[HTML/CSS] 알아두면 유용한 CSS 최신 기능 6가지
@supports
@supports를 이용해 브라우저가 특정 CSS 속성을 지원할때와, 지원하지 않을 때의 스타일을 각각 지정할 수 있다. @supports (속성명: 값) {...} 형태로 사용한다. 지원하지 않을 땐 not 연산자를 추가한다.
/* 브라우저가 display: grid를 지원하면 적용 */
@supports (display: grid) {
div {
display: grid;
}
}
/* 브라우저가 display: grid를 지원하지 않으면 float 적용 */
@supports not (display: grid) {
div {
float: right;
}
}
CSS 스타일 속성뿐만 아니라 CSS 선택자(셀렉터)를 지원하는지도 판별할 수 있다.
/* 브라우저가 > 자식 셀렉터를 지원할 때 */
@supports selector(A > B) {}
and, or 연산자도 사용할 수 있다. and는 모두 참일 때, or은 하나라도 참이면 통과한다.
/* 브라우저가 괄호안 속성을 모두 지원할 때(2개 이상도 가능) */
@supports (display: table-cell) and (display: list-item) {}
@supports (display: table-cell) and (display: list-item) and (display:run-in) {}/* 브라우저가 괄호안 속성 중 하나라도 지원 할 때 */
@supports (transform-style: preserve) or (-moz-transform-style: preserve) {}
소괄호 ()를 이용해 연산자 순서를 정의할 수 있다. 아래 예시에선 표현식3과 표현식4를 비교하고 → 그 결과를 표현식2와 비교하고 → 그 결과를 표현식1과 비교한다.
괄호를 이용해 연산자 순서를 정의한 예시 ▼
@supports (표현식1) or ((표현식2) or ((표현식3) or (표현식4)))
CSS Scroll Snap ⭐️
Scroll Snap을 이용해 스크롤할 때 항상 요소 끝(혹은 시작/중간) 부분에 붙도록 할 수 있다(사용자가 터치나 휠 스크롤을 마쳤을 때의 오프셋 설정). 예전엔 자바스크립트를 이용해야 했지만 이젠 CSS 코드 2줄이면 가능하다. 스크롤이 필요하므로 부모 요소에서 스크롤하는 방향의 overflow 속성 값이 auto 혹은 scroll이어야 한다.
.parents {
overflo-y: scroll;
scroll-snap-type: y mandatory; /* 부모 요소에 적용(가로 스크롤이면 y를 x로 변경) */
}
.children {
scroll-snap-align: center; /* 자식 요소에 적용 */
}
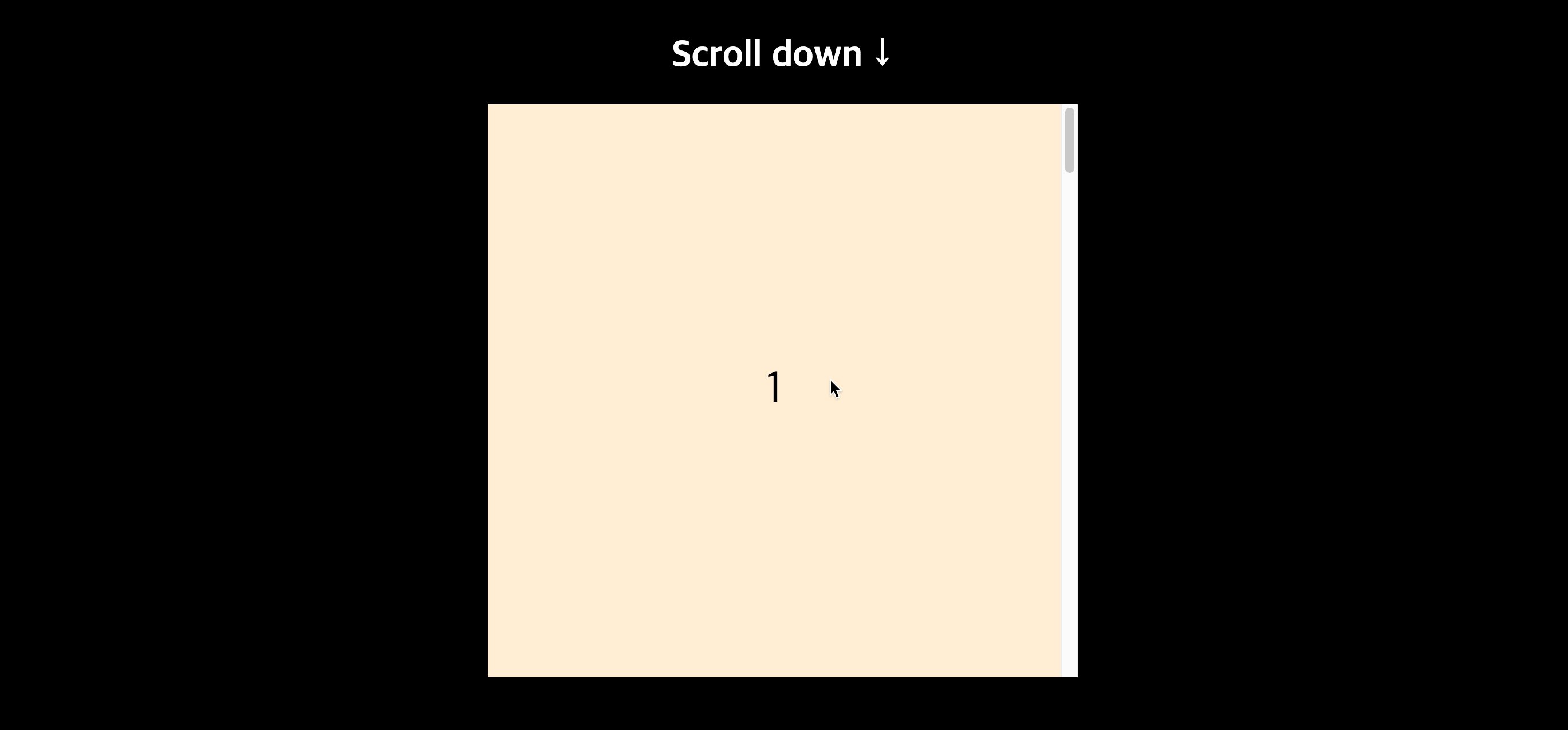
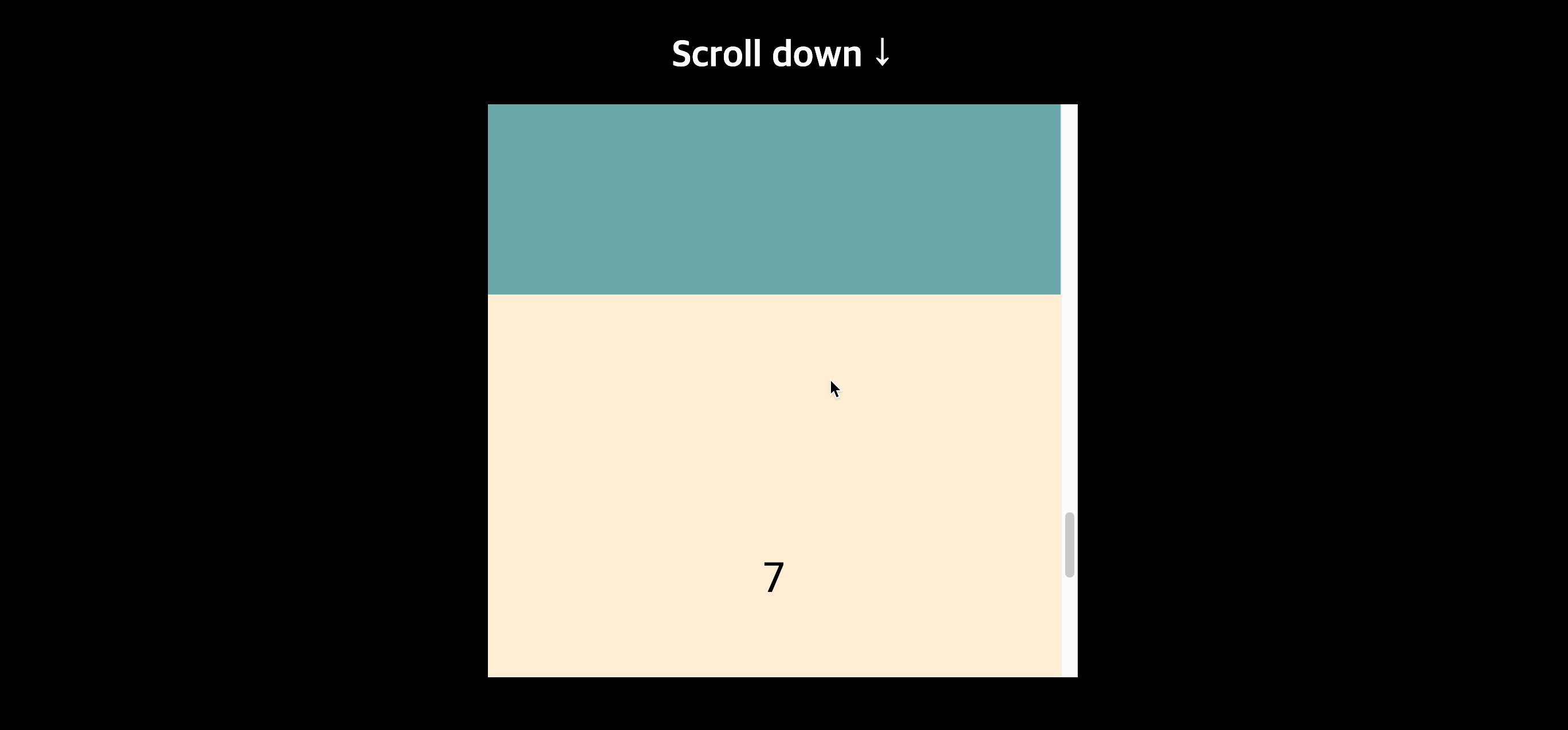
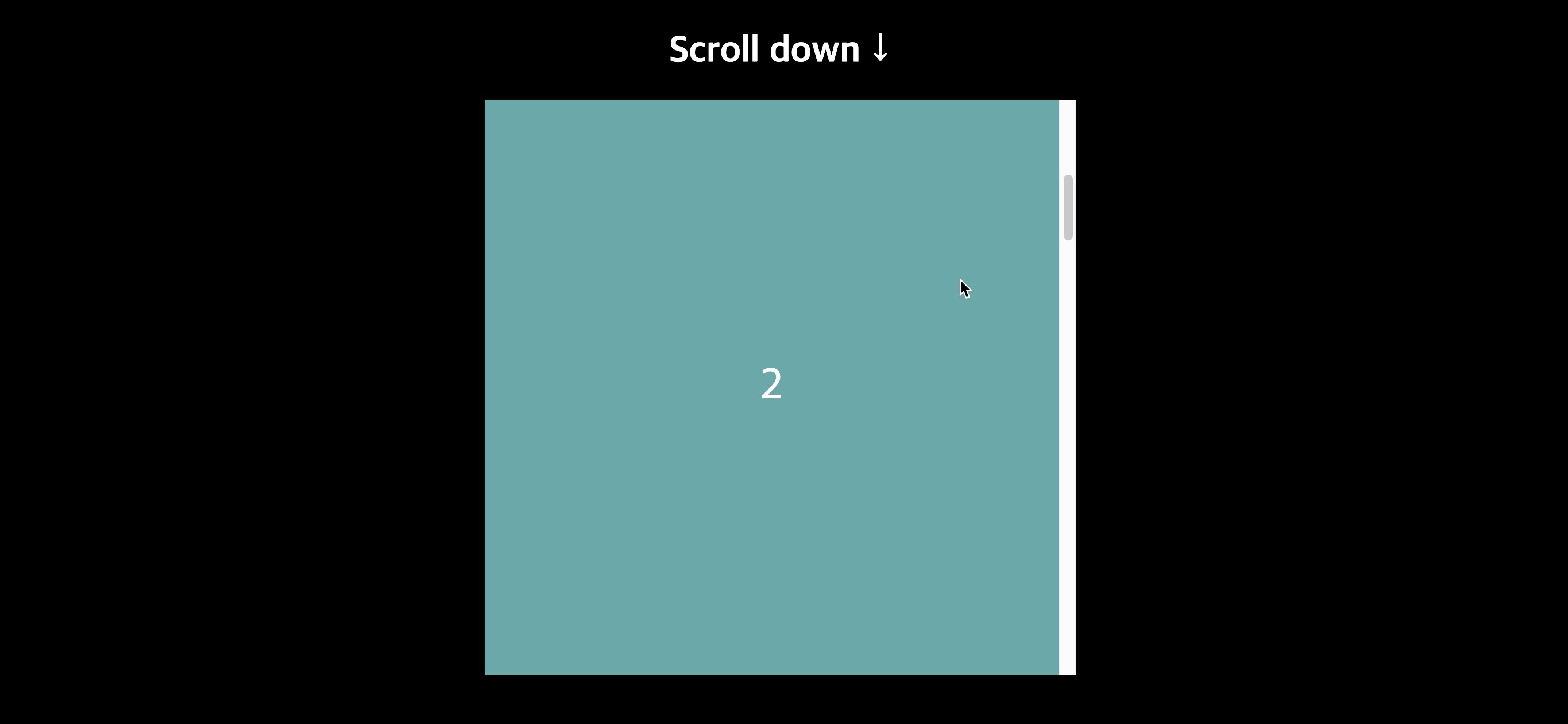
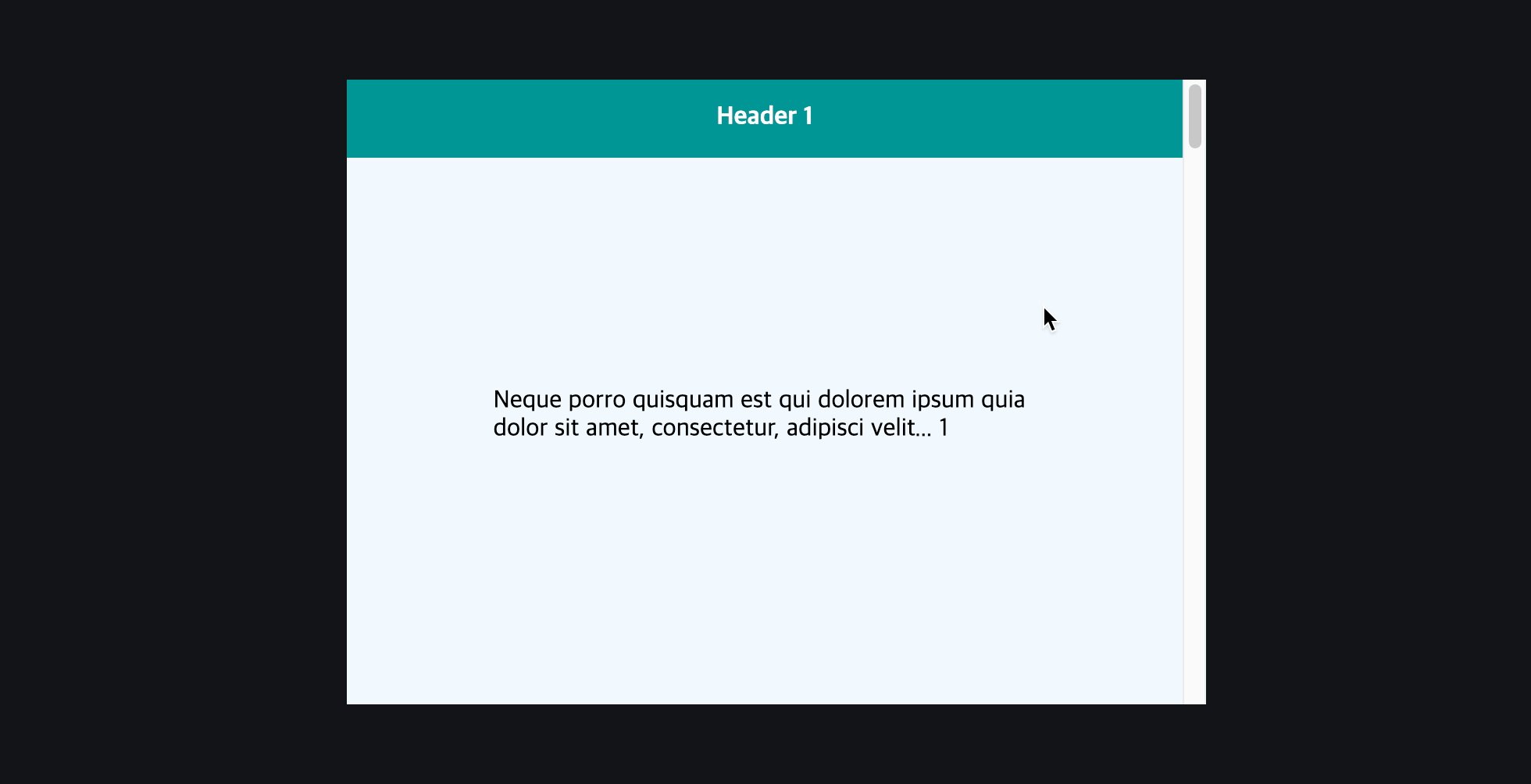
Scroll Snap 적용 전 / 사용자가 스크롤한 만큼 움직인다 ▼

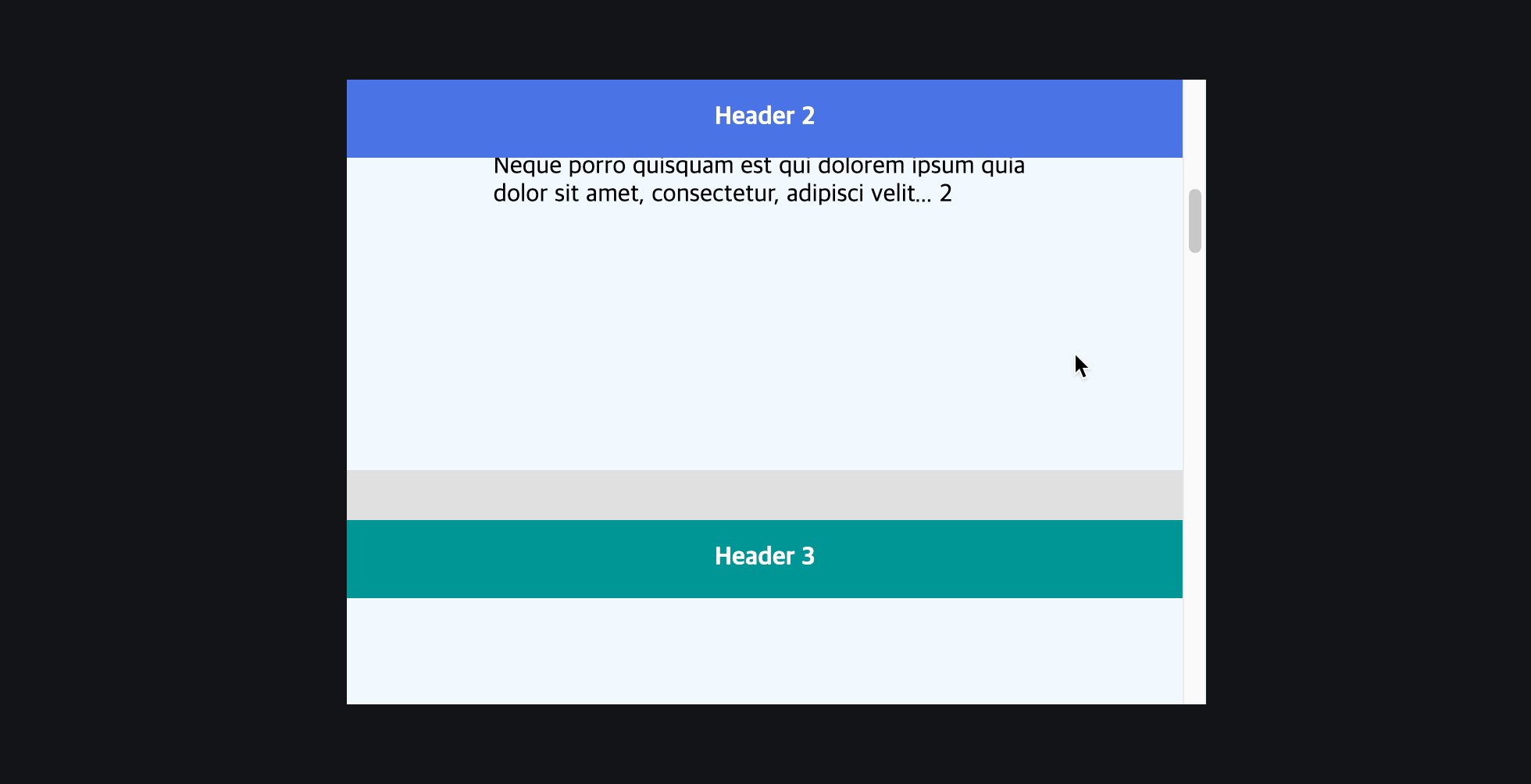
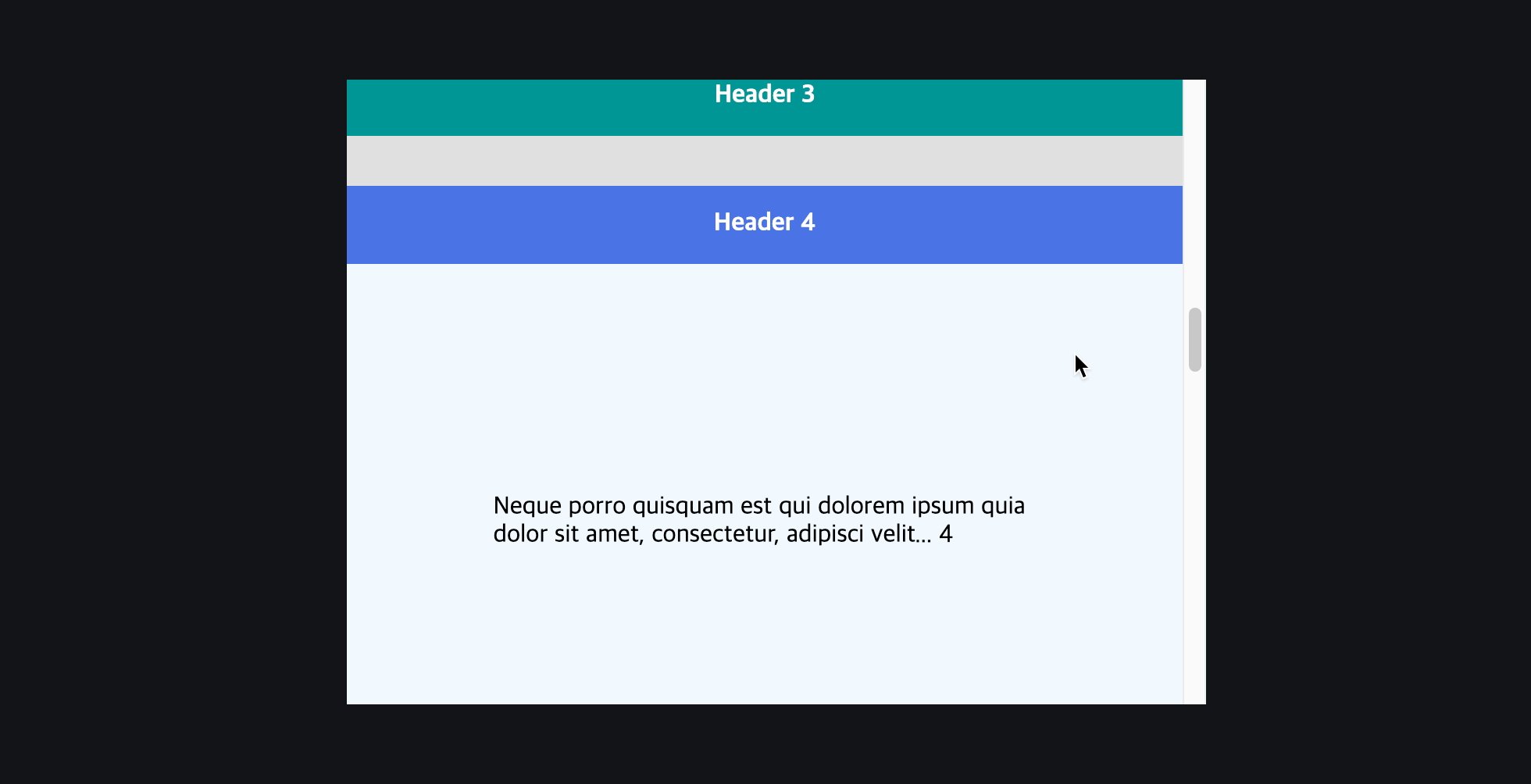
Scroll Snap 적용 후 / 스크롤할 때 항상 요소의 윗부분으로 붙는다(scroll-snap-align: start 기준) ▼

scroll-snap-type (부모 요소에 적용)
snap-scroll-type: [none | x | y | block | inline | both] [mandatory | proximity]?
스냅 포인트(스크롤 후 붙는 지점)를 얼마나 엄격하게 적용할지 설정할 수 있다. 첫번째 값엔 축(axis), 두번째 값엔 엄격도를 지정할 수 있다. x, y 같은 축 값만 입력하면 엄격도는 항상 proximity가 되므로 주의.
scroll-snap-type: y mandatory; /* y 방향으로 항상 스냅 */
scroll-snap-type: y proximity; /* y 방향으로 스냅 포인트와 근접했을 때만 스냅(사용자 스크롤 우선) */
scroll-snap-type: both mandatory; /* x/y 방향으로 항상 스냅 */
scroll-nap-type: y; /* scroll-nap-type: y proximity와 동일 */
mandatory 속성은 스크롤 후 요소 어디에 위치하든 항상 스냅 포인트에 붙는다. proximity 속성은 사용자 스크롤을 우선시할 때 사용하며, 스크롤 후 스냅 포인트에 근접했을 때만 스냅 되고 그 외 지점에선 스냅 되지 않는다 — scroll-snap-align 속성 값에 따라 조금씩 다르다.
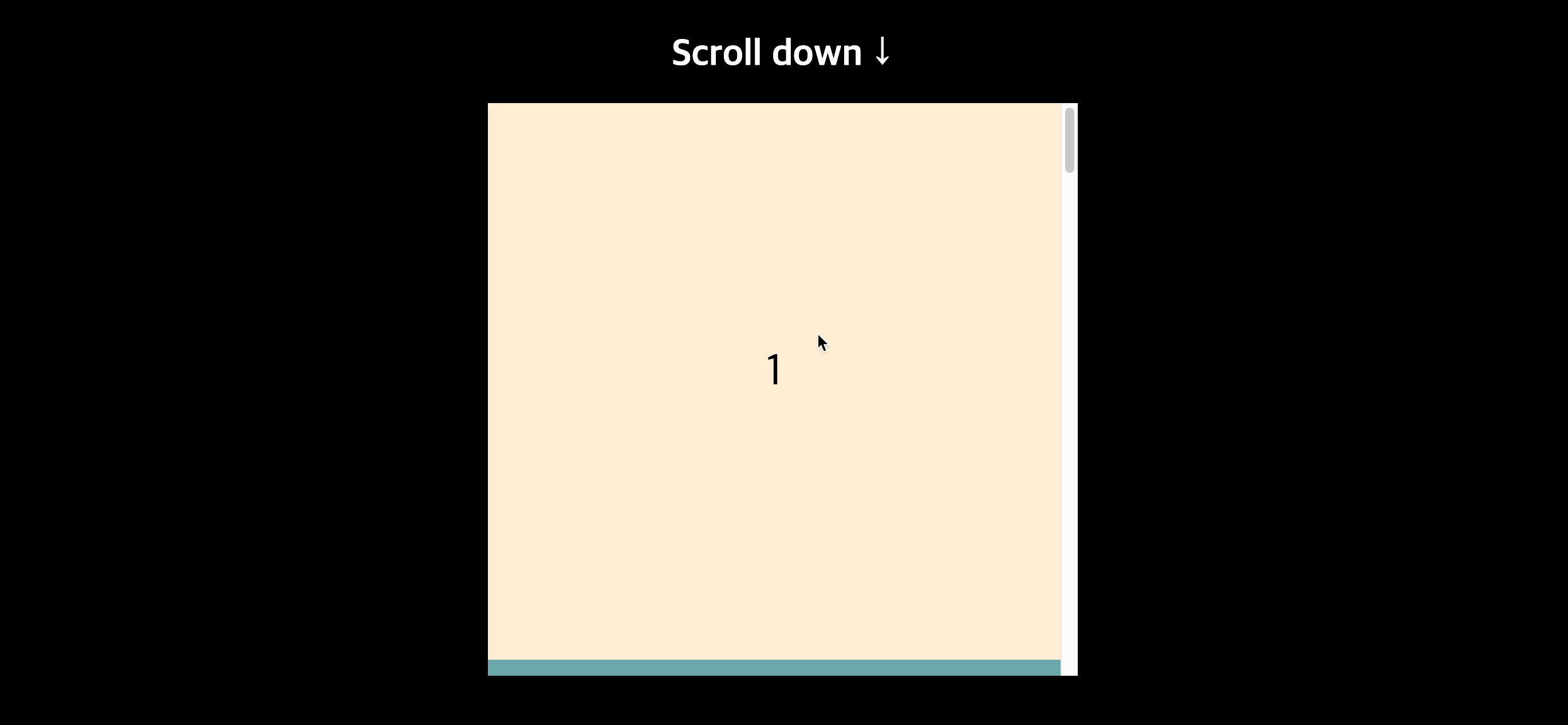
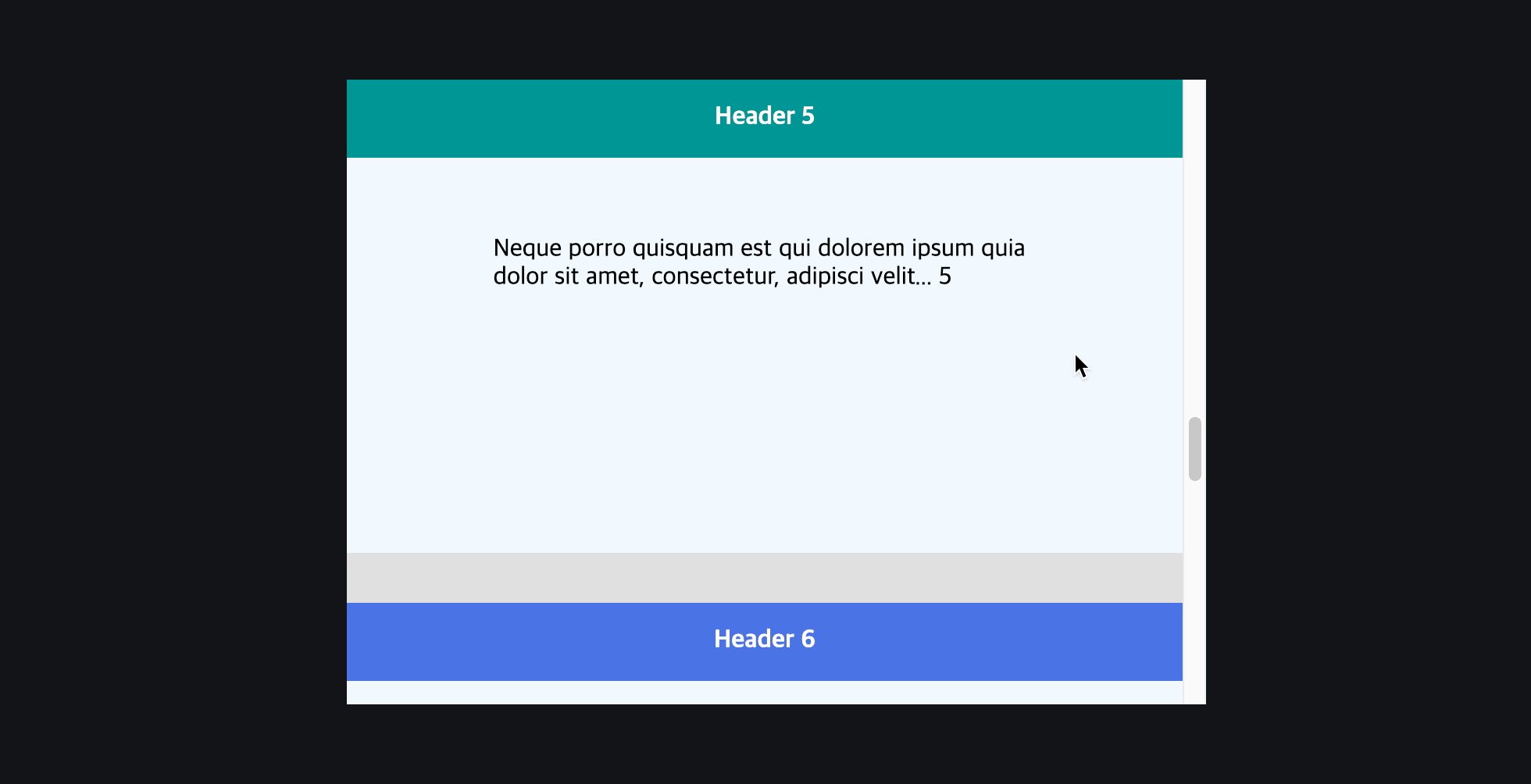
scroll-nap-type: y proximity 적용 화면 / 스냅 포인트에 근접했을 때만 스냅 된다 ▼

scroll-snap-align (자식 요소에 적용)
💡 start, end 속성 효과를 확인하고 싶을 땐 container 높이를 children 보다 크게하면 된다.
scroll-snap-align: none | start | end | center
스냅 영역(부모 컨테이너)에서 자식 요소가 어디서 스냅될지 설정할 수 있다. none은 스냅하지 않고, start, end, center는 축을 기준으로 맨 앞/뒤/중간 지점으로 스냅된다.
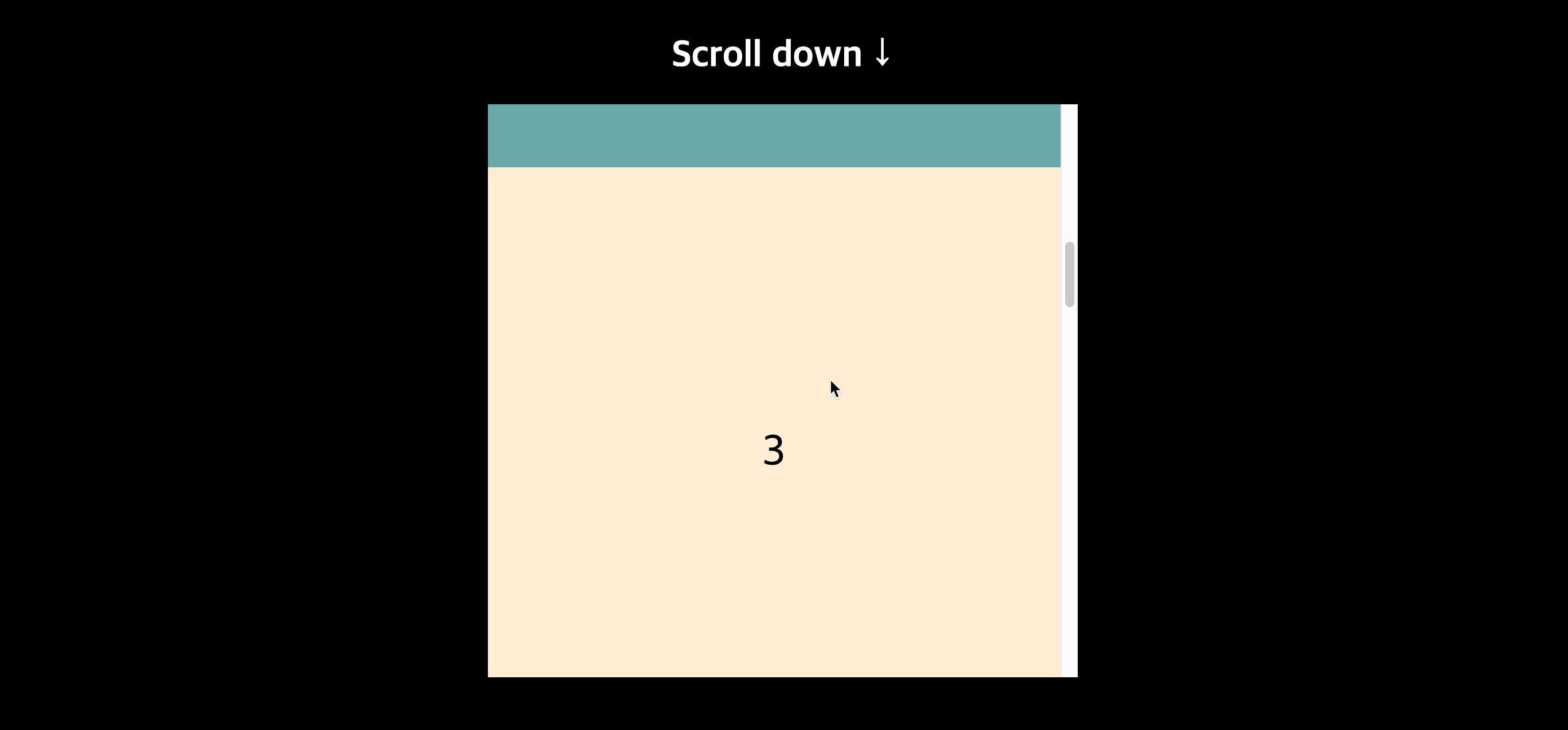
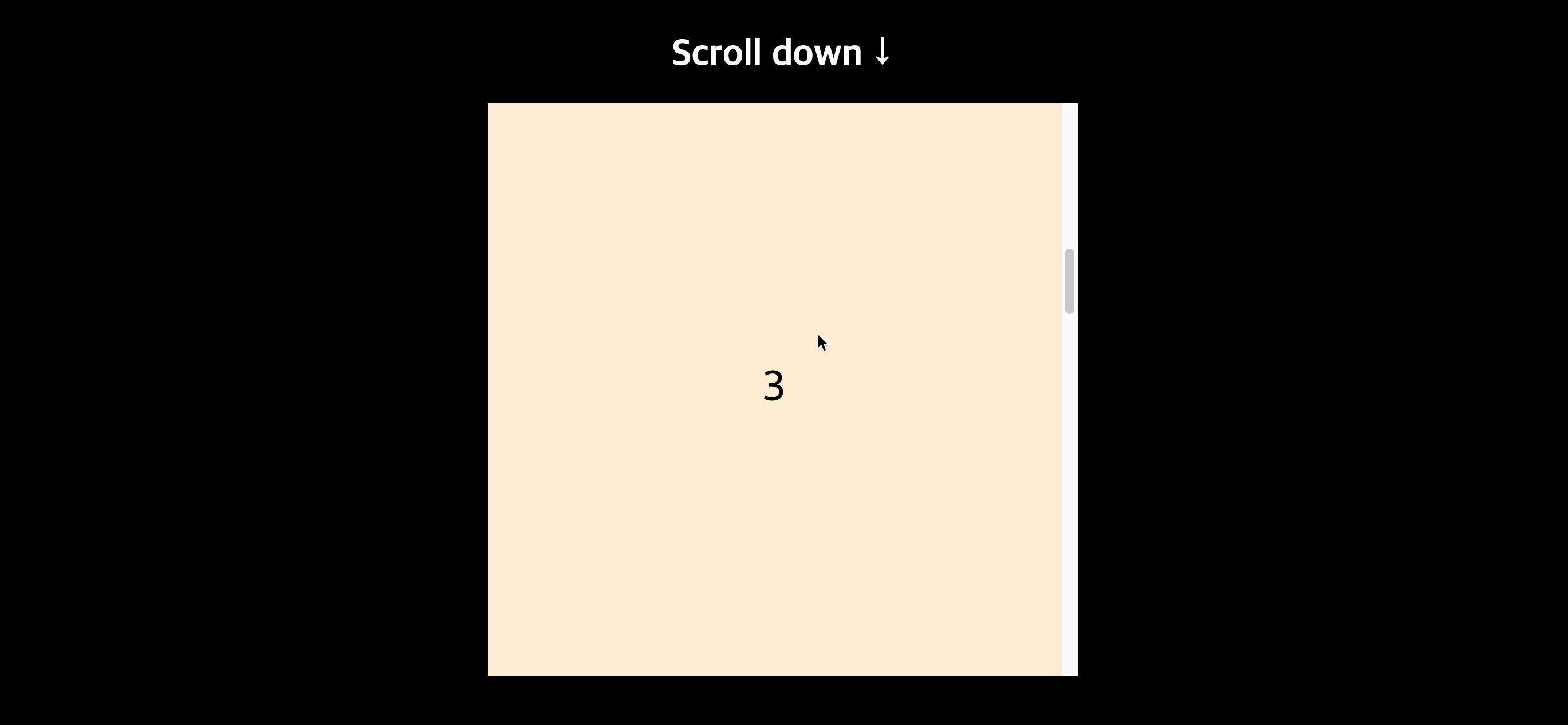
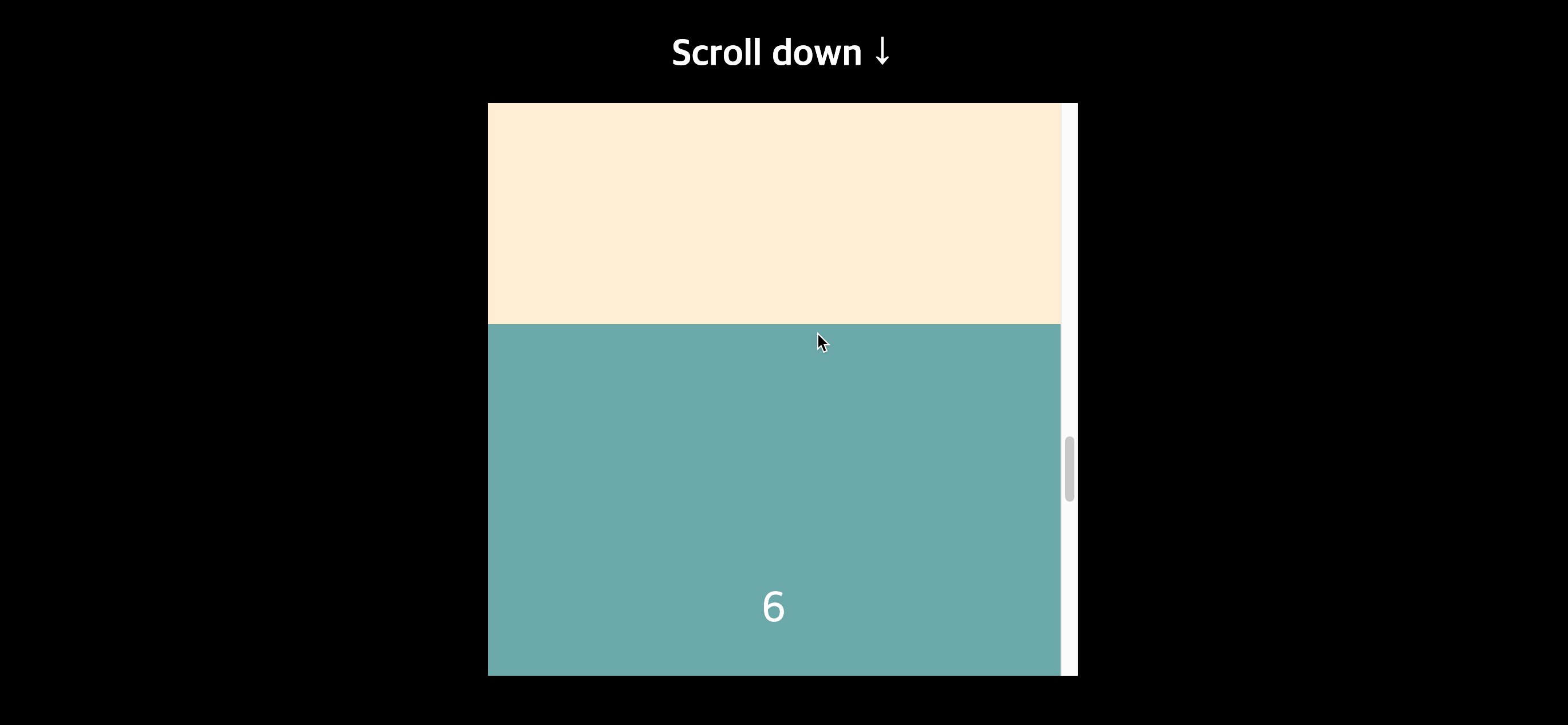
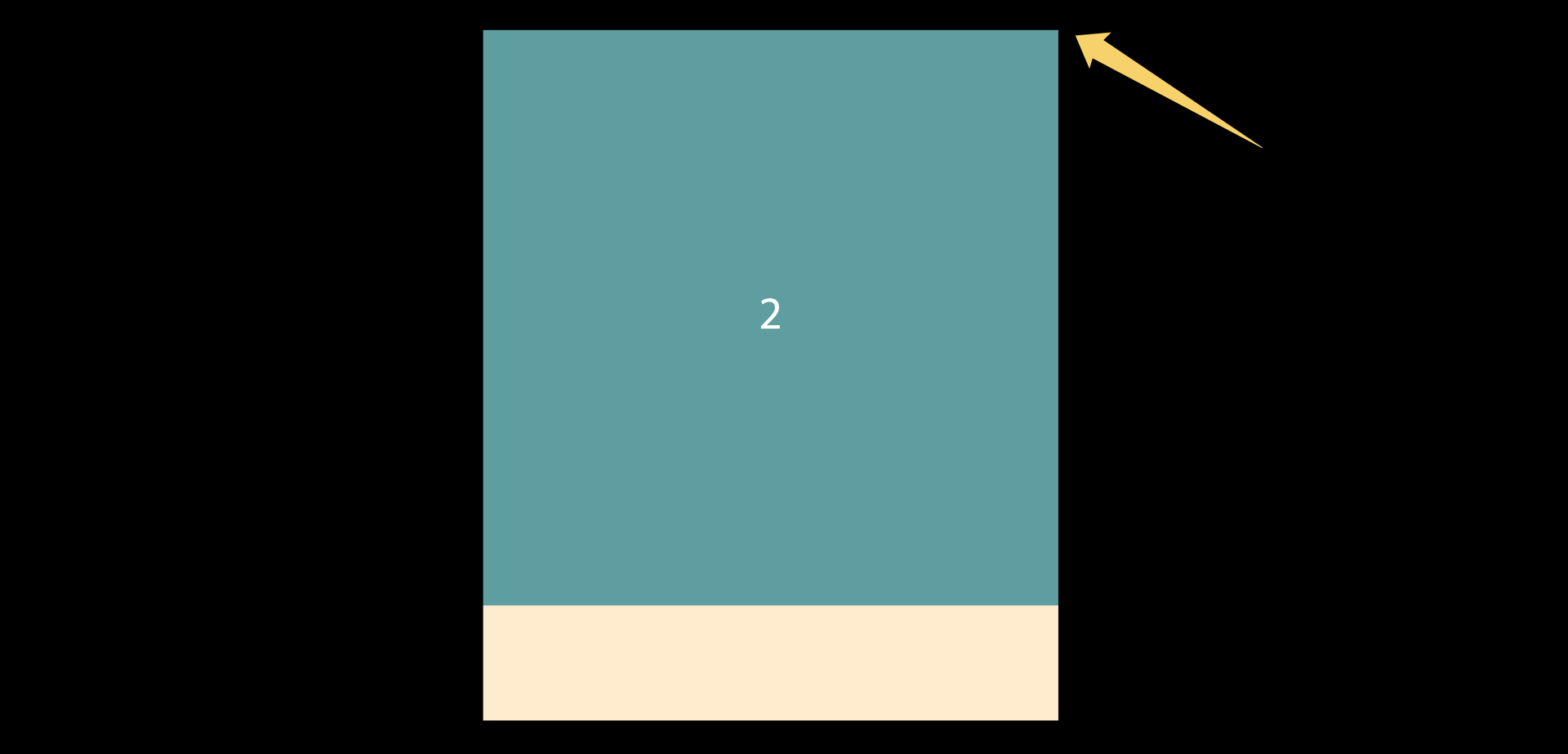
scroll-snap-align: start — 시작 지점(화살표 부분)으로 스냅된다 ▼

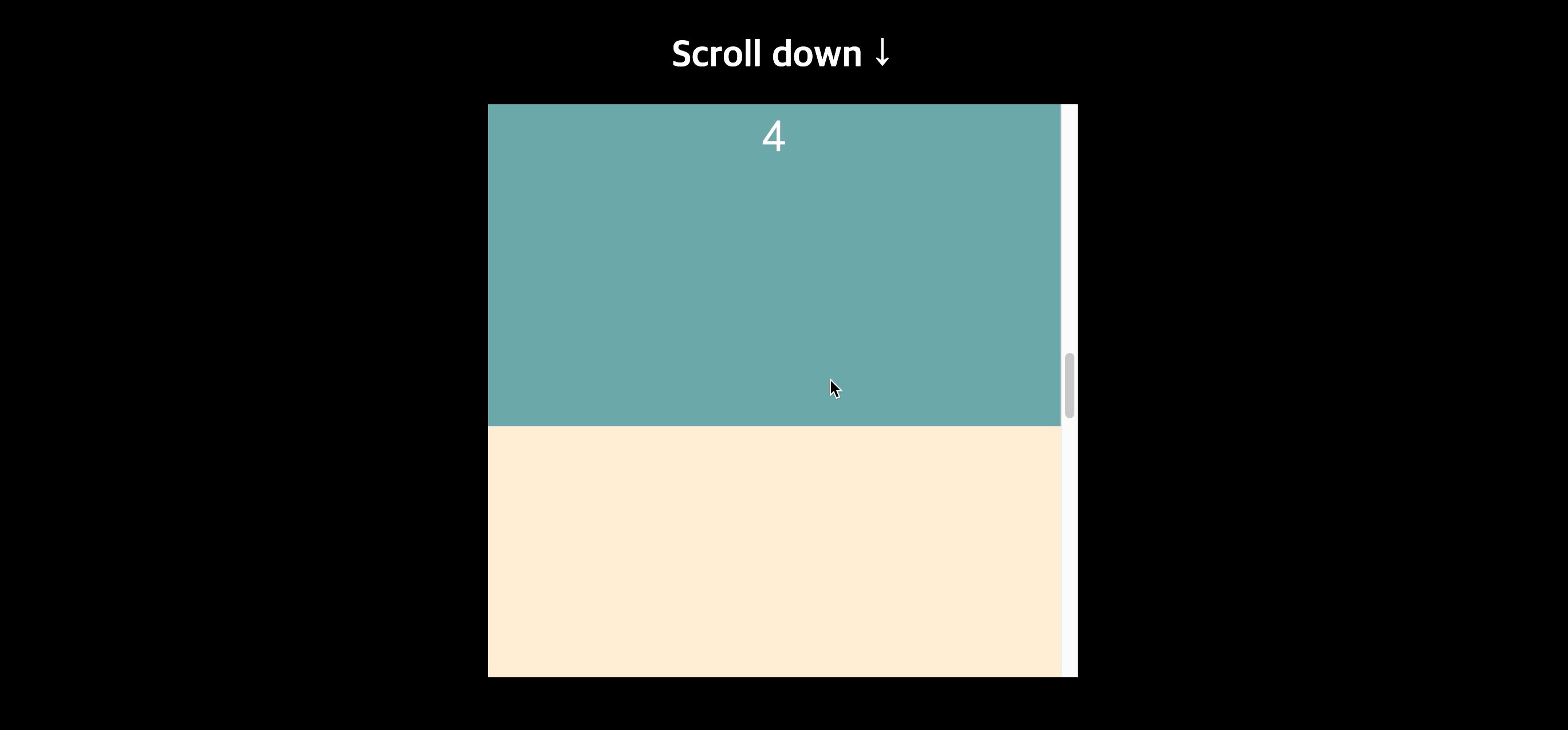
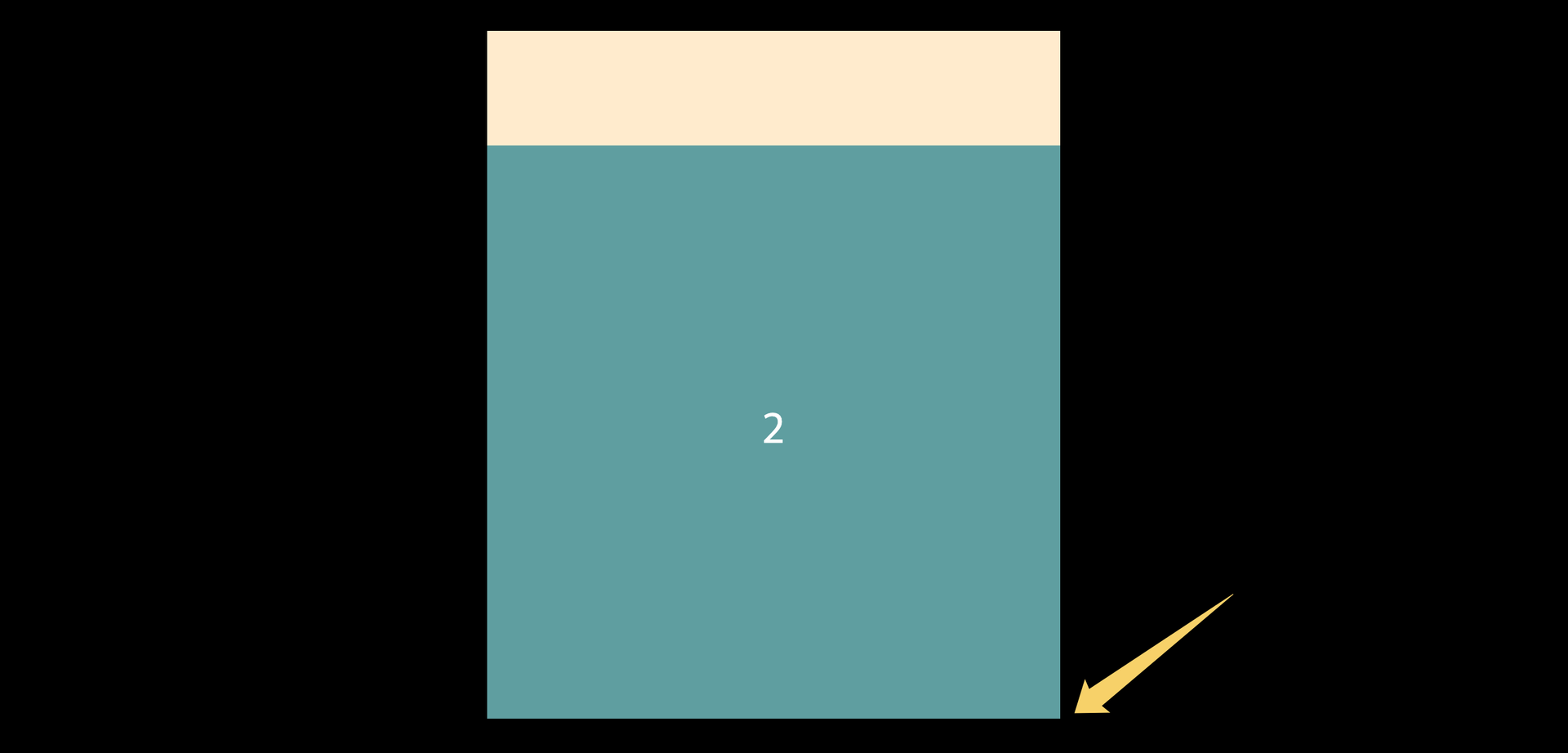
scroll-snap-align: end — 끝 지점(화살표 부분)으로 스냅된다 ▼

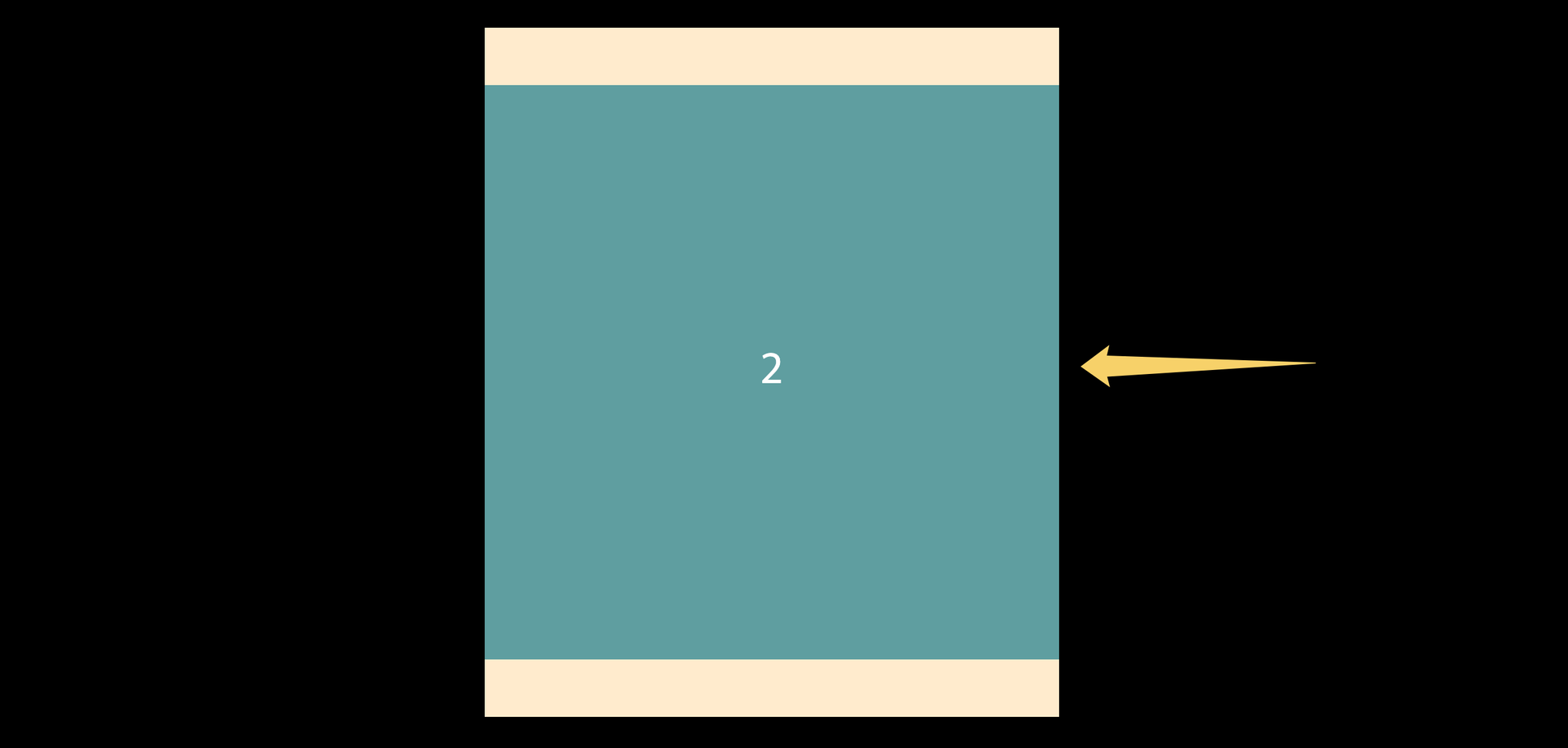
scroll-snap-align: center — 중간 지점(화살표 부분)으로 스냅된다 ▼

그 외 snap-scroll 속성
snap-padding : 스냅되는 곳에 padding 적용. 부모 요소에 정의하며, 모든 자식 요소에 적용된다.
scroll-padding: 2em; /* 부모 요소(overflow: scroll이 있는 곳) */
snap-margin : 스냅되는 곳에 margin 적용. 자식 요소에 개별 지정한다.
scroll-margin: 2em; /* 자식 요소 */
코드펜 예시
See the Pen CSS Scroll Snap by ColorFilter (@colorfilter) on CodePen.
:is 가상 선택자(Pseudo Selector)
💡 :is 가상 선택자는 많은 요소를 선택할 때 유용하다. :is와 동일한 기능을 하는 :where도 있다. 다른점은 :where의 가중치(specificity)는 0이고,:is는 인자에 명시한 것 중에서 가장 높은 가중치가 적용된다 — 참고글
header, nav, form 태그의 후손 요소중 button 태그를 선택할 때 아래처럼 작성한다.
/* :is 가상 선택자 사용전 */
header button,
nav button,
form button {
background-color: tomato;
}
:is 가상 선택자를 사용하면 아래처럼 요소를 선택할 때 반복적인 코드를 획기적으로 줄일 수 있다.
/* :is 가상 선택자 사용 후 */
:is(header, nav, form) button {
background-color: tomato;
}
:hover 같은 가상 선택자를 사용할 때 특히 더 유용하다.
/* :is 가상 선택자 사용전 */
.embed .save-button:hover,
.attachment .save-button:hover {
opacity: 1;
}
/* :is 가상 선택자 사용후 */
:is(.embed, .attachment) .save-button:hover {
opacity: 1;
}
Flexbox Gap
💡 대부분 메이저 브라우저에서 지원
Flexbox에서 자식 item 요소 사이의 간격을 지정할 때 gap을 사용할 수 있다. gap 문법을 지원하기 전엔 margin을 이용해 요소 사이의 공간을 추가했었다. gap은 인접한 요소가 있을때만 간격을 주기 때문에 불필요한 공간을 차지하지 않는 장점이 있다. 부모 요소(container)에 속성을 적용하며, 일반/축약 형태의 문법을 제공한다.
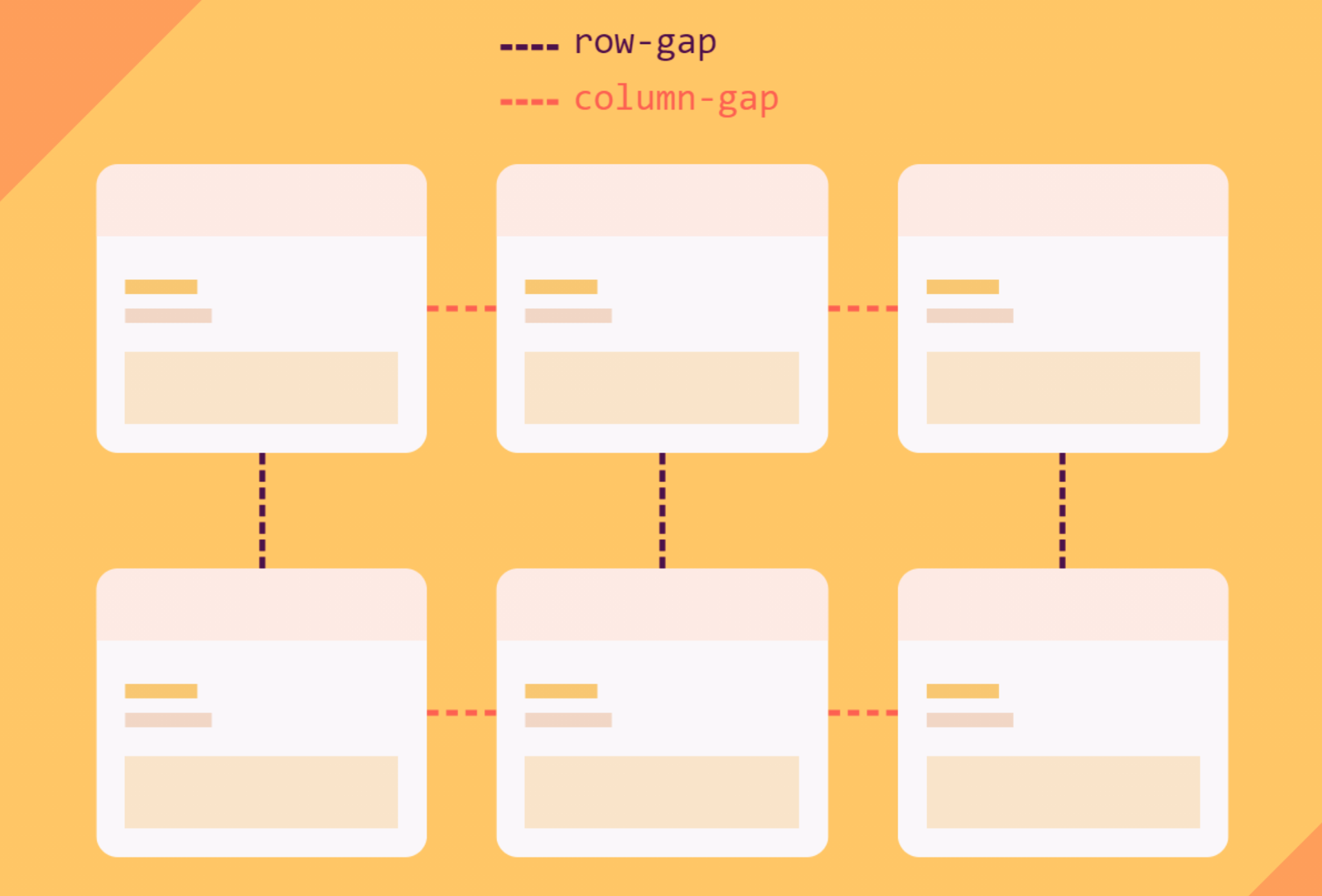
gap: row-gap(상하) column-gap(좌우)
row-gap: value(상하)
column-gap: value(좌우)
.flex-container {
display: flex;
/* ...생략 */
gap: 10px; /* 상하좌우 10px 간격 */
gap: 10px 20px; /* 상하 10px 좌우 20px 간격 */
row-gap: 10px; /* 상하 10px 간격 */
column-gap: 20px; /* 좌우 10px 간격 */
}
aspect-ratio (종횡비)
엘리먼트(혹은 이미지/영상 등)를 비율에 맞춰 줄이거나 늘릴 때 유용한 속성. 이전까진 padding, calc 속성을 활용해서 비율을 조정했지만, 이젠 aspect-ratio를 사용해서 더 깔끔하게 조정할 수 있다.
aspect-ratio: auto | ratio
aspect-ratio: auto; /* 기본값 */
aspect-ratio: 1 / 1; /* 가로/세로 1:1 비율 */
aspect-ratio: 2 / 1; /* 가로/세로 2:1 비율 */
aspect-ratio: 1 / 2; /* 가로/세로 1:2 비율 */
aspect-ratio: 16 / 9 /* 가로/세로 16:9 비율 → 일반적인 비디오 종횡비 */
aspect-ratio: auto 4 / 3; /* 요소가 비율을 가지면 auto, 비율을 가지지 않으면 4:3 비율 적용 */
💡 엘리먼트의 너비(width), 높이(height)를 모두 지정했다면 aspect-ratio 비율을 명시해도 무시된다. 너비 혹은 높이만 지정했을 땐 aspect-ratio 비율이 적용된다.
auto속성만 줬을 때 : 엘리먼트 고유의 비율 그대로 유지.autoratio속성을 함께 줬을 때 : 요소가 고유의 비율을 가진다면auto가 적용되고, 고유의 비율을 가지지 않는다면(가로 혹은 세로 크기만 가짐)ratio에 명시한 비율이 적용됨(참고글)
활용 예시
아래 예시에서 <div>, <img> 2개 태그 모두 preferably-square라는 class를 갖고 너비는 300px로 지정되어 있다. 여기에 aspect-ratio를 적용하면 4:3(800x600) 비율을 가진 <img>는 auto 속성이 적용돼서 비율을 그대로 유지하고, width만 가지는 <div>는 1 / 1 속성이 적용돼서 1:1 비율을 갖게된다.
만약 aspect-ratio: auto만 명시했다면, <div>는 height 값이 없으므로 화면에서 사라진다.
<div class="preferably-square"></div>
<img
class="preferably-square"
src="https://source.unsplash.com/random/800x600?minimal"
alt=""
/>.preferably-square {
width: 300px;
aspect-ratio: auto 1 / 1;
}
좌 `<div>` / 우 `<img>` ▼
See the Pen Two values for aspect-ratio property by ColorFilter (@colorfilter) on CodePen.
번외 — 이미지 태그 비율 조정 방법
참고로 <img> 태그는 아래 방법으로 사이즈를 줄이면서 비율을 조정할 수도 있다.
❶ 너비, 높이 중 하나만 크기 제한
/* 너비나 높이 중 하나만 크기를 제한하면 나머지는 비율에 맞게 줄어든다 */
img {
width: 100px;
}
❷ 너비, 높이 크기를 모두 제한하면서 비율을 유지하고 싶을 때 - 방법1
/* 너비/높이를 auto로 설정하고, max-width, max-height 속성으로 크기 제한 */
img {
width: auto;
height: auto;
max-width: 100px;
max-height: 100px;
}
❸ 너비, 높이 크기를 모두 제한하면서 비율을 유지하고 싶을 때 - 방법2
/* 이미지를 배경으로 사용하고, background-size: contain 속성으로 비율 유지 */
img {
width: 100px;
height: 100px;
background: url("url") no-repeat;
background-size: contain;
}
position: sticky

CSS에서 position은 요소의 위치를 결정하는 속성이다. 그 중 sticky 속성은 relative(static과 동일하지만 좌표 프로퍼티 사용 가능) 처럼 동작하다가 스크롤 후 특정 지점(임계점)까지 도달하면 fixed(브라우저 뷰포트 기준으로 위치 이동) 처럼 작동한다.
sticky를 적용하고 싶은 요소에 position: sticky를 명시하고, 최소 1개의 좌표 프로퍼티(top, left 등)를 지정해야 작동한다. sticky는 보통 상단에 붙도록 할 때 활용하므로 top: 0 좌표 프로퍼티가 자주 사용된다.
- sticky가 정의된 요소(sticky 박스)는 부모 요소 영역 안에서만 스크롤에 따라 움직인다
- sticky가 작동하려면 부모 요소가 스크롤할 수 있는 충분한 높이(height)를 가지고 있어야 한다. 때문에 sticky를 지정한 자식 요소의 높이가 부모 요소보다 크면 sticky 효과가 작동하지 않는다.
<div id="container">
<!-- scroll 박스 -->
<section>
<!-- sticky 박스의 부모 -->
<header>Sticky Box 1</header>
<!-- sticky 박스 -->
</section>
<section>
<header>Sticky Box 2</header>
</section>
</div>
각 요소에 높이도 지정해야 하는 점 잊지 말 것(그래야 스크롤 할 수 있으므로) ▼
/* scroll 박스 (overflow: auto|scroll 속성이 있는 곳) */
#container {
height: 800px;
overflow-y: scroll;
}
/* sticky 박스의 부모 */
section {
height: 400px;
}
/* sticky 박스 (sticky 속성을 적용한 요소) */
header {
height: 50px;
top: 0;
position: sticky;
}
sticky 박스 특징
💡 아래 내용은 레진 코믹스 기술 블로그 글 참고
- 용어 설명
- fixed 박스:
position: fixed속성을 적용한 박스 - sticky 박스:
position: sticky속성을 적용한 박스 - scroll 박스:
overflow: auto|scroll속성을 적용한 가장 가까운 조상 박스.
- fixed 박스:
- fixed 박스는 뷰포트에 고정되지만, sticky 박스는 scroll 박스에 고정됨(scroll 박스가 offset 기준)
- 뷰포트는 1개밖에 없지만,
scroll박스는 문서 안에서 여러 개 생성 가능 scroll박스에sticky박스가 고정되는 임계점은 스크롤 위치가 결정함.sticky박스 및 부모 박스의 위치/크기도 임계점에 영향을 미침sticky박스의 부모 박스가scroll박스를 벗어나면,sticky박스는 다시 일반적인 흐름을 따름 —relative처럼 동작sticky박스와scroll박스 사이에overflow: hidden속성을 가진 박스가 있으면,sticky박스는 일반적인 흐름을 따름 —relative처럼 동작
코드펜 예시
See the Pen Position Sticky by ColorFilter (@colorfilter) on CodePen.
레퍼런스
- CSS Scroll snap으로 fullpage.js를 대체하고 싶었다
- CSS { position: sticky }
- aspect-ratio
- 알아두면 무조건 이득! 최신 CSS 기능 5가지!
글 수정사항은 노션 페이지에 가장 빠르게 반영됩니다. 링크를 참고해 주세요
'🪄 Programming' 카테고리의 다른 글
| [HTML/CSS] 줄바꿈 제어 속성 word-break / word-wrap(overflow-wrap) (0) | 2024.05.01 |
|---|---|
| [DevTools] direnv로 폴더마다 다른 node 버전 적용하기 / 전역 gitignore (0) | 2024.05.01 |
| [CS] RISC / CISC 아키텍처 차이점 (0) | 2024.05.01 |
| [JS] 자바스크립트 RORO 디자인 패턴 / 스택 트레이스 / 에러 전파 (0) | 2024.05.01 |
| [React] 리액트 라우터 React Router v6 바뀐점 톺아보기 (0) | 2024.04.30 |
댓글
이 글 공유하기
다른 글
-
[HTML/CSS] 줄바꿈 제어 속성 word-break / word-wrap(overflow-wrap)
[HTML/CSS] 줄바꿈 제어 속성 word-break / word-wrap(overflow-wrap)
2024.05.01 -
[DevTools] direnv로 폴더마다 다른 node 버전 적용하기 / 전역 gitignore
[DevTools] direnv로 폴더마다 다른 node 버전 적용하기 / 전역 gitignore
2024.05.01 -
[CS] RISC / CISC 아키텍처 차이점
[CS] RISC / CISC 아키텍처 차이점
2024.05.01 -
[JS] 자바스크립트 RORO 디자인 패턴 / 스택 트레이스 / 에러 전파
[JS] 자바스크립트 RORO 디자인 패턴 / 스택 트레이스 / 에러 전파
2024.05.01