명: boolean = true 혹은 false
함수 기본
💡 함수 반환값에 타입을 지정하지 않을 때는 `void` 라도 사용한다
function sum(a: number, b: number): number {
return a + b;
}
- 함수 파라미터 타입 지정 :
function sum(인자: 인자타입) {...} - 함수 반환값 타입 지정 :
function sum(인자: 인자타입): 반환타입 {...}
타입스크립트에선 함수의 인자를 모두 필수 값으로 간주한다. 따라서 함수 매개변수를 설정했다면 undefined 나 null 이라도 인자로 넘겨야 한다.
만약 함수 파라미터를 2개로 지정했지만 함수 호출시 인자를 3개 이상을 넣으면 아래처럼 ts(2554) 에러 메시지가 나온다. 자바스크립트는 이 상황에서 아무런 에러 메시지를 뿜지 않는다. 타입스크립트에선 VSCode가 함수의 스펙을 정확히 이해하고 있기 때문에 더 엄격하게 체크하는 것.

함수의 선택적 파라미터
정의한 함수 파라미터가 모두 필요할 때도 있고 그렇지 않은 경우도 있다. 아래처럼 ? 물음표를 이용하면 선택적 파라미터로 돼서 정의한 매개변수 개수만큼 인자를 넘기지 않아도 된다(? 인자는 넣어도 되고 안넣어도 된다).
// 함수의 옵셔널(선택적) 파라미터
function log(a: number, b?: number): number {
return b ? a + b : a;
}
log(10); // 10
log(10, 20); // 30
아래처럼 파라미터에 Partial<인터페이스_이름> 형식으로 작성하면 ? 물음표를 붙이는 것과 동일하게 해당 인터페이스 속성 중 일부만 파라미터로 받는다는 뜻.
// User 타입
interface User {
email: string;
id: number;
}
function updateMe(user: Partial<User>): AxiosPromise<{ data: User }> {
return axios.patch('/me', { ...user });
}
함수 매개변수 초기화
매개변수 초기화는 ES6 문법과 동일하게 function log(a = 'Hello') {...} 형식으로 입력하면 된다.
// 매개변수 초기화
function log(a = 'Hello', b?: string): string {
return `${a} ${b}`;
}
log(undefined, 'World'); // Hello World
REST 문법이 적용된 매개변수
타입스크립트에서 ES6의 REST 문법은 아래처럼 사용할 수 있다. REST 문법을 사용하고 싶은 파라미터에 ...인자이름: 타입명[] 형식으로 입력하면 된다.
// Rest 문법 적용
function sum(a: number, ...nums: number[]): number {
console.log(nums); // [2, 3, 4]
const totalOfNums = nums.reduce((acc, cur) => acc + cur, 0);
return a + totalOfNums;
}
sum(1, 2, 3, 4); // 10
this와 콜백
타입스크립트에서 this의 타입을 명시하려면 아래처럼 입력하면 된다.
function 함수명(this: 타입) {
// 생략
}
일반 this 사용과는 다르게 콜백으로 함수를 전달했을 땐 this를 구분해줘야 한다. 아래처럼 강제할 수 있다.
interface UIElement {
// 아래 함수의 `this: void` 코드는 함수에 `this` 타입을 선언할 필요가 없다는 의미.
addClickListener(onclick: (this: void, e: Event) => void): void;
}
class Handler {
info: string;
onClick(this: Handler, e: Event) {
// `UIElement` 인터페이스 스펙에 `this`가 필요없다고 했지만 사용했기 때문에 에러 발생.
this.info = e.message;
}
}
const handler = new Handler();
uiElement.addClickListener(handler.onClick); // error!
UIElement 인터페이스 스펙에 맞춰 Handler를 구현하려면 아래처럼 변경해준다.
class Handler {
info: string;
onClick(this: void, e: Event) {
// `this` 타입이 void이므로 여기선 `this`를 사용할 수 없다
console.log('clicked!');
}
}
const handler = new Handler();
uiElement.addClickListener(handler.onClick);
ts(2330) 에러
아래 코드에서 todo 파라미터의 타입을 object로 명시했다. 하지만 todo.done 에서 done 속성을 찾을 수 없다는 ts(2330) 에러가 발생한다. 명시한 object 타입안에 어떤 속성이 있는지 VSCode는 모르기 때문에 뿜는 에러다.
function completeTodo(index: number, todo: object): void {
todo.done = true; // ts(2330) 에러!
}

이를 해결하기 위해선 todo 파라미터 객체 타입에 어떤 속성을 포함하는지 구체적으로 명시해주면 된다.
function completeTodo(
index: number,
todo: {
id: number;
title: string;
done: boolean;
},
): void {
todo.done = true;
}
위에서 정의한 타입을 앞으로도 재사용해야 한다면 매번 구체적인 객체 속성을 명시하기 번거롭기 때문에 type 혹은 interface로 타입을 미리 정의한 후 변수명으로 재사용할 수 있다.
interface Todo {
id: number;
title: string;
done: boolean;
}
function completeTodo(index: number, todo: Todo): void {
todo.done = true;
}
인터페이스
인터페이스는 상호 간 정의한 약속 혹은 규칙을 의미한다. 타입스크립트에서 인터페이스는 보통 다음과 같은 범주에 대해 약속을 정의할 수 있다.
- 객체의 스펙(속성과 속성의 타입)
- 함수의 파라미터
- 함수의 스펙(파라미터, 반환 타입 등)
- 배열과 객체를 접근하는 방식
- 클래스
기본 사용 방법
인터페이스에서 정의한 속성을 모두 적지 않으면 에러가 난다. 반대로 인터페이스에 정의된 속성, 타입 조건만 만족한다면 파라미터에 넘기는 속성 갯수가 더 많아도 상관없다.
interface User {
age: number;
name: string;
}
// 변수에 인터페이스 활용
const smith: User = {
age: 33,
name: 'smith',
};
// 함수에 인터페이스 활용
function getUser(user: User): User {
return user;
}
getUser({
age: 28,
name: 'John', // 인터페이스에서 정의한 속성을 다 적지 않으면 에러가 난다
});
// User 인터페이스의 객체를 요소로 갖는 users 배열 선언
const users: User[]; // [{...}, {...}]
함수 인자를 정의하는 인터페이스
아래와 같은 함수 코드에 인터페이스를 적용하면...
let Capt = { name: 'Capt', age: 28 };
function logAge(obj: { age: number }) {
console.log(obj.age); // 28
}
logAge(Capt);
아래처럼 된다. logAge() 인자가 좀 더 명시적으로 바뀌었다. logAge() 함수의 인자는 PersonAge에서 정의한 타입 속성을 가져야 한다. 인터페이스에서 name 속성은 정의하지 않았으므로 obj.name 콘솔로그는 ts(2339)에러를 출력한다.
// 인터페이스 이름은 보통 PascalCase 지정한다
interface PersonAge {
age: number;
}
function logAge(obj: PersonAge): void {
console.log(obj.age); // 28
console.log(obj.name); // ts(2339) 에러!
}
const Capt = { name: 'Capt', age: 28 };
logAge(Capt);
- 인터페이스를 인자로 받아 사용할 때 항상 인터페이스에서 정의한 속성 갯수와, 그 인터페이스를 인자로 받는 객체의 속성 갯수를 일치시키지 않아도 된다.
- 인터페이스에 정의된 속성, 타입 조건만 만족하면 객체의 속성 갯수가 더 많아도 상관없다.
- 인터페이스에 선언된 속성 순서를 지키지 않아도 된다.
함수의 구조를 정의하는 인터페이스
아래는 함수의 파라미터, 반환 타입 등을 정의하는 인터페이스 예시. 팀 프로젝트 등에서 함수의 규칙을 미리 잡아놓고 진행할 때 유용하다.
// 함수의 스펙(구조)에 인터페이스 활용
interface SumFunction {
(a: number, b: number): number; // 함수 인자 및 반환값 정의
}
const sums: SumFunction = (a, b) => {
return a + b;
};
sums(10, 20); // 30
인덱싱 방식을 정의하는 인터페이스
아래 코드에서 배열의 index는 항상 숫자이고 배열 요소의 타입은 string이라고 인터페이스에 정의했다. 따라서 배열엔 문자열 요소만 올 수 있고 인덱싱 방식은 숫자를 사용한다. array[0] = 10 같이 인터페이스에 정의하지 않은 타입을 할당 할 경우 ts(2332) 에러가 난다.
interface StringArray {
// 배열의 index는 항상 숫자이고 요소 타입은 string이라고 정의
[index: number]: string;
}
const array: StringArray = ['a', 'b', 'c'];
array[0] = 10; // ts(2332) error
인터페이스 딕셔너리 패턴
객체의 key는 문자열, value는 정규식으로 인터페이스에 정의했다. 만약 객체 인덱스에 정규식이 아닌 문자열로 접근했다면 인터페이스 규칙에 어긋나므로 ts(2322) 오류가 발생한다.
// 딕셔너리 패턴
interface StringRegexDictionary {
// key는 문자열, value는 정규식으로 정의
[key: string]: RegExp;
}
const obj: StringRegexDictionary = {
cssFile: /\.css$/, // CSS파일로 끝나는 확장자
jsFile: /\.js$/, // JS파일로 끝나는 확장자
jsonFile: '.json', // ts(2322) error!
};
obj['cssFile'] = 'a'; // ts(2322) error!
Object.keys(obj).forEach(function (value) {
/* ... */
});
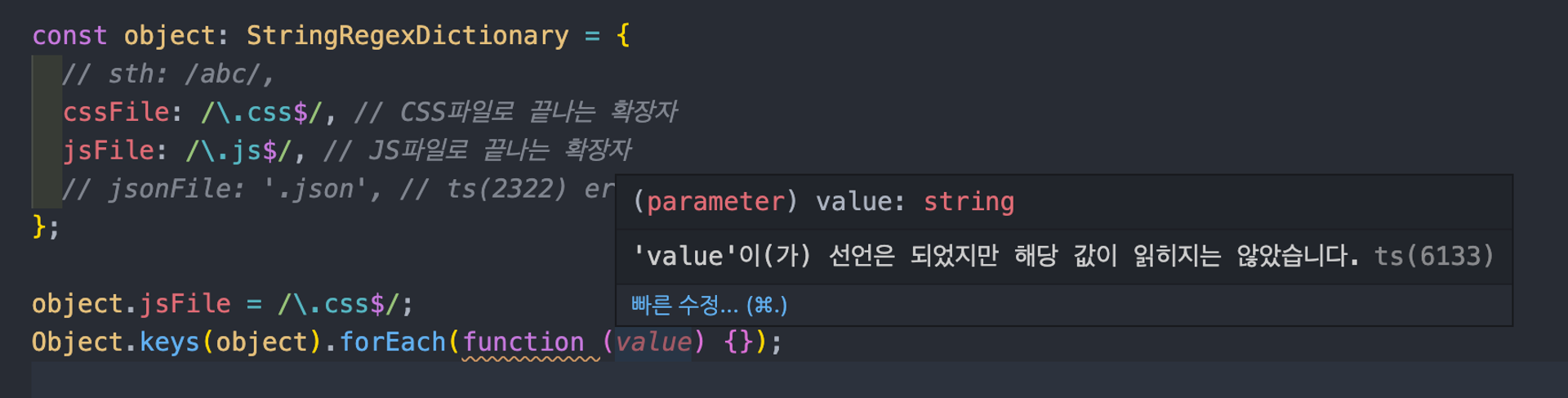
딕셔너리 패턴에 의해 obj를 조작할 때 타입스크립트가 타입까지 자동으로 추론해서 정의해준다.

인터페이스 확장
OOP의 상속, 자바스크립트의 프로토타입처럼 인터페이스를 상속받아 기존 속성을 확장해서 쓸 수 있다. 다른 인터페이스가 중복된 속성을 가지고 있다면, 해당 인터페이스의 속성과 타입을 확장받아 사용하면 된다. 인터페이스를 확장받았다면, 확장 받은 인터페이스의 타입까지 모두 정의해줘야 한다.
interface Person {
name: string;
age: number;
}
// Person 인터페이스를 Developer로 확장
interface Developer extends Person {
language: string;
}
// Person 인터페이스를 확장 받았기 때문에 Person에 있는 타입까지 모두 정의한다
const john: Developer = {
language: 'ts',
age: 32,
name: 'john',
};
기타 인터페이스 특징
옵션 속성 : 속성 끝에 ? 물음표를 붙이면 해당 속성을 선택적으로 적용할 수 있다. 인터페이스에 정의된 속성을 모두 사용하지 않을 때 유용하다. 인터페이스에 정의하지 않은 속성을 인지시킬 수 있다는 장점도 있다.
interface 인터페이스_이름 {
name: string;
age?: number;
}
읽기 전용 속성 : 인터페이스로 객체를 처음 처음 생성할 때만 값을 할당하고, 그 이후엔 변경할 수 없는 속성. readonly 속성을 앞에 붙이면 읽기 전용 속성이 된다.
interface RedWine {
readonly brand: string;
}
const myWine: RedWine = {
brand: 'Bordeaux'
};
myWine.brand = 'Korean Wine'; // error!
읽기 전용 배열 : 배열 선언 시 ReadonlyArray<타입명>을 사용하면 읽기 전용 배열을 생성할 수 있다. 선언하는 시점에만 값을 정의할 수 있으니 주의하자.
const arr: ReadonlyArray<number> = [1, 2, 3];
arr.slice(0, 1); // error
arr.push(4); // error
객체 선언과 타입 체킹 : 인터페이스를 이용해 객체를 선언할 땐 더 엄격한 속성 검사를 진행한다. 아래 코드 RedWine 인터페이스에서 brand라고 선언했지만 whiteWine() 함수의 인자로 넘기는 객체 속성은 brandon으로 선언해서 오탈자 점검 오류가 난다.
interface RedWine {
brand?: string;
}
function whiteWine(wine: RedWine): void {
console.log(wine);
}
whiteWine({ brandon: "Syrah" }); // ts(2345) error!
이런 타입 추론을 무시하고 싶으면 as 키워드를 사용하면 된다.
const myWine = { brandon: 'Syrah'};
whiteWine(myWine as RedWine);
만약 인터페이스에 정의하지 않은 속성을 추가로 사용하고 싶다면, [propName: string]: any; 코드를 인터페이스에 추가하면 된다.
interface RedWine {
brand?: string;
// key(propName)의 타입은 string이고 value 타입은 any
// [key: string]: any -> 이렇게도 가능
[propName: string]: any;
}
타입 별칭
타입 별칭은 특정 타입이나 인터페이스를 참조할 수 있는 타입 변수를 의미한다.
// 일반 string 타입을 사용할 때
const name: string = 'John';
// 타입 별칭을 사용할 때
type MyName = string;
const name: MyName = 'John';
interface 레벨의 복잡한 타입에도 별칭을 부여할 수 있다.
type Developer = {
name: string;
skill: string;
};
const john: Developer = {
name: 'john',
skill: 'JS',
};
타입 별칭에 아래처럼 제네릭을 사용할 수도 있다.
type User<T> = {
name: T;
};
const john: User<string> = {
name: 'John',
};
타입 별칭 특징
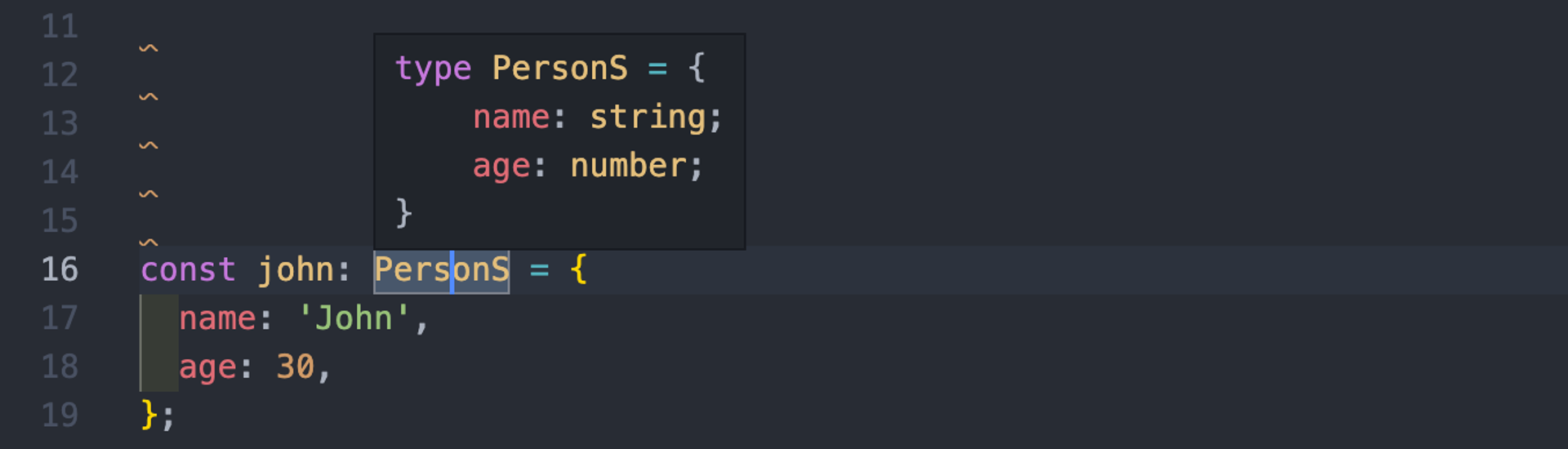
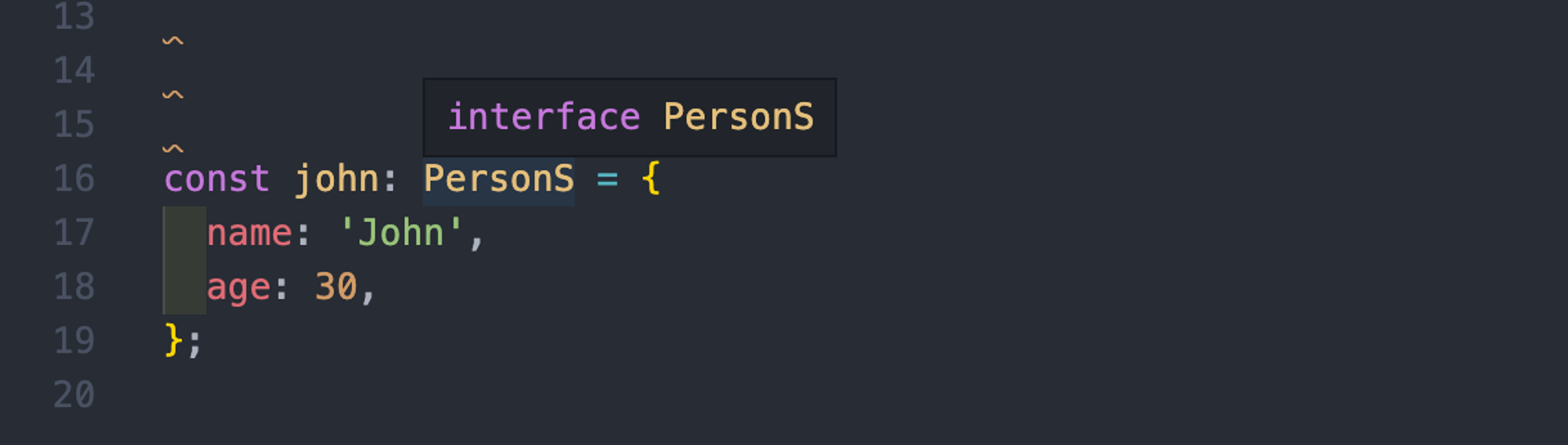
타입 별칭은 새로운 타입 값을 생성하는 것이 아닌, 정의한 타입을 나중에 참고할 수 있게 이름을 부여하는 것과 같다. cmd를 누르고 타입 별칭 혹은 인터페이스 이름을 클릭하면 해당 타입으로 이동한다.


타입 / 인터페이스 차이점
💡 좋은 소프트웨어는 언제나 확장이 용이 해야한다.
타입 별칭과 인터페이스의 가장 큰 차이점은 타입의 확장 가능 / 불가능 여부다. 인터페이스는 확장 가능하지만 타입 별칭은 확장할 수 없다. 때문에 interface로 선언해서 사용하는걸 추천한다.
연산자를 이용한 타입 정의
유니온 타입은 자바스크립트의 OR 연산자 || 처럼 A혹은 B 의미를 가진다. 타입스크립트에선 | 기호를 사용한다. 변수 혹은 파라미터에 1가지 이상 타입을 선택지로 쓰고 싶을 때 유용하다.
아래 logMessage 함수 파라미터에 유니온 타입 |을 적용하여 string과 number 타입중 한 가지를 사용할 수 있도록 했다. 변수에 적용할 때도 동일한 방법으로 쓰면 된다.
// 함수 파라미터에 Union Type 사용
function logMessage(value: string | number): void {
console.log(value);
}
logMessage('Hello');
logMessage(10);
// 변수에 Union Type 사용
let jenny: string | number | boolean;
유니온 타입 장점
any 타입을 사용하면 모든 타입이 가능하기 때문에 파라미터 변수에 대한 자동완성이 안된다. 유니온 타입을 사용하면 아래처럼 해당 타입에 해당하는 API 속성이 자동완성되므로 편리하다.

아래 if문 처럼 타입의 범위를 좁혀나가는(필터링 하는) 과정을 타입가드라고 부른다.
function logMessage(value: string | number): string | number {
if (typeof value === 'number') {
// number에 대한 API 속성을 확인할 수 있다
return value.toLocaleString();
}
if (typeof value === 'string') {
return value.toString();
}
// 정의하지 않은 타입이 오면 에러 메시지를 출력한다
throw new TypeError('value must be string or number');
}
logMessage('Hello'); // Hello
logMessage(10); // 10
logMessage([1, 2, 3]); // ts[2769] error! value must be string or number
유니온 타입 특징
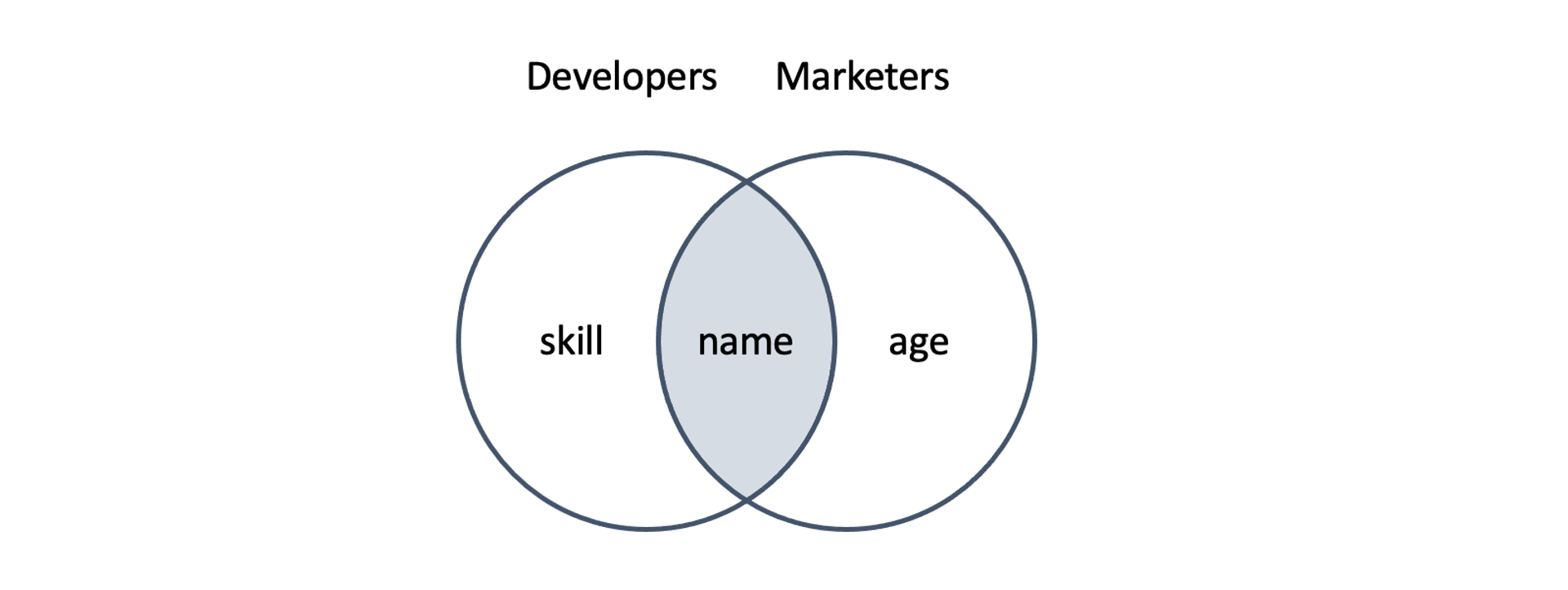
아래 코드에서 Developers와 Marketers 인터페이스를 만든 후 askSomeone 함수 파라미터에 유니온 타입을 이용해 2개의 타입을 정의했다. 2개의 타입을 모두 적용했으니 해당 인터페이스들이 가지는 모든 속성에 접근할 수 있을 것 같지만 그렇지 않다. 두 인터페이스가 공통으로 가지는 name 속성에만 접근할 수 있다.
함수 호출시에도 두 인터페이스 공통 속성 외에, 둘중 하나의 인터페이스에 대한 속성만 명시해야 한다. 두 인터페이스 중 하나를 선택해서 파라미터로 넘기는 개념과 비슷하다고 볼 수 있다.
interface Developers {
name: string;
skill: string;
}
interface Marketers {
name: string;
age: number;
}
function askSomeone(someone: Developers | Marketers) {
someone.name; // 2개의 인터페이스가 공통으로 가지는 속성만 접근할 수 있다.
someone.skill; // ts(2339) error!
someone.age; // ts(2339) error!
}
// 함수 호출 시 Developers 혹은 Marketers 둘중 하나의 인터페이스 속성만 명시
askSomeone({
name: 'John',
skill: 'JS', // Developers 속성
});
타입스크립트 관점에선 askSomeone을 호출하는 시점에 Developers 타입이 올지, Marketers 타입이 올지 알 수 없기 때문에 어느 타입이 들어오든 오류가 안나는 방향으로 타입을 추론한다. 즉 타입 가드를 이용해 타입의 범위를 좁히지 않는 이상 기본적으로 Developers과 Marketers 두 타입이 공통적으로 가지는 name 속성만 접근할 수 있는 것.
인터섹션 타입
💡 `&` 연산자를 이용해 여러 타입 정의를 하나로 합치는 방식
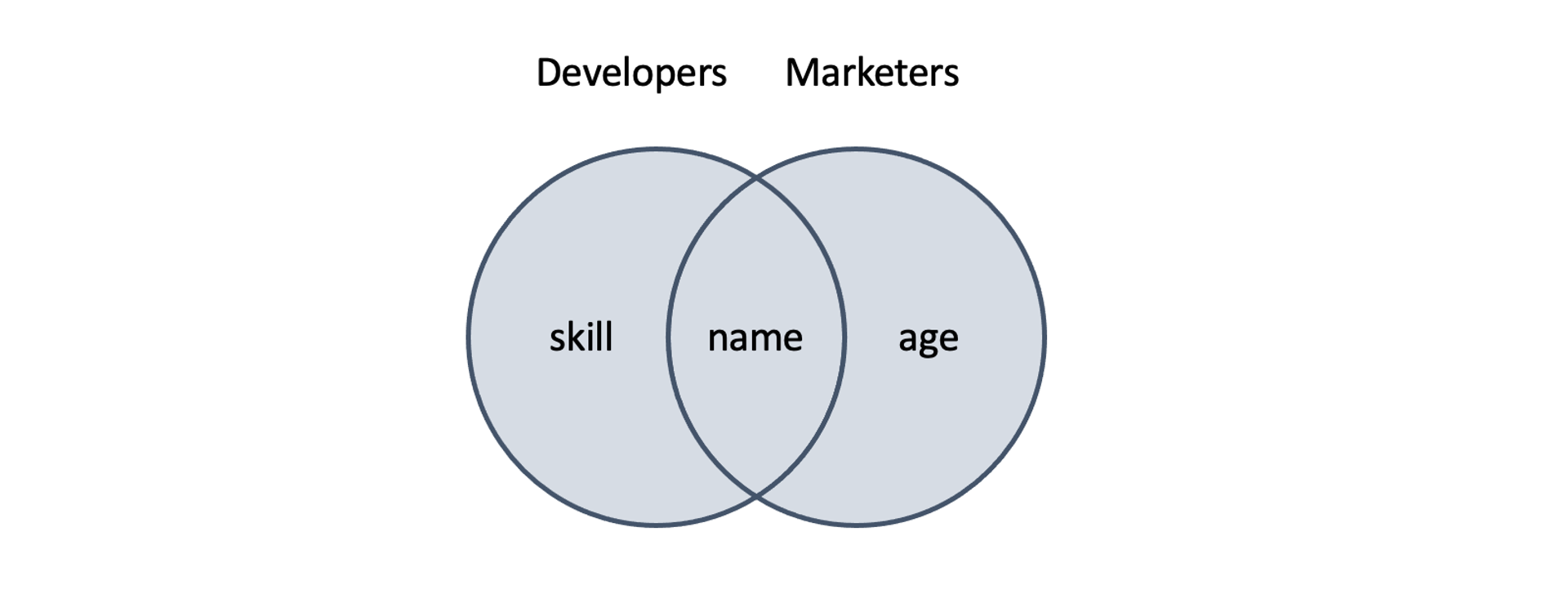
여러 타입을 모두 만족하는 하나의 타입을 의미한다. 아래 코드에서 Developers와 Marketers 인터페이스 타입 정의를 & 연산자를 이용해 Steve라는 타입에 할당했다.
interface Developers {
name: string;
skill: string;
}
interface Marketers {
name: string;
age: number;
}
type Steve = Developers & Marketers;
그럼 Steve 타입은 아래처럼 정의한 것과 같다.
{
name: string;
skill: string;
age: number;
}
아래 askSomeone 함수 파라미터에 인터섹션 타입을 이용해 2개의 인터페이스를 명시하면, 이 두 인터페이스 속성을 모두 포함하므로 모든 속성에 접근할 수 있다. 함수 호출시에도 모든 속성을 명시해야 하는데, 2개의 인터페이스를 모두 포함하는 합집합이므로 새로운 타입을 만드는 것과 비슷하다고도 볼 수 있다.
function askSomeone(someone: Developers & Marketers) {
someone.name; // ok
someone.skill; // ok
someone.age; // ok
}
// 함수 호출 시 Developers와 Marketers 인터페이스의 모든 속성 명시(합집합)
askSomeone({
name: 'John',
skill: 'JS',
age: 30,
});
유니온 타입과 인터섹션 비교
💡 실무에선 유니온 타입을 더 자주 쓴다


이넘 (Enum)
특정 값들의 집합을 의미하는 자료형으로 타입스크립트에선 문자형과 숫자형 이넘을 지원한다. 이넘은 드롭다운이나 정해진 목록의 값들을 지정할 때 유용하다. 문자형과 숫자형 이넘을 혼합해서 생성할 수도 있지만 권고하지 않는 방식이다. 최대한 같은 타입으로 이루어진 이넘을 사용하는게 좋다.
숫자형 이넘
이넘에서 별도 값을 할당하지 않으면 모두 숫자형 이넘으로 취급한다. 이넘에 목록을 추가할 수록 값은 1씩 자동 증가한다(0부터 시작). 만약 Adidas에 10을 할당하면 Nike는 자동으로 1이 증가하여 11이 된다.
enum Shoes {
Adidas = 10,
Nike, // 11
}
const myShoes = Shoes.Nike;
console.log(myShoes); // 11
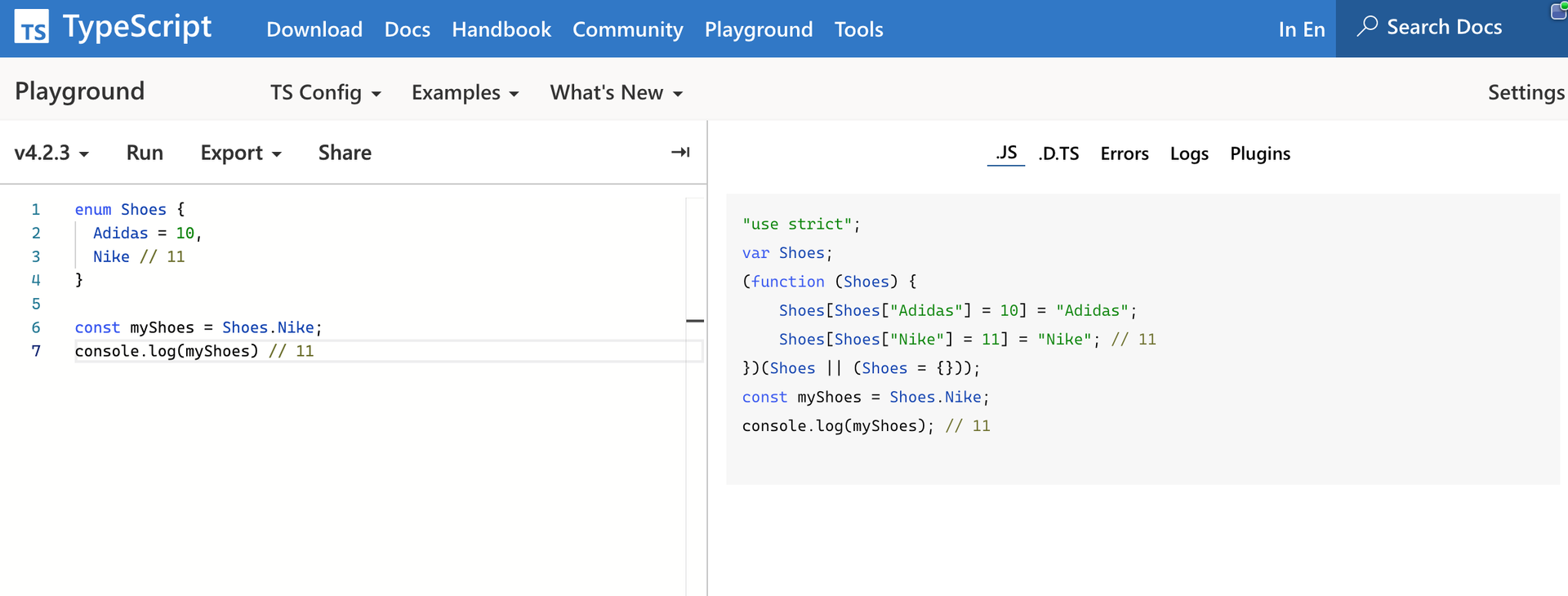
TS Playground에서 위 코드를 자바스크립트로 컴파일 해보면 아래처럼 된다. 왼쪽 Run 버튼을 누르면 콘솔로그 출력 결과를 확인할 수 있다. 아래 코드에서 알 수 있듯 이넘은 런타임시 실제 객체 형태로 존재한다.
💡 enum의 단점
enum은 트랜스파일링(TS → JS 변환) 후 IIFE를 통해 객체를 생성해서 런타임에 영향을 줄 수 있다. 정적 타입 정보가 런타임에 영향을 주는 셈이다. 번들러가 IIFE를 사용하는 코드로 판단해서 Tree Shaking(사용하지 않는 코드 삭제)도 안된다.
enum의 이런 단점을 방지하고 싶으면 const enum을 사용하면 된다(참고글). 그럼 사용하지 않는 코드는 번들에 포함하지 않는다(Tree Shaking). 하지만 각 파일을 분리된 모듈로 트랜스파일링하는 isolatedModules 옵션이 켜져있다면, 각각 다른 모듈에 enum을 정의하고 읽어오는 상황에선 사용할 수 없다(참고글).
또한, 문자열 enum이 필요한 함수나 객체에 호환되는 값(enum과 동일한 값)을 전달할 수 없는 단점도 있다.
// 코드 참고 - yceffort
enum Direction {
Up = 'Up',
Down = 'Down',
Left = 'Left',
Right = 'Right',
}
declare function move(direction: Direction): void;
move('Up'); // Error (문자열 'Up'은 Direction.Up과 동일하지만 enum이 아니어서 전달 불가)
move(Direction.Up); // OK

문자형 이넘
문자형 이넘은 숫자형 이넘과 다르게 Auto-Incrementing(자동증가)이 없다. 때문에 문자형 이넘은 특정 문자나 다른 이넘 값으로 초기화 해줘야 한다.
enum Direction {
Up = 'UP',
Down = 'DOWN',
Left = 'LEFT',
Right = 'RIGHT',
}
이넘 활용
Answer 라는 이넘 목록을 만들어서, askQuestion 함수 파라미터의 타입을 이넘으로 지정한 예시. 함수 호출시에도 해당 이넘에서 제공하는 데이터만 파라미터로 넣을 수 있다.
enum Answer {
Yes = 'Y',
No = 'N',
}
function askQuestion(answer: Answer) {
if (answer === Answer.Yes) {
console.log('정답입니다');
}
if (answer === Answer.No) {
console.log('오답입니다');
}
}
askQuestion(Answer.Yes);
askQuestion('Y'); // ts(2345) error!
이넘 데이터(값)을 객체의 Key로 사용할 땐 Computed Property { [...]: value }를 사용한다.
enum SHOE_BRANDS {
NIKE = 'nike',
ADIDAS = 'adidas',
MIZNO = 'mizno',
}
const shoeBrandsKoStrings = {
[SHOE_BRANDS.NIKE]: '나이키',
[SHOE_BRANDS.ADIDAS]: '아디다스',
[SHOE_BRANDS.MIZNO]: '미즈노',
};
타입스크립트에서 클래스
타입스크립트에선 클래스 최상단에 멤버 변수를 정의해줘야하며, 생성자 함수 파라미터의 타입도 지정해야 한다. 멤버 변수엔 public private 등 유효 범위도 설정할 수 있다.
class Persons {
// 클래스 최상단에 클래스에서 사용할 멤버 변수를 정의해줘야함
// 멤버 변수에 대한 유효 범위도 설정 가능(public, private 등)
private name: string;
public age: number;
// 생성자의 파라미터도 타입 지정
constructor(name: string, age: number) {
this.name = name;
this.age = age;
}
}
Readonly
클래스 속성에 readonly 키워드를 사용하면 접근만 가능하다(할당 불가).
class Developers {
readonly name: string;
constructor(theName: string) {
this.name = theName;
}
}
const john = new Developers('John');
john.name = 'John'; // ts(2540) error! name is readonly.
readonly를 사용하면 생성자 함수에 초기값을 지정해야 된다. 아래처럼 생성자 함수 파라미터에 readonly 키워드를 추가하면 코드를 줄일 수 있다.
class Developers {
readonly name: string;
constructor(readonly name: string) {}
}
Accessor
타입스크립트는 객체 특정 속성이 접근과 할당에 대해 제어할 수 있다. 이를 위해선 클래스로 만든 객체여야 한다.
class Developer {
name: string;
}
const josh = new Developer();
josh.name = 'Josh Bolton';
만약 name 속성에 제약 사항을 추가하고 싶다면 아래처럼 get과 set을 활용하면 된다. get만 선언하고 set을 선언하지 않은 경우엔 자동으로 readonly로 인식된다.
class Developer {
private name: string;
get name(): string {
return this.name;
}
// name이 5글자를 초과하면 에러 출력
set name(newValue: string) {
if (newValue && newValue.length > 5) {
throw new Error('이름이 너무 깁니다');
}
this.name = newValue;
}
}
const josh = new Developer();
josh.name = 'Josh Bolton'; // Error
josh.name = 'Josh';
Abstract Class (추상 클래스)
추상 클래스는 특정 클래스의 상속 대상이 되는 클래스다. 상위 레벨에서 속성, 메서드의 구조를 정의한다.
abstract class Developer {
abstract coding(): void; // 'abstract'가 붙으면 상속 받은 클래스에서 무조건 구현해야 함
drink(): void {
console.log('drink sth');
}
}
class FrontEndDeveloper extends Developer {
coding(): void {
// Developer 클래스를 상속 받은 클래스에서 무조건 정의해야 하는 메서드
console.log('develop web');
}
design(): void {
console.log('design web');
}
}
const dev = new Developer(); // error: cannot create an instance of an abstract class
const josh = new FrontEndDeveloper();
josh.coding(); // develop web
josh.drink(); // drink sth
josh.design(); // design web
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [JS] 캔버스 Canvas 도형 확대 축소 후 원점 조정하기 (0) | 2024.04.24 |
|---|---|
| [React] Canvas API 기본 내용 정리 / 리액트에서 사용법 (0) | 2024.04.24 |
| [TS] 타입스크립트 - 타입 추론 / 단언 / 가드 (0) | 2024.04.24 |
| [TS] 타입스크립트 - 제네릭, 프로미스 (0) | 2024.04.24 |
| [JS] location 객체의 href/assign, replace 차이점 (0) | 2024.04.24 |
댓글
이 글 공유하기
다른 글
-
[React] Canvas API 기본 내용 정리 / 리액트에서 사용법
[React] Canvas API 기본 내용 정리 / 리액트에서 사용법
2024.04.24 -
[TS] 타입스크립트 - 타입 추론 / 단언 / 가드
[TS] 타입스크립트 - 타입 추론 / 단언 / 가드
2024.04.24 -
[TS] 타입스크립트 - 제네릭, 프로미스
[TS] 타입스크립트 - 제네릭, 프로미스
2024.04.24 -
[JS] location 객체의 href/assign, replace 차이점
[JS] location 객체의 href/assign, replace 차이점
2024.04.24