[Flutter] 플러터 기초 내용 정리 - Part 1
배경 지식
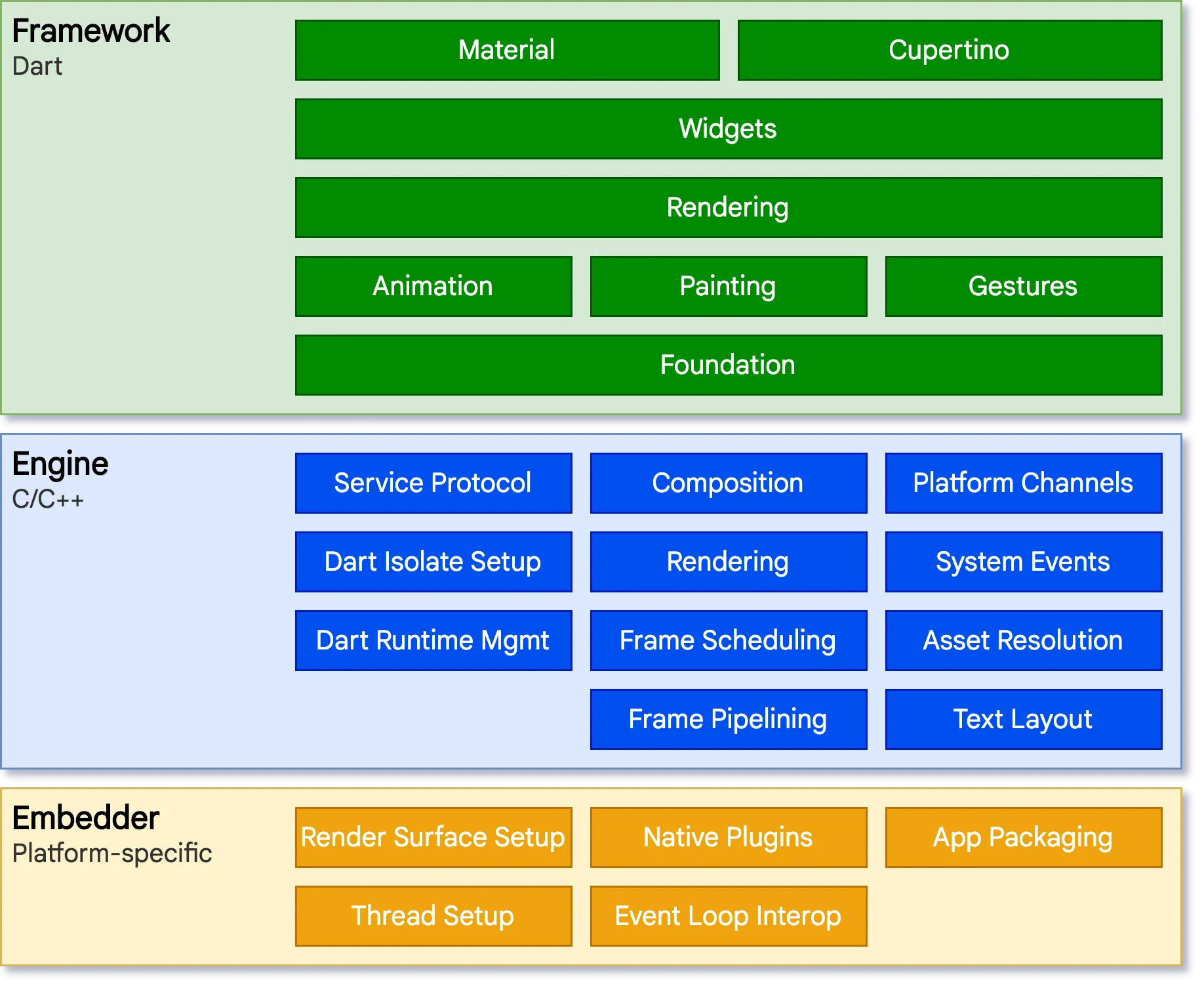
Flutter 구조
💡 Dart는 Just-In-Time(JIT) 컴파일과 Ahead-Of-Time(AOT) 컴파일을 모두 지원한다. JIT 컴파일은 개발 모드에 사용돼서 Hot Reload 같은 빠른 피드백 루프를 제공한다. AOT 컴파일은 배포 모드에 사용돼서 컴파일된 코드가 기기에 더 최적화된 상태로 실행할 수 있게 만든다.
- 네이티브 개발에선 운영체제(OS)와 직접 상호작용하여 버튼, 텍스트 같은 UI 요소를 생성한다.
- Flutter는 네이티브 플랫폼의 위젯을 사용하지 않고 자체적으로 UI를 렌더링 한다. 이는 비디오 게임 엔진의 작동 방식과 유사하다.
- Dart로 작성된 코드는 Flutter 프레임워크를 사용하여 UI를 정의하고, 실제 화면에 렌더링 하는 작업은 C++로 작성된 Flutter 엔진(Skia)이 담당한다.
- 이 엔진이 모든 UI 요소를 그리기 때문에 네이티브 위젯을 사용하지 않는다.
- Dart 코드와 Flutter SDK는 네이티브 ARM 라이브러리로 컴파일돼서 각 플랫폼의 실행 파일로 패키징 된다.
- 이렇게 만들어진 애플리케이션은 각 플랫폼에서 동일한 Flutter 엔진을 실행하여 UI를 렌더링 한다.
- 즉, Flutter 위젯은 운영체제가 제공하는 네이티브 위젯이 아니라 Flutter 엔진이 그린 것이다.
- 이러한 특징으로 Flutter는 iOS, Android, Windows 등 다양한 플랫폼에서 동일하게 작동한다.
- 하지만 Flutter 애플리케이션의 UI는 네이티브 애플리케이션과 완전히 동일하지 않을 수 있다.
- 이로 인해 Flutter 앱이 자연스럽지 않을 수 있는 단점이 있지만, 개발자가 모든 픽셀을 제어할 수 있게 하여 다양한 커스터마이징과 애니메이션이 가능하다는 장점이 있다.
Flutter vs React Native
💡 Flutter = 일관성, React Native = 자바스크립트 생태계
Flutter
- 엔진 및 UI 렌더링: Flutter는 게임 엔진처럼 작동하여 모든 UI를 자체 엔진으로 렌더링 한다. 즉, iOS나 Android의 네이티브 컴포넌트를 직접 사용하지 않고, 모든 그래픽을 자체적으로 렌더링 한다. 이 방식은 모든 플랫폼에서 동일한 UI를 제공할 수 있는 장점이 있지만, 네이티브 위젯을 사용할 수 없는 단점이 있다.
- 성능: Flutter는 Dart로 작성된 코드를 네이티브 ARM 코드로 직접 컴파일하여 중간 계층이 필요하지 않기 때문에 성능 면에서 더 많은 이점을 제공한다.
- 디자인 유연성: Flutter는 모든 픽셀을 세밀하게 제어할 수 있어 디자인 요구사항이 정교한 상황에서 훨씬 유리하다. 또한, Flutter의 위젯 기반 인터페이스는 자유로운 디자인 구현을 가능하게 해 준다.
React Native
- 네이티브 컴포넌트 사용: React Native는 JavaScript를 사용하여 운영체제와 상호작용하며, 운영체제가 제공하는 네이티브 컴포넌트와 위젯을 생성한다. 이로 인해 iOS와 Android에서 각각 다른 모양의 UI 요소가 생성될 수 있다. 이는 운영체제의 스타일을 활용할 땐 유리하지만, 디자인 일관성 유지엔 불리할 수 있다.
- 성능: React Native는 JavaScript로 작성된 코드를 네이티브 코드와 상호작용하기 위해 브리지(Bridge)라는 중간 계층을 사용하며, 이 과정에서 성능 저하가 발생할 수 있다.
- 커뮤니티 및 생태계: React Native는 JavaScript를 기반으로 하기 때문에 풍부한 커뮤니티와 생태계를 가지고 있다. 다양한 라이브러리와 도구를 사용할 수 있는 장점이 있지만, 유지보수에 더 많은 노력이 들어가는 것을 의미하기도 한다.
DevTools
Flutter Inspector
크롬 개발자 도구의 요소 탭처럼 Flutter도 UI를 시각적으로 분석하고 이해할 때 사용하는 Flutter Inspector라는 도구를 제공한다. 각 위젯의 속성, 레이아웃, 렌더링 등을 시각적으로 확인할 수 있다.

왼쪽 끝에 있는 Select Widget Mode 버튼에 체크하면 시뮬레이터의 특정 위젯을 클릭해서 선택할 수 있다. 크롬 개발자 도구의 요소 선택 기능과 비슷하다.

우측 상단 메뉴 모음 2번째 버튼을 체크하면 시뮬레이터에 오버레이 가이드라인이 표시된다. 이 기능을 통해 UI 요소들이 그리드에 맞춰져 있는지, 정렬은 제대로 됐는지 등을 시각적으로 확인할 수 있다.

자동 포매팅
안드로이드 스튜디오 Settings - Languages & Frameworks - Flutter 메뉴에서 아래 두 항목에 체크하면 저장할 때마다 자동으로 포매팅해 주고 import 구문을 정리해 준다.

코드 액션
마우스 커서를 위젯에 놓고 ⌥ Enter 버튼을 클릭하면 해당 위젯에 사용할 수 있는 코드 액션 목록이 표시된다. 선택한 위젯을 다른 위젯으로 감싸거나, 이미 감싸져 있는 위젯을 제거하는 등의 다양한 액션을 제공한다.

VSCode는 저장할 때 const 수정자를 자동으로 추가해 주는 기능이 있지만 아쉽게도 안드로이드 스튜디오는 그런 기능이 없다. const 수정자 역시 코드 액션을 통해서 추가할 수 있다.
💡 코드 액션 목록이 표시된 상태에서 키워드를 입력하면 원하는 액션을 직접 검색할 수 있다.
위젯 / 메서드 추출
⌥ ⌘ W 단축키를 누르거나, 추출하고 싶은 곳에서 마우스 우클릭 → Refactor → Extract Flutter Widget 메뉴를 클릭하면 현재 커서가 가리키는 위젯을 별도의 클래스로 추출할 수 있다. Extract Method 메뉴를 클릭하면 선택된 코드를 메서드로 추출한다.

참고로 ⌃ T 단축키를 누르면 나오는 Refactor This 메뉴에서 원하는 리팩토링 항목을 직접 선택할 수도 있다.

Flutter 기초 내용 정리
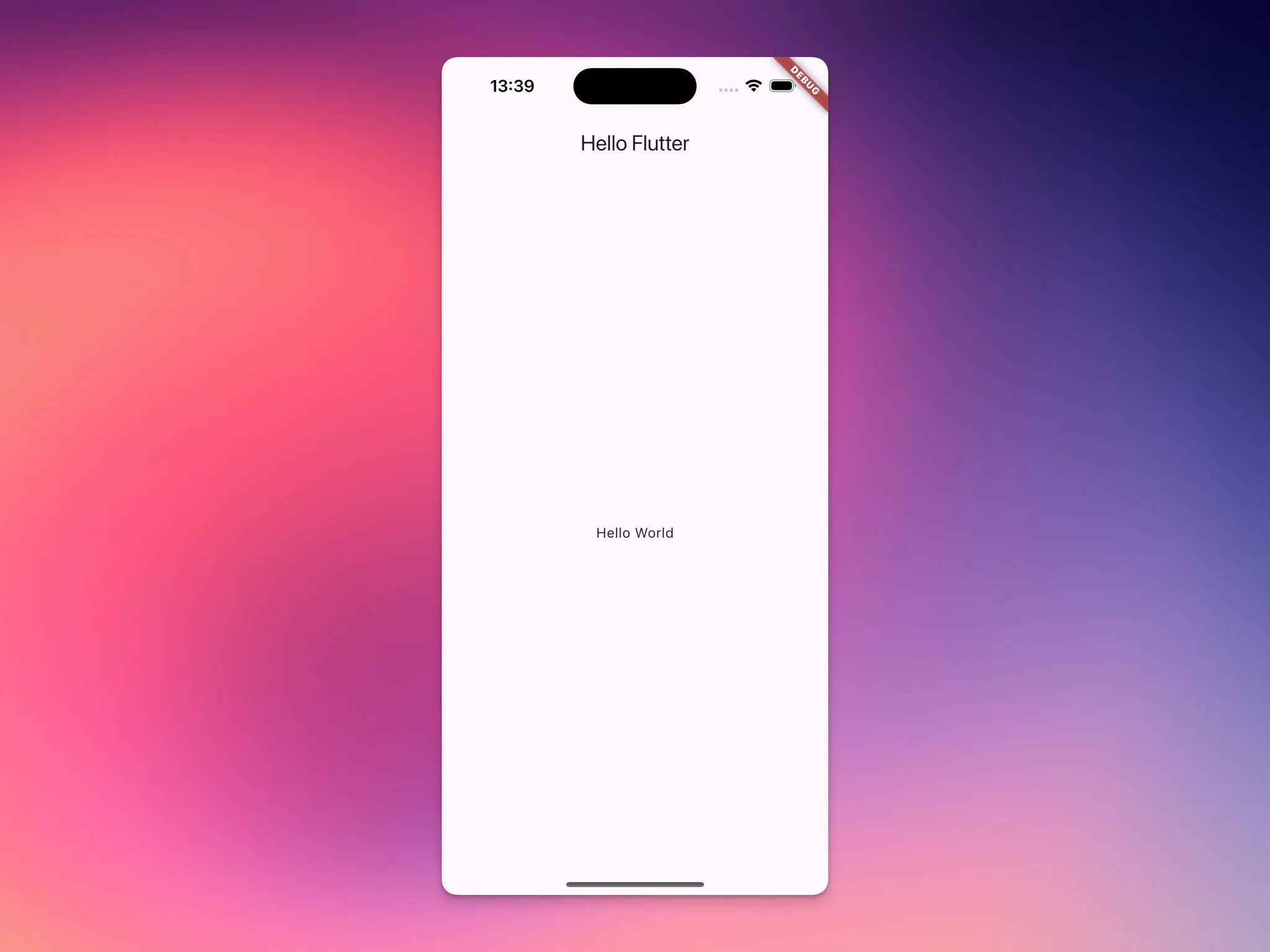
Hello World
// lib/main.dart
import 'package:flutter/material.dart';
void main() {
runApp(App());
}
// StatelessWidget을 상속받아 상태가 없는 Flutter 애플리케이션의 UI 요소를 정의한다.
class App extends StatelessWidget {
@override
// build 메서드는 위젯의 UI를 생성한다. Flutter가 이 메서드를 호출해서 UI를 구성한다
Widget build(BuildContext context) {
// MaterialApp은 애플리케이션의 루트 위젯으로 앱의 전반적인 디자인, 테마, 라우팅 등을 관리한다
return MaterialApp(
// Scaffold 위젯은 화면의 기본적인 레이아웃을 제공하며, Material 디자인 구조를 따른다
// 앱바, 본문, 플로팅 액션 버튼 등을 포함할 수 있다.
home: Scaffold(
// AppBar 위젯은 상단 헤더 영역을 정의한다.
appBar: AppBar(
// Text 위젯을 사용해 화면에 텍스트를 표시한다.
title: Text('Hello Flutter'),
),
body: Center(
// Center 위젯은 자식 위젯을 중앙에 배치한다.
child: Text('Hello World'),
),
),
);
}
}

① 플러터는 모든 것이 위젯으로 구성돼 있다. 레고처럼 위젯을 조립하여 UI를 구축한다.
② 위젯은 Flutter에서 제공하는 것과 커뮤니티에서 제작된 것들을 사용할 수 있다.
③ 위젯은 크게 상태를 가지지 않는 StatelessWidget과 상태를 가지는 StatefulWidget으로 나뉜다.
④ 루트 위젯은 보통 MaterialApp이나 CupertinoApp을 사용한다.
- MaterialApp: 구글의 Material Design 기반 (일반적으로 많이 사용)
- CupertinoApp: Apple의 iOS 디자인 언어인 Cupertino 스타일 기반
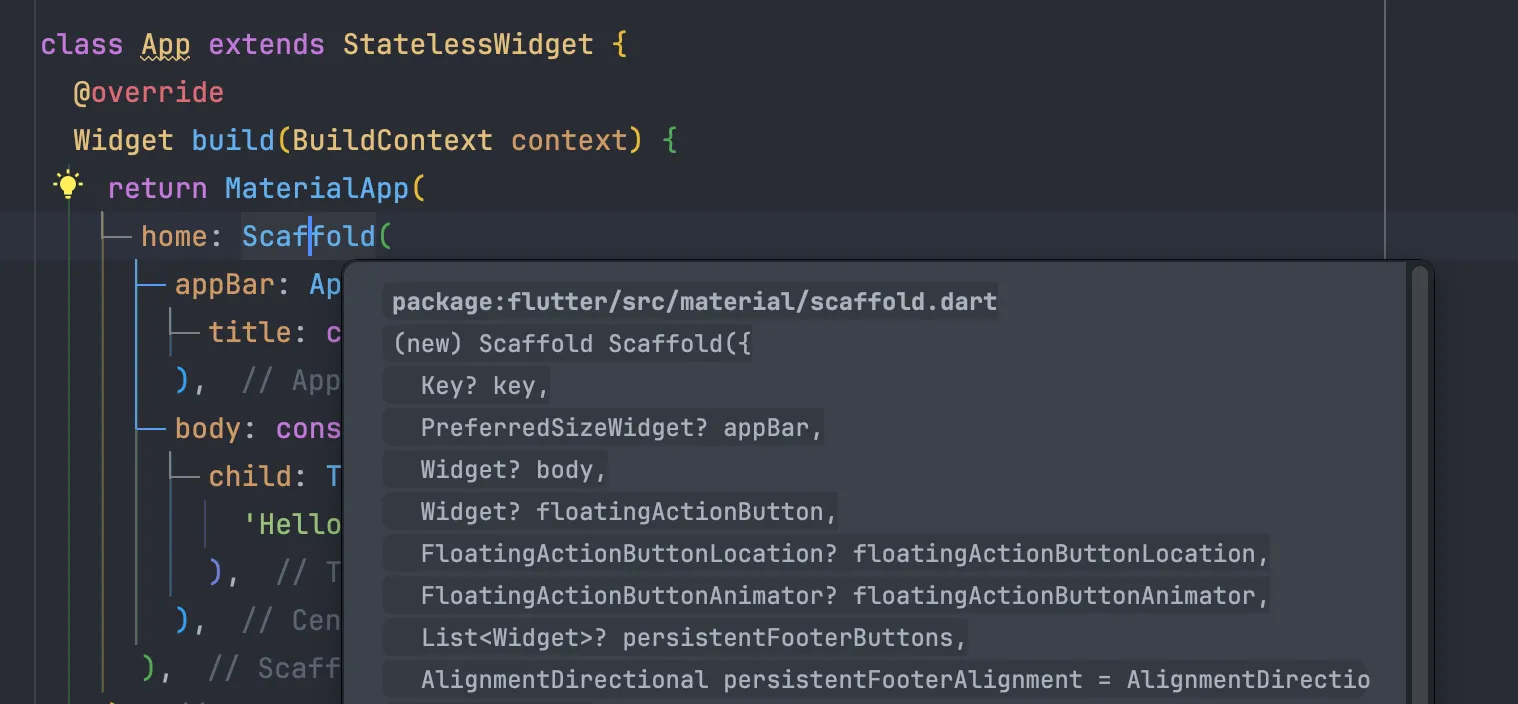
⑤ 위젯 종류가 워낙 다양해서 매번 문서를 찾아보기 번거롭기 때문에 툴팁(빠른 문서)을 적극 활용한다.

⑥ 속성 값을 입력할 땐 코드 제안 단축키를 활용하면 더 편하게 작성할 수 있다.

⑦ 파라미터 목록 끝에 트레일링 콤마를 붙이고 저장하면 자동으로 줄 바꿈 돼서 다음 코드를 작성하기 편해진다.
Stateless Widgets
Header
// lib/main.dart
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
// 커스텀 색상을 표현하기 위해 사용하는 Color 클래스
backgroundColor: Color(0xFF181818),
// 화면 안쪽 여백을 주는 Padding 위젯
body: Padding(
// 수평, 수직 각각 여백을 줄 수 있는 EdgeInsets.symmetric 생성자
padding: EdgeInsets.symmetric(horizontal: 40),
child: Column(children: [
// 특정 크기의 빈 공간을 만드는 SizedBox 위젯
SizedBox(height: 80),
// 자식들을 가로(수평)로 배치할 때 사용하는 Row 위젯
// mainAxisAlignment: 수평 정렬, crossAxisAlignment: 수직 정렬
Row(mainAxisAlignment: MainAxisAlignment.end, children: [
// 자식들을 세로(수직)로 배치할 때 사용하는 Column 위젯
// crossAxisAlignment: 수평 정렬, mainAxisAlignment: 수직 정렬
Column(crossAxisAlignment: CrossAxisAlignment.end, children: [
Text(
'Hey, Selena',
style: TextStyle(
color: Colors.white,
fontSize: 28,
fontWeight: FontWeight.w800,
),
),
Text(
'Welcome back',
style: TextStyle(
// 기존 색상에 투명도를 추가하는 withOpacity 메서드
color: Colors.white.withOpacity(0.8),
fontSize: 18,
),
),
])
])
]),
),
),
);
}
}

Color: 색상을 표현하기 위한 클래스. 32비트 정수를 사용하여 색상 정의.Color.fromARGB(int a, int r, int g, int b)
Alpha, Red, Green, Blue 값을 개별적으로 지정하여 색상 생성Color.fromRGBO(int r, int g, int b, double opacity)
RGB 값과 투명도를 지정하여 색상 생성
Padding: 안쪽 여백을 추가하는 위젯.padding속성에EdgeInsets를 사용하여 여백 값 지정EdgeInsets: 여백을 정의하는 데 사용하는 클래스EdgeInsets.all(double value)
상하좌우 동일한 크기의 여백 적용EdgeInsets.symmetric({double vertical, double horizontal}):
수평 및 수직 방향에 각각 다른 크기의 여백 적용EdgeInsets.only({double left, double top, double right, double bottom})
각 방향에 개별적으로 여백 적용EdgeInsets.zero
모든 방향에 0 크기의 여백 적용
SizedBox: 특정 크기의 빈 공간을 만드는 위젯Row: 자식들을 가로(수평)로 배치할 때 사용하는 위젯mainAxisAlignment속성 : 수평 정렬 방식 지정crossAxisAlignment속성 : 수직 정렬 방식 지정
Column: 자식들을 세로(수직)로 배치할 때 사용하는 위젯mainAxisAlignment속성 : 수직 정렬 방식 지정crossAxisAlignment속성 : 수평 정렬 방식 지정
Text: 텍스트를 화면에 표시할 때 사용하는 기본적인 위젯data(첫 번째 인자) : 표기할 텍스트 문자열style속성 : 텍스트 스타일 정의. 스타일 정의엔TextStyle객체 사용color속성 : 텍스트 색상 지정 e.g.,Colors.blackfontWeight속성 : 텍스트 굵기 지정 e.g.,FontWeight.boldfontSize속성 : 텍스트 크기 지정
textAlign속성 : 텍스트 정렬 지정 e.g.,TextAlign.leftoverflow속성 : 영역 초과 시 어떻게 처리할지 결정 e.g.,TextOverflow.ellipsis
withOpacity: 기존 색상에 투명도를 추가/수정하는 메서드. 0.0~1.0 사이의 값 사용
Button
// lib/main.dart
class App extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: Color(0xFF181818),
body: Padding(
padding: EdgeInsets.symmetric(horizontal: 40),
child:
Column(crossAxisAlignment: CrossAxisAlignment.start, children: [
// ...생략
Row(children: [
// div 태그처럼 콘텐츠를 감싸는 Container 위젯
// decoration 속성을 통해 Container를 스타일링할 수 있다
Container(
// 컨테이너 위젯을 디자인할 때 사용하는 데코레이션 클래스 BoxDecoration
decoration: BoxDecoration(
color: Colors.amber,
// 위젯의 모서리를 둥글게 만들 때 사용하는 BorderRadius 클래스
borderRadius: BorderRadius.circular(45),
),
child: Padding(
padding: EdgeInsets.symmetric(
vertical: 15,
horizontal: 50,
),
child: Text('Transfer', style: TextStyle(fontSize: 22)),
),
)
])
]),
),
),
);
}
}

Container: 콘텐츠를 감싸서 레이아웃과 스타일링을 동시에 처리할 때 사용하는 위젯(div 태그와 유사)padding속성 : 안쪽 여백 지정.EdgeInsets클래스로 값 설정decoration속성 : 컨테이너 스타일 지정.BoxDecoration클래스로 값 설정clipBehavior속성 : 부모 경계를 넘어선 자식 위젯의 넘친 부분을 어떻게 처리할지 지정
BoxDecoration:Container위젯을 스타일링할 때 사용하는 데코레이션 클래스BorderRadius: 위젯의 모서리를 둥글게 만들 때 사용하는 클래스BorderRadius.circular(double radius)- 모든 모서리를 동일한 반지름으로 둥글게 설정
BorderRadius.all(Radius radius)- 모든 모서리를 동일한 Radius 객체를 사용하여 둥글게 설정
BorderRadius.only({Radius topLeft, Radius topRight, Radius bottomLeft, Radius bottomRight})- 각 모서리를 개별적으로 둥글게 설정
BorderRadius.horizontal({Radius left, Radius right})- 수평 방향(좌/우)으로 둥글게 설정
BorderRadius.vertical({Radius top, Radius bottom})- 수직 방향(상/하)으로 둥글게 설정
const 키워드
const 키워드를 사용하면 해당 객체가 컴파일 타임에 상수로 평가된다. 이는 해당 객체가 메모리에 한 번만 할당되고, 프로그램 실행 중에는 절대 변경되지 않는 것을 의미한다. Flutter에서 위젯은 주로 불변성을 가지기 때문에 const 키워드를 활용해 성능을 최적화할 수 있다.
const Text('Hello World');
위 코드에서 Text 위젯은 const 키워드로 선언해서 메모리에 한 번만 생성된다. 동일한 내용을 가진 또 다른 const Text('Hello World') 위젯이 있다면 이전에 생성된 상수 객체를 재사용한다. 상태 변화로 위젯 트리가 재구성될 때(build 메서드 호출)도 이전에 생성했던 내용을 재사용한다.
하지만 사용자 입력값, 상태 변화, withOpacity 메서드처럼 런타임에 결정되는 값이 포함되어 있으면 const 키워드를 사용할 수 없다.
const 키워드가 적용될 수 있는 곳을 일일이 파악하기 힘들기 때문에 IDE에서 제공하는 코드 액션이나 리팩토링 도구를 사용해서 자동으로 추가할 수 있다.
💡 위젯 트리에서 상위 위젯에 const 키워드를 붙이면, 하위에 있는 위젯들 중 const 생성자를 가진 위젯들은(Text, Container 위젯 등) 자동으로 const 처리된다.
Reusable Button
리액트에서 공통 컴포넌트를 정의해서 재사용하는 것처럼, Flutter에서도 자주 사용하는 UI 요소를 재사용할 수 있는 위젯으로 만들어서 관리할 수 있다.
// lib/widgets/button.dart
class Button extends StatelessWidget {
final String text;
final Color bgColor, textColor;
// 생성자 초기화
const Button({
super.key, // 부모 클래스인 StatelessWidget에 key 전달
required this.text,
required this.bgColor,
required this.textColor,
});
@override
Widget build(BuildContext context) {
return Container(
decoration: BoxDecoration(
color: bgColor, // 지정된 배경색 사용
borderRadius: BorderRadius.circular(45),
),
child: Padding(
padding: const EdgeInsets.symmetric(
vertical: 20,
horizontal: 45,
),
child: Text(text, // 지정된 라벨 텍스트 사용
style: TextStyle(
fontSize: 20,
color: textColor, // 지정된 텍스트 색상 사용
)),
),
);
}
}
공통 위젯 사용 예시 ▼
// lib/main.dart
class App extends StatelessWidget {
const App({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: const Color(0xFF181818),
body: Padding(
padding: const EdgeInsets.symmetric(horizontal: 20),
child:
Column(crossAxisAlignment: CrossAxisAlignment.start, children: [
// ...생략
const Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
// 공통 위젯 재사용
Button(
text: 'Transfer',
bgColor: Color(0xFFF1B33B),
textColor: Colors.black,
),
Button(
text: 'Request',
bgColor: Color(0xFF1F2123),
textColor: Colors.white,
),
])
]),
),
),
);
}
}

Reusable Card
💡 Dart/Flutter 네이밍 규칙
- 파일/폴더명 : snake_case
- 클래스 : PascalCase
- 변수/함수명 : camelCase
// lib/widgets/currency_card.dart
class CurrencyCard extends StatelessWidget {
final String name, code, amount;
final IconData icon;
final bool isInverted;
final double order;
final _blackColor = const Color(0xFF1F2123);
final _baseOffset = -20;
const CurrencyCard({
super.key,
required this.name,
required this.code,
required this.amount,
required this.icon,
required this.isInverted,
required this.order,
});
@override
Widget build(BuildContext context) {
// 위젯의 위치를 특정 방향으로 이동시킬 때 사용하는 Transform.translate
// 부모 위젯의 크기나 레이아웃에 영향을 주지 않음
return Transform.translate(
// 좌표나 거리 등을 나타내기 위해 사용하는 Offset 클래스
offset: Offset(0, (order - 1) * _baseOffset),
child: Container(
// 위젯의 잘림 방식을 정의할 때 사용하는 clipBehavior 속성
// Clip.hardEdge는 위젯의 경계를 기준으로 즉시 잘라내는 방식
clipBehavior: Clip.hardEdge,
decoration: BoxDecoration(
color: isInverted ? Colors.white : _blackColor,
borderRadius: const BorderRadius.only(
topLeft: Radius.circular(20), topRight: Radius.circular(20)),
),
child: Padding(
padding: const EdgeInsets.all(30),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
// ...생략
// 자식 위젯의 크기를 확대/축소할 때 사용하는 Transform.scale
// 자식 위젯의 크기만 변경하고 레이아웃에는 영향 안줌
Transform.scale(
scale: 2.2,
child: Transform.translate(
offset: const Offset(-5, 12),
// 아이콘을 표시하기 위해 사용하는 Icon 위젯
child: Icon(
icon,
color: isInverted ? _blackColor : Colors.white,
size: 88,
),
))
]),
)),
);
}
}
// lib/widgets/currency_card.dart
class CurrencyCard extends StatelessWidget {
final String name, code, amount;
final IconData icon;
final bool isInverted;
final double order;
final _blackColor = const Color(0xFF1F2123);
final _baseOffset = -20;
const CurrencyCard({
super.key,
required this.name,
required this.code,
required this.amount,
required this.icon,
required this.isInverted,
required this.order,
});
@override
Widget build(BuildContext context) {
// 위젯의 위치를 특정 방향으로 이동시킬 때 사용하는 Transform.translate
// 부모 위젯의 크기나 레이아웃에 영향을 주지 않음
return Transform.translate(
// 좌표나 거리 등을 나타내기 위해 사용하는 Offset 클래스
offset: Offset(0, (order - 1) * _baseOffset),
child: Container(
// 위젯의 잘림 방식을 정의할 때 사용하는 clipBehavior 속성
// Clip.hardEdge는 위젯의 경계를 기준으로 즉시 잘라내는 방식
clipBehavior: Clip.hardEdge,
decoration: BoxDecoration(
color: isInverted ? Colors.white : _blackColor,
borderRadius: const BorderRadius.only(
topLeft: Radius.circular(20), topRight: Radius.circular(20)),
),
child: Padding(
padding: const EdgeInsets.all(30),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(name,
style: TextStyle(
color: isInverted ? _blackColor : Colors.white,
fontSize: 32,
fontWeight: FontWeight.w600,
)),
const SizedBox(height: 10),
Row(
children: [
Text(amount,
style: TextStyle(
color:
isInverted ? _blackColor : Colors.white,
fontSize: 20,
)),
const SizedBox(width: 5),
Text(code,
style: TextStyle(
color: isInverted
? _blackColor
: Colors.white.withOpacity(0.8),
fontSize: 20,
)),
],
)
]),
// 자식 위젯의 크기를 확대/축소할 때 사용하는 Transform.scale
// 자식 위젯의 크기만 변경하고 레이아웃에는 영향 안줌
Transform.scale(
scale: 2.2,
child: Transform.translate(
offset: const Offset(-5, 12),
// 아이콘을 표시하기 위해 사용하는 Icon 위젯
child: Icon(
icon,
color: isInverted ? _blackColor : Colors.white,
size: 88,
),
))
]),
)),
);
}
}
Transform.translate: 자식 위젯의 위치를 특정 방향으로 이동시킬 때 사용하는 위젯offset속성에Offset클래스를 사용하여 이동할 x/y축 값 지정- 위젯의 실제 위치는 변경되지 않지만, 시각적으로 위치가 변경된 것처럼 보임
- 즉, 자식 위젯의 시각적 위치만 변경하기 때문에 부모 위젯의 크기나 레이아웃에 영향 안 줌
Offset(double dx, double dy): 좌표나 거리 등을 나타내기 위해 사용하는 클래스Clip: 넘친 부분을 어떻게 처리할지 정의한 열거형. 위젯의clipBehavior속성에서 사용.Clip.none: 자르기 안 함Clip.hardEdge: 넘친 부분을 잘라냄Clip.antiAlias: 넘친 부분을 잘라내고 가장자리를 부드럽게(안티 앨리어싱) 처리Clip.antiAliasWithSaveLayer: 잘린 부분을 새 레이어에 저장하여 더 높은 품질 보장
Transform.scale: 자식 위젯의 크기를 시각적으로 확대/축소할 때 사용scale속성을 통해 위젯의 크기를 몇 배로 확대/축소할지 지정- 자식 위젯의 시각적 크기만 변경하기 때문에 부모 위젯의 크기나 레이아웃에 영향 안 줌
Icon: 아이콘을 표시할 때 사용하는 위젯.IconData객체를 받아 해당하는 아이콘을 표시하며, 일반적으로Icons클래스에 정의된 아이콘들을 사용함.
Stateful Widgets
Stateless Widget은 build 메서드를 통해 단순히 UI를 출력하는 역할을 한다. 상태가 변하지 않으며, 외부에서 제공된 데이터에 따라 UI를 렌더링 한다. 상태 변화가 없기 때문에 build 메서드가 한 번 호출돼서 위젯이 렌더링 되면 그 이후로는 변경되지 않는다.
반면 Stateful 위젯은 이름 그대로 상태(state)를 가지고 있으며, 상태에 따라 UI를 동적으로 업데이트할 수 있다. Stateful Widget은 Stateful Widget 클래스와 State 클래스가 결합된 형태로 구성된다. Stateful Widget 클래스는 위젯의 외형을 정의하고, State 클래스는 위젯의 상태와 상태 변화를 처리한다.
State
상태를 가진 클래스는 아래 구조로 정의한다. State 클래스는 상태와 UI를 모두 관리할 수 있어서 상태 변화에 따라 UI를 동적으로 업데이트할 수 있다. setState 함수가 호출되면 build 메서드를 다시 실행시켜서 리렌더링 된다. setState만 정상적으로 호출된다면, 상태 업데이트 로직을 setState 외부에 정의해도 무방하다.
// StatefulWidget을 상속받아 상태를 가질 수 있는 App 클래스 정의
class App extends StatefulWidget {
const App({super.key});
// createState 메서드를 오버라이드하여 App 위젯의 상태를 관리하는 State 객체 생성/반환
@override
State<App> createState() => _AppState();
}
// State<App>을 확장하여 App 위젯의 상태를 관리하는 _AppState 클래스 정의
class _AppState extends State<App> {
// 상태로 사용할 counter 변수 정의. 상태는 클래스 필드로 정의한다.
int counter = 0;
// 카운터 증가 핸들러
void onClicked() {
// State 클래스에게 데이터가 변경됐다고 알리는 함수
// setState 함수가 호출되면 build 메서드를 다시 실행시켜서 리렌더링
setState(() => counter++);
}
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
backgroundColor: const Color(0xFFF4EDDB),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
const Text('Click Count', style: TextStyle(fontSize: 30)),
// counter 값을 출력하는 텍스트 위젯
Text('$counter', style: const TextStyle(fontSize: 30)),
IconButton(
iconSize: 60,
onPressed: onClicked, // 핸들러 할당
icon: const Icon(Icons.add_box_rounded),
)
],
),
),
),
);
}
}

💡 코드 액션을 통해 기존 StatelessWidget을 StatefulWidget으로 변환할 수도 있다.

BuildContext
BuildContext는 Flutter 위젯 트리 내에서 위젯의 위치 정보를 담고 있는 객체다. 모든 위젯은 build 메서드를 통해 자신의 UI를 구성하며, 이 메서드는 BuildContext를 매개변수로 받아 현재 위젯이 트리에서 어느 위치에 있는지 파악한다.
BuildContext를 사용하면 위젯 트리 상위에 있는 다른 위젯들의 데이터에 접근할 수 있으며, Flutter 프레임워크에서 제공하는 전역적인 데이터(Theme, MediaQuery)에도 접근할 수 있다. 이러한 기능은 위젯 트리 내에서 상태 관리나 스타일링, 화면 크기 등에 유연하게 대응할 수 있도록 도와준다.
class App extends StatefulWidget {
const App({super.key});
@override
State<App> createState() => _AppState();
}
class _AppState extends State<App> {
@override
Widget build(BuildContext context) {
return MaterialApp(
// theme 속성은 MaterialApp에서 전체 애플리케이션의 테마를 정의할 때 사용한다
// ThemeData 객체를 통해 앱에서 공통적으로 적용할 테마 속성을 설정한다
theme: ThemeData(
// TextTheme 클래스를 사용해 앱에서 사용할 텍스트 스타일을 정의한다
textTheme: const TextTheme(
// titleLarge 속성에 큰 타이틀에 사용할 텍스트 스타일을 지정한다
titleLarge: TextStyle(color: Colors.blueAccent),
),
),
home: const Scaffold(
backgroundColor: Color(0xFFF4EDDB),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [LargeTitle()],
),
),
),
);
}
}
// 상태를 가지지 않는 StatelessWidget
class LargeTitle extends StatelessWidget {
const LargeTitle({super.key});
@override
Widget build(BuildContext context) {
return Text(
'Large Title',
style: TextStyle(
fontSize: 30,
// Theme.of를 통해 현재 위젯 트리의 상위에 정의된 ThemeData 객체에 접근할 수 있다
// 아래에선 MaterialApp 테마에 접근하여 titleLarge 색상을 사용하고 있다
color: Theme.of(context).textTheme.titleLarge?.color),
);
}
}

Widget Lifecycle
Flutter 위젯도 React 컴포넌트처럼 생성부터 소멸까지의 생명주기를 가지고 있다. StatelessWidget은 상태를 가지지 않기 때문에 생명주기 메서드가 따로 없고, 화면에 그려질 때 호출되는 build() 메서드만 존재한다. 반면, StatefulWidget은 상태 변경에 따른 다양한 생명주기 메서드를 제공한다.
createState()- StatefulWidget이 처음 생성될 때 호출.
- 이 단계에서 위젯의 상태를 관리하는 State 객체를 생성한다.
initState()- State 객체가 처음 생성된 후 위젯이 트리에 삽입됐을 때 호출.
- 위젯이 처음 빌드 될 때 한 번만 호출되며, 이 단계에서 초기화 작업을 수행할 수 있다.
- 부모 클래스 초기화를 위해 반드시
super.initState()를 호출해야 한다.
didChangeDependencies()- 위젯이 의존하는 inheritedWidget 혹은 다른 종속성이 변경될 때 호출.
initState()호출 직후에 한 번 호출되고, 이후부턴 위젯의 의존성이 변경될 때마다 호출된다.
build()- 위젯의 UI를 렌더링 하는 메서드.
- 위젯을 처음 빌드할 때와, 상태 변경 등으로 위젯이 다시 빌드될 때마다 호출된다.
didUpdateWidget()- 부모 위젯이 재구성되어 현재 위젯의 설정이 변경됐을 때 호출.
- 즉, 부모 위젯에서 전달된 데이터가 변경됐을 때 호출된다.
deactivate()- 위젯이 트리에서 제거되기 직전에 호출.
- 이 메서드가 호출돼도 State 객체는 여전히 메모리에 남아 있다.
dispose()- State 객체가 완전히 소멸되기 직전에 호출.
- 이 단계에서 네트워크 요청 취소, 이벤트 구독 해제 등 정리 작업을 수행할 수 있다.
- 메모리 누수 방지를 위해 반드시
super.dispose()를 호출해야 한다.
class _LargeTitleState extends State<LargeTitle> {
// 위젯이 트리에 처음 삽입될 때 한 번만 호출된다(build 이전에 호출).
// 상태 변수가 위젯의 컨텍스트에 의존하거나, 애니메이션 컨트롤러 초기화,
// Stream 구독과 같은 초기화 작업이 필요할 때 사용한다.
@override
void initState() {
// 항상 super.initState()를 호출하여 부모 클래스의 초기화 작업이 먼저 이뤄져야 한다.
super.initState();
print('initState');
}
// dispose 메서드는 위젯이 완전히 제거되기 직전에 호출된다.
// API 호출 취소, 이벤트 구독 해제, 애니메이션 컨트롤러 해제 등 정리 작업에 사용한다.
@override
void dispose() {
// 반드시 super.dispose()를 호출하여 부모 클래스에서 필요한 정리 작업이 수행되도록 해야 한다.
super.dispose();
print('dispose!');
}
// build 메서드는 위젯의 UI를 렌더링하며, 위젯 트리의 자식 요소들을 반환한다.
// build는 initState 이후에 호출되고, 상태가 변경(setState 호출 등)될 때마다 호출된다.
// build 메서드는 부수 효과 없이 입력값에만 의존하는 순수 함수처럼 동작해야 한다.
@override
Widget build(BuildContext context) {
print('build');
return Text(
'Large Title',
style: TextStyle(
fontSize: 30,
color: Theme.of(context).textTheme.titleLarge?.color,
),
);
}
}
// 콘솔 출력 결과
// flutter: initState
// flutter: build
// flutter: dispose! (LargeTitle 위젯이 제거됐을 때)
import 'package:flutter/material.dart';
class LifeCycle extends StatefulWidget {
const LifeCycle({super.key});
@override
State<LifeCycle> createState() => _LifeCycleState();
}
// State
class _LifeCycleState extends State<LifeCycle> {
bool showTitle = true;
List<int> numbers = [];
void toggleTitle() {
setState(() => showTitle = !showTitle);
}
void onClicked() {
// State 클래스에게 데이터가 변경됐다고 알리는 함수
// setState 함수가 호출되면 build 메서드를 다시 실행시켜서 리렌더링
// 생각보다 플러터에선 State를 많이 사용하지는 않음(리액트에 비하면)
setState(() => numbers.add(numbers.length));
}
@override
Widget build(BuildContext context) {
return MaterialApp(
// theme 속성은 MaterialApp에서 전체 애플리케이션의 테마를 정의할 때 사용한다
// ThemeData 객체를 통해 앱에서 공통적으로 적용할 테마 속성을 설정한다
theme: ThemeData(
// TextTheme 클래스를 사용해 앱에서 사용할 텍스트 스타일을 정의한다
textTheme: const TextTheme(
// titleLarge 속성에 큰 타이틀에 사용할 텍스트 스타일을 지정한다
titleLarge: TextStyle(color: Colors.red),
),
),
home: Scaffold(
backgroundColor: const Color(0xFFF4EDDB),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
showTitle ? const LargeTitle() : const Text('nothing to see'),
IconButton(
iconSize: 100,
onPressed: toggleTitle,
icon: const Icon(Icons.remove_red_eye))
],
),
),
),
);
}
}
class LargeTitle extends StatefulWidget {
const LargeTitle({super.key});
@override
State<LargeTitle> createState() => _LargeTitleState();
}
class _LargeTitleState extends State<LargeTitle> {
// 위젯이 트리에 처음 삽입될 때 한 번만 호출된다(build 이전에 호출).
// 상태 변수가 위젯의 컨텍스트에 의존하거나, 애니메이션 컨트롤러 초기화,
// Stream 구독과 같은 초기화 작업이 필요할 때 사용한다.
@override
void initState() {
// 항상 super.initState()를 호출하여 부모 클래스의 초기화 작업이 먼저 이뤄져야 한다.
super.initState();
print('initState');
}
// dispose 메서드는 위젯이 완전히 제거되기 직전에 호출된다.
// API 호출 취소, 이벤트 구독 해제, 애니메이션 컨트롤러 해제 등 정리 작업에 사용한다.
@override
void dispose() {
// 반드시 super.dispose()를 호출하여 부모 클래스에서 필요한 정리 작업이 수행되도록 해야 한다.
super.dispose();
print('dispose!');
}
// build 메서드는 위젯의 UI를 렌더링하며, 위젯 트리의 자식 요소들을 반환한다.
// build는 initState 이후에 호출되고, 상태가 변경(setState 호출 등)될 때마다 호출된다.
// build 메서드는 부수 효과 없이 입력값에만 의존하는 순수 함수처럼 동작해야 한다.
@override
Widget build(BuildContext context) {
print('build');
return Text(
'Large Title',
style: TextStyle(
fontSize: 30,
// Theme.of를 통해 현재 위젯 트리의 상위에 정의된 ThemeData 객체에 접근할 수 있다
// 아래에선 MaterialApp 테마에 접근하여 titleLarge 색상을 사용하고 있다
color: Theme
.of(context)
.textTheme
.titleLarge
?.color,
),
);
}
}
// 콘솔 출력 결과
// flutter: initState
// flutter: build
// flutter: dispose! (LargeTitle 위젯이 제거됐을 때)
Flexible / Expanded
CSS에서 화면 레이아웃을 구성할 때 유연성을 제공하는 flex처럼 플러터도 이와 비슷한 Flexible 위젯을 제공한다. Flexible 위젯은 주로 Row, Column 위젯 내에서 사용하여 자식 위젯이 차지하는 공간을 조절한다.
class _HomeScreenState extends State<HomeScreen> {
// ...
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Theme.of(context).scaffoldBackgroundColor,
body: Column(
children: [
Flexible(
flex: 1, // 전체 남은 공간에서 1 비율만큼 차지
child: Container(
decoration: const BoxDecoration(color: Colors.red),
),
),
Flexible(
flex: 2, // 전체 남은 공간에서 2 비율만큼 차지
child: Container(
decoration: const BoxDecoration(color: Colors.green),
),
),
Flexible(
flex: 1, // 전체 남은 공간에서 1 비율만큼 차지
child: Container(
decoration: const BoxDecoration(color: Colors.blue),
),
),
],
),
);
}
}

Flexible 위젯 fit 속성에 FlexFit.tight 값을 사용하면 자식 위젯이 남은 공간을 모두 채우도록 만든다. Expanded 위젯은 FlexFit.tight로 설정된 Flexible의 단축 형태로 가능한 모든 공간을 채운다.
class _HomeScreenState extends State<HomeScreen> {
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Theme.of(context).scaffoldBackgroundColor,
body: Column(
children: [
// ...생략
// 아래부턴 가장 아래에 있는 흰색 배경 카드 부분
Flexible(
flex: 1,
child: Row(
children: [
// Expanded 위젯을 사용했으므로 수평으로 가능한 공간을 모두 채운다.
// Flexible 위젯을 사용하고 fit: FlexFit.tight 속성을 추가해도 결과는 같다.
Expanded(
child: Container(
decoration: BoxDecoration(
color: Theme.of(context).cardColor, // 흰색 배경
),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text('Pomodoros', style: TextStyle(/* ... */)),
Text('0', style: TextStyle(/* ... */)),
],
),
),
),
],
),
),
],
),
);
}
}
import 'package:flutter/material.dart';
import 'package:practice_flutter/screens/home.dart';
void main() {
runApp(const App());
}
class App extends StatelessWidget {
const App({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
theme: ThemeData(
scaffoldBackgroundColor: const Color(0xffE7626C),
textTheme: const TextTheme(
headlineLarge: TextStyle(
color: Color(0xff232B55),
),
),
cardColor: const Color(0xffF4EDDB),
),
home: const HomeScreen(),
);
}
}


Timer
class HomeScreen extends StatefulWidget {
const HomeScreen({super.key});
@override
State<StatefulWidget> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
int totalSeconds = 1500; // 25분
bool isRunning = false; // 타이머 진행중 여부
late Timer timer; // 현재 실행 중인 타이머 객체
void onTick(Timer timer) {
setState(() => totalSeconds--);
}
// isRunning이 false일 때 실행되는 핸들러
void onStartPressed() {
// 1초 간격으로 onTick을 실행시켜서 totalSeconds 1씩 감소
timer = Timer.periodic(const Duration(seconds: 1), onTick);
setState(() => isRunning = true);
}
// isRunning이 true일 때 실행되는 핸들러
void onPausePressed() {
timer.cancel(); // 타이머 중단
setState(() => isRunning = false);
}
// ...
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Theme.of(context).scaffoldBackgroundColor,
body: Column(
children: [
Flexible(/* ... */),
Flexible(
flex: 2,
child: Center(
child: IconButton(
iconSize: 120,
color: Theme.of(context).cardColor,
icon: Icon(isRunning
? Icons.pause_circle_outline
: Icons.play_circle_outline),
// isRunning 상태에 따라 이벤트 핸들러 조건부 실행
onPressed: isRunning ? onPausePressed : onStartPressed,
),
),
),
Flexible(/* ... */),
],
),
);
}
}
import 'dart:async';
import 'package:flutter/material.dart';
class HomeScreen extends StatefulWidget {
const HomeScreen({super.key});
@override
State<StatefulWidget> createState() => _HomeScreenState();
}
class _HomeScreenState extends State<HomeScreen> {
static const twentyFiveMinutes = 1500;
int totalSeconds = twentyFiveMinutes;
bool isRunning = false;
int totalPomodoros = 0;
late Timer timer;
void onTick(Timer timer) {
setState(() {
if (totalSeconds == 0) {
totalPomodoros++;
isRunning = false;
totalSeconds = twentyFiveMinutes;
timer.cancel();
} else {
totalSeconds--;
}
});
}
void onStartPressed() {
if (isRunning) return;
timer = Timer.periodic(const Duration(seconds: 1), onTick);
setState(() => isRunning = true);
}
void onPausePressed() {
timer.cancel();
setState(() => isRunning = false);
}
void onResetPressed() {
onPausePressed();
totalSeconds = twentyFiveMinutes;
}
String format(int sec) {
// 0:24:59.000000, 0:24:58.000000, ...
var duration = Duration(seconds: sec);
var formatted = duration.toString().substring(2, 7);
return formatted;
}
@override
Widget build(BuildContext context) {
return Scaffold(
backgroundColor: Theme
.of(context)
.scaffoldBackgroundColor,
body: Column(
children: [
Flexible(
flex: 1,
child: Container(
alignment: Alignment.bottomCenter,
child: Text(
format(totalSeconds),
style: TextStyle(
color: Theme
.of(context)
.cardColor,
fontSize: 89,
fontWeight: FontWeight.w700),
),
),
),
Flexible(
flex: 2,
fit: FlexFit.tight,
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
IconButton(
iconSize: 120,
color: Theme
.of(context)
.cardColor,
icon: Icon(isRunning
? Icons.pause_circle_outline
: Icons.play_circle_outline),
onPressed: isRunning ? onPausePressed : onStartPressed,
),
IconButton(
iconSize: 120,
color: Theme
.of(context)
.cardColor,
icon: const Icon(Icons.restart_alt),
onPressed: onResetPressed,
),
],
),
),
Flexible(
flex: 1,
child: Row(
children: [
Expanded(
child: Container(
decoration: BoxDecoration(
color: Theme
.of(context)
.cardColor,
borderRadius: BorderRadius.circular(50)),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Text(
'Pomodoros',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.w600,
color: Theme
.of(context)
.textTheme
.headlineLarge
?.color,
),
),
Text(
'$totalPomodoros',
style: TextStyle(
fontSize: 58,
fontWeight: FontWeight.w600,
color: Theme
.of(context)
.textTheme
.headlineLarge
?.color,
),
),
],
),
),
),
],
),
),
],
),
);
}
}
Timer.periodic 생성자는 작업을 주기적으로 실행하기 위한 타이머를 생성한다. 브라우저 WebAPI에서 제공하는 setInterval 메서드와 비슷하다고 보면 된다.
Timer.periodic(Duration duration, void callback(Timer timer))
Timer.periodic을 호출하면 Timer 객체를 반환하고, cancel() 메서드로 타이머를 중지할 수 있다. 첫 번째 인자인 Duration은 시간 간격을 나타내는 클래스로 밀리초, 초, 분, 시간 또는 일(days) 단위를 지원한다.
Duration duration = Duration(minutes: 2, seconds: 30);
print(duration); // 0:02:30.000000
// 2분 30초 간격으로 콜백 실행
Timer timer = Timer.periodic(duration, (Timer timer) { /* ... */ });
timer.cancel(); // 타이머 중지
duration 객체의 시간은 다양한 단위로 변환할 수 있고, toString()을 이용해 문자열로 변환할 수도 있다.
Duration duration = Duration(hours: 1, minutes: 2, seconds: 30);
// 전체 시간 중 '시간' 단위 값만 반환, 남은 분/초는 버림. 출력: 1
print(duration.inHours);
// 전체 시간 중 '분' 단위 값만 반환, 남은 초는 버림. 출력: 62
print(duration.inMinutes);
// 전체 시간 중 '초' 단위 값만 반환, 남은 밀리초는 버림. 출력: 3750
print(duration.inSeconds);
// toString() 메서드를 이용해 문자열로 변환할 수도 있다. 출력: 02:30
print(duration.toString().substring(2, 7));
Timer 객체는 cancel() 메서드 외에도 타이머의 실행 여부를 나타내는 isActive 속성과, 주기적으로 실행되는 타이머에서 현재 몇 번째 호출(tick 수)인지 나타내는 tick 속성을 가진다.
Timer.periodic(Duration(seconds: 1), (Timer timer) {
print(timer.tick); // 1 2 3 4 ...
});
일정 시간 후에 한 번만 실행하려면 Timer 클래스의 생성자를 사용한다.
Timer(Duration(seconds: 5), () {
print('hello'); // 5초 뒤 hello 1번 출력
});
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [React] 리액트 코드를 개선할 수 있는 4가지 팁 (0) | 2024.10.28 |
|---|---|
| [Flutter] 플러터 기초 내용 정리 - Part 2 (1) | 2024.10.13 |
| [TS] 타입스크립트 브랜디드 타입 (0) | 2024.09.26 |
| 도커(Docker)와 쿠버네티스(Kubernetes) 기본 개념 (0) | 2024.09.17 |
| [Flutter] 플러터 개발 환경 구축 for macOS (2) | 2024.09.03 |
댓글
이 글 공유하기
다른 글
-
[React] 리액트 코드를 개선할 수 있는 4가지 팁
[React] 리액트 코드를 개선할 수 있는 4가지 팁
2024.10.28 -
[Flutter] 플러터 기초 내용 정리 - Part 2
[Flutter] 플러터 기초 내용 정리 - Part 2
2024.10.13 -
[TS] 타입스크립트 브랜디드 타입
[TS] 타입스크립트 브랜디드 타입
2024.09.26 -
도커(Docker)와 쿠버네티스(Kubernetes) 기본 개념
도커(Docker)와 쿠버네티스(Kubernetes) 기본 개념
2024.09.17