텍스트큐브 글 상자, 글씨 색상 바꾸는법

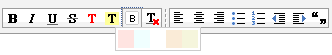
텍스트큐브에서 글 상자 색상은 다섯 개 중 하나를 선택할 수 있는데, 그중 안 쓰는 색상이 많더라고요. 매번 HTML 모드로 들어가서 색상을 지정해 주는 것도 여간 번거로운 일이 아니고요. 그 색깔들을 내가 지정한 색으로 바꿀 수 없을까 고민하던 중 방법을 찾아냈습니다.
1. editor.js 수정
먼저 EditorPlus 혹은 메모장으로 plugins/FM_Modern/editor.js 파일을 열어서 2270번 줄을 보면 아래와 같은 코드가 있습니다.
TTModernEditor.prototype.getEditorPalette = function() {
var colors = [
'87CEFA', '00BFFF', '00A5FF', '96A5FF', '6495ED', '5A5AFF',
'66CDAA', '46B4B4', '5F9EA0', '497649', '54BD54', '74D19D',
'FF9E9B', 'FF7A85', 'FF69B4', 'DB7093', '8F4646', 'EB3232',
'000000', '787878', 'FFB400', 'FFFFFF', 'FFDAED', 'C9EDFF',
'D0FF9D', 'FAFFA9', 'E4E4E4'
];
var boxcolors = [
'FFDAED', 'C9EDFF', 'D0FF9D', 'FAFFA9', 'E4E4E4'
];
};
2274~5번째 줄에 있는 ['FFDAED', 'C9EDFF', 'D0FF9D', 'FAFFA9', 'E4E4E4'] 배열(대괄호) 안에 있는 값을 원하는 색상 코드로 바꿔줍니다. 2276번째 줄 역시 동일하게 원하는 색상으로 바꿔줍니다.
2. editor.css 수정
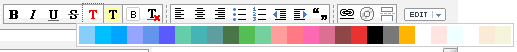
plugins/FM_Modern/editor.css 파일에서 바꾸기 전 색상인 FFDAED, C9EDFF, D0FF9D, FAFFA9, E4E4E4 코드를 검색한 뒤 1번처럼 원하는 색상으로 수정합니다(1번과 2번에서 수정한 색상이 똑같아야 합니다).
하지만 editor.css 파일은 EditorPlus로 수정하면 에러가 발생합니다. 메모장으로 저장해서 올려봤더니 정상적으로 나왔습니다.
3. 글씨 색상 수정

글씨 색상을 바꾸는것도 위와 똑같은 작업을 거치면 됩니다. editor.js 파일에서 var colors = [...] 대괄호 안에 있는 값을 원하는 색상 코드로 수정한 뒤, editor.css 파일에서 바꾸기 전 색상을 검색하셔서 수정하시면 됩니다.
저도 코딩과 관련한 것 들은 전혀 문외한이라서 이것저것 실험해 보고 성공해서 포스팅합니다. 참고하시기 바랍니다. 혹시나 잘못된 것이 있으면 지적해 주세요. 혹시 모르니 수정하기 전 파일들은 백업해 놓으시기 바랍니다.
'⌚️ Productivity' 카테고리의 다른 글
| 파일의 이동,복사를 더욱 빠르게 - TeraCopy (2) | 2009.03.17 |
|---|---|
| 가볍고 강한 음악 재생기 AIMP 2 (4) | 2009.03.17 |
| 파일 분할 및 합치는 프로그램 - File Splitter and Joiner (FFSJ) (2) | 2009.03.15 |
| [스크랩] HTML 컬러 코드 및 이름 모음 (0) | 2009.03.13 |
| 괜찮은 무료 웹호스팅 사이트 " Codex " (4) | 2009.03.12 |
댓글
이 글 공유하기
다른 글
-
파일의 이동,복사를 더욱 빠르게 - TeraCopy
파일의 이동,복사를 더욱 빠르게 - TeraCopy
2009.03.17 -
가볍고 강한 음악 재생기 AIMP 2
가볍고 강한 음악 재생기 AIMP 2
2009.03.17 -
파일 분할 및 합치는 프로그램 - File Splitter and Joiner (FFSJ)
파일 분할 및 합치는 프로그램 - File Splitter and Joiner (FFSJ)
2009.03.15 -
[스크랩] HTML 컬러 코드 및 이름 모음
[스크랩] HTML 컬러 코드 및 이름 모음
2009.03.13