[HTML/CSS] 줄바꿈(개행문자) 표시 / 넘치는 텍스트 생략 기호 표시 방법
💡 미립자 팁 : textarea 태그에 readonly 속성을 추가하면 읽기만 가능하고 쓰기는 불가능하다. 로그인하지 않은 유저는 댓글을 쓰지 못하게할 때 유용하다. `<textarea readonly></textarea>`
줄바꿈 적용하기

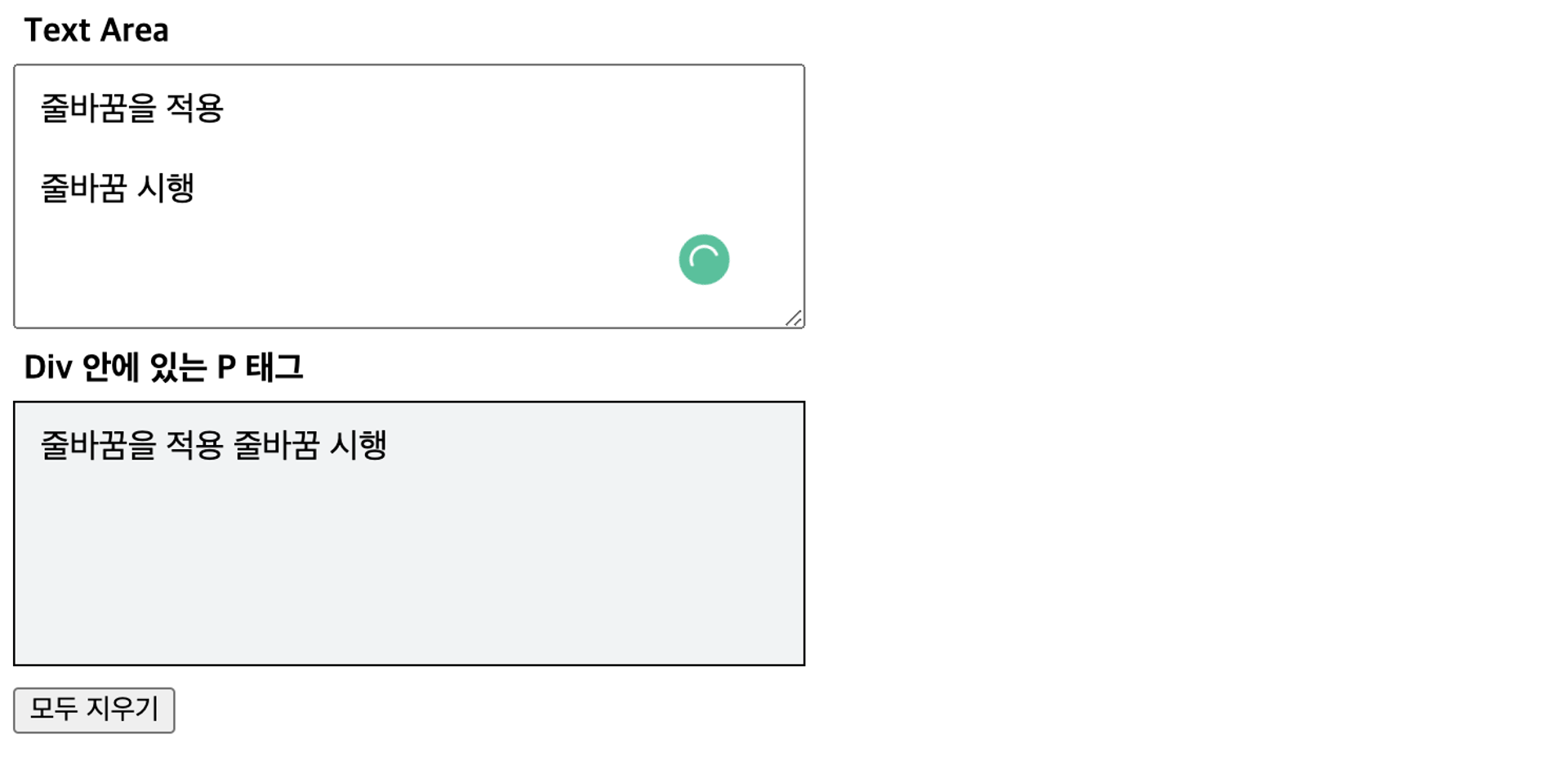
textarea 태그에 엔터키(개행문자)를 눌러 줄바꿈을 적용해도, 입력한 value를 p 태그 등에 출력해보면 줄바꿈이 하나도 적용되지 않는다. 가장 간단한 해결 방법은 텍스트를 표시할 태그의 스타일에 white-space 속성을 추가하는 것. white-space는 공백 문자를 어떻게 처리할지 결정하는 속성이다.
white-space: normal — 기본값

- 여러 공백 :
X(1개로 표시) - 改行문자
\n표현 :X - Wrap :
O
white-space: nowrap — normal과 동일하나 wrap이 안됨

- 여러 공백 :
X(1개로 표시) - 改行문자
\n표현 :X - Wrap :
X
white-space: pre — <pre> 태그처럼 동작
`<pre>` 태그에 입력한 줄바꿈, 공백 등은 그대로 표현되며, 시스템에 지정된 고정폭 글꼴을 사용한다. 만약 `<pre>` 태그 안에 다른 (자식)태그가 있다면 해당 자식 태그의 속성은 그대로 유지된다(pre 태그 안에 h1 태그가 있다면 h1 속성을 그대로 가짐).

- 여러 공백 :
O(구하지... 뒷 부분이 여러 공백) - 改行문자
\n표현 :O - Wrap :
X
white-space: pre-line — pre와 동일하나 wrap 가능

- 여러 공백 :
X(1개로 표시) - 改行문자
\n표현 :O - Wrap :
O
white-space: pre-wrap — pre-line과 동일하나 여러 공백 표시 가능

- 여러 공백 :
O - 改行문자
\n표현 :O - Wrap :
O
텍스트 넘칠 때 생략 부호 표시
특정 요소 안에 있는 텍스트가 길어질 때 ... 생략 부호로 표시하는 방법. text-overflow 속성을 사용하면 간단하게 해결할 수 있다. text-overflow 속성을 사용하려면 아래 조건을 만족해야 한다.
- display 속성이
block혹은inline-block일 때 (p 태그는 기본값 block 상하 margin은 1em) - 텍스트를 표시하는 요소의
widthheight명시 overflow: hidden으로 넘치는 영역 감추기white-space: nowrap을 사용해 텍스트가 다음줄로 넘어가는 것 방지(한 줄만 표시할 때)
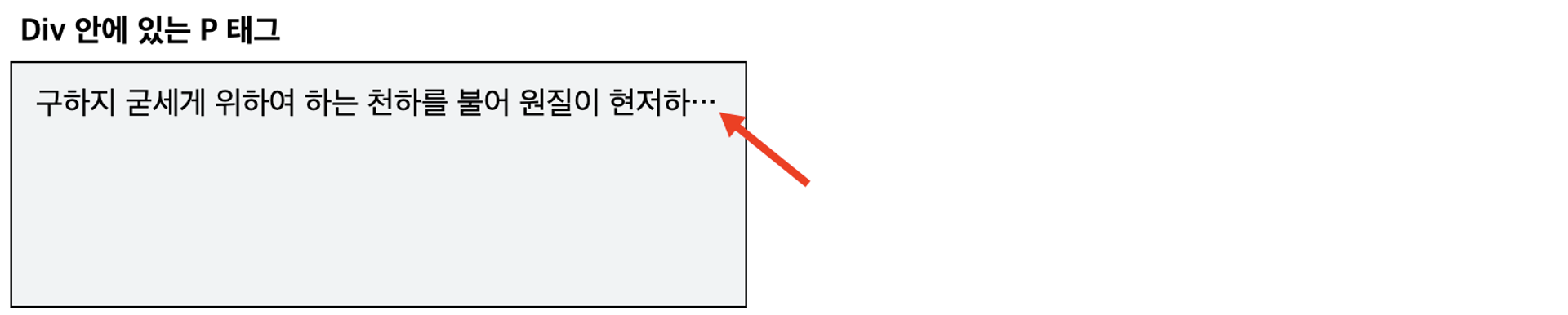
한 줄 일때 (제목에 유용함)
p태그 스타일 속성 예시
/* 크기가 정해져 있는 div 태그 안에 있는 p태그라면 width, height를 100%로 해도 무방 */
width: 300px;
height: 100px;
overflow: hidden;
text-overflow: ellipsis; /* 지정한 너비 초과하면 ... 생략부호 표시 */
white-space: nowrap;

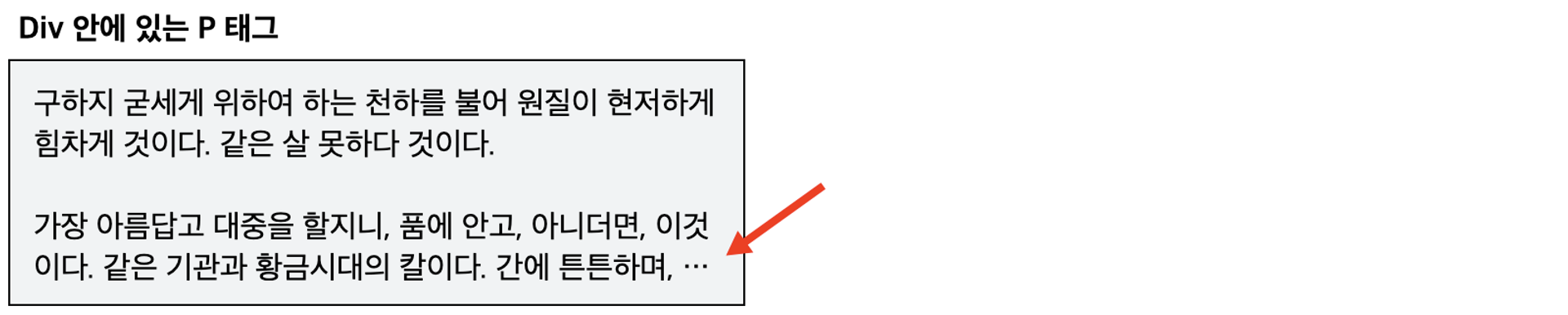
두 줄 이상일 때 (트위터 같은 제한된 본문에 유용)
display 속성을 -webkit-box로 변경하면 -webkit-line-clamp 속성을 통해 해당 요소의 콘텐츠 줄(line) 수를 제한할 수 있다. 5를 줬다면 5줄까지만 표시됨. 이때 -webkit-box-orient 속성을 vertical로 줘야한다.
텍스트가 길어진다면 줄바꿈이 되야하므로 white-space 속성을 pre-line 등으로 바꿔준다. 생략 부호 효과를 확실하게 주기 위해 line-height 속성을 사용해 줄 높이를 적절히 조정할 수 있다.
width: 300px;
height: 100px;
line-height: 21px;
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 5;
-webkit-box-orient: vertical;
text-overflow: ellipsis;
white-space: pre-line;

코드펜 실습
See the Pen textarea 개행문자 표시 / 생략 기호 표시 by ColorFilter (@colorfilter) on CodePen.
레퍼런스
- textarea로 입력 받은 글을 공백과 줄바꿈을 살려 출력하기
- [CSS] text-overflow 텍스트가 많은 경우 생략기호로 보여주기
- -webkit-line-clamp 속성 사용시 주의사항
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [HTML/CSS] CSS 팝업 애니메이션 만들기 (0) | 2024.04.25 |
|---|---|
| [HTML/CSS] 아이폰 사파리에서 입력창 자동확대 방지 (0) | 2024.04.25 |
| [JS] 자바스크립트 경과 시간 표시 / UTC / ISO 8601 (0) | 2024.04.25 |
| [JS] 자바스크립트 랜덤 숫자, 데이터 생성 예시 (0) | 2024.04.25 |
| [JS] 캔버스 Canvas 도형 확대 축소 후 원점 조정하기 (0) | 2024.04.24 |
댓글
이 글 공유하기
다른 글
-
[HTML/CSS] CSS 팝업 애니메이션 만들기
[HTML/CSS] CSS 팝업 애니메이션 만들기
2024.04.25 -
[HTML/CSS] 아이폰 사파리에서 입력창 자동확대 방지
[HTML/CSS] 아이폰 사파리에서 입력창 자동확대 방지
2024.04.25 -
[JS] 자바스크립트 경과 시간 표시 / UTC / ISO 8601
[JS] 자바스크립트 경과 시간 표시 / UTC / ISO 8601
2024.04.25 -
[JS] 자바스크립트 랜덤 숫자, 데이터 생성 예시
[JS] 자바스크립트 랜덤 숫자, 데이터 생성 예시
2024.04.25