AdGuard 사용 시 티스토리 gif 이미지 안나오는 문제 해결
반응형
문제 파악
얼마 전부터 티스토리 블로그에 .gif 파일을 올려도 이미지가 보이지 않는 문제가 발생했다. 포스트를 발행하고 내용을 확인해 보면 아래 스크린샷처럼 이미지 캡션(설명)만 보이고 정작 이미지는 나오지 않고 있었다.

원인을 파악하기 위해 크롬 개발자 도구로 HTML 코드를 살펴보니, 업로드한 원본 파일명과 관계없이 실제 이미지를 불러오는 주소는 아래처럼 항상 img.gif 라는 파일명을 가진 임시 URL을 통해 리소스를 요청하고 있었다.
https://blog.kakaocdn.net/dna/.../img.gif?credential=...
카카오 CDN(콘텐츠 전송 네트워크)에 원본 파일을 저장하되, 보안을 위해 일정 시간만 유효한 임시 주소(Pre-signed URL)를 발급하는 방식으로 보였다. 이 임시 URL 주소를 복사한 후 브라우저에서 직접 열어보니 이미지는 정상적으로 표시됐다.
혹시 AdGuard 필터 때문에 발생한 문제인가 싶어서 필터링 로그를 확인해 보니... 역시나 AdGuard 추적 보호(Tracking Protection) 필터에 포함된 /img.gif? 규칙이 카카오 CDN의 임시 URL을 광고로 오인하여 차단하고 있었다.

해결 방법
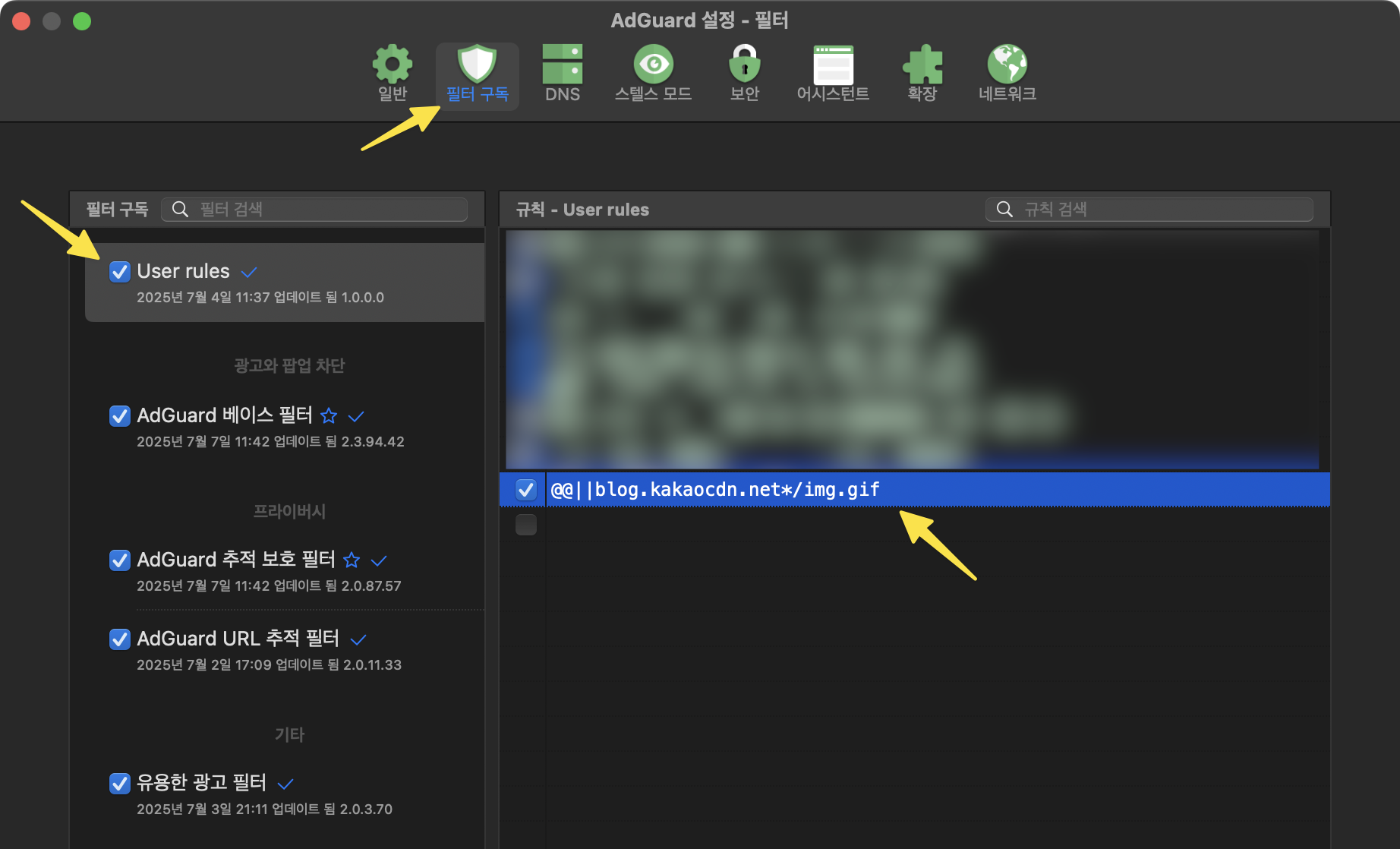
해결 방법은 간단하다. AdGuard 설정 > 필터 구독 > User rules 항목에서 아래 규칙을 추가해 주면 된다. 모바일에선 보호(하단 방패 아이콘) > Safari 보호(iOS 기준) > 사용자 규칙에서 추가할 수 있다.
@@||blog.kakaocdn.net*/img.gif

규칙을 추가한 뒤 브라우저를 새로고침하거나 재실행하면, 차단되었던 .gif 이미지가 모두 정상적으로 표시되는 걸 확인할 수 있다.
반응형
'⌚️ Productivity' 카테고리의 다른 글
| [시놀로지 나스] NAS에 설치한 Tailscale 자동 업데이트 설정 방법 (0) | 2025.08.03 |
|---|---|
| 작은 크기의 소음없는 최고의 가성비 UPS - WalleCube (4) | 2025.07.30 |
| 무료 이미지 호스팅 구축하기 (Cloudflare R2 + PicGo + WebP Cloud) (0) | 2025.04.06 |
| Perplexity Pro 1년 무료로 사용하기 ($200 절약) (0) | 2025.03.30 |
| Cloudflare를 활용한 무료 브랜디드 링크(단축 URL) 만들기 (0) | 2025.03.15 |
댓글
이 글 공유하기
다른 글
-
[시놀로지 나스] NAS에 설치한 Tailscale 자동 업데이트 설정 방법
[시놀로지 나스] NAS에 설치한 Tailscale 자동 업데이트 설정 방법
2025.08.03 -
작은 크기의 소음없는 최고의 가성비 UPS - WalleCube
작은 크기의 소음없는 최고의 가성비 UPS - WalleCube
2025.07.30 -
무료 이미지 호스팅 구축하기 (Cloudflare R2 + PicGo + WebP Cloud)
무료 이미지 호스팅 구축하기 (Cloudflare R2 + PicGo + WebP Cloud)
2025.04.06 -
Perplexity Pro 1년 무료로 사용하기 ($200 절약)
Perplexity Pro 1년 무료로 사용하기 ($200 절약)
2025.03.30