사파리에 추가해두면 유용한 북마크(책갈피) 모음 (2)

iOS 기본 브라우저인 사파리는 별도 확장 기능을 지원하지 않습니다. 하지만 자바스크립트 형태의 북마크를 추가함으로써 확장 기능을 대체할 수 있습니다. 일반 북마크는 등록된 책갈피(북마크)를 터치하면 새로운 페이지가 열리지만 자바스크립트 북마크는 새로운 페이지가 열리는 대신 설정된 기능에 따라(예를 들어 짧은 주소 URL, 웹페이지 번역, 단어 찾기, 카카오톡으로 보내기 등) 특정한 액션을 수행합니다.
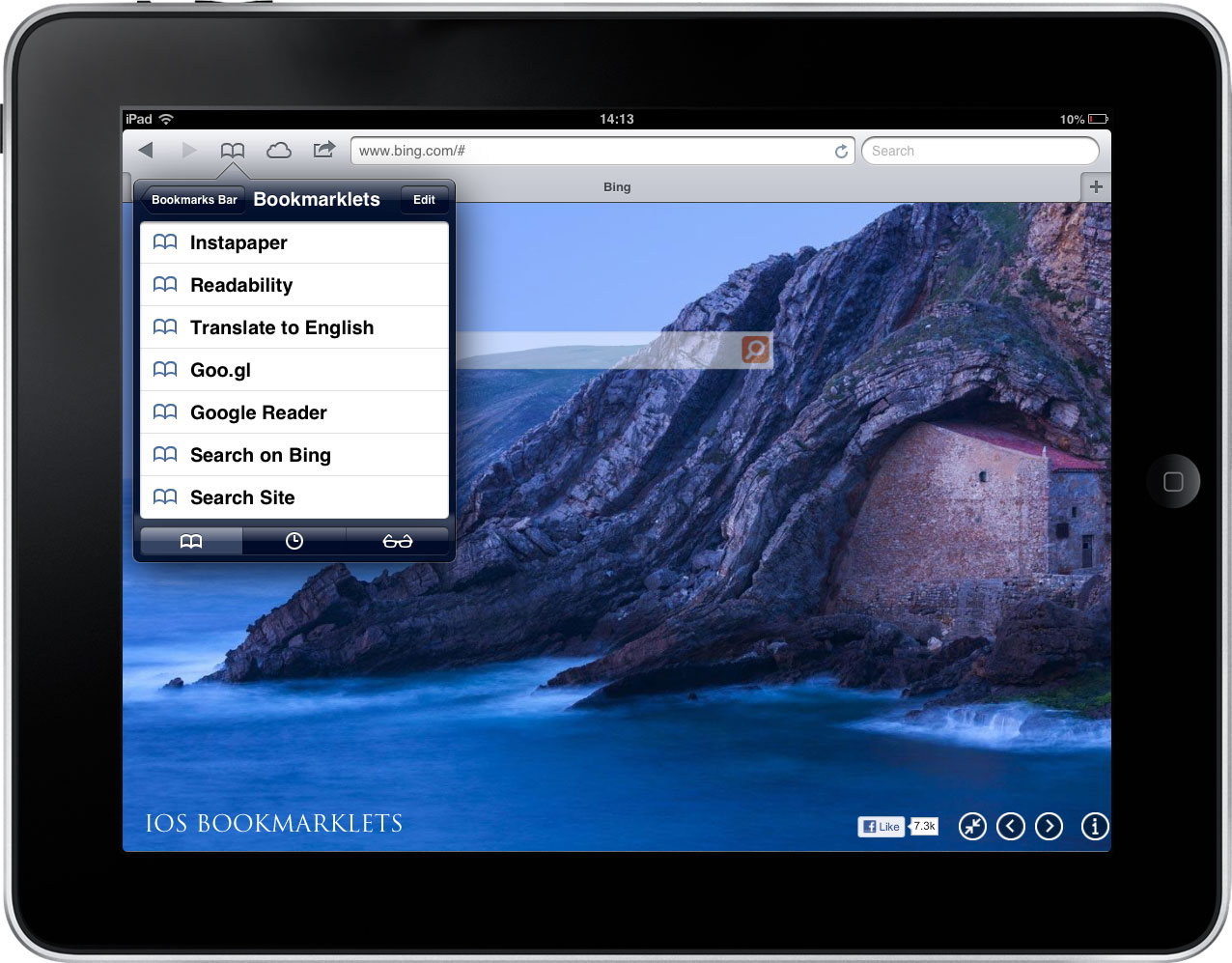
이전에 포스팅한 "사파리에 추가해두면 유용한 북마크(책갈피) 모음"에 이어 오늘은 조금 더 많은 북마크를 소개해보자 합니다. 아래 소개해드리는 북마크를 사용자 사용 유형에 따라 등록해놓으면 유료 사설 앱 못지않은 여러 기능들을 사용할 수 있습니다.
스크립트 형식의 북마크 추가 방법
- 사파리에서 아무 페이지(네이버 등)를 즐겨찾기(책갈피)에 추가합니다.
- 책갈피 > 편집을 눌러 원하는 서비스 주소의 javascript~~~를 그대로 붙여 넣기 합니다.
- 책갈피 이름은 구분하기 쉽게 Add to Pocket 등으로 바꾸어줍니다.

북마크(책갈피) 목록
1. 카카오톡으로 보내기 : 현재 보고 있는 웹페이지를 카카오톡으로 공유합니다.
<span style="font-size: 12pt;">javascript:window.location='kakaolink://sendurl?msg='+encodeURIComponent(document.title+'%5Cn')+'&url='+encodeURIComponent(location.href)+'&appid=com.apple.mobilesafari&appver=7.0'
</span>
2. 페이지 내 단어 검색 : 검색하고 싶은 단어를 입력하면 매칭 되는 단어가 노란색으로 표시됩니다
<span style="font-size: 12pt;">javascript:void%28s%3Dprompt%28%27Find%20text%3A%27%2C%27%27%29%29%3Bs%3D%27%28%27+s+%27%29%27%3Bx%3Dnew%20RegExp%28s%2C%27gi%27%29%3Brn%3DMath.floor%28Math.random%28%29*100%29%3Brid%3D%27z%27%20+%20rn%3Bb%20%3D%20document.body.innerHTML%3Bb%3Db.replace%28x%2C%27%3Cspan%20name%3D%27%20+%20rid%20+%20%27%20id%3D%27%20+%20rid%20+%20%27%20style%3D%5C%27color%3A%23000%3Bbackground-color%3Ayellow%3B%20font-weight%3Abold%3B%5C%27%3E%241%3C/span%3E%27%29%3Bvoid%28document.body.innerHTML%3Db%29%3Balert%28%27Found%20%27%20+%20document.getElementsByName%28rid%29.length%20+%20%27%20matches.%27%29%3Bwindow.scrollTo%280%2Cdocument.getElementsByName%28rid%29%5B0%5D.offsetTop%29%3B
</span>
3. 확대/축소 안 되는 사이트 가능하게 만들기
<span style="font-size: 12pt;">javascript:var%20view=document.getElementsByName('viewport')%5B0%5D;if(!view)%20%7Balert('%EB%AA%A8%EB%B0%94%EC%9D%BC%20%ED%8E%98%EC%9D%B4%EC%A7%80%EA%B0%80%20%EC%95%84%EB%8B%99%EB%8B%88%EB%8B%A4.');%7D%20else%20%7Bview.content=%22width=device-width,%20initial-scale=1.0,%20minimum-scale=0.2,%20maximum-scale=3.0,%20user-scalable=yes%22;alert(%22%ED%99%95%EB%8C%80%5C/%EC%B6%95%EC%86%8C%20%EA%B0%80%EB%8A%A5%22);%7D
</span>
4. 네이버 검색 : 검색어를 입력하면 네이버에서 검색합니다
<span style="font-size: 12pt;">javascript:s=prompt('%EA%B2%80%EC%83%89');if(!s=='')%7Blocation.href='http://m.search.naver.com/search.naver?query='+encodeURIComponent(s);%7Delse%7Balert('%EA%B2%80%EC%83%89%EC%96%B4%EA%B0%80%20%EC%97%86%EC%8A%B5%EB%8B%88%EB%8B%A4.');%7D
</span>
5. 구글 검색 : 검색어를 입력하면 구글에서 검색합니다
<span style="font-size: 12pt;">javascript:s=prompt('%EA%B2%80%EC%83%89');if(!s=='')%7Blocation.href='http://www.google.com/search?where=m_ldic&sm=mtb_jum&query='+encodeURIComponent(s);%7Delse%7Balert('%EA%B2%80%EC%83%89%EC%96%B4%EA%B0%80%20%EC%97%86%EC%8A%B5%EB%8B%88%EB%8B%A4.');%7D
</span>
6. 네이버 영어사전 : 영어 단어를 입력하면 네이버 사전에서 검색합니다.
<span style="font-size: 12pt;">javascript:s=prompt('%EC%98%81%EB%8B%A8%EC%96%B4%20%EA%B2%80%EC%83%89');if(!s=='')%7Blocation.href='http://m.search.naver.com/search.naver?where=m_ldic&sm=mtb_jum&query='+encodeURIComponent(s);%7Delse%7Balert('%EA%B2%80%EC%83%89%EC%96%B4%EA%B0%80%20%EC%97%86%EC%8A%B5%EB%8B%88%EB%8B%A4.');%7D
</span>
7. 구글 번역
<span style="font-size: 12pt;">javascript:location.href='http://translate.google.com/translate?u='+encodeURIComponent(location.href)+'&langpair=%25s&hl=KO&ie=UTF-8&oe=UTF-8&prev=%2Flanguage_tools'
</span>
8. Readability : 광고 등을 모두 제거하여 최적의 읽기 모드로 바꿔줍니다
<span style="font-size: 12pt;">javascript:(%28function%28%29%7Bwindow.baseUrl%3D%27https%3A//www.readability.com%27%3Bwindow.readabilityToken%3D%27%27%3Bvar%20s%3Ddocument.createElement%28%27script%27%29%3Bs.setAttribute%28%27type%27%2C%27text/javascript%27%29%3Bs.setAttribute%28%27charset%27%2C%27UTF-8%27%29%3Bs.setAttribute%28%27src%27%2CbaseUrl%2B%27/bookmarklet/read.js%27%29%3Bdocument.documentElement.appendChild%28s%29%3B%7D%29%28%29)
</span>
9. 짧은 주소 만들기 : 현재 보고 있는 웹 페이지의 짧은 주소를 만듭니다 (bit.ly)
<span style="font-size: 12pt;">javascript:(function()%20%7B%20var%20s%20=%20document.createElement(%22script%22);%20s.setAttribute(%22id%22,%20%22bitmark_js%22);%20s.setAttribute(%22type%22,%20%22text/javascript%22);%20s.setAttribute(%22src%22,%20%22//bitly.com/a/bitmarklet.js%22);%20(top.document.body%20%7C%7C%20top.document.getElementsByTagName(%22head%22)[0]).appendChild(s);%20%7D)();
</span>
10. PDF 다운로드 : 현재 보고 있는 웹 폐지이지를 PDF 파일로 저장합니다
<span style="font-size: 12pt;">javascript:void(window.open('http://www.web2pdfconvert.com/convert.aspx?cURL='+escape(location.href)))
</span>
11. 핀터레스트로 보내기
<span style="font-size: 12pt;">javascript:void((function(d){var e=d.createElement('script');e.setAttribute('type','text/javascript');e.setAttribute('charset','UTF-8');e.setAttribute('src','//assets.pinterest.com/js/pinmarklet.js?r='+Math.random()*99999999);d.body.appendChild(e)})(document))
</span>
12. 텀블러로 보내기
<span style="font-size: 12pt;">javascript:location.href='http://www.tumblr.com/share?v=3&u='+encodeURIComponent(window.location.href)+'&t='+encodeURIComponent(document.title)
</span>
13. 현재 페이지의 QR코드 만들기 : 현재 보고 있는 웹 페이지를 아이폰, 아이패드 혹은 안드로이드와 더 편리하게 공유하기 위한 QR코드를 생성합니다
<span style="font-size: 12pt;">javascript:location.href='http://chart.apis.google.com/chart?cht=qr&chs=300x250&chl='+encodeURIComponent(location.href)
</span>
14. Feedly로 구독하기 : RSS 구독 서비스인 Feedly로 현재 웹사이트를 구독합니다
<span style="font-size: 12pt;">javascript:void(d=document);void(el=d.getElementsByTagName('link'));void(g=false);for(i=0;i<el.length;i++){if(el[i].getAttribute('rel').indexOf('alternate')!=-1){ty=el[i].getAttribute('type');if(ty.indexOf('application/rss+xml')!=-1||ty.indexOf('text/xml')!=-1){g=true;h=el[i].getAttribute('href');void(location.href='http://www.feedly.com/home#subscription/feed/'+h);}}};if(!g){window.alert('Could$20not%20find%20the%20RSS%20Feed');};
</span>
15. 현재 사이트 검색 : 구글 검색을 통해 사이트 내부를 검색합니다. 보고 있는 웹사이트의 검색창이 없을 때 유용합니다.
<span style="font-size: 12pt;">javascript:(function(){void(q=prompt('What are you looking for?',''));if(q)location.href='http://www.google.com/search?q=site%3A'+document.domain.replace('www.','')+'%20'+encodeURI(q)})()
</span>
16. 현재 페이지 퍼핀 브라우저로 열기
<span style="font-size: 12pt;">javascript:window.location='puffin://'+location.href.substring(7)
</span>
17. 현재 페이지 한국어로 번역
<span style="font-size: 12pt;">javascript:var%20q=escape(location.href);location.href='http://translate.google.com/translate?langpair=auto%7Cko&u='+q
</span>
18. 현재 페이지 영어로 번역
<span style="font-size: 12pt;">javascript:location='http://translate.google.com/translate?langpair=auto%7Cen&u='+encodeURIComponent(location)
</span>
▶︎ Pocket 읽기 목록 추가, Evernote 클리핑, Google+ 공유, 머큐리 브라우저로 보내기는 여기를 클릭하세요
'⌚️ Productivity' 카테고리의 다른 글
| 유튜브 동영상을 MP3로 자동 변환해주는 사이트 - Online Youtube Converter (2) | 2014.06.15 |
|---|---|
| 온라인 광고 업체 및 티스토리 위치별 광고 삽입 방법 정리 (1) | 2013.12.01 |
| 폴라리스 오피스, Calendars 5 등 인기 앱 50~95% 세일! 서두르세요 (0) | 2013.11.30 |
| 사람들이 잘 모르는 해외 음원 다운로드 사이트 모음 (합법적인) (4) | 2013.11.28 |
| 이미지 등 픽셀(치수) 값을 알고 싶을 때 유용한 부가기능 - Page ruler (0) | 2013.11.26 |
댓글
이 글 공유하기
다른 글
-
유튜브 동영상을 MP3로 자동 변환해주는 사이트 - Online Youtube Converter
유튜브 동영상을 MP3로 자동 변환해주는 사이트 - Online Youtube Converter
2014.06.15 -
온라인 광고 업체 및 티스토리 위치별 광고 삽입 방법 정리
온라인 광고 업체 및 티스토리 위치별 광고 삽입 방법 정리
2013.12.01 -
폴라리스 오피스, Calendars 5 등 인기 앱 50~95% 세일! 서두르세요
폴라리스 오피스, Calendars 5 등 인기 앱 50~95% 세일! 서두르세요
2013.11.30 -
사람들이 잘 모르는 해외 음원 다운로드 사이트 모음 (합법적인)
사람들이 잘 모르는 해외 음원 다운로드 사이트 모음 (합법적인)
2013.11.28