원하는 페이지의 웹브라우저 목업 생성하기 - BrowserFrame

자신의 웹페이지나 블로그를 다른 곳에 소개할 때 단순히 페이지를 스크린샷 하는 것보다 브라우저 프레임을 씌워서 공유하면 미관상 더 보기 좋다. BrowserFrame 이라는 사이트에서 크롬, 사파리 같은 웹브라우저의 목업(프레임) 생성 서비스를 제공한다. 다크 모드, 라이트 모드를 선택하거나 백그라운드 색상 등도 직접 변경할 수 있다.
- 프레임(목업) 생성 방식 : URL 입력 후 페이지 로드, 이미지 직접 업로드
- 프레임 종류 : 일반(Mac), 크롬(Mac/Win), 사파리, 파이어폭스(Mac/Win), 엣지, IE, 오페라
- 프레임 DPI : Retina DPI
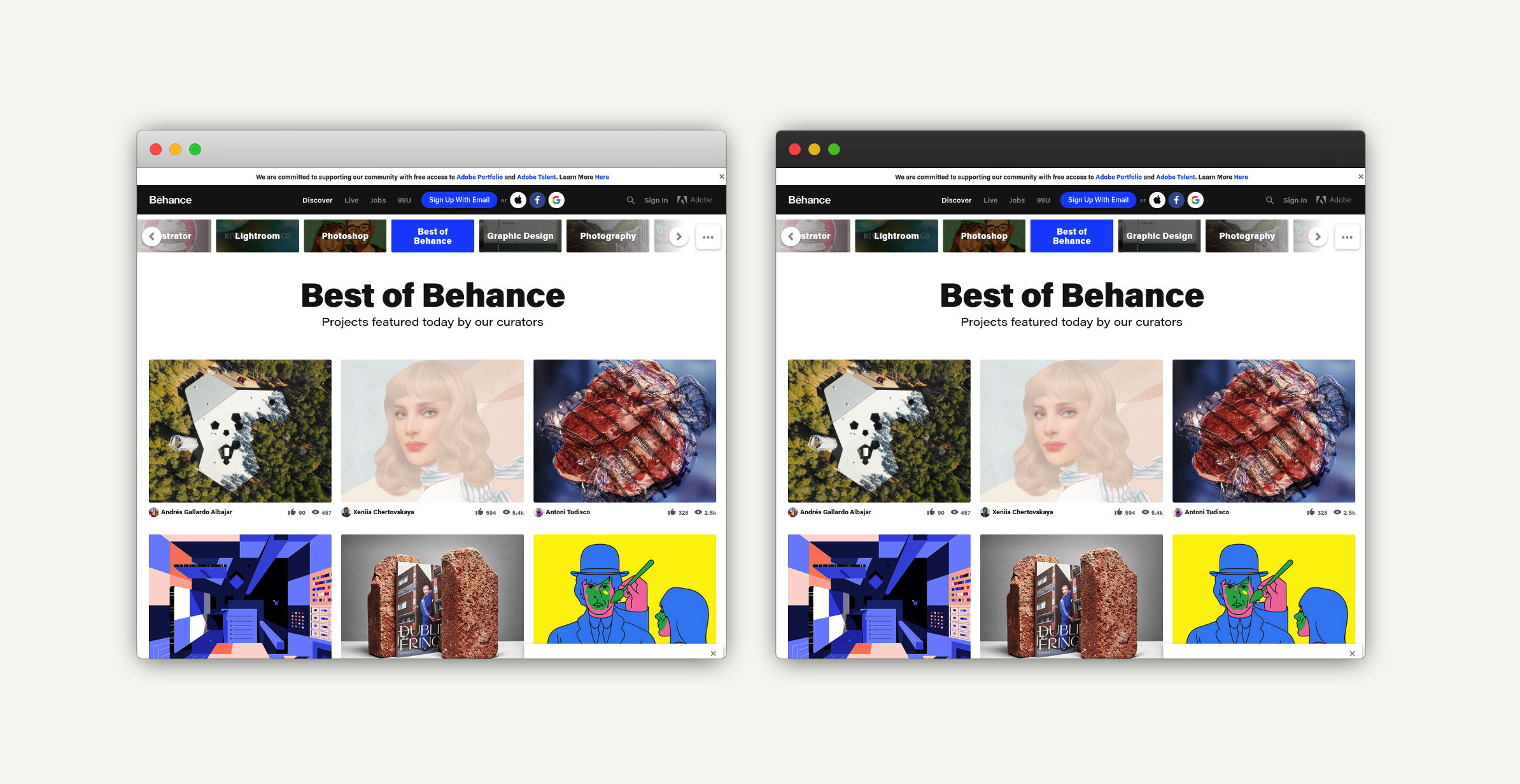
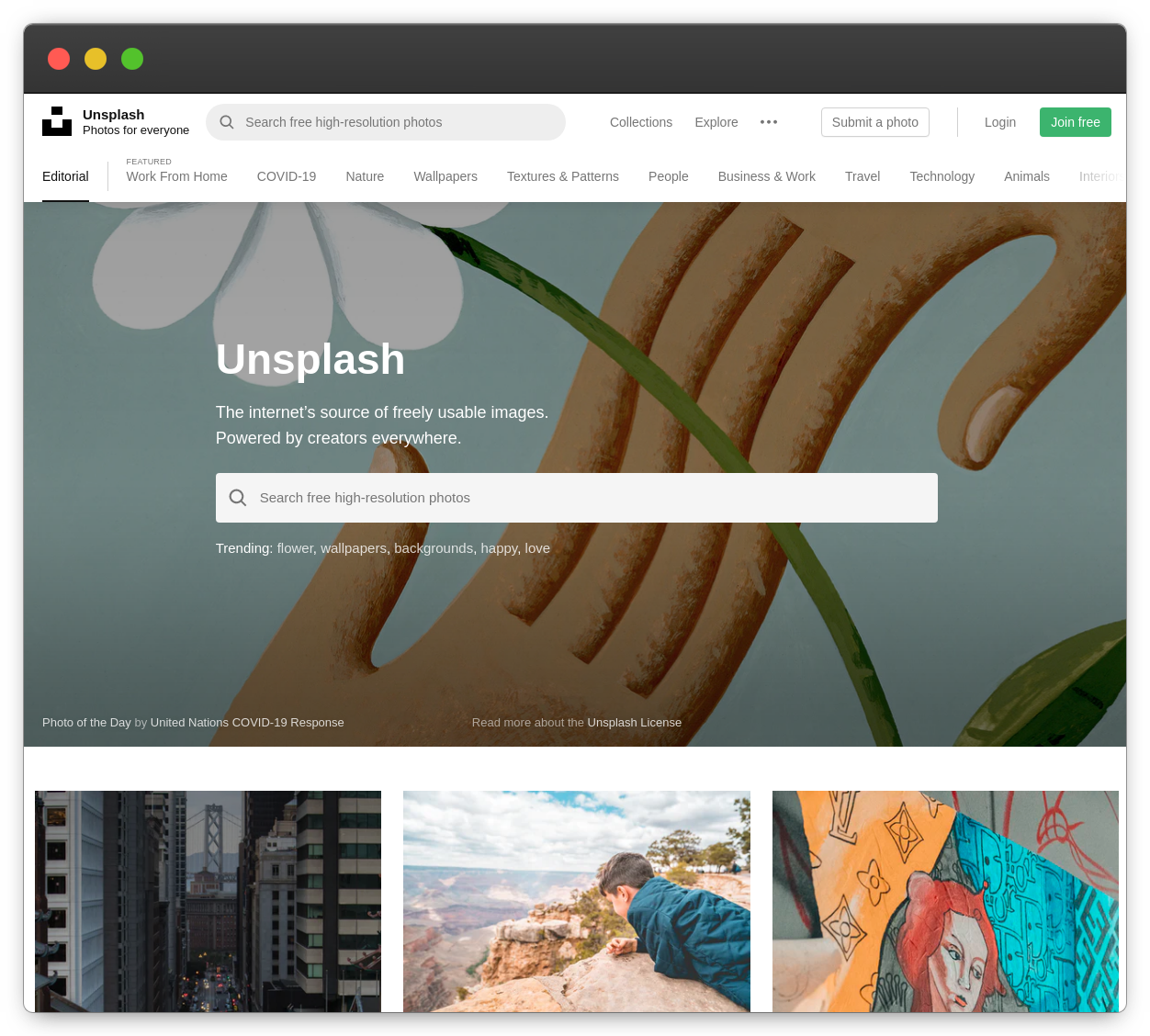
- 다크, 라이트 모드 옵션
- 배경/그림자/스크린 색상 변경, 가로/세로 크기 변경, 비율 조절
사용 방법
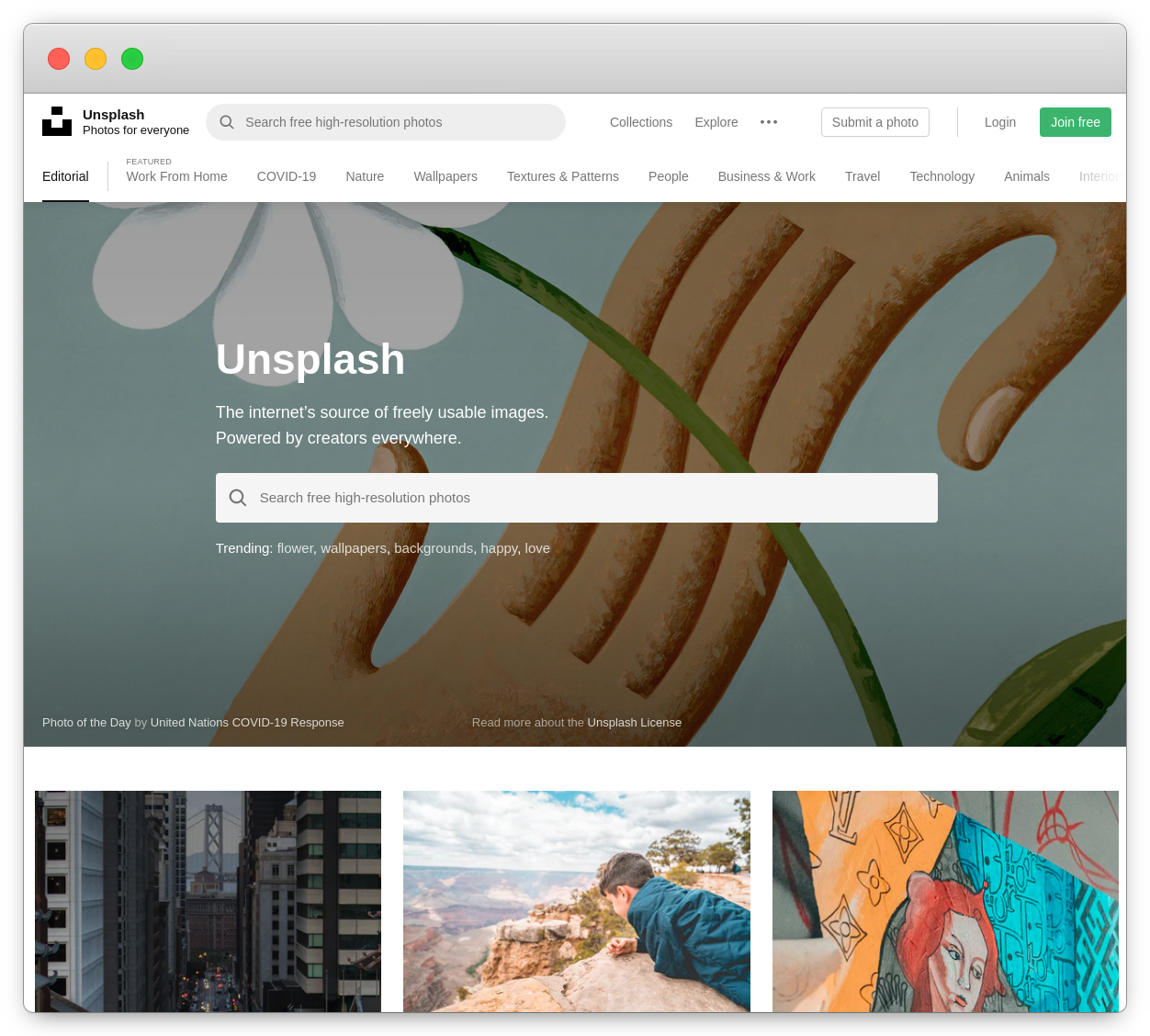
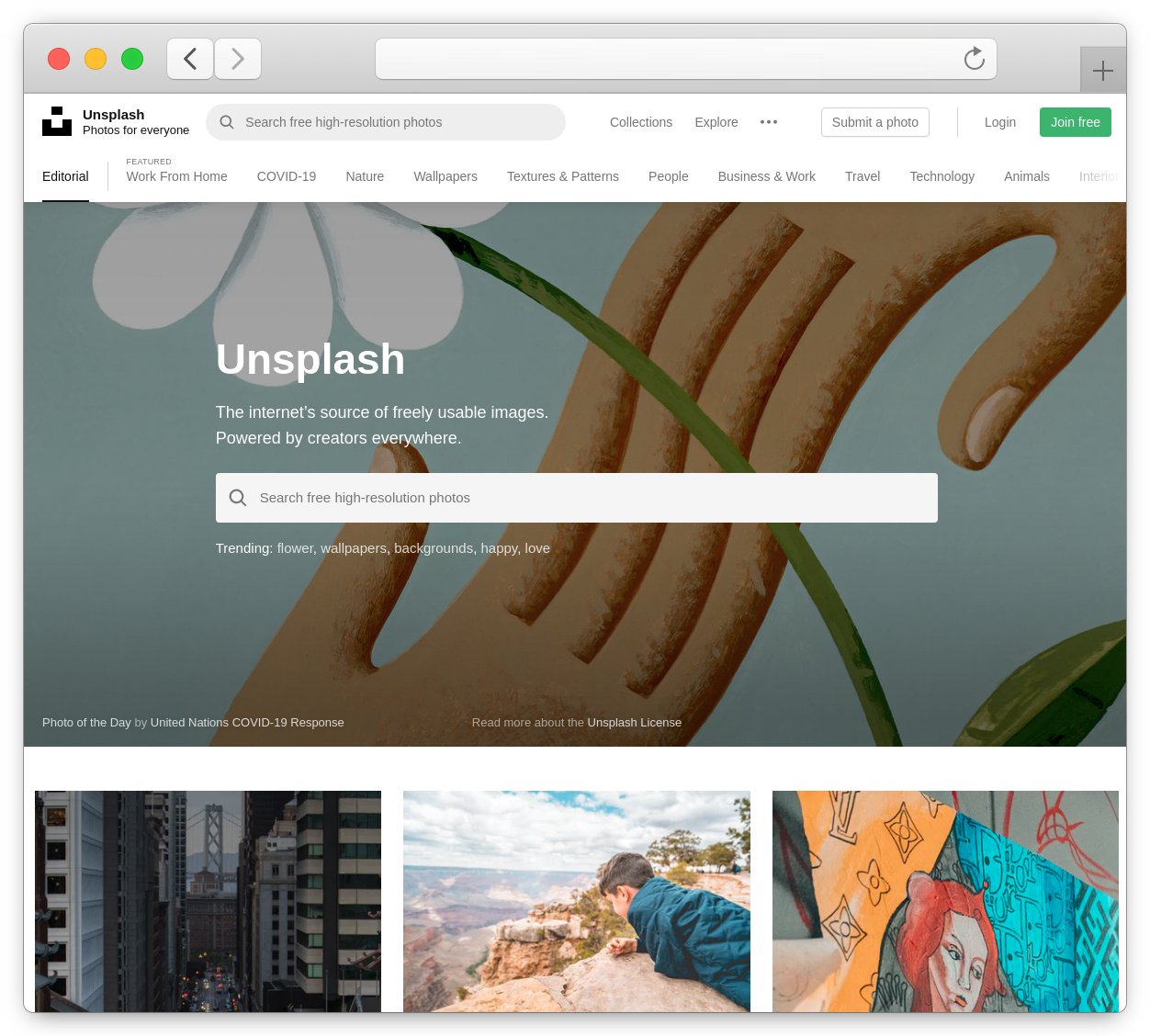
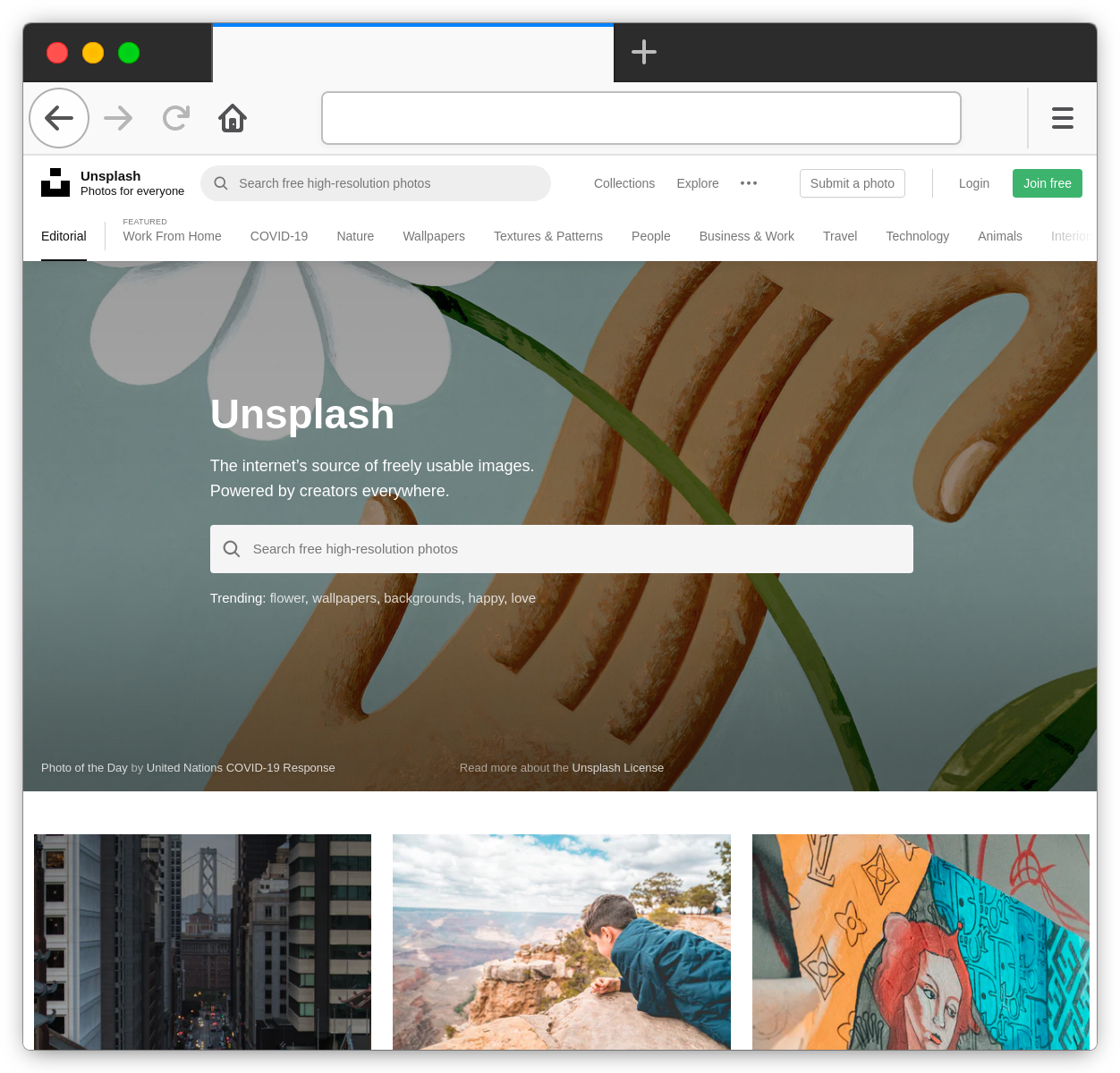
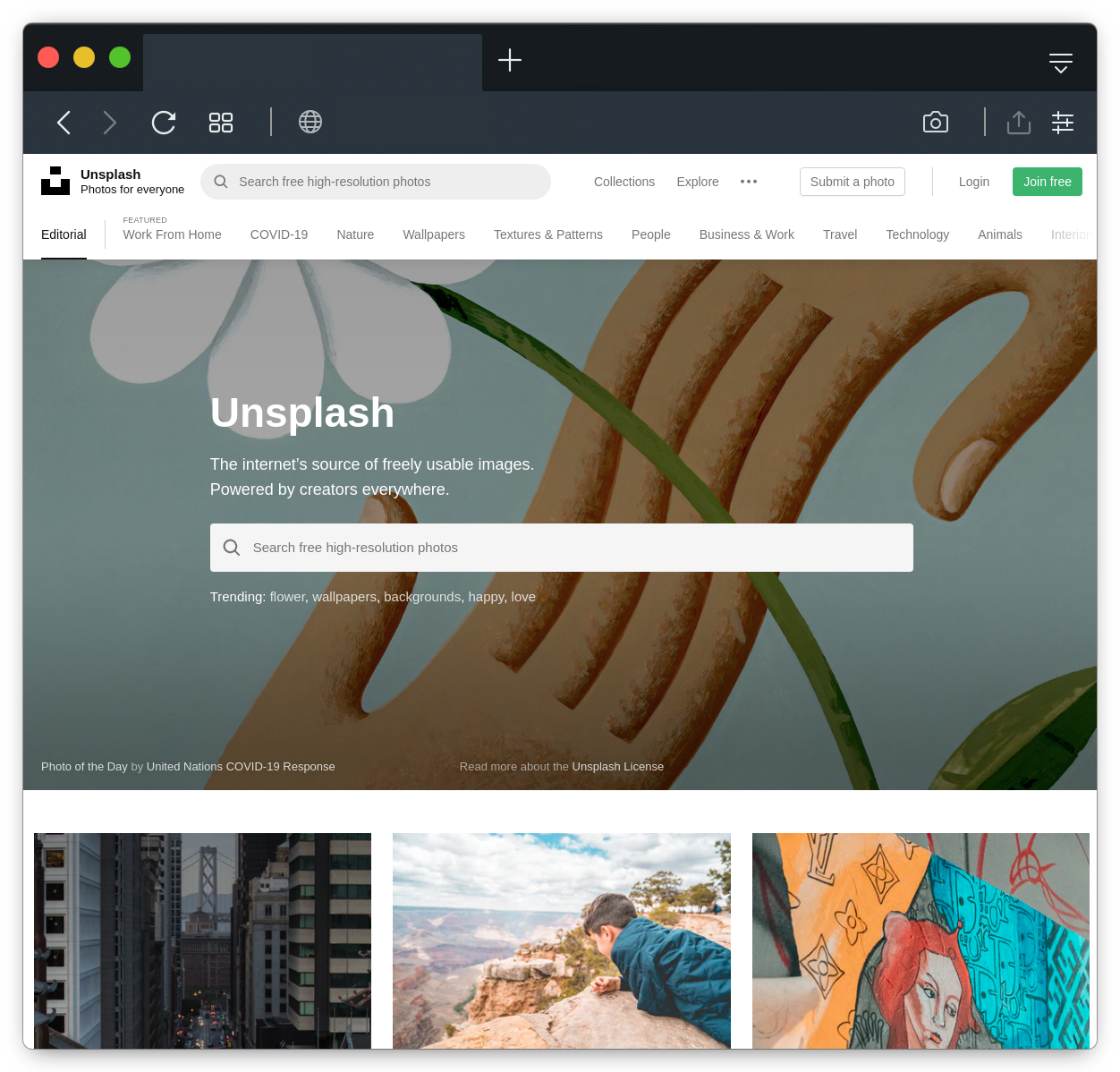
🔎 BrowserFrame 메인 화면 접속 → 화면 중간 브라우저 주소창에 URL 입력 → 엔터 버튼을 누르면 해당 페이지를 실시간으로 불러온다. 직접 찍은 웹페이지 스크린샷 이미지를 드래그하거나 복사-붙여넣기 단축키를 입력하여 업로드해도 된다. URL 불러오기 방식은 반응형 페이지의 경우 User Agent를 변경할 수 없기 때문에 직접 캡처해서 업로드하는게 더 편해보인다.

🔎 브라우저 프레임 종류를 바꾸고 싶다면 좌측 메뉴에서 직접 선택하면 된다. 총 16가지의 프레임을 제공한다. Generic은 주소창이 빠진 사파리 프레임이다.

🔎 스크롤을 조금만 내리면 안쪽 여백, 배경/그림자 색상 등을 조절하는 패널이 나온다.

- Padding : 안쪽 여백 조절 (브라우저의 콘텐츠와 바깥 테두리 사이의 여백)
- Background Color(HEX) : 배경 색상
- Shadow Color(HEX) : 그림자 색상
- Screen Color(HEX) : 스크린 색상
- Screen Width : 가로 크기
- Screen Height : 세로 크기
- Screen Scale : 스크린 비율
- Preview Scale : 미리 보기 비율
🔎 설정을 완료했다면 우측 하단 초록색 버튼을 눌러 완성된 목업 이미지를 다운로드한다. 다시 만들고 싶다면 X 버튼을 눌러 빈 브라우저 화면으로 돌아간다.

브라우저 프레임 살펴보기












'⌚️ Productivity' 카테고리의 다른 글
| 맥, 윈도우 PC에서 아이폰, 아이패드 원격 제어하기 - Wormhole (40) | 2020.08.12 |
|---|---|
| [시놀로지 나스] 텔레그램으로 Nas 다운로드 스테이션 알림, 다운 받기 (2) | 2020.05.20 |
| [iOS] 애드가드 DNS 필터로 사파리, 앱 광고 차단하기 (14) | 2020.05.17 |
| [Notion] 노션에 날씨, 주식, 환율 등 위젯 설치하는 방법 (4) | 2020.05.14 |
| [Notion] 여러 노션 페이지에 동기화되는 글로벌 블록 만들기 (9) | 2020.05.11 |
댓글
이 글 공유하기
다른 글
-
맥, 윈도우 PC에서 아이폰, 아이패드 원격 제어하기 - Wormhole
맥, 윈도우 PC에서 아이폰, 아이패드 원격 제어하기 - Wormhole
2020.08.12 -
[시놀로지 나스] 텔레그램으로 Nas 다운로드 스테이션 알림, 다운 받기
[시놀로지 나스] 텔레그램으로 Nas 다운로드 스테이션 알림, 다운 받기
2020.05.20 -
[iOS] 애드가드 DNS 필터로 사파리, 앱 광고 차단하기
[iOS] 애드가드 DNS 필터로 사파리, 앱 광고 차단하기
2020.05.17 -
[Notion] 노션에 날씨, 주식, 환율 등 위젯 설치하는 방법
[Notion] 노션에 날씨, 주식, 환율 등 위젯 설치하는 방법
2020.05.14