[JS] API 요청 / 비동기 작업 취소하기 - Abort Controller
AbortController는 1개 이상의 API 요청을 취소할 때 사용하는 인터페이스다. 주로 중복 요청이 있을 때 이전 요청을 취소할 때 사용하며, 비동기 작업을 다룰 때도 활용할 수 있다. Axios 0.22 버전부터 AbortController를 이용해서 API 요청을 취소할 수 있다. Cancel 토큰을 이용하는 방식은 deprecated 됐다.
기본 사용 방법
AbortController는 아래 3가지 단계로 사용한다. abortController.abort() 메서드를 호출하면 abort 이벤트가 발생하며 fetch 프로미스는 rejected 상태가 되고 제어는 catch 블럭으로 진입한다.
AbortController인스턴스 생성- 인스턴스의
signal프로퍼티를fetch의signal옵션에 할당 — AbortSignal 인스턴스 등록 abortController.abort메서드 호출해서 요청 취소 — abort 이벤트 호출
// 기본 사용 방법
const abortController = new AbortController(); // ⑴ AbortController 인스턴스 생성
// axios.get('...', { signal: abortController.signal })
fetch('https://random-data-api.com/api/v2/users', {
signal: abortController.signal, // ⑵ AbortSignal 인스턴스 등록
})
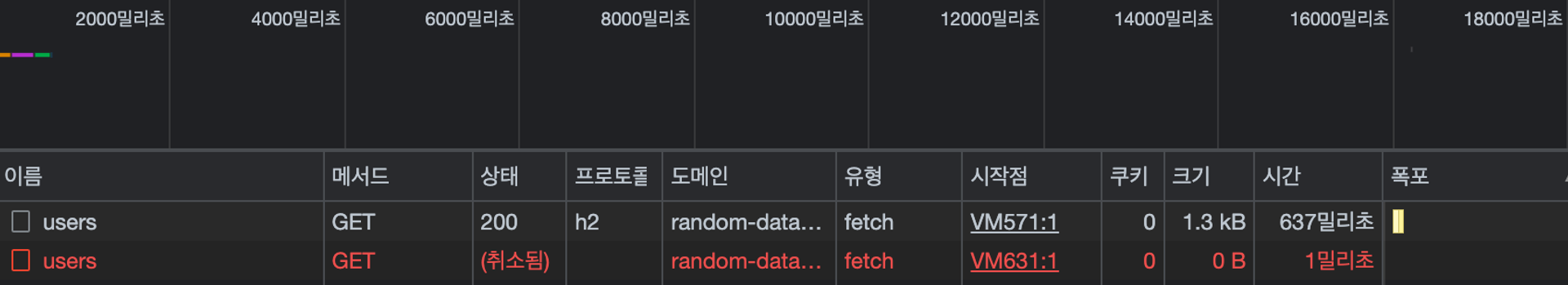
.then(console.log) // 요청을 취소했으므로 건너뜀
.catch((e) => console.log(e.name)); // "AbortError"
abortController.abort('abort test'); // ⑶ abort 이벤트 호출 (API 요쳥 취소)

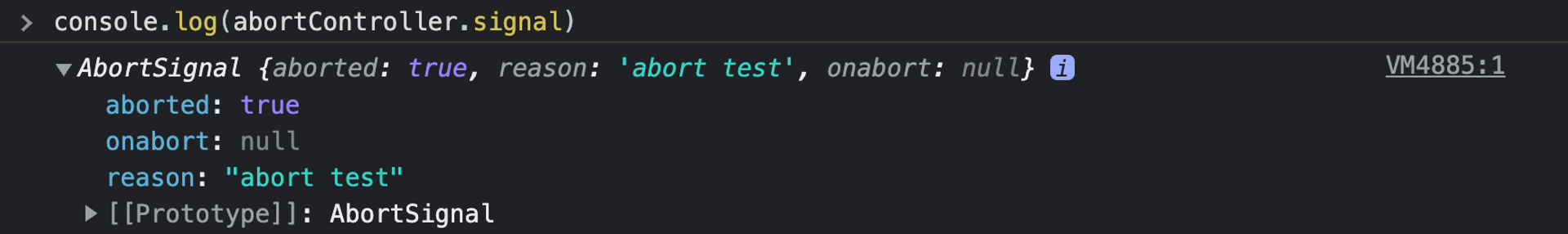
요청을 취소하면 signal 프로퍼티의 aborted 속성이 true로 바뀌어 있는걸 확인할 수 있다. reason 속성엔 abort() 메서드를 호출했을 때 인자로 넘긴 텍스트 메시지가 담겨있다.

AbortController로 인한 요청 취소 판별 방법
catch메서드에서 Error 객체의name프로퍼티가 아래와 같을 때- fetch :
"AbortError" - axios:
"CanceledError"
- fetch :
catch메서드에서abortController.signal.aborted값이true일 때- (axios)
axios.isCancel(event)반환값이true일 때
AbortSignal
AbortController.signal 프로퍼티는 DOM 요청과 통신하거나 취소할 때 사용하는 AbortSignal의 인스턴스다(읽기 전용). signal 프로퍼티는 abort() 메서드의 호출 여부를 나타내는 aborted 속성을 가진다. abort 이벤트에 리스너를 등록할 때도 signal 프로퍼티를 이용한다.
const controller = new AbortController(); // AbortController 인스턴스 생성
const signal = controller.signal; // AbortSignal 인스턴스 반환
// signal 객체에 abort 이벤트 핸들러 등록
signal.addEventListener('abort', () => console.log('abort 이벤트 발생!'));
controller.abort(); // abort 이벤트 발생!
console.log(signal.aborted); // true
AbortController.signal 프로퍼티를 이용해 다운로드 작업을 수동으로 취소하도록 할 수도 있다.
// 코드 참고 MDN
const controller = new AbortController();
const { signal } = controller;
const $downloadBtn = document.querySelector('.download'); // 다운로드 시작 버튼
const $abortBtn = document.querySelector('.abort'); // 다운로드 취소 버튼
const $reports = document.querySelector('.reports'); // 에러 메시지 표시 요소
$downloadBtn.addEventListener('click', fetchVideo); // 클릭시 fetchVideo 요청 시작
$abortBtn.addEventListener('click', () => {
controller.abort(); // fetchVideo 요청 취소
console.log('Download aborted');
});
function fetchVideo() {
fetch('url', { signal })
.then((response) => {
// ...
})
.catch((e) => {
$reports.textContent = 'Download error: ' + e.message;
});
}
위 예제 코드의 샘플 페이지 via MDN ▼
여러 요청 취소하기
아래처럼 여러 fetch 작업을 병렬로 처리하는 상황에서 1개의 AbortController를 이용해 모든 요청을 취소할 수 있다. 이처럼 AbortController는 확장 가능한(scalable) 특징을 가지고 있다.
// 코드 참고 JavaScript Info
const urls = ['...']; // a list of urls to fetch in parallel
const controller = new AbortController();
// an array of fetch promises
const fetchJobs = urls.map((url) =>
fetch(url, {
signal: controller.signal,
}),
);
const results = await Promise.all(fetchJobs);
// if controller.abort() is called from elsewhere,
// it aborts all fetches
fetch 요청과 다른 비동기 작업이 함께 있을 때도 1개의 AbortController를 사용해 모든 요청/작업을 취소할 수 있다.
// 코드 참고 JavaScript Info
const urls = ['...'];
const controller = new AbortController();
const asyncJobs = new Promise((resolve, reject) => {
// ...
controller.signal.addEventListener('abort', reject);
});
const fetchJobs = urls.map((url) =>
fetch(url, {
signal: controller.signal,
}),
);
// Wait for fetches and our task in parallel
let results = await Promise.all([...fetchJobs, asyncJobs]);
// if controller.abort() is called from elsewhere,
// it aborts all fetches and asyncJobs
React에서 사용 방법
💡 기본적으로 Cancel 토큰을 사용했을 때 방법과 동일하다.
useEffect의 첫번째 인자 effect 함수에 return 문을 명시하면 해당 함수를 클린업 함수로 인식한다. 클린업 함수는 ➊컴포넌트 언마운트 전 혹은 ➋매 렌더링 후 다음 effect 함수를 호출하기 전에 실행된다.
클린업 함수 안에 있는 값은 업데이트 이전의 값을 참조하므로, 클린업 함수에 있는 취소 토큰은 이전 Axios 요청에 대한 토큰이다. 즉, A 요청이 진행중일 때 B를 요청하면 A 요청이 취소된다. 대략 아래 같은 구조다.
- 요청
A시작 — effect(signal 1) - 요청
A도중 새로운 요청B발생 - 요청
A취소 — cleanup(signal 1) - 요청
B시작 — effect(signal 2)
const Component = () => {
useEffect(() => {
const abortController = new AbortController(); // 인스턴스 생성
axios
.get('url', { signal: abortController.signal }) // abort 이벤트에 리스너 등록
.then(({ data }) => {
// 요청 성공...
})
.catch((e) => {
if (abortController.signal.aborted) return; // 요청 취소 의해 발생한 에러
// 오류 처리...
});
return () => abortController.abort(); // 새로운 요청 생기면 이전 요청 취소
}, []);
// ...
};
Promise 취소하기
AbortController는 API 요청 외에도 비동기 작업을 취소할 때도 활용할 수 있다.
아래 예제에서 wait 함수는 인자로 받은 time(대기 시간) 이후 resolve 함수를 호출해서 프로미스는 이행 상태가 된다. 두번째 옵션 인자로 받는 signal 프로퍼티는 abort 이벤트 리스너에 등록해둔다.
만약 time 대기 시간 전에 abortController.abort() 메서드를 호출하면 abort 이벤트 핸들러가 실행돼서 타이머를 해제하고 프로미스는 실패 상태가 된다. 그 후 제어는 catch문으로 넘어가서 콘솔을 출력한다.
// 코드 참고 Wanago
function wait(time: number, signal?: AbortSignal) {
return new Promise<string>((resolve, reject) => {
const timeoutId = setTimeout(() => {
resolve(`${time} seconds passed`);
}, time);
signal?.addEventListener('abort', () => {
clearTimeout(timeoutId);
reject('Waiting was interrupted');
});
});
}
const abortController = new AbortController();
setTimeout(() => {
abortController.abort();
}, 1000);
wait(5000, abortController.signal)
.then(console.log)
.catch(console.error); // Error! 'Waiting was interrupted'
레퍼런스
- 자바스크립트에서 AbortController 를 활용하여 비동기 작업 중단하기
- Using React to understand Abort Controllers
- Fetch: Abort
- AbortController.signal - Web API | MDN
- Using AbortController to deal with race conditions in React
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [JS] 타입 이름을 반환하는 getType 유틸 함수 (0) | 2024.05.14 |
|---|---|
| [Next.js] 라우트 변경 / 새로고침 취소하기 (네비게이션 가드) (0) | 2024.05.14 |
| [Next.js] Next/Image base64 placeholder 만들기 (블러 처리된 플레이스홀더) (0) | 2024.05.14 |
| [DevTools] Tailwind CSS 유틸리티 클래스 자동 정렬 플러그인 (0) | 2024.05.13 |
| [JS] 업로드 진행 이벤트를 처리하는 onUploadProgress (0) | 2024.05.13 |
댓글
이 글 공유하기
다른 글
-
[JS] 타입 이름을 반환하는 getType 유틸 함수
[JS] 타입 이름을 반환하는 getType 유틸 함수
2024.05.14 -
[Next.js] 라우트 변경 / 새로고침 취소하기 (네비게이션 가드)
[Next.js] 라우트 변경 / 새로고침 취소하기 (네비게이션 가드)
2024.05.14 -
[Next.js] Next/Image base64 placeholder 만들기 (블러 처리된 플레이스홀더)
[Next.js] Next/Image base64 placeholder 만들기 (블러 처리된 플레이스홀더)
2024.05.14 -
[DevTools] Tailwind CSS 유틸리티 클래스 자동 정렬 플러그인
[DevTools] Tailwind CSS 유틸리티 클래스 자동 정렬 플러그인
2024.05.13