[React] 리액트 마우스 드래그 가능한 요소 만들기 / 기하 프로퍼티
자식 요소의 콘텐츠가 부모 요소보다 크다면, 부모 요소에 스크롤이 생기고, 마우스 휠로 스크롤할 수 있다. 마우스 휠 외에도 click / move 이벤트를 이용해 마우스 드래그로 스크롤하도록 만들 수 있다.

TL;DR
❶ 마우스를 클릭했을 때
- `clientX`, `clientY` (뷰포트 기준)좌표와, 요소의 스크롤 위치 `scrollLeft`, `scrollTop` 저장
- 클릭 상태 `true`로 변경
- (CSS) `cursor: grabbing user-select: none`
❷ 클릭한 상태에서 마우스를 이동(드래그)했을 때
- ①이동을 멈춘 지점(clientX/Y)과 ②마우스를 클릭한 지점**(clientX/Y)**을 뺀 값 계산 — 스크롤한 범위
- (요소의 현재 스크롤 위치)와 (스크롤한 값)을 뺀 위치로 스크롤 이동
❸ 마우스 클릭을 해제하거나 이벤트 영역을 벗어났을 때
- 클릭 상태 `false`로 변경
- (CSS) `cursor: grab`
❹ 요소를 기준으로 클릭한 곳에 마커(이미지) 등을 추가하고 싶을 때
- 네이티브 이벤트에 접근해서 `offsetX`, `offsetY` 좌표값 저장 후(스크롤 영역까지 포함한 값)
- 자식 이미지 태그의 `left`, `top` 포지션 값으로 `offsetX`, `offsetY` 할당
기하 프로퍼티

메서드별 측정 기준 ⭐️
- offset : 이벤트가 걸려 있는 DOM 객체 기준
- screen : 모니터 기준
- client : 브라우저 기준
- page : 문서 기준
구현전 알아야할 기하 프로퍼티 ⭐️
기하 프로퍼티의 값은 숫자이며 픽셀 단위로 측정. scrollLeft, scrollTop을 제외한 모든 기하 프로퍼티는 읽기 전용

❶ `clientWidth`, `clientHeight` : 해당 요소의 내부 너비 / 높이
- 포함 : padding
- 제외 : (존재하면)스크롤바 너비 or 높이, border, margin
❷ `offsetWidth`, `offsetHeight` : 해당 요소의 너비 / 높이
- 포함 : padding, 스크롤바 너비 or 높이, border
- 제외 : margin
- CSS에서 `box-sizing: border-box` 일 때 지정한 너비 / 높이와 동일함
❸ `scrollWidth`, `scrollHeight` : 스크롤바에 의해 감춰진 부분을 포함한 콘텐츠의 전체 너비 / 높이
- 포함 : padding, border
- 제외 : margin
❹ `scrollLeft`, `scrollTop` (수정가능) : 스크롤해서 가려진 콘텐츠 영역의 너비 / 높이
- scrollTop을 `0`혹은 `1e9`으로 설정해서 최상단 / 최하단으로 옮길 수 있음
- 요소가 아닌, 문서의 스크롤 상태를(가려진 콘텐츠 영역 정보) 확인할 때 (참고)
- `window.pageXOffset`, `window.pageYOffset` (모든 브라우저에서 사용 가능)
- `document.documentElement.scrollTop`, `document.documentElement.scrollLeft`
❺ `mouseEvent.clientX`, `mouseEvent.clientY` : 브라우저 화면 왼쪽 최상단을 기준으로 이벤트가 발생한 지점까지 얼마나 떨어져 있는지 나타내는 좌표. 브라우저 화면이 기준이므로 스크롤해도 값이 변하지 않음.
❻ `mouseEvent.PageX`, `mouseEvent.pageY` : 문서 왼쪽 최상단을 기준으로 이벤트가 발생한 지점까지 얼마나 떨어져 있는지 나타내는 좌표. 문서가 기준이므로 스크롤하면 값도 변함(위 이미지엔 표시 안함)
❼ 요소를 끝까지 스크롤 했는지 판별하기
// 결과값이 true라면 요소의 끝까지 스크롤한 상태
element.scrollHeight - element.scrollTop === element.clientHeight;
❽ 문서의 전체 높이값 구하기 (참고)
// 문서의 정확한 전체 높이를 구하기 위한 코드
const scrollHeight = Math.max(
document.body.scrollHeight,
document.documentElement.scrollHeight,
document.body.offsetHeight,
document.documentElement.offsetHeight,
document.body.clientHeight,
document.documentElement.clientHeight,
);왜 이런 방식으로 문서 전체 높이를 구해야 하는 걸까요? 이유는 알아보지 않는 게 낫습니다. 이런 이상한 계산법은 아주 오래 전부터 있었고 그다지 논리적이지 않은 이유로 만들어졌기 때문입니다.
— JavaScript Info
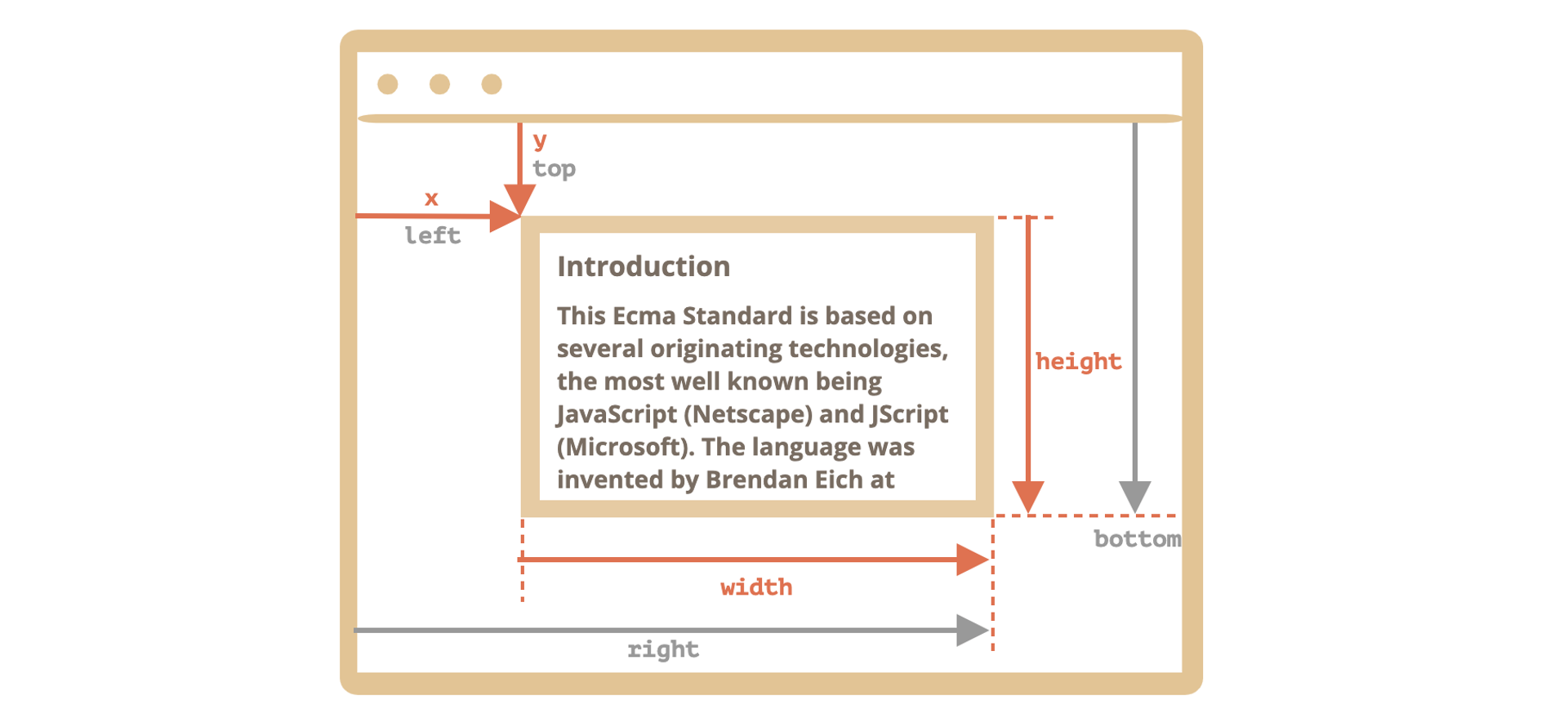
뷰포트 기준 요소 위치 (참고용)

`getBoundingClientRect()` 를 사용하면 브라우저 화면을 기준으로한 요소의 위치 좌표를 조회할 수 있다
const clientRect = mapRef.current.getBoundingClientRect(); // React
const clientRect = elem.getBoundingClientRect(); // Vanilla JS
console.log(clientRect.x);
// ...
- `clientRect.x`, `clientRect.left` : 화면 좌측부터 해당 엘리먼트의 왼쪽 변까지의 거리
- `clientRect.y`, `clientRect.top` : 화면 상단부터 해당 엘리먼트의 위쪽 변까지의 거리
- `clientRect.right` : 화면 좌측에서 해당 엘리먼트의 오른쪽 변까지의 거리
- `clientRect.bottom` : 화면 상단에서 해당 엘리먼트의 아래쪽 변까지의 거리
- `clientRect.width` : 해당 엘리먼트의 너비 (콘텐츠 + padding + border)
- `clientRect.height` : 해당 엘리먼트의 높이 (콘텐츠 + padding + border)
엘리먼트
이미지 사이즈가 부모 요소보다 크다고 가정한다(그래야 스크롤할 수 있으므로).
`div`(S.Map)의 `scrollLeft`, `scrollTop` (기하 프로퍼티)속성에 접근해야하므로 `useRef()`로 생성한 객체를 `div` 태그의 `ref` 속성에 할당한다. 그럼 Ref 객체의 `.current` 값은 `div` 태그를 가리키게 된다. 그 후 아래처럼 사용할 수 있다.
// scrollLeft도 있다. 아래는 scrollTop만 예시로 듬
mapRef.current.scrollTop; // 세로 스크롤 위치 조회
mapRef.current.scrollTop = 100; // 세로 스크롤 위치를 100으로 이동(스크롤에 의해 가려진 콘텐츠 높이가 100px이 되게끔 수정)
mapRef.current.scrollBy(x, y); // 현재 스크롤 위치에서 x(가로), y(세로)만큼 이동
mapRef.current.scrollTo(pageX, pageY); // 스크롤을 x(가로), y(세로) 위치로 이동
`img` 태그는 드래그할 필요가 없으므로 `draggable` 속성에 `false` 값을 준다.
// Map.js
import React, { useState, useRef, useCallback } from 'react';
import styled, { css } from 'styled-components/macro';
const Map = () => {
const mapRef = useRef(null);
return (
<S.Map ref={mapRef}>
<img draggable={false} alt="map" src={'...'} />
</S.Map>
);
};
요소에 마우스를 올리면 손 모양으로 바뀌도록 `cursor` 속성을 `grab`으로 준다. 이미지가 부모 요소(S.Map)보다 커도 스크롤이 생기지 않도록 `overflow`는 `hidden`으로 변경한다.
// Map.js - CSS(Styled-Components)
const S = {};
S.Map = styled.div`
position: relative;
width: 100%;
height: 100%;
cursor: grab;
overflow: hidden;
`;
State
스크롤 상태
마우스 이벤트로 발생한 좌표를 저장하기 위한 상태 정의
import React, { useState, useRef, useCallback } from 'react';
import styled, { css } from 'styled-components/macro';
const Map = () => {
const [pos, setPos] = useState({ top: 0, left: 0, x: 0, y: 0 });
// ...
};- `top` : div(S.Map) 엘리먼트의 y(세로) 스크롤 위치 — 스크롤에 의해 가려진 영역의 세로 길이
- `left` : div(S.Map) 엘리먼트의 x(가로) 스크롤 위치 — 스크롤에 의해 가려진 영역의 가로 길이
- `x` : 마우스 클릭 이벤트의 event.clientX 좌표 — 브라우저 화면 기준의 X 좌표
- `y` : 마우스 클릭 이벤트의 event.clientY 좌표 — 브라우저 화면 기준의 Y 좌표
클릭 상태
클릭 여부를 확인하기 위한 상태 정의
// Map.js
import React, { useState, useRef, useCallback } from 'react';
import styled, { css } from 'styled-components/macro';
const Map = () => {
const [isMouseDown, seIsMouseDown] = useState(false);
// ...
};
마우스 핸들러
React는 새로운 props를 받거나 상태가 변경되면 컴포넌트 안의 모든 함수를 다시 정의하므로, `useCallback`을 사용하여 값이 변경됐을때만 재정의하도록 한다.
onMouseDown (Tic)
마우스를 클릭했을 때 호출할 `startDrag()` 핸들러를 정의한다.
- 클릭 상태 `true` 로 변경
- 현재 요소(S.Map)의 스크롤 위치 저장
- 마우스를 클릭한 위치 저장
- (CSS) `cursor` 속성은 `grabbing`으로 변경하고, `user-select`는 `none`(텍스트 선택 방지)으로 변경
// Map.js
import React, { useState, useRef, useCallback } from 'react';
import styled, { css } from 'styled-components/macro';
const Map = () => {
const [isMouseDown, seIsMouseDown] = useState(false);
const startDrag = useCallback(({ clientX, clientY }) => {
seIsMouseDown(true);
// 클릭 시점의 clientX, clientY 좌표와 요소의 스크롤 위치 저장
setPos({
left: mapRef.current.scrollLeft, // 요소의 left 스크롤 위치(스크롤에 의해 가려진 영역의 가로 길이)
top: mapRef.current.scrollTop, // 요소의 top 스크롤 위치(스크롤에 의해 가려진 영역의 세로 길이)
x: clientX, // 브라우저 화면(뷰포트) 기준의 X 좌표(left)
y: clientY, // 브라우저 화면(뷰포트) 기준의 Y 좌표(top)
});
}, []);
// ...
return (
<S.Map ref={mapRef} onMouseDown={startDrag} isMouseDown={isMouseDown}>
<img draggable={false} alt="map" src={'...'} />
</S.Map>
);
};// CSS (styled-components)
S.Map = styled.div`
// ...
cursor: grab;
overflow: hidden;
${({ isMouseDown }) =>
isMouseDown &&
css`
cursor: grabbing;
user-select: none;
`}
`;
onMouseMove (드래그) ⭐️
마우스를 드래그했을 때 호출할 `dragging` 핸들러를 정의한다. 클릭하지 않은 상태라면 아무 작업도 하지 않고, 만약 클릭한 상태라면...
❶ 마우스 드래그를 멈춘 지점과, 마우스를 클릭한 지점을 뺀 값 `dx`, `dy`를 구하고 — 스크롤한 범위의 값
❷ 현재 스크롤 위치와, 스크롤한 값을 뺀 위치로 스크롤 이동
"아래(클릭) → 위" 방향으로 드래그는 스크롤 `+`
현재 `top`은 `0`, `clientY`(드래그 멈춘 지점) `30`, `y`(클릭한 지점) `60`이라고 가정
- `30 - 60 = -30` → dy(clientY - y)
- `0 - (-30) = 30` → top - dy
- 스크롤 top `30`으로 이동 → 스크롤 top이 0에서 30으로 늘어남
"위(클릭) → 아래" 방향으로 드래그는 스크롤 `-`
현재 `top`은 `30`, `clientY`(드래그 멈춘 지점) `60`, `y`(클릭한 지점) `30`이라고 가정
- `60 - 30 = 30` → dy(clientY - y)
- `30 - 30 = 0` → top - dy
- 스크롤 top `0`으로 이동 → 스크롤 top이 30에서 0으로 줄어듬
// Map.js
import React, { useState, useRef, useCallback } from 'react';
import styled, { css } from 'styled-components/macro';
const Map = () => {
const dragging = useCallback(
({ clientX, clientY }) => {
if (isMouseDown) {
const { x, y, left, top } = pos;
// (마우스 이동을 멈춘 지점)과 (마우스를 클릭한 지점)을 뺀 값 → 스크롤한 범위의 값
const dx = clientX - x;
const dy = clientY - y;
// (마우스를 클릭했을 때의 요소 scroll 위치)와 (스크롤한 값)을 뺀 만큼 스크롤 이동
// dy가 -면 (아래)에서 (위) 방향 드래그이며, -(-dy) → +dy → 스크롤 +
// dy가 +면 (위)에서 (아래) 방향 드래그이며, -(dy) → -dy → 스크롤 -
mapRef.current.scrollTo(left - dx, top - dy);
}
},
[isMouseDown, pos],
);
// ...
return (
<S.Map ref={mapRef} onMouseMove={dragging}>
<img draggable={false} alt="map" src={'...'} />
</S.Map>
);
};
onMouseUp (Toc)
마우스 클릭을 해제하거나 이벤트 영역을 벗어났을 때, 마우스 클릭 상태 `isMouseDown`을 `false`로 바꿀 핸들러를 정의한다. 마우스 클릭 상태가 `false`가 됐으니 CSS의 `cursor` 속성은 `grab`으로 돌아간다.
// Map.js
import React, { useState, useRef, useCallback } from 'react';
import styled, { css } from 'styled-components/macro';
const Map = () => {
const [isMouseDown, seIsMouseDown] = useState(false);
const finishDrag = useCallback(({ type }) => {
if (type === 'mouseup' || type === 'mouseleave') {
seIsMouseDown(false);
}
}, []);
// ...
return (
<S.Map ref={mapRef} onMouseUp={finishDrag} onMouseLeave={finishDrag}>
<img draggable={false} alt="map" src={''} />
</S.Map>
);
};
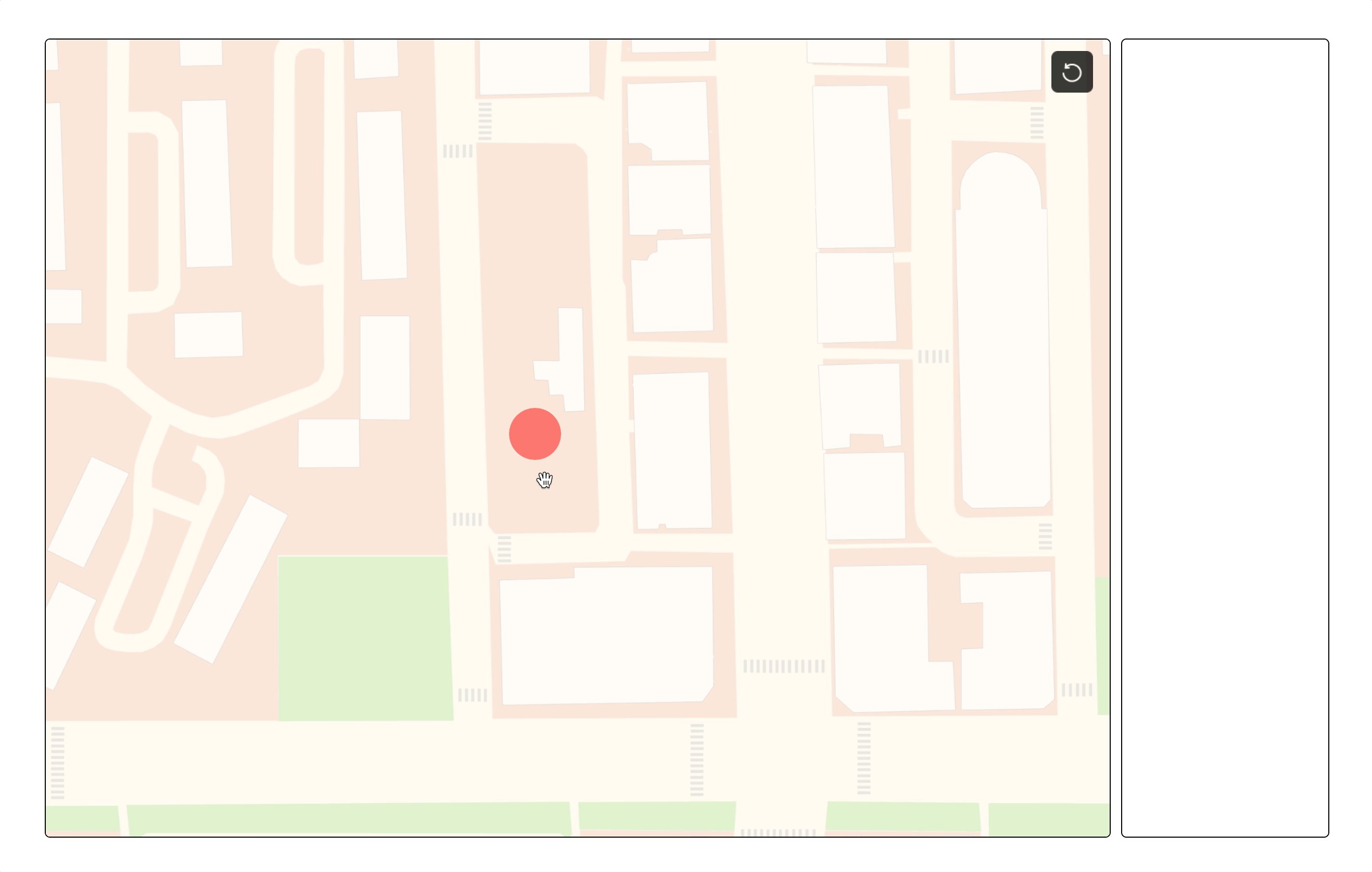
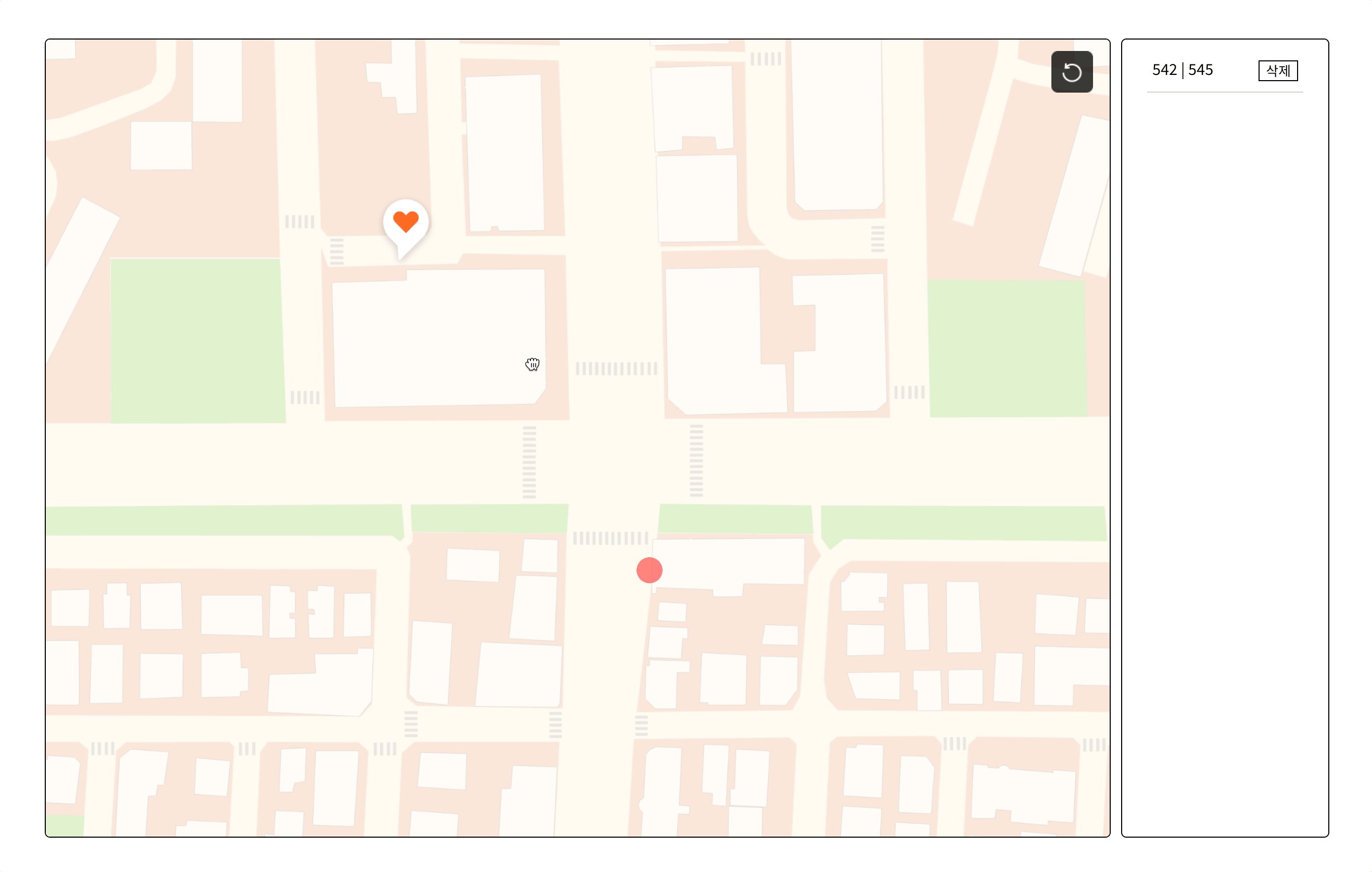
onContextMenu (마우스 우클릭)
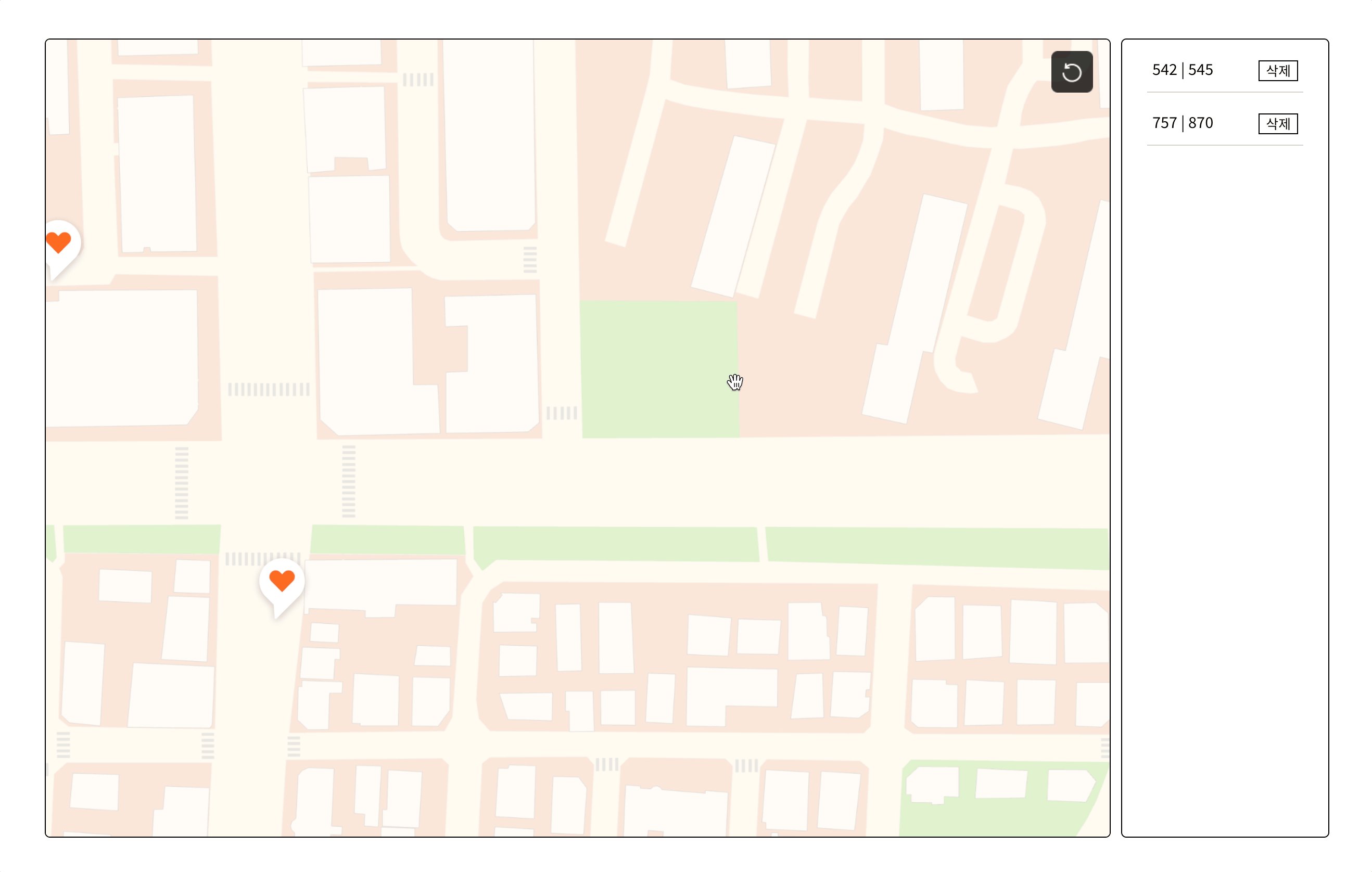
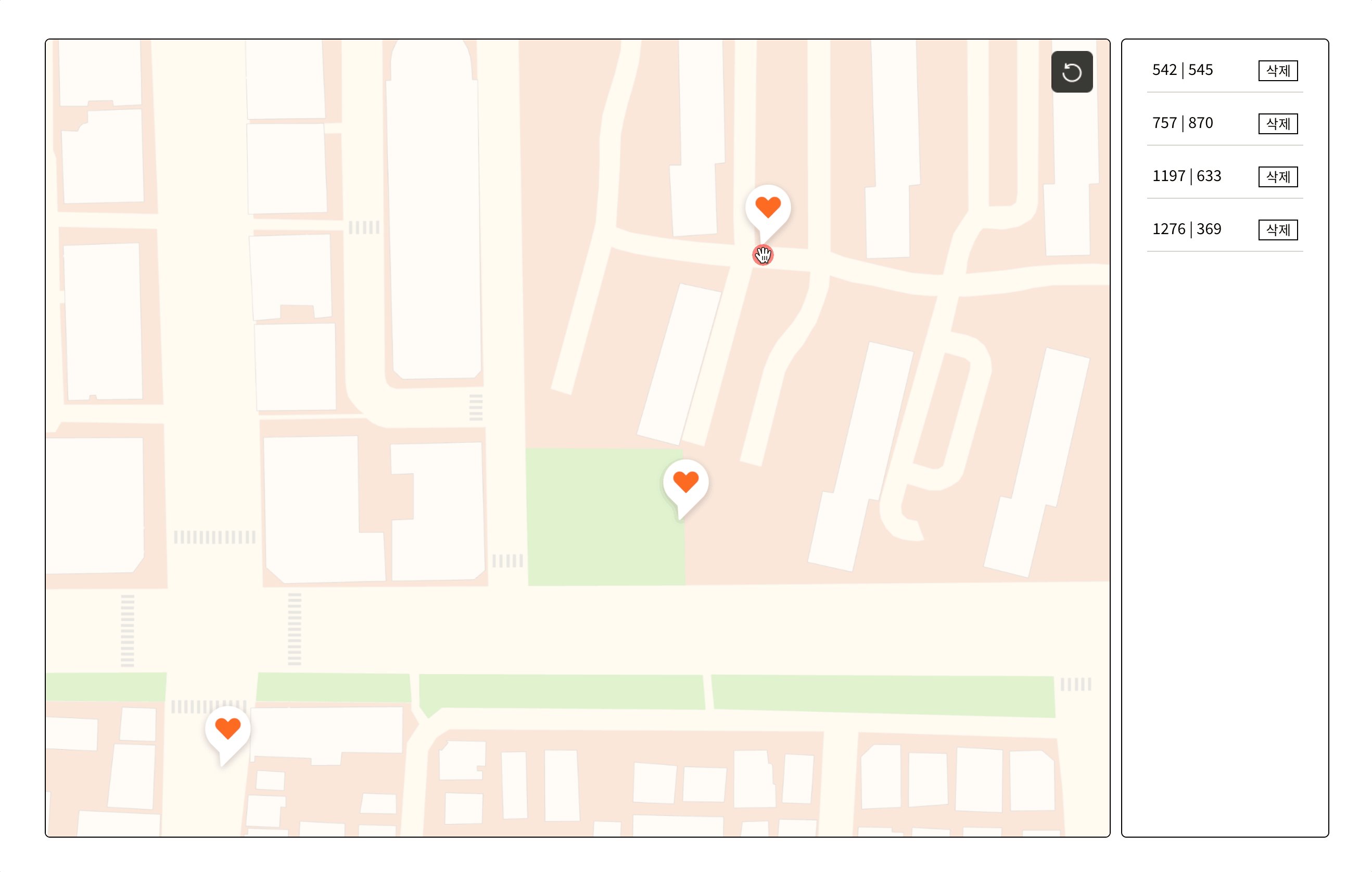
마우스를 우클릭했을 때의 좌표를 저장하고, 저장한 좌표 지점에 마커(이미지) 등을 추가하고 싶다면, 네이티브 이벤트에 접근해서 `offsetX`, `offsetY` 값을 저장하면 된다.
⚡️ `offsetX`, `offsetY`는 DOM 이벤트가 걸려 있는 엘리먼트를 기준으로 이벤트가 발생한 곳의 좌표를 출력한다. 화면에 보이지 않는 스크롤 영역까지 포함한다.
마우스 우클릭에 대한 이벤트는 `onContextMenu` 속성을 이용한다. 우클릭 후 컨텍스트 메뉴가 자동으로 나타나는데 이를 방지하려면 고유 동작을 막아주는 `e.preventDefault()` 메서드를 사용하면 된다.
// Map.js
import React, { useState, useRef, useCallback } from 'react';
import styled, { css } from 'styled-components/macro';
import Marker from './Maker'; // 마커 이미지 컴포넌트 import
const Map = () => {
const [markers, setMarkers] = useState([]);
const addMarker = useCallback(
(e) => {
setMarkers([
...markers,
[e.nativeEvent.offsetX, e.nativeEvent.offsetY],
// offsetX/Y: DOM 이벤트가 걸려있는 요소를 기준(화면에 보이지 않는 스크롤 영역 포함)으로 좌표 출력
]);
e.preventDefault(); // 우클릭 메뉴 출력 방지
},
[markers, setMarkers],
);
// ...
return (
<S.Map ref={mapRef} onContextMenu={addMarker}>
<img draggable={false} alt="map" src={''} />
{markers.length >= 1
? markers.map((markerPos) => (
<Marker key={''} left={markerPos[0]} top={markerPos[1]} />
))
: null}
</S.Map>
);
};
저장한 `offetX`, `offetY` 좌표값은 자식 이미지 태그의 `left`, `top` 포지션 값으로 설정한다.
// Marker.js
import React from 'react';
import styled from 'styled-components/macro';
import markerImg from '../assets/marker.png';
const Marker = ({ left, top }) => {
return (
<Image
draggable={false}
alt="marker"
src={markerImg}
left={left}
top={top}
/>
);
};
const Image = styled.img`
position: absolute;
width: 60px;
left: ${({ left }) => left}px;
top: ${({ top }) => top}px;
`;
export default Marker;
레퍼런스
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [Algorithm] 특정 수 까지의 합 구하기 / 등차수열 (가우스 공식) (0) | 2024.04.28 |
|---|---|
| [CS] 진법 계산 방법 — 10진수 ⇆ 2진수 변환 (0) | 2024.04.28 |
| [JS] 자바스크립트 URL 객체 / searchParams (0) | 2024.04.27 |
| [JS] 자바스크립트 Map / Set 자료구조 (0) | 2024.04.27 |
| [Web] 세션 vs 쿠키 vs 토큰 (0) | 2024.04.27 |
댓글
이 글 공유하기
다른 글
-
[Algorithm] 특정 수 까지의 합 구하기 / 등차수열 (가우스 공식)
[Algorithm] 특정 수 까지의 합 구하기 / 등차수열 (가우스 공식)
2024.04.28 -
[CS] 진법 계산 방법 — 10진수 ⇆ 2진수 변환
[CS] 진법 계산 방법 — 10진수 ⇆ 2진수 변환
2024.04.28 -
[JS] 자바스크립트 URL 객체 / searchParams
[JS] 자바스크립트 URL 객체 / searchParams
2024.04.27 -
[JS] 자바스크립트 Map / Set 자료구조
[JS] 자바스크립트 Map / Set 자료구조
2024.04.27