코드 삽입 하나로 플로팅 공유 버튼을 넣어보자 - AddThis Smart Layers
요즘 블로그 운영은 매우 일반적이고 더 나아가 페이스북, 트위터, 구글+ 의 대중화로 인해 자기가 올린 글을 SNS를 통해 전파하려는 분들이 많죠. 또한 방문객들 역시 현재 보고 있는 블로그 글이 마음에 든다면 페이스북 등에 다른 사람들과 공유하고 해당 주제를 함께 이야기하고자 하는 분들이 많습니다.
일반적으로 소셜 공유 버튼은 본문 아티클 제일 하단 혹은 댓글 바로 위 부분에 배치해두는 경우가 많은데요. 오늘 소개해드리는 소셜 공유 버튼 전문 서비스에서 출시한 AddThis Smart Layers를 이용하면 블로그 좌측에 떠다니는(플로팅) 공유 버튼을 삽입할 수 있습니다. 또한 페이스북 페이지, 트위터 등 팔로우 버튼은 물론 하단에 추천 콘텐츠까지 표시하게 설정할 수 있습니다.
공유 버튼 설정 방법 역시 AddThis 홈페이지에서 간단한 옵션 설정 후 HTML 코드를 받아 붙여 넣기만 하면 바로 적용됩니다. 특히 눈여겨볼 점은 태블릿/모바일 버전에서도 공유 버튼이 적용된다는 점입니다. 최근 PC 버전보다 모바일 접속량이 더 많은 것을 볼 때 적절한 서비스 제공이네요.
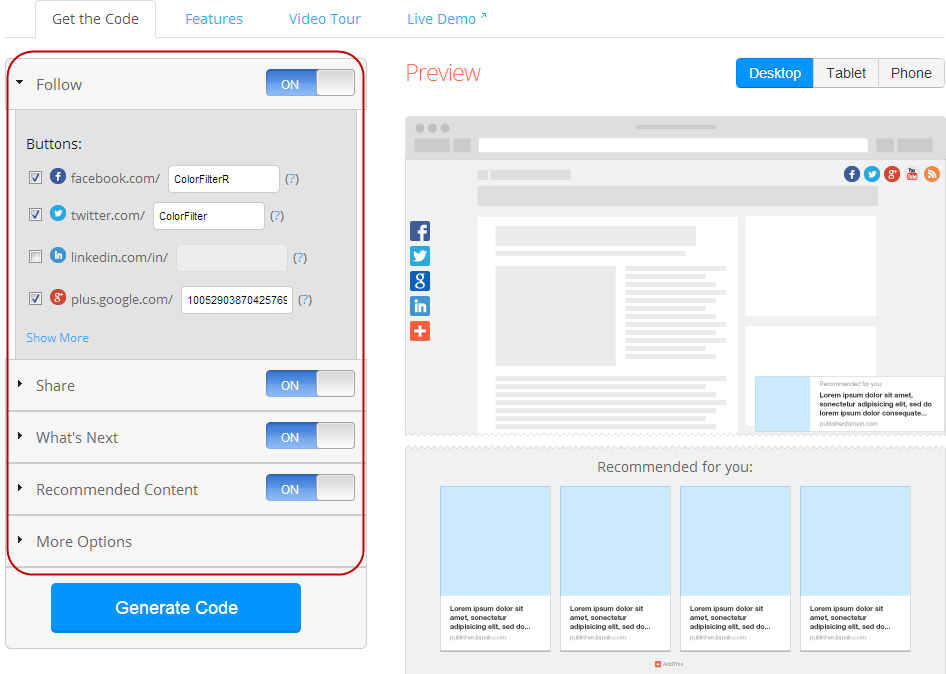
사용 방법

- Follow : 우측 상단에 나타나는 각종 SNS의 팔로우 버튼을 추가할 수 있습니다. 현재는 페이스북, 트위터, 링크드인, 구글플러스를 지원하네요. 빈칸의 자신의 프로필 주소를 입력해주셔야 합니다.
- Share : 떠다니는 플로팅 공유 버튼입니다. 왼쪽 혹은 오른쪽으로 설정할 수 있고 버튼의 개수도 조정할 수 있습니다.
- What's Next : 우측 하단 팝업 형식으로 나타나는 추천 콘텐츠입니다. PC, 태블릿에선 보이지만 모바일 페이지에선 보이지 않으니 참고하세요.
- Recommended Content : 블로그 최하단 4개씩 추천 콘텐츠를 보여줍니다.

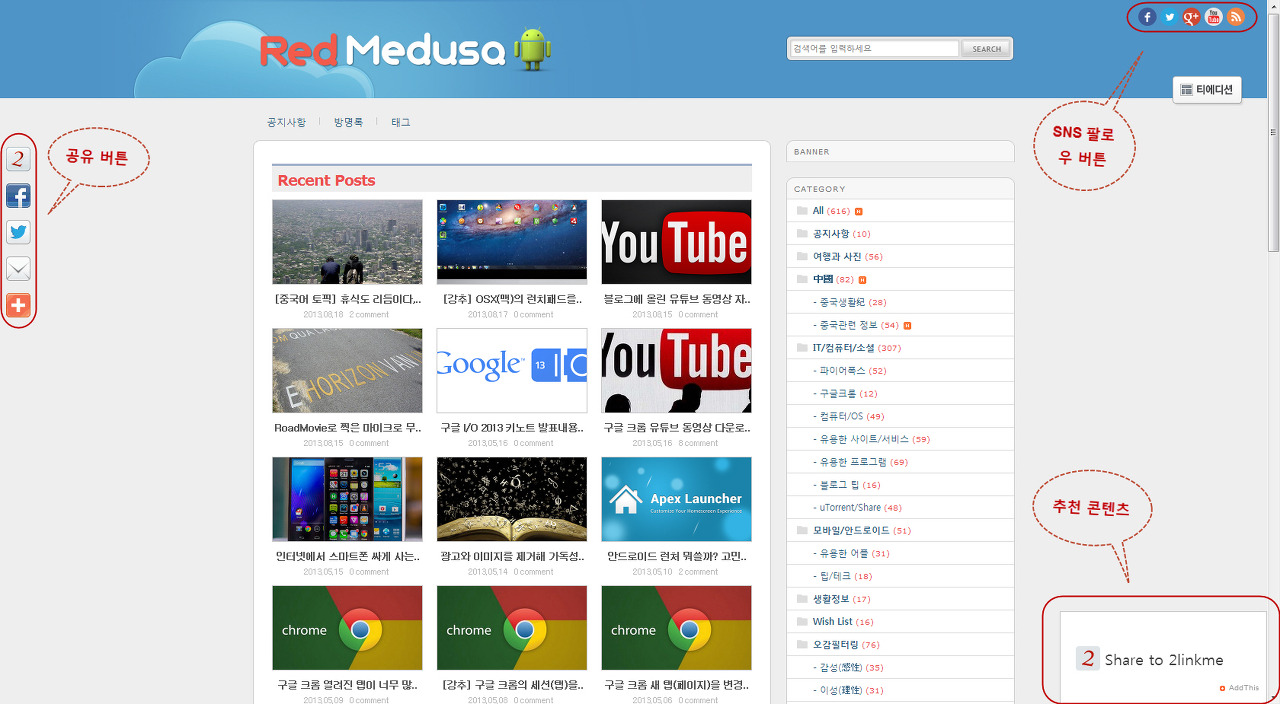
위 이미지는 제 블로그에 적용한 모습입니다. 추천 콘텐츠의 경우 Smart Layers를 적용하고 24시간 정도가 지나야 보이게 됩니다. 또한 공유, 트래픽 등 간단한 통계(회원가입 필요)도 제공합니다.

코드는 HTML/CSS 편집에서 를 검색하신 뒤 바로 위에 붙여 넣기 하시면 됩니다. 추후 코드 수정을 용이하게 하기 위해서 <!-- 스마트 레이어 --> 같은 형식으로 주석을 달아놓으시는 것도 좋은 방법입니다.
'⌚️ Productivity' 카테고리의 다른 글
| iOS 네이버 사전(무료) 출시! (2) | 2013.08.21 |
|---|---|
| 드롭박스 1GB 용량 무료 추가하기 - Mailbox 이벤트 (2) | 2013.08.20 |
| [강추] OSX(맥)의 런치패드를 윈도우에서 사용하기 - XLaunchPad (6) | 2013.08.17 |
| 블로그에 올린 유튜브 동영상 자동 재생 하는 방법 (0) | 2013.08.15 |
| 구글 I/O 2013 키노트 발표내용 정리 (0) | 2013.05.16 |
댓글
이 글 공유하기
다른 글
-
iOS 네이버 사전(무료) 출시!
iOS 네이버 사전(무료) 출시!
2013.08.21 -
드롭박스 1GB 용량 무료 추가하기 - Mailbox 이벤트
드롭박스 1GB 용량 무료 추가하기 - Mailbox 이벤트
2013.08.20 -
[강추] OSX(맥)의 런치패드를 윈도우에서 사용하기 - XLaunchPad
[강추] OSX(맥)의 런치패드를 윈도우에서 사용하기 - XLaunchPad
2013.08.17 -
블로그에 올린 유튜브 동영상 자동 재생 하는 방법
블로그에 올린 유튜브 동영상 자동 재생 하는 방법
2013.08.15