[HTML/CSS] select 태그의 화살표 아이콘 변경하기


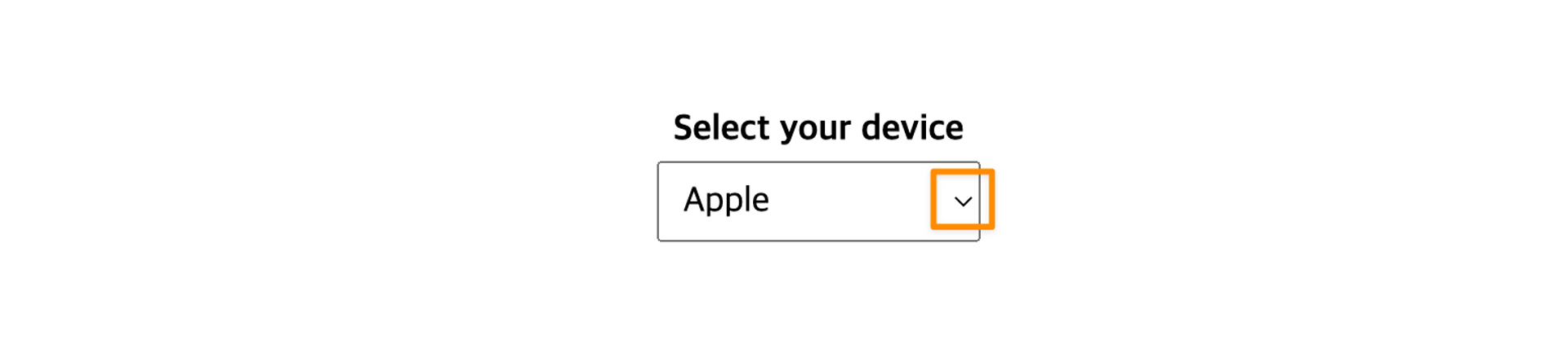
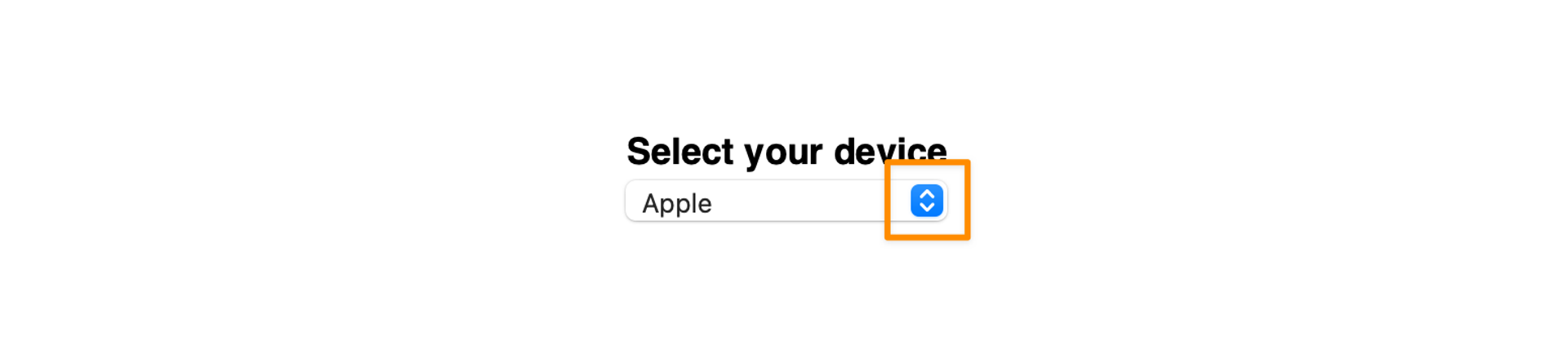
<select> 요소는 <option>과 함께 사용하여 옵션을 선택할 수 있는 드롭다운을 표시한다. <select> 우측에 있는 드롭다운 화살표 아이콘은 브라우저마다 스타일이 조금씩 다르다. 어떤 브라우저에서든 똑같은 아이콘으로 표시하고 싶다면 background 스타일 속성을 이용해서 변경할 수 있다.
<!-- 아래 예시에서 사용할 HTML 마크업 -->
<label for="select-device">Select your device</label>
<select id="select-device">
<option value="apple">Apple</option>
<option value="oppo">Oppo</option>
<option value="xiaomi">Xiaomi</option>
</select>
appearance 속성 수정
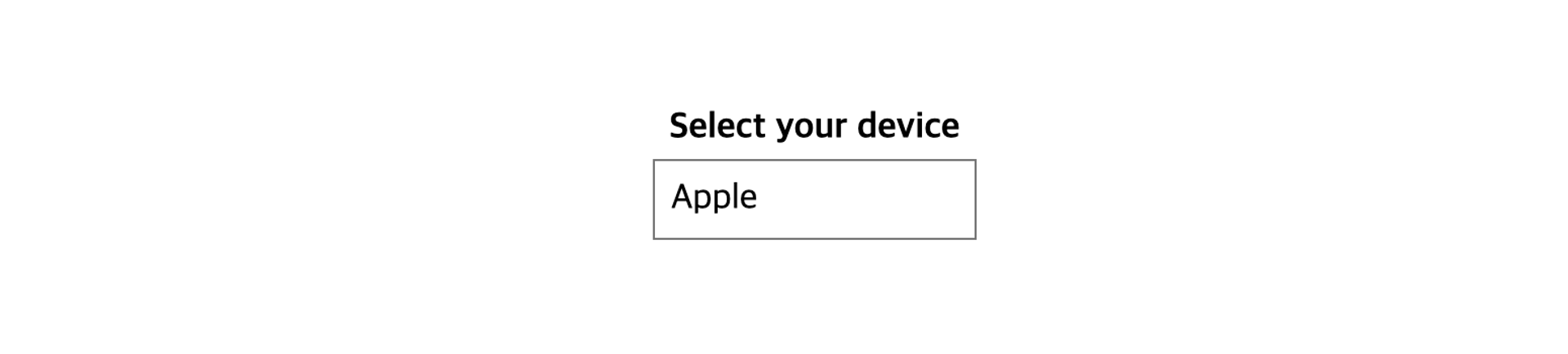
appearance CSS 속성은 운영체제의 테마를 기반으로 하는 UI 컨트롤의 기본 외형(appearance)을 제어할 때 사용한다. appearance: none 속성을 적용하면 input progress 등의 요소가 기본적으로 가지는 스타일을 해제할 수 있다. select 요소에 사용하면 우측 화살표 아이콘이 사라진다.
select[id="select-device"] {
height: 2.5rem;
width: 10rem;
padding: 0 0.5rem;
color: black;
border: 1px solid lightgray;
-moz-appearance: none; /* Firefox */
-webkit-appearance: none; /* Safari and Chrome */
appearance: none;
}

background 속성 수정
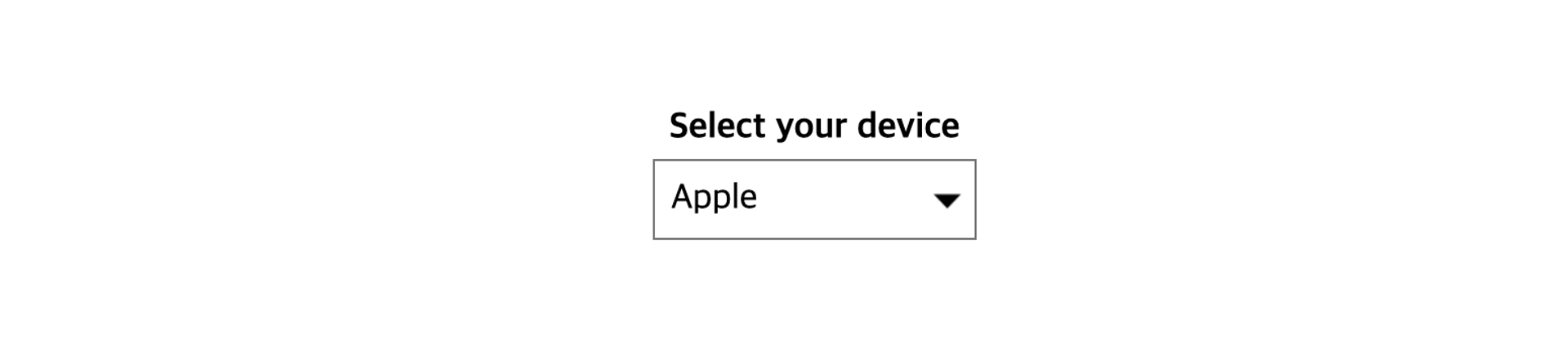
background-image 속성을 이용해 <select> 태그의 배경 이미지를 화살표 아이콘으로 설정한다.
select[id="select-device"] {
background-image: url("https://img.icons8.com/ios-filled/50/sort-down.png");
background-repeat: no-repeat;
background-position: 96% center;
background-size: 1rem;
}

background-image : 이미지를 배경으로 지정
background-image: none | url | initial | inherit
none: 이미지를 배경으로 사용하지 않음 — 기본값url: 이미지 url 입력initial: 기본값으로 설정inherit: 부모 요소의 속성값 상속
url() 함수에 입력한 이미지 경로를 배경으로 지정할 수도 있다. url() 함수엔 상대경로, 절대경로, blob URL, data URL을 입력할 수 있다. 상대경로는 현재 스타일시트를 기준으로하며, 경로 가장 앞에 슬래시 / 를 붙이면 절대경로로 지정된다.
- 상대경로 :
background-image: url('../assets/icons/arrow-down.svg') - 절대경로 :
background-image: url('/src/assets/icons/arrow-down.svg') - 일반 URL :
background-image: url('https://...') - dataURL :
background-image: url('data:image/png;base64,iVBORw...')
background-repeat : 배경 이미지 반복 여부와 반복 방향 지정
background-repeat: repeat | repeat-x | repeat-y | no-repeat | inherit
repeat: 가로 방향, 세로 방향으로 반복 — 기본값repeat-x: 가로 방향으로 반복repeat-y: 세로 방향으로 반복no-repeat: 반복 안함initial: 기본값으로 설정inherit: 부모 요소의 속성값 상속
배경 이미지는 기본적으로 왼쪽 위부터 시작해서 가로, 세로 방향으로 요소를 채울때까지 반복해서 나온다. 반복 없이 이미지가 1번만 나오도록 하고 싶다면 no-repeat 속성값을 주면 된다.
background-position : 배경 이미지의 상대 위치 지정
background-position: x-position y-position | initial | inherit
x-position y-position: 가로 위치와 세로 위치 지정 — 기본값0% 0%initial: 기본값으로 설정inherit: 부모 요소의 속성값 상속
위치 값으로 상수(left, right 등), 백분율(%), 길이(px, rem, em 등)를 사용할 수 있다.
- 가로 위치 값 :
left,right,center,%,length - 세로 위치 값 :
top,bottom,center,%,length
background-size : 배경 이미지의 가로, 세로 크기 지정
background-size: auto | length | cover | contain | initial | inherit
auto: 이미지 크기 유지 — 기본값length: 값을 2개 넣으면 1번째는 가로, 2번째는 세로 크기로 지정됨. 값을 1개만 넣으면 해당 값은 가로 크기로 지정되고, 세로 크기는 비율에 맞게 자동 조정됨. 백분율도 사용 가능cover: 가로 세로 비율을 유지하면서 요소를 채울때까지 확대 / 축소contain: 가로 세로 비율을 유지하면서 요소를 벗어나지 않는 최대 크기로 확대 / 축소. 이미지와 요소의 비율이 맞지 않다면 빈 공간이 생길 수 있음.initial: 기본값으로 설정inherit: 부모 요소의 속성값 상속
배경 이미지 관련 속성은 background 속성에 축약형으로 작성할 수 있다. position과 size는 같은 단위를 공유하므로 슬래시 / 로 구분한다. size만 사용할 때도 position 값을 필수적으로 명시해야 된다.
background: [image] [repeat] [position] [size]
select[id="select-device"] {
background: url("...") no-repeat 96% center / 1rem;
}
요소 클릭시 화살표 회전

💡 :focus 의사 클래스는 키보드 이벤트나 사용자 입력을 허용하는 요소에만 사용할 수 있다.
ex) ①input 요소 클릭, ②버튼/앵커 클릭, ③키보드 탭(Tab)키에 의해 요소 초점을 맞췄을 때
:focus 의사 클래스(Pseudo Class)는 포커스를 받은 요소를 나타낸다. 요소를 클릭하거나 탭 키로 선택했을 때 활성화(포커스)된다. :focus 의사 클래스를 이용해 특정 요소를 클릭했을 때 180도 회전하도록 할 수 있다.
select[id="select-device"]:focus {
transform: rotate(180deg);
}
하지만 select 요소의 배경 이미지 자체를 화살표 아이콘으로 지정한 경우엔 이 방법을 사용할 수 없다. 위 코드를 그대로 적용하면 select 요소 전체가 180도 회전하는 문제가 발생한다.

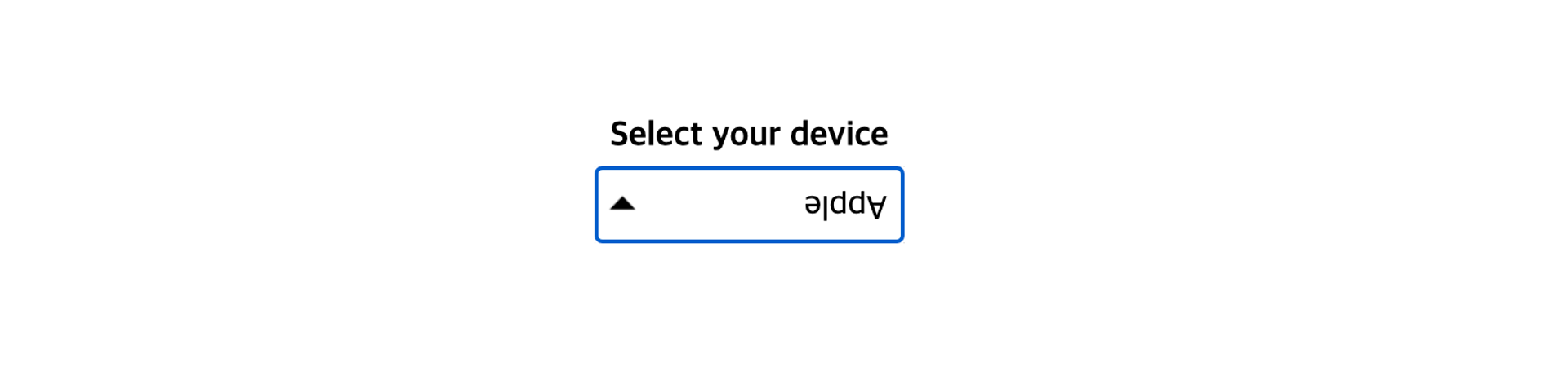
위 방법 대신 포커스를 받았을 때 180도 회전한 화살표 이미지를 배경으로 교체하면 된다. 포커스를 받기 전엔 ...sort-down.png 이미지를 사용하고, 포커스를 받은 후엔 ...sort-up.png 이미지를 사용하는 방식.
select[id="select-device"]:focus {
background: url("https://img.icons8.com/ios-filled/50/sort-up.png") no-repeat
96% 50% / 1rem;
}
코드펜 예시
See the Pen change select arrow style by ColorFilter (@colorfilter) on CodePen.
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [Git] 알면 유용한 GitHub 단축키 / 팁 (0) | 2024.05.05 |
|---|---|
| [TS] 타입스크립트 제약 조건과 조건부 타입 (0) | 2024.05.05 |
| [React] 리액트 Strict Mode 엄격 모드와 사이드 이펙트 (0) | 2024.05.05 |
| [React] 키보드로 조작할 수 있는 드롭다운 자동완성 검색창 구현하기 (0) | 2024.05.05 |
| [HTML/CSS] Tailwind CSS 클래스 패턴 재활용 / 기본 테마 수정&확장 (0) | 2024.05.05 |
댓글
이 글 공유하기
다른 글
-
[Git] 알면 유용한 GitHub 단축키 / 팁
[Git] 알면 유용한 GitHub 단축키 / 팁
2024.05.05 -
[TS] 타입스크립트 제약 조건과 조건부 타입
[TS] 타입스크립트 제약 조건과 조건부 타입
2024.05.05 -
[React] 리액트 Strict Mode 엄격 모드와 사이드 이펙트
[React] 리액트 Strict Mode 엄격 모드와 사이드 이펙트
2024.05.05 -
[React] 키보드로 조작할 수 있는 드롭다운 자동완성 검색창 구현하기
[React] 키보드로 조작할 수 있는 드롭다운 자동완성 검색창 구현하기
2024.05.05