[JS] 자바스크립트 6줄로 이미지 비교 슬라이더 만들기
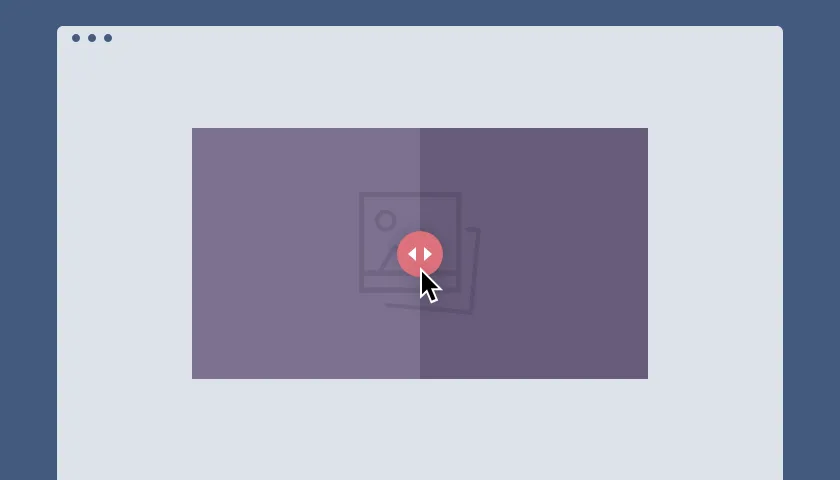
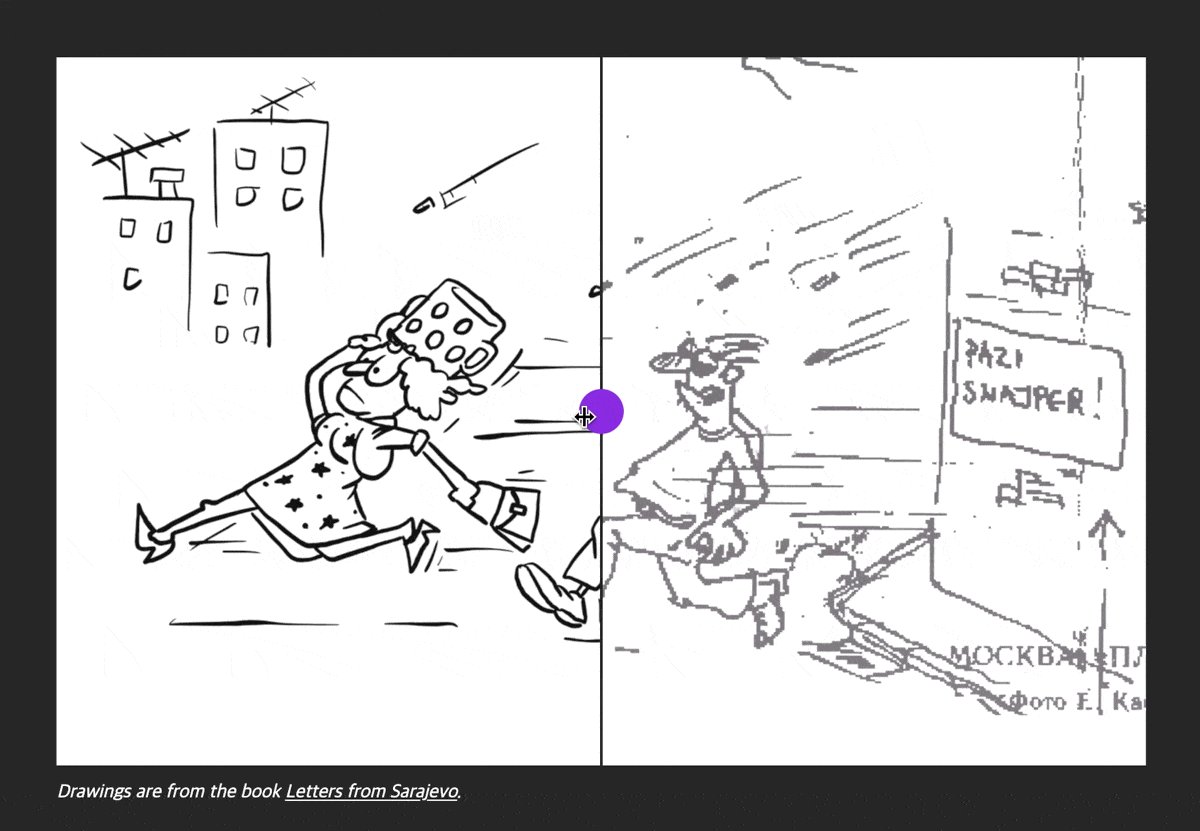
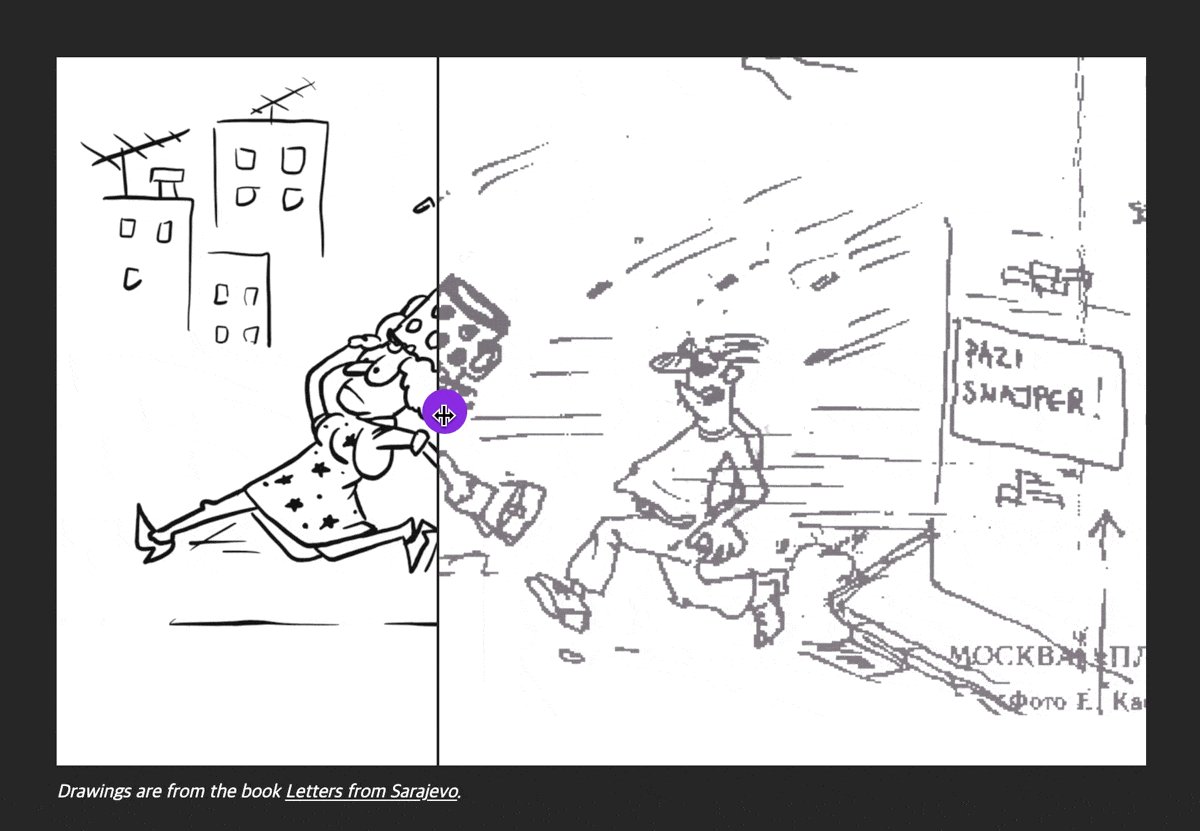
이미지 비교 슬라이더는 핸들을 좌우로 움직여서 두 이미지를 비교할 수 있는 UI 패턴으로 쇼핑몰이나 제품 소개 페이지 등에서 자주 볼 수 있다. 이러한 이미지 비교 슬라이더는 range 타입의 input 태그와 6줄 정도의 자바스크립트 코드만으로 구현할 수 있다.

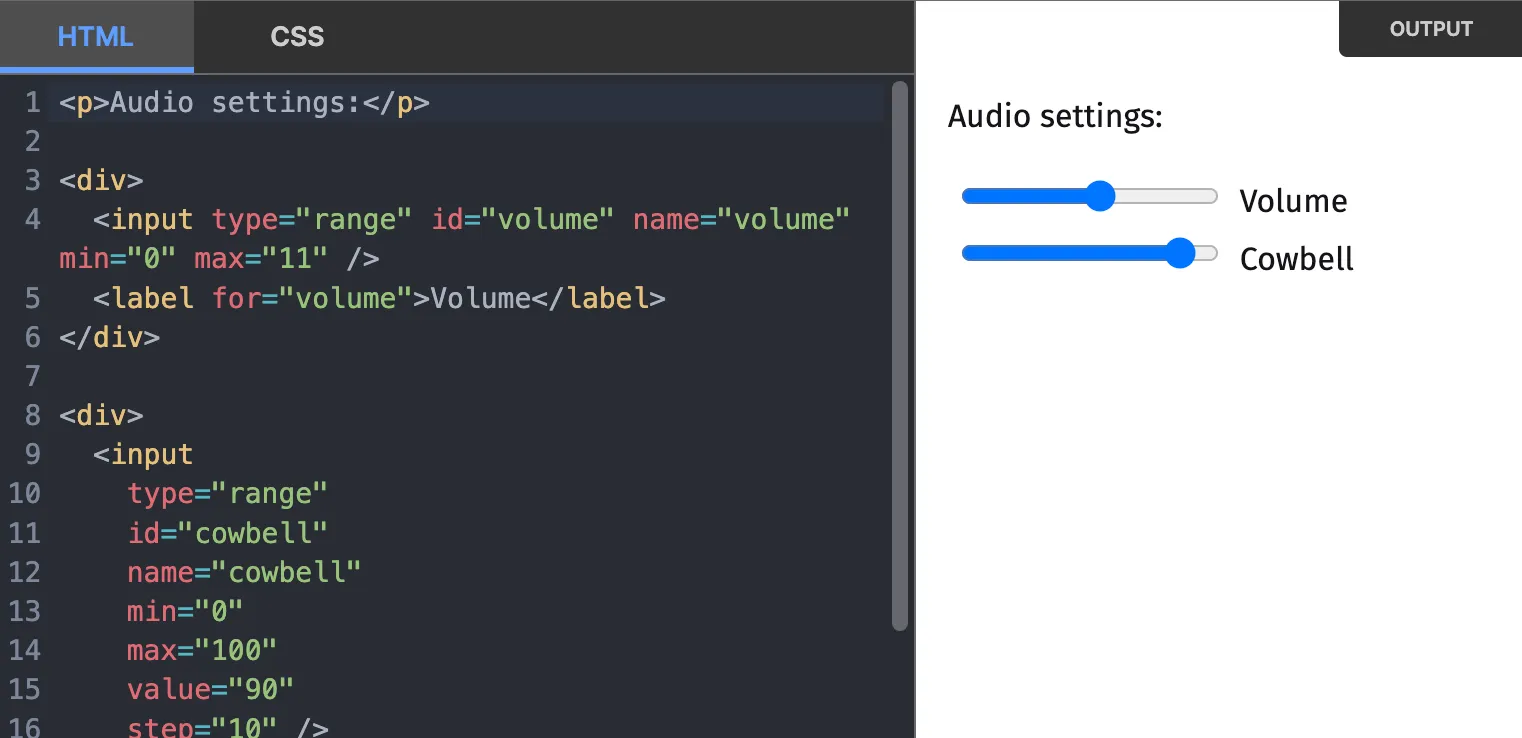
range 타입의 input은 슬라이드바를 조정하여 범위 내 숫자 값을 선택할 수 있는 입력 필드다. 기본적으로 브라우저에서 제공하는 스타일이 적용되어 있다. 이 기본 스타일을 모두 제거하고 이미지의 너비/높이만큼 크기를 확장하면, 슬라이더 영역을 클릭 혹은 드래그할 때마다 (스타일을 제거해서 화면에 보이지 않는) 핸들이 해당 위치로 이동해서 값이 변경된다.

기본적인 구현 방법은 다음과 같다.
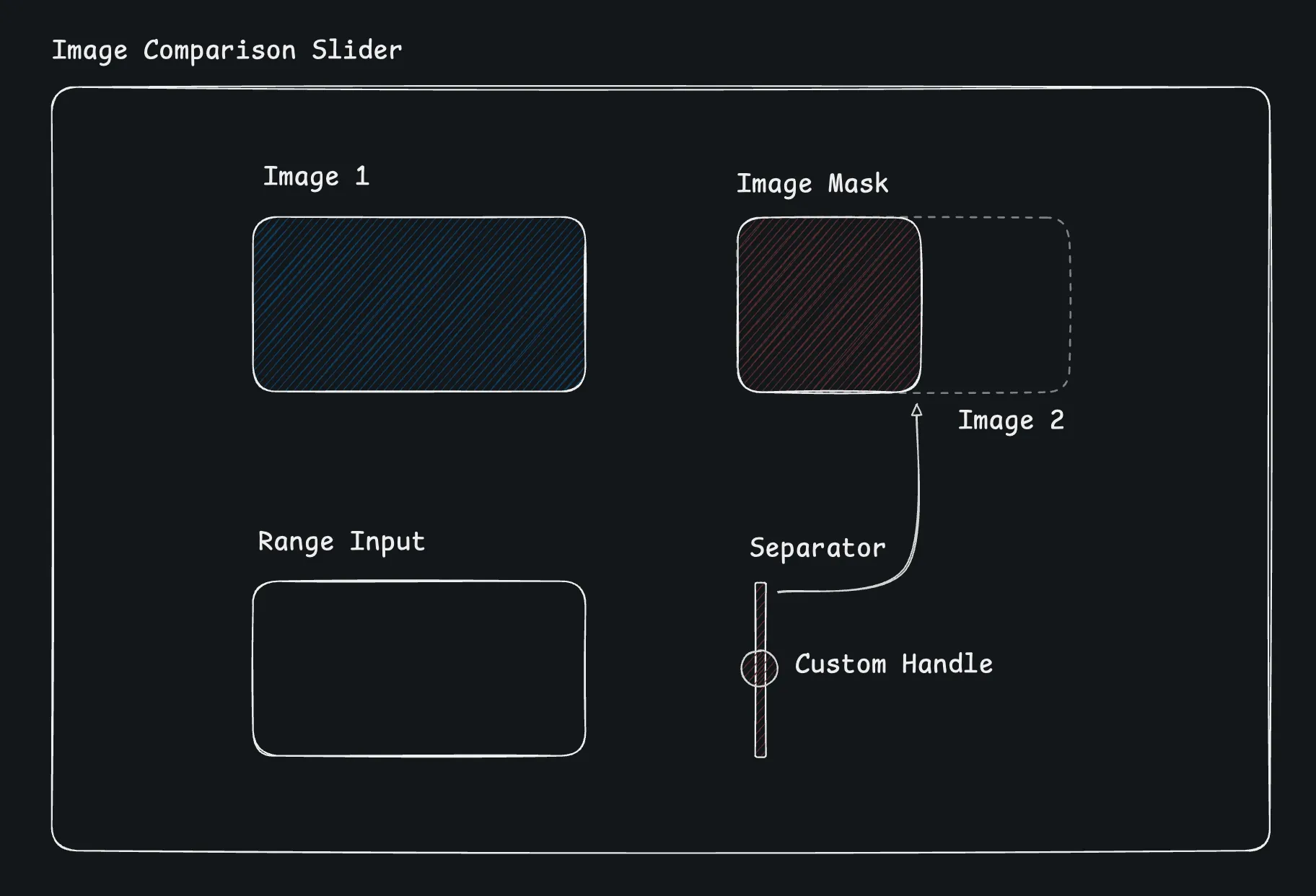
이미지 1, 이미지 2를 감싸는 마스크 요소, range input, 구분선(Separator) 및 커스텀 핸들 이렇게 4개 레이어를 포개지도록 구성한다. 핸들을 움직일 때마다 슬라이더(range input) 값 만큼 마스크 요소의 너비를 조정하고, 넘치는 부분은 보이지 않도록 처리하면(overflow: hidden) 기본적인 이미지 비교 슬라이더가 완성된다.

HTML 구조
첫 번째 이미지는 .compare-img-one 클래스로 직접 배치하고(가장 하단), 두 번째 이미지는 마스킹 처리를 위해 .compare-mask 요소 안에 포함되도록 한다. 두 번째 이미지는 첫 번째 이미지 위에 겹친 상태로 위치하게 된다. 구분선과 커스텀 핸들은 .compare-mask 우측 끝에 위치해서 이미지 1과의 경계를 나타낸다.
.compare-input 요소는 클릭 혹은 드래그 이벤트를 처리하기 위해 가장 상단에 위치하게 된다. 참고로 HTML 문서에서 하단에 작성한 요소일 수록 화면에선 위에 표시된다.
<section class="compare">
<!-- 이미지 1 -->
<img class="compare-img-one" src="..." />
<!-- 이미지 2 마스크 -->
<div class="compare-mask">
<!-- 이미지 2 -->
<img class="compare-img-two" src="..." />
</div>
<!-- 이미지 1, 2 구분선 -->
<div class="compare-separator">
<!-- 커스텀 핸들 (svg 속성 및 path 생략) -->
<svg class="compare-icon"><!-- ... --></svg>
</div>
<!-- range input -->
<input class="compare-input" type="range" min="0" step="0.5" max="100" />
</section>
CSS
컨테이너
자식 요소들을 컨테이너인 .compare 요소 기준으로 배치하기 위해 position: relative 속성을 설정한다. 필요한 CSS 변수도 컨테이너에 정의한다. 부모 요소에서 정의한 CSS 변수는 자식 요소에서 참조할 수 있다.
.compare {
--mask-width: 50%; /* slider value */
--handle-size: 33px;
position: relative;
}
이미지 1
Baseline (베이스라인): 글자 아래에 있는 가상의 선. 텍스트 요소는 글자마다 높이가 다르더라도 이 선을 기준으로 나란히 배치된다. g, j, p, q, y 같은 글자는 꼬리 부분이 베이스라인 아래로 내려간다. 이렇게 베이스라인 하단으로 확장되는 부분은 Descender라고 부른다.
이미지 태그의 display 속성 기본값은 inline이기 때문에 텍스트처럼 베이스라인 기준으로 정렬된다. 이때 이미지 하단에 descender를 가진 글자들을 위한 공간이 자동으로 생성된다. 이 하단 여백을 없애고 싶으면 이미지의 display 속성을 block으로 설정하면 된다.
.compare-img-one {
width: 100%; /* 부모 요소 너비만큼 이미지 크기 제한 */
display: block; /* 이미지 아래 생성되는 하단 여백을 없애기 위해 block으로 변경 */
}
이미지 2 마스크
이미지 마스크는 컨테이너를 기준으로 위치해야 하므로 position: absolute를 설정한다. 슬라이드 핸들을 조정할 때마다 슬라이더 값이 --mask-width CSS 변수에 반영되며, 이 값은 이미지 마스크 요소의 너비로 적용된다. 만약 --mask-width 가 50%라면 이미지 2는 절반만 표시된다. 나머지 영역은 overflow: hidden 속성에 의해 잘림처리 되고, 그 아래에 있던 이미지 1이 표시된다.
.compare-mask {
position: absolute;
inset: 0;
width: var(--mask-width);
height: 100%;
overflow: hidden;
}
.compare-img-two {
height: 100%;
/* width: auto 기본값 -> 원본 이미지 너비로 렌더링 */
}
이미지 구분선, 커스텀 핸들
현재 설정된 이미지 마스크 너비만큼 구분선을 오른쪽으로 이동시키면 이미지 마스크 바로 우측(화면에 보이는 이미지 1 시작 지점)에 위치하게 된다. 이 상태에서 구분선 너비의 절반만큼 다시 왼쪽으로 이동하면 정확히 두 이미지의 경계에 걸치게 된다.
.compare-separator {
position: absolute;
inset: 0;
width: 2px;
height: 100%;
left: var(--mask-width); /* 마스크 너비만큼 오른쪽으로 이동 */
translate: -50%; /* 자신 너비의 50% 만큼 왼쪽으로 이동(1px) */
background: var(--bg-color);
}
커스텀 핸들 역시 top, left, translate 속성을 이용해서 경계선 중앙에 걸치도록 작성한다. 참고로 대부분의 브라우저에선 translate, rotate, scale 등의 속성을 독립적인 CSS 속성으로 사용할 수 있다. 2021년 이전의 구형 브라우저에선 여전히 transform: translate(x, y) 형태로 사용해야 한다.
.compare-icon {
position: absolute;
top: 50%;
left: var(--mask-width);
width: var(--handle-size);
height: var(--handle-size);
translate: -50% -50%;
padding: 6px;
color: var(--bg-color);
background: white;
stroke-width: 2px;
border: 2px solid currentColor;
border-radius: 50%;
}
Range Input
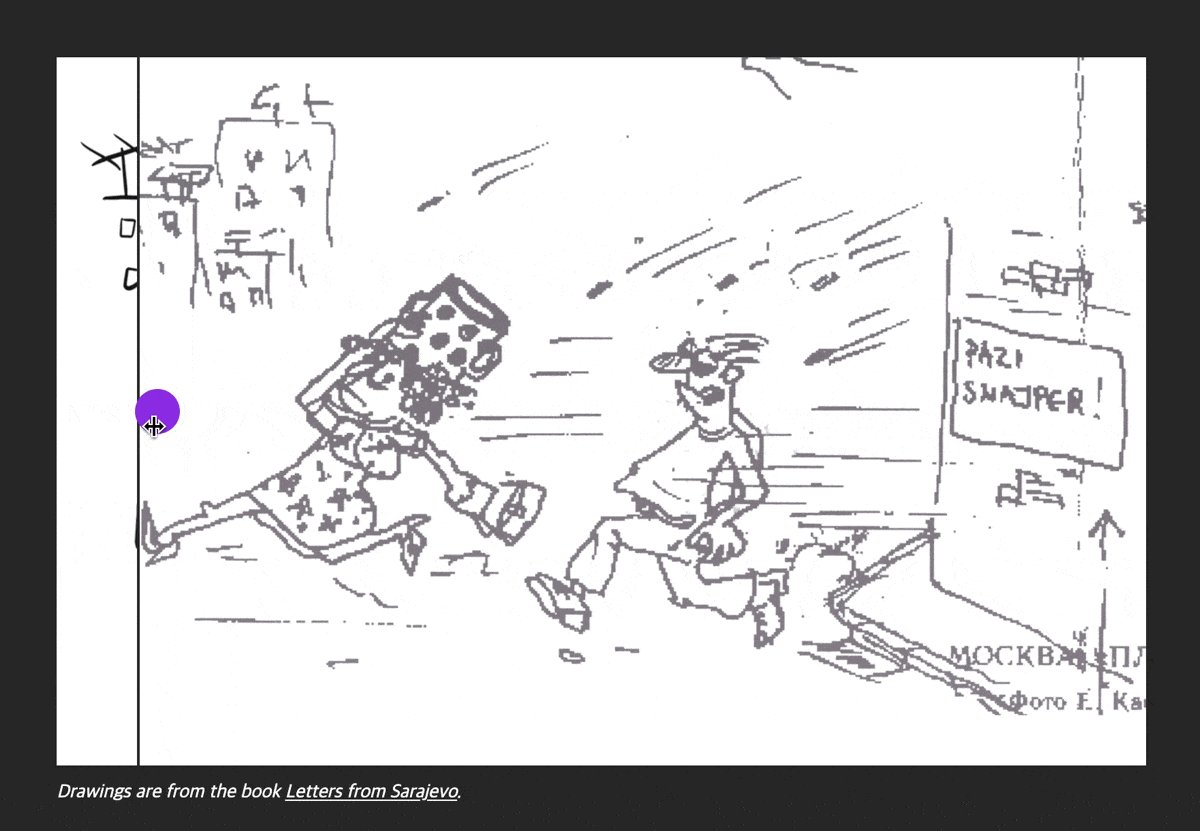
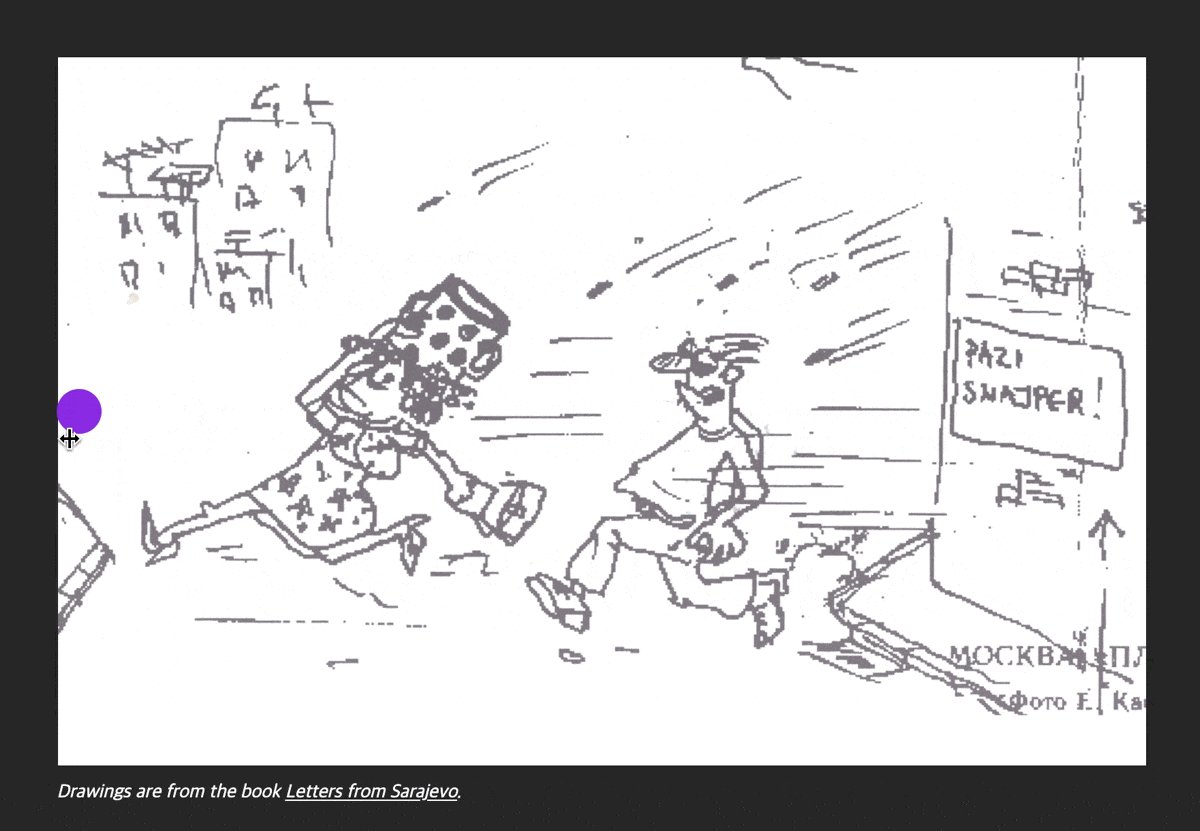
커스텀 핸들 코드를 잠시 제거한 뒤 가장자리로 드래그해 보면, 구분선과 핸들 사이에 간격이 생기는 것을 확인할 수 있다. 이 간격은 정확히 핸들 너비의 절반만큼 벌어진다. 핸들이 슬라이드 영역을 벗어나지 않도록 내부적으로 일정 비율만큼 이동을 제한하기 때문에 이러한 현상이 발생하는 것.

아래 이미지처럼 슬라이더(range input) 양쪽에 핸들 너비의 절반만큼(벌어진 간격) 공간을 추가하면, 핸들의 중심이 슬라이더 끝점에 정확히 위치해서 문제가 해결된다.

.compare-input {
appearance: none; /* 슬라이더 기본 스타일 제거 */
background: none; /* 슬라이더 배경 제거 */
position: absolute;
inset: 0; /* 네 방향의 여백을 모두 0으로 설정하면 부모 요소 크기만큼 채움 */
cursor: col-resize;
/* 핸들의 중심이 슬라이더 끝점에 위치할 수 있도록 조정 */
width: calc(100% + var(--handle-size));
left: calc(var(--handle-size) / -2);
}
커스텀 핸들 아이콘을 사용하기 위해 ::-webkit-slider-thumb 가상 요소에 appearance: none; 속성을 추가하여 브라우저 기본 스타일을 제거한다. 이때 width 값을 지정하지 않으면 핸들이 슬라이더 트랙 너비만큼 확장되는 현상이 발생하므로 커스텀 핸들 크기에 맞게 너비를 설정해준다.
.compare-input::-webkit-slider-thumb {
appearance: none; /* Range Input 기본 핸들 스타일 제거 */
width: var(--handle-size); /* width 지정 안하면 트랙 꽉 채움 */
}
JavaScript
부모 요소에 선언한 CSS 변수는 자식 요소에서 참조할 수 있으며, 자식 요소에서 동일한 변수 이름으로 재정의(오버라이드)할 수도 있다.
자바스크립트 코드는 복잡한 로직 없이 range input 이벤트 핸들러만 할당하면 된다. input 이벤트가 발생할 때마다(슬라이드 핸들 드래그) --mask-width CSS 변수 값을 업데이트하면, 해당 변수를 사용하는 이미지 마스크, 구분선, 커스텀 핸들에 바로 반영된다.
const $compare = document.querySelector(".compare");
const $compareInput = document.querySelector(".compare-input");
// range input 값이 변경될 때마다 --mask-width CSS 변수 업데이트
// .compare 자식 요소에서 해당 CSS 변수를 사용한다면 변경된 값이 적용됨
$compareInput.addEventListener("input", (e) => {
$compare.style.setProperty("--mask-width", `${e.target.value}%`);
});
완성 CodePen
See the Pen Image Comparison Slider 이미지 비교 슬라이더 by ColorFilter (@colorfilter) on CodePen.
레퍼런스
Image comparison slider in 6 lines of JavaScript
Image comparison component leveraging native HTML range input and a few lines of JavaScript.
muffinman.io
<input type="range"> - HTML: HyperText Markup Language | MDN
<input> elements of type range let the user specify a numeric value which must be no less than a given value, and no more than another given value. The precise value, however, is not considered important. This is typically represented using a slider or dia
developer.mozilla.org
'🪄 Programming' 카테고리의 다른 글
| [CSS] grid-row 동작 방식 살펴보기 (0) | 2025.06.03 |
|---|---|
| [HTTP] ETag 엔티티 태그 헤더 (0) | 2025.05.05 |
| [HTTP] Cache-Control 헤더 (0) | 2025.03.31 |
| [Next.js] API 라우트 보호하기 - Unkey (0) | 2025.03.30 |
| [Next.js] dnd-kit을 활용한 칸반(Kanban) 보드 드래그 앤 드롭 구현 (0) | 2025.03.18 |
댓글
이 글 공유하기
다른 글
-
[CSS] grid-row 동작 방식 살펴보기
[CSS] grid-row 동작 방식 살펴보기
2025.06.03 -
[HTTP] ETag 엔티티 태그 헤더
[HTTP] ETag 엔티티 태그 헤더
2025.05.05 -
[HTTP] Cache-Control 헤더
[HTTP] Cache-Control 헤더
2025.03.31 -
[Next.js] API 라우트 보호하기 - Unkey
[Next.js] API 라우트 보호하기 - Unkey
2025.03.30