[추천] 티스토리 블로그 스킨과 어울리는 배경음악 플레이어 - Scmplayer

네이버 등의 블로그와 달리 티스토리에는 자체적으로 배경음악을 등록하는 위젯이나 플러그인을 제공하지 않습니다. 기존 여러 가지 음악 재생 위젯 등이 나왔지만 블로그 스킨과 어울리지 않는 이질감 등의 이유로 사용을 꺼려해 왔는데요, 오늘 소개해드릴 Scmplayer는 블로그 최상단이나 하단에 긴 스틱 형식의 플레이어를 제공해 스킨의 디자인을 기본적으로 살리면서 배경음악 플레이어를 이용할 수 있습니다. 소스는 Youtube나 SoundCloud에서 가져와 자유롭게 원하는 음악을 추가할 수 있습니다. 물론 사용방법 또한 매우 간단합니다. 잔잔한 재즈나 피아노곡을 추가해 분위기 있는 블로그를 만들어보세요..^^
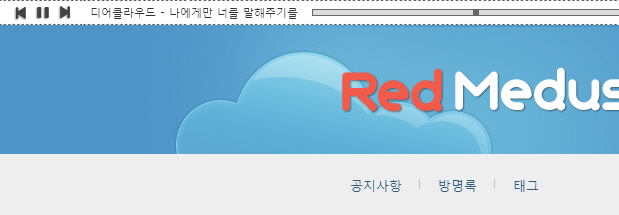
1. 적용 예시

스킨 설정 - 음악 추가 - 기본 설정의 3가지 단계만 거치면 바로 뮤직 플레이어 코드를 얻을 수 있습니다. 스킨을 설정하거나 음악을 추가하는 등의 설정 도중에도 사이트 상단의 예시 플레이어에서 바로 재생 여부를 확인할 수 있습니다. (위 이미지는 제 블로그에 적용한 모습입니다, 깔끔하죠?)
2. 스킨 선택

총 15개의 스킨이 제공되고 개인적으로 1번과 10번째 스킨이 가장 깔끔하네요. 플레이어 스킨은 사용자가 직접 만들어 적용시킬 수도 있습니다.
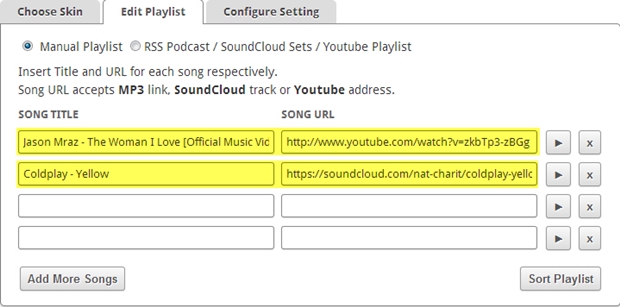
3. 음악 추가

음악을 추가하는 두 번째 단계입니다. 추가하고 싶은 곡을 SoundCloud나 Youtube를 통해 URL을(주소창에서 복사) 가져와 복사하시면 됩니다. 곡 명은 임의로 지정 가능합니다.
4. 세부 설정

마지막으로 자잘한 설정을 하는 부분입니다.
- Auto Play - 자동 재생
- Shuffle Playback - 랜덤 재생
- Default Volume - 볼륨 설정
- Repeat Mode - 반복 설정
- Placement of Player Bar - 플레이어 위치 설정
- Show Playlist by Default - 재생목록 유/무 설정
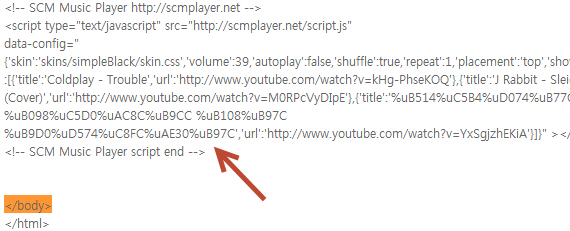
5. 코드 삽입

이제 생성된 코드를 티스토리 스킨 수정에서 </body> 앞에 붙여 넣어주시면 설정이 완료됩니다.
'⌚️ Productivity' 카테고리의 다른 글
| [추천] 글쓰기에만 집중할 수 있는 메모장 대체 프로그램 - FocusWriter (4) | 2013.04.23 |
|---|---|
| 티스토리 블로그 텍스트 지정(블록) 색상 변경하기 (3) | 2013.04.22 |
| 구글 링크 리디렉션 기능을 무력화시켜주는 - Remove Google Redirects (0) | 2013.04.21 |
| [오늘만 무료] 윈도우 시스템 최적화 프로그램 - Advanced System Care 6 (0) | 2013.04.20 |
| 안드로이드 폰 수명 연장! 드림나래를 통한 감성 트윅 [루팅필수] (7) | 2013.04.19 |
댓글
이 글 공유하기
다른 글
-
[추천] 글쓰기에만 집중할 수 있는 메모장 대체 프로그램 - FocusWriter
[추천] 글쓰기에만 집중할 수 있는 메모장 대체 프로그램 - FocusWriter
2013.04.23 -
티스토리 블로그 텍스트 지정(블록) 색상 변경하기
티스토리 블로그 텍스트 지정(블록) 색상 변경하기
2013.04.22 -
구글 링크 리디렉션 기능을 무력화시켜주는 - Remove Google Redirects
구글 링크 리디렉션 기능을 무력화시켜주는 - Remove Google Redirects
2013.04.21 -
[오늘만 무료] 윈도우 시스템 최적화 프로그램 - Advanced System Care 6
[오늘만 무료] 윈도우 시스템 최적화 프로그램 - Advanced System Care 6
2013.04.20